谷歌浏览器 | Chrome DevTools系统学习篇-Device Mode
大家好,文接上回谷歌浏览器 | Chrome DevTools系统学习篇-概述。所谓“工欲善其事,必先利其器”,我们进一步来熟悉谷歌开发者工具。今天分享的是Device Mode,使用设备模式来估算您的页面在移动设备上的外观和性能。

设备模式是 Chrome DevTools 中的一组功能的名称,可帮助您模拟移动设备。这些功能包括:
模拟移动设备窗口(自适应模式, 设备尺寸模拟, 添加自定义尺寸设备,输入宽高, 缩放窗口,限制网络, 将窗口旋转到横向,隐藏控件,隐藏控件-设备像素比
隐藏控件-设备类型,隐藏功能--显示设备边框,隐藏功能--显示媒体查询,隐藏功能--显示标尺,隐藏功能--截取屏幕截图,隐藏功能--截取完整尺寸的屏幕截图,隐藏功能--重置为默认值,隐藏功能--关闭DevTools)
此外,在传感器选项卡中(以后对此功能再做介绍):
- 模拟地理定位
- 设置方向
- 强制触摸(可以强制触摸而不是单击)
- 模拟空闲检测器状态(可以模拟用户状态和屏幕状态的空闲状态更改)
目录
局限性
模拟移动设备窗口
自适应模式
设备尺寸模拟
添加自定义尺寸设备
输入宽高
缩放窗口
限制网络
将窗口旋转到横向
隐藏控件
隐藏控件-设备像素比
隐藏控件-设备类型
隐藏功能--显示设备边框
隐藏功能--显示媒体查询
隐藏功能--显示标尺
隐藏功能--截取屏幕截图
隐藏功能--截取完整尺寸的屏幕截图
隐藏功能--重置为默认值
隐藏功能--关闭DevTools
关注我,我们一起进步!
欢迎点赞、评论,谢谢!~
局限性
先说一下Device Mode(设备模式)的局限性:
- 设备硬件
- GPU和CPU的行为无法模拟。
- 浏览器的用户界面(UI)
- 系统显示,比如地址栏,不会被模拟。
- 本地显示器,如
- 一些增强功能,如打开数字输入键盘,可能与实际设备的行为有所不同。
- 浏览器功能
- WebGL可以在模拟器中实现,但iOS 7设备不支持。
- Chrome不支持MathML,但iOS 7设备支持。
- iOS 5定向缩放Bug不会被模拟。
- line-height CSS属性在模拟器中运行,但Opera Mini不支持。
- CSS规则的限制,如在Internet Explorer中的哪些限制,不会被模拟。
- APPCache
- 模拟器不会覆盖AppCache 的 清单文件 或 查看源代码请求 的UA
尽管有这些限制,Device Mode(设备模式)对于大多数任务都足够稳健。当你需要在真实设备上测试时,您可以使用远程调试从笔记本电脑或台式机查看、更改、调试和分析页面代码。
模拟移动设备窗口
默认情况下,设备工具栏在视口中打开,尺寸设置为自适应。
自适应模式
拖动手柄以将视口大小调整为您需要的任何尺寸。
或者,在宽度和高度框中输入特定值。
或者,使用宽度预设栏通过单击将宽度设置为以下值之一:
| Mobile S (小型移动设备) |
Mobile M (中型移动设备) |
Mobile L (大型移动设备) |
Tablet (平板电脑) |
Laptop (笔记本电脑) |
Laptop L (大型笔记本电脑) |
4K (4K屏设备) |
| 320px | 375px | 425px | 768px | 1024px | 1440px | 2560px |
设备尺寸模拟
要模拟特定移动设备的尺寸,请从尺寸列表中选择该设备。
需要添加自定义设备,点击尺寸最下方的修改(Edit…),这里可以勾选需要模拟调试的设备尺寸,或者点击添加自定义设备…
添加自定义尺寸设备
可以输入设备名称,宽度,高度,设备像素比,用户代理字符串几个选项设置自己需要模拟的设备。
这里提供一份设备参数,便于大家添加复制使用:
参数如下:
iPhone 11,414,896,2,"Mozilla/5.0 (iPhone; CPU iPhone OS 13_3 like Mac OS X) AppleWebKit/605.1.15 (KHTML, like Gecko) Version/13.0.4 Mobile/15E148 Safari/604.1"
iPhone 11 Pro,375,812,3,"Mozilla/5.0 (iPhone; CPU iPhone OS 13_3 like Mac OS X) AppleWebKit/605.1.15 (KHTML, like Gecko) Version/13.0.4 Mobile/15E148 Safari/604.1"
iPhone 11 Pro Max,414,896,3,"Mozilla/5.0 (iPhone; CPU iPhone OS 13_2 like Mac OS X) AppleWebKit/605.1.15 (KHTML, like Gecko) Version/13.0.3 Mobile/15E148 Safari/604.1"
"iPad 10.2"" (2019)",810,1080,2,"Mozilla/5.0 (Macintosh; Intel Mac OS X 10_15) AppleWebKit/605.1.15 (KHTML, like Gecko) Version/13.0.3 Safari/605.1.15"
iPhone Xs,375,812,3,"Mozilla/5.0 (iPhone; CPU iPhone OS 12_0 like Mac OS X) AppleWebKit/605.1.15 (KHTML, like Gecko) Version/12.0 Mobile/15E148 Safari/604.1"
iPhone Xs Max,414,896,3,"Mozilla/5.0 (iPhone; CPU iPhone OS 12_0 like Mac OS X) AppleWebKit/605.1.15 (KHTML, like Gecko) Version/12.0 Mobile/15E148 Safari/604.1"
iPhone XR,414,896,2,"Mozilla/5.0 (iPhone; CPU iPhone OS 12_0 like Mac OS X) AppleWebKit/605.1.15 (KHTML, like Gecko) Version/12.0 Mobile/15E148 Safari/604.1"
iPhone X,375,812,3,"Mozilla/5.0 (iPhone; CPU iPhone OS 11_1 like Mac OS X) AppleWebKit/604.3.5 (KHTML, like Gecko) Version/11.0 Mobile/15B93 Safari/604.1"
Samsung Galaxy Fold,586,820,2.625,"Mozilla/5.0 (Linux; Android 9; SM-F900U1) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/79.0.3945.93 Mobile Safari/537.36"
Samsung Galaxy Note10,412,869,2.625,"Mozilla/5.0 (Linux; Android 9; SM-N970XU) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/79.0.3945.93 Mobile Safari/537.36"
Samsung Galaxy Note10+,412,869,3.5,"Mozilla/5.0 (Linux; Android 9; SAMSUNG SM-N975XU) AppleWebKit/537.36 (KHTML, like Gecko) SamsungBrowser/10.2 Chrome/71.0.3578.99 Mobile Safari/537.36"
Samsung Galaxy A20,980,1734,2.25,"Mozilla/5.0 (Linux; Android 9; SM-A205U) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/79.0.3945.93 Mobile Safari/537.36"
Samsung Galaxy S10,412,869,3.5,"Mozilla/5.0 (Linux; Android 9; SM-G973U) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/72.0.3626.105 Mobile Safari/537.36"
Samsung Galaxy S10+,412,869,3.5,"Mozilla/5.0 (Linux; Android 9; SM-G975U) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/72.0.3626.105 Mobile Safari/537.36"
Samsung Galaxy S10e,360,760,3,"Mozilla/5.0 (Linux; Android 9; SM-G970U) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/72.0.3626.105 Mobile Safari/537.36"
Samsung Galaxy S9,360,740,3,"Mozilla/5.0 (Linux; Android 8.0.0; SM-G960U Build/R16NW) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/63.0.3239.111 Mobile Safari/537.36"
Samsung Galaxy S9+,320,658,4.5,"Mozilla/5.0 (Linux; Android 8.0.0; SM-G965U Build/R16NW) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/63.0.3239.111 Mobile Safari/537.36"
Samsung Galaxy Note 9,412,846,3.5,"Mozilla/5.0 (Linux; Android 8.1.0; SM-N960U Build/M1AJQ) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/68.0.3440.91 Mobile Safari/537.36"
Google Pixel 4,353,745,3,"Mozilla/5.0 (Linux; Android 10; Pixel 4) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/81.0.4044.138 Mobile Safari/537.36"
Google Pixel 4 XL,412,869,3.5,"Mozilla/5.0 (Linux; Android 10; Pixel 4 XL) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/78.0.3904.108 Mobile Safari/537.36"
Google Pixel 3,393,786,2.75,"Mozilla/5.0 (Linux; Android 9; Pixel 3 Build/PQ1A.181105.017.A1) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/66.0.3359.158 Mobile Safari/537.36"
Google Pixel 3 XL,412,846,3.5,"Mozilla/5.0 (Linux; Android 9; Pixel 3 XL Build/PQ1A.181105.017.A1) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/66.0.3359.158 Mobile Safari/537.36"
Palm PVG100,360,640,2,"Mozilla/5.0 (Linux; Android 8.1.0; PVG100 Build/OPM1.171019.019) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/66.0.3359.126 Mobile Safari/537.36"
iPhone 8 Plus,414,736,3,"Mozilla/5.0 (iPhone; CPU iPhone OS 11_1 like Mac OS X) AppleWebKit/604.3.5 (KHTML, like Gecko) Version/11.0 Mobile/15B93 Safari/604.1"
iPhone 8,375,667,2,"Mozilla/5.0 (iPhone; CPU iPhone OS 11_1 like Mac OS X) AppleWebKit/604.3.5 (KHTML, like Gecko) Version/11.0 Mobile/15B93 Safari/604.1"
iPhone 7 Plus,414,736,3,"Mozilla/5.0 (iPhone; CPU iPhone OS 11_1_1 like Mac OS X) AppleWebKit/604.3.5 (KHTML, like Gecko) Version/11.0 Mobile/15B150 Safari/604.1"
iPhone 7,375,667,2,"Mozilla/5.0 (iPhone; CPU iPhone OS 11_1_1 like Mac OS X) AppleWebKit/603.1.30 (KHTML, like Gecko) Version/11.0 Mobile/14E304 Safari/604.1"
iPhone SE,320,568,2,"Mozilla/5.0 (iPhone; CPU iPhone OS 9_3 like Mac OS X) AppleWebKit/601.1.46 (KHTML, like Gecko) Version/9.0 Mobile/13E233 Safari/601.1"
iPad Mini 4,768,1024,2,"Mozilla/5.0 (iPad; CPU OS 11_1 like Mac OS X) AppleWebKit/604.3.5 (KHTML, like Gecko) Version/11.0 Mobile/15B93 Safari/604.1"
"iPad Pro (10.5"")",834,1112,2,"Mozilla/5.0 (iPad; CPU OS 11_1 like Mac OS X) AppleWebKit/604.3.5 (KHTML, like Gecko) Version/11.0 Mobile/15B101 Safari/604.1"
"iPad Pro (12.9"")",1024,1366,2,"Mozilla/5.0 (iPad; CPU OS 11_1 like Mac OS X) AppleWebKit/604.3.5 (KHTML, like Gecko) Version/11.0 Mobile/15B101 Safari/604.1"
Red Hydrogen One,412,732,3.5,"Mozilla/5.0 (Linux; Android 8.1.0; H1A1000 Build/H1A1000.010ho.01.01.01r.089) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/68.0.3440.91 Mobile Safari/537.36"
Samsung Galaxy Tab S3,768,1024,2,"Mozilla/5.0 (Linux; Android 7.0; SM-T827V Build/NRD90M) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/58.0.3029.83 Safari/537.36"
Samsung Galaxy Tab S4,1138,712,2.25,"Mozilla/5.0 (Linux; Android 8.1.0; SM-T837A) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/70.0.3538.80 Safari/537.36"
Samsung Galaxy Note 8,412,846,3.5,"Mozilla/5.0 (Linux; Android 7.1.1; SAMSUNG SM-N950U Build/NMF26X) AppleWebKit/537.36 (KHTML, like Gecko) SamsungBrowser/6.2 Chrome/56.0.2924.87 Mobile Safari/537.36"
Samsung Galaxy S8,360,740,3,"Mozilla/5.0 (Linux; Android 7.0; SM-G950U Build/NRD90M) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/62.0.3202.84 Mobile Safari/537.36"
Samsung Galaxy S8+,412,846,3.5,"Mozilla/5.0 (Linux; Android 7.0; SM-G955U Build/NRD90M) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/62.0.3202.84 Mobile Safari/537.36"
Samsung Galaxy S7,360,640,4,"Mozilla/5.0 (Linux; Android 6.0.1; SM-G935V Build/MMB29M) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/58.0.3029.83 Mobile Safari/537.36"
比如我设置一个ipone11pro的栗子:
如上图,设置设备类型,这个用来模拟移动设备或桌面设备。这边只是预设,在尺寸自适应下设置中还可以再切换设备类型。设备尺寸添加后,勾选上,尺寸中就可以选择这个尺寸了。
输入宽高
在尺寸自适应下,在宽度和高度框中输入特定值。选了特定尺寸后,禁止输入。
缩放窗口
使用缩放列表来放大或缩小。
自动调整缩放级别- 自动将缩放级别设置为最大可用空间(自适应尺寸下仅显示这个)
适合窗口大小100% - 如果您想要测试图像上的DPI,显式百分比是有用的(其他固定尺寸后新增)
限制网络
要限制网络和 CPU,请从Throttle列表中选择Mid-tier mobile(中端移动设备)或Low-end mobile(低端手机)、(offline)离线。
这边可以和network(网络选项卡)中限制网络和CPU同时配置:
将窗口旋转到横向
单击“旋转” 将视口旋转为横向。请注意,如果您的设备工具栏很窄,则旋转按钮会消失。
隐藏控件
在窗口右上方的三个点,展开可以显示和移除设备像素比和设备类型两个控件:
隐藏控件-设备像素比
设备像素比 (DPR)是硬件屏幕上的物理像素与逻辑 (CSS) 像素之间的比率。换句话说,DPR 告诉 Chrome 使用多少屏幕像素来绘制一个 CSS 像素。Chrome 在 HiDPI(每英寸高点数)显示器上绘图时使用 DPR 值。
如果您想在非Retina屏的机器上模拟Retina屏设备,或反过来,只需要调整Device pixel ratio(设备像素比)就可以了。Device pixel ratio(设备像素比)(DPR)是逻辑像素和物理像素之间的比率。具有Retina屏的设备,例如Nexus 6P,比常规设备具有更高的像素密度,它可以影响内容的视觉清晰度和视觉大小。
网上有一些关于Device pixel ratio(设备像素比)(DPR)的例子:
- CSS媒体查询,比如:@media (-webkit-min-device-pixel-ratio: 2), (min-resolution: 192dpi) { ... }
- CSS image-set 规则。
- 图片上的srcset属性。
- window.devicePixelRatio 属性。
如果你有一个原生Retina显示,您会注意到,低 "Dots Per Inch" (DPI) 的资源看起来像素化,而较高DPI的资源是清晰的。为了在标准显示器上模拟这种效果,将DPR设置为2并通过比例缩放视口。2x的资源看起来依然清晰,而1x将看起来像素化。
隐藏控件-设备类型
在尺寸自适应下设置中还可以再切换设备类型:
渲染方式是指 Chrome 将页面呈现为移动视口还是桌面视口。
光标图标是指将鼠标悬停在页面上时看到的光标类型。
事件触发是指当您与页面交互时页面是否触发touch或click事件。
| 选项 | 渲染方式 | 光标图标 | 事件触发 |
| Mobile(移动的) | 移动的 | 圆圈 | 触碰 |
| Mobile(No Touch) 手机(无触摸) |
移动的 | 普通的 | 点击 |
| Desktop (桌面) |
桌面 | 普通的 | 点击 |
| Desktop (Touch) 桌面(触摸) |
桌面 | 圆圈 | 触碰 |
这个在添加设备尺寸时,与默认的类型选项一致。
注意:非自适应的尺寸下,分辨率,设备像素比,设备类型等都是禁用状态:
隐藏功能--显示设备边框
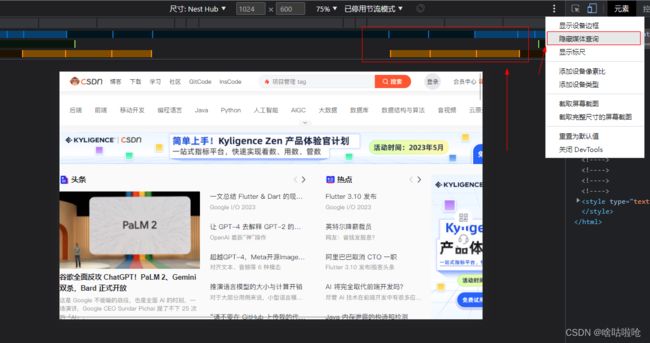
注意:如果您没有看到特定设备的设备框架,这可能意味着 DevTools 没有针对该特定选项的设置。DevTools 显示了 Nest Hub 的设备边框:
隐藏功能--显示媒体查询
媒体查询是响应式网页设计的一个重要组成部分。要查看媒体查询检查器,在三点菜单中点击Show Media queries(显示媒体查询)。

DevTools 会检测样式表中的媒体查询,并在顶部标尺中将其显示为彩色条。
媒体查询的颜色编码如下:
- 定位最大宽度的查询
- 定位范围内宽度的查询
- 定位最小宽度的查询
媒体查询对于前端开发人员可以直接定位@media声明的样式:
隐藏功能--显示标尺
DevTools 在视口上方和左侧显示标尺,标尺的尺寸单位是像素。
隐藏功能--截取屏幕截图
要捕获您当前在视口中看到的内容的屏幕截图。
隐藏功能--截取完整尺寸的屏幕截图
要捕获整个页面的屏幕截图,包括当前在视口中不可见的内容。
隐藏功能--重置为默认值
这个功能点击后,某些配置就恢复默认初始值。
隐藏功能--关闭DevTools
这个功能点击后,关闭DevTools,取消移动设备模拟状态。
以上就是对谷歌浏览器,Device Mode模块的学习。我们学习了使用Device Mode(设备模式)的屏幕模拟器测试你的网站的响应式布局。学习了保存自定义预设,以便以后轻松访问它们。但要知道设备模式不能完全代替真实设备的测试, 注意其局限性。


























