umi2升级到umi3
umi2升级到umi3
最近公司准备搞微前端,为了能能更好的适配qiankun,打算把公司用umi2写的老项目升级到umi3.5,在升级的过程中也遇到了非常多的问题
文章目录
- umi2升级到umi3
- 前言
- 一、先按照官方文档进行升级
- 二、配置完成后遇到的其他问题
-
- 1.报错
- 2.报错
- 3.报错
- 4.报错
- 5.报错
- 6存在antd layout
- 7npm报的错
- 8umi3对额外的插件引入
- 9修改antd Pro的启动端口
- 总结
前言
提示:这里可以添加本文要记录的大概内容:
例如:随着人工智能的不断发展,机器学习这门技术也越来越重要,很多人都开启了学习机器学习,本文就介绍了机器学习的基础内容。
提示:以下是本篇文章正文内容,下面案例可供参考
一、先按照官方文档进行升级
升级到umi3
可能大部分人还是晕乎乎的,主要是配置这块改动大
npm uninstall -S dva antd
npm uninstall -D umi-plugin-react
npm install -D umi@3 @umijs/preset-react
1.下面的npm包都可以删掉:
dva
antd
umi-plugin-antd-icon-config
umi-plugin-react
umi-plugin-pro-block
umi-plugin-ga
// package.json
"engines": {
"node": ">=10.13.0"
}
// tsconfig.json
"paths": {
"@/*": ["src/*"],
"@@/*": ["src/.umi/*"]
}
注意:
Umi 3 需要 Node 10.13或以上,配置了engines属性则需修改对应的版本号
Umi3.x内置了antd、dva,建议移除依赖,避免依赖版本冲突导致无法正常启动项目
为了有更好的 ts 提示,需配置 @@ 为 [“src/.umi/*”]
建议移除node_modules文件夹,重新npm install
配置修改:
umi2.x和umi3.x都是在.umirc.js 或 config/config.js中进行项目配置,且.umirc.js的优先级依旧高于config/config.js。不同的是umi3.x之后,采用扁平化配置,并且删除或修改了部分配置,在此记录下。
移除umi-plugin-react,同时antd、dva不再在plugins内配置,将其提取到同级,两者都接收一个对象;
移除disableRedirectHoist和treeShaking(treeShaking已内置);
cssLoaderOptions重命名为cssLoader,lessLoaderOptions重命名为lessLoader;
dynamicImport移除level和webpackChunkName属性,loadingComponent重命名为loading;
修改 history 格式为 { type, options },eg: history: { type: ‘hash’ }
我的配置文件:
// https://umijs.org/config/
import { defineConfig,utils } from 'umi';
import webpackPlugin from './plugin.config';
import defaultSettings from './defaultSettings';
import { routes } from './routes'; // preview.pro.ant.design only do not use in your production ;
// preview.pro.ant.design 专用环境变量,请不要在你的项目中使用它。
const { winPath } = utils;
const { pwa, primaryColor } = defaultSettings;
const { ANT_DESIGN_PRO_ONLY_DO_NOT_USE_IN_YOUR_PRODUCTION, REACT_APP_ENV, GA_KEY } = process.env;
const isAntDesignProPreview = ANT_DESIGN_PRO_ONLY_DO_NOT_USE_IN_YOUR_PRODUCTION === 'site';
export default defineConfig ({
hash:true,
antd:{},
dva:{
hmr:true,
lazyLoad:true,
disableModelsReExport: true,
},
locale: {
antd: true,
default: 'zh-CN',
baseNavigator: true,
},
dynamicImport: {
loading: '@/components/PageLoading/index'
},
targets: {
ie: 11,
},
nodeModulesTransform: {
// exclude:['../node_modules'],
type: 'none'
},
// moveMock: false,
// moveService: false,
// modifyRequest: true,
// autoAddMenu: true,
devtool: isAntDesignProPreview ? 'source-map' : false,
mock: false,
theme: {
'primary-color': primaryColor,
},
// mfsu: {
// },
// webpack5:{},
// externals: {
// react: 'window.React',
// },
// devtool: isAntDesignProPreview ? 'source-map' : false,
// umi routes: https://umijs.org/zh/guide/router.html
routes,
// Theme for antd: https://ant.design/docs/react/customize-theme-cn
// theme: {
// 'primary-color': primaryColor,
// },
define: {
ANT_DESIGN_PRO_ONLY_DO_NOT_USE_IN_YOUR_PRODUCTION:
ANT_DESIGN_PRO_ONLY_DO_NOT_USE_IN_YOUR_PRODUCTION || '', // preview.pro.ant.design only do not use in your production ; preview.pro.ant.design 专用环境变量,请不要在你的项目中使用它。
},
ignoreMomentLocale: true,
lessLoader: {
javascriptEnabled: true,
},
cssLoader: {
modules: {
getLocalIdent: (
context: {
resourcePath: string;
},
_: string,
localName: string,
) => {
if (
context.resourcePath.includes('node_modules') ||
context.resourcePath.includes('ant.design.pro.less') ||
context.resourcePath.includes('global.less')
) {
return localName;
}
const match = context.resourcePath.match(/src(.*)/);
if (match && match[1]) {
const antdProPath = match[1].replace('.less', '');
const arr = winPath(antdProPath)
.split('/')
.map((a: string) => a.replace(/([A-Z])/g, '-$1'))
.map((a: string) => a.toLowerCase());
return `antd-pro${arr.join('-')}-${localName}`.replace(/--/g, '-');
}
return localName;
},
},
},
manifest: {
basePath: '/',
},
// layout: {
// name: 'Ant Design'
// },
chainWebpack:webpackPlugin ,
proxy: {
'/nky/service': {
target: usedServer,
changeOrigin: true,
},
'/tmpfile': {
target: `${usedServer}/nky/`,
changeOrigin: true,
},
'/uploadFiles': {
target: `${usedServer}/`,
changeOrigin: true,
},
},
history: {
type:'hash'
},
// fastRefresh: {},
publicPath: '/nky/',
})
二、配置完成后遇到的其他问题
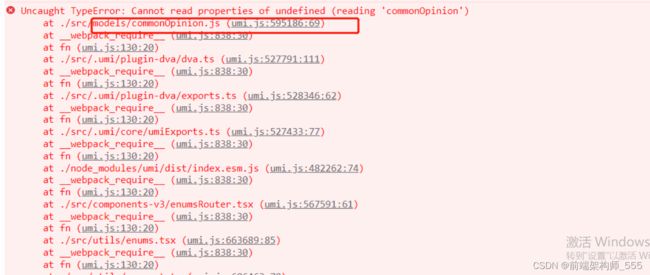
1.报错
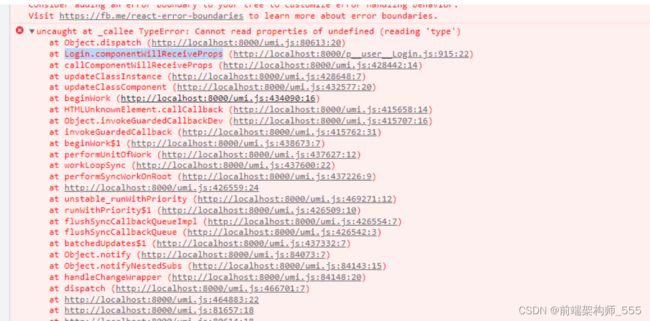
2.报错
3.报错
![]()
增加配置:devtool: isAntDesignProPreview ? ‘source-map’ : false
4.报错
5.报错
6存在antd layout
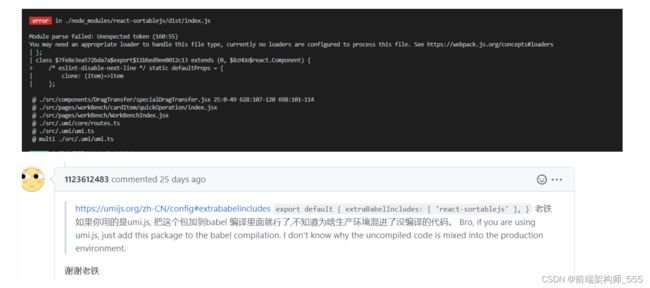
7npm报的错
8umi3对额外的插件引入
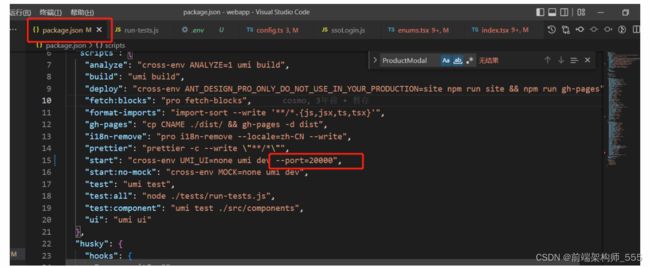
9修改antd Pro的启动端口
总结
这些问题是我升级公司项目2天来遇到的一些问题,后面遇到问题持续更新