UniApp&WebSocket通信心跳机制&断线重连(前端VUE3,后端Express)
目录
1.websocket理解(这是对websocket的讲解,已有了解可以直接看下面代码实现)
2.Express后端框架中搭建WebSocket服务器
3.WebSocket服务器的四种状态讲解
4.Uniapp中使用Vue3搭建WebSocket客户端
5.UniApp&WebSocket通信心跳机制&断线重连(效果演示视频)
1.websocket理解(这是对websocket的讲解,已有了解可以直接看下面代码实现)
- WebSocket是HTML5下一种新的协议(websocket协议本质上是一个基于tcp的协议)
- 它实现了浏览器与服务器全双工通信,能更好的节省服务器资源和带宽并达到实时通讯的目的
- Websocket是一个持久化的协议

2.WebSocket有以下特点:
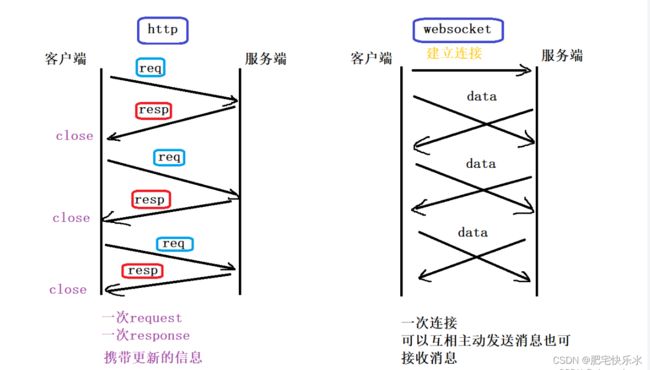
- 是真正的全双工方式,建立连接后客户端与服务器端是完全平等的,可以互相主动请求。而HTTP长连接基于HTTP,是传统的客户端对服务器发起请求的模式。
- HTTP长连接中,每次数据交换除了真正的数据部分外,服务器和客户端还要大量交换HTTP header,信息交换效率很低。Websocket协议通过第一个request建立了TCP连接之后,之后交换的数据都不需要发送 HTTP header就能交换数据,这显然和原有的HTTP协议有区别所以它需要对服务器和客户端都进行升级才能实现(主流浏览器都已支持HTML5)
- 以上就是我们写即时通信,为什么要使用WebSocket的原因。
2.Express后端框架中搭建WebSocket服务器
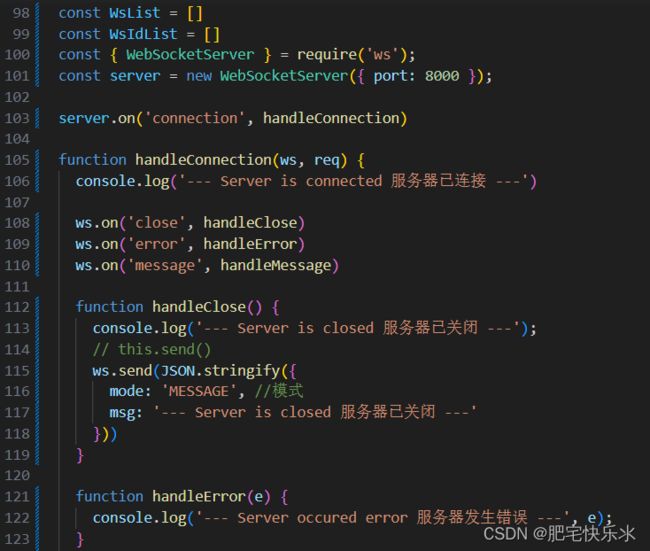
我讲解一下以上的代码:以上代码websocket服务器(以及心跳机制回复)已经搭建好了
首先定义两个空数组,第一个数组是用来存储socket对象,然后第二数组用来存储客户端登录的id,用来区分是谁登录并且建立了webscoket链接,然后就是从ws模块中导入WebSocketServer
再通过new WebSocketServer 创建一个 server实例,谁连接webscoket就给谁创建webscoket对象,port就是定义的端口号,客户端必须一致,通过在server.on链接起来之后,参数中定义一个函数,然后通过这个handleconnection函数中的第一个参数,对客户端的监听,监听三种状态
3.WebSocket服务器的四种状态讲解
1.连接成功的状态 2.close连接失败的状态 3.errror连接错误的状态 4.message接收消息状态
- 1.客户端关闭了socket链接,socket服务器会接到消息,并且执行这个函数,可做一些返回给客户端消息。
- 2.客户端socket链接出现错误,服务器会接到消息,并且执行这个函数,可做一些返回给客户端消息。
- 3.客户端发送消息socket会接收到,服务器会接到消息,并且执行这个函数,可做一些返回给客户端消息。
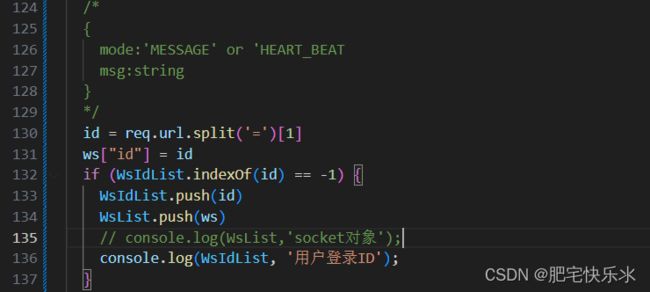
再看130行代码从浏览器传递过来一个id,他就是此次登录的用户id,并且把他截取出来,然后加入到ws也就是socket对象中加入一个id属性,通过if判断定义的第二个数组中是否以及有过这个id,如果没有我就push进去,如果有就不进行操作,此判断用于防止重复登录造成wsidlist数组重复添加一个人的id,第一个数组wsList数组就是用来存储webscoket对象和id属性,用于后续判断本次登录的用户要给谁发送消息。
然后就是最后的接收消息的回调函数 handleMessage
他的参数接收从客户端返回的数据,客户端发送的数据自己定义,然后接收到的数据需要对其进行tostring()和JSON.parse()解析,解析完毕之后对数据进行解构。
可以看到写的switch判断,通过接收的mode参数来判断,客户端发送的是什么数据,如果是message普通数据就走第一个条件,然后通过遍历wslist存放的socket对象中的id来进行和你要发送的id判断出你要发送给谁给那个用户,最后通过item.send()发送给客户端数据(数据也需要进行处理再发送),item就是socket对象。
如果是第二个HEART_BEAT心跳机制检测,那么就走第二个条件,都是给客户端返回数据,只不过是类型不同好了,以上搭建WebSocket服务器的代码以及讲解我已经说完了,以下就是在Unipp中使用Vue3来进行搭建客户端和WebSocket建立连接。
4.Uniapp中使用Vue3搭建WebSocket客户端
1.通过页面挂载完毕之后去调用uniapp官网中提供的api属性,uni.connectSocket意思就是和服务器建立连接,我的服务器端口号是8000,所以客户端也必须是8000,localhost是你的本机地址,我是用于给大家演示所以就是用本机地址的,也可以使用你要给谁发送的对方的IP地址
以下代码就和服务器建立好连接了。
2.通过uniapp官网提供的sendSocketMessageAPI对服务器发送数据,写一个添加函数回调调用这个api向服务器发送数据,注意我的mode是MESSAGE类型所以走的是普通消息发送,返回给对方的数据也就是我发送的数据。
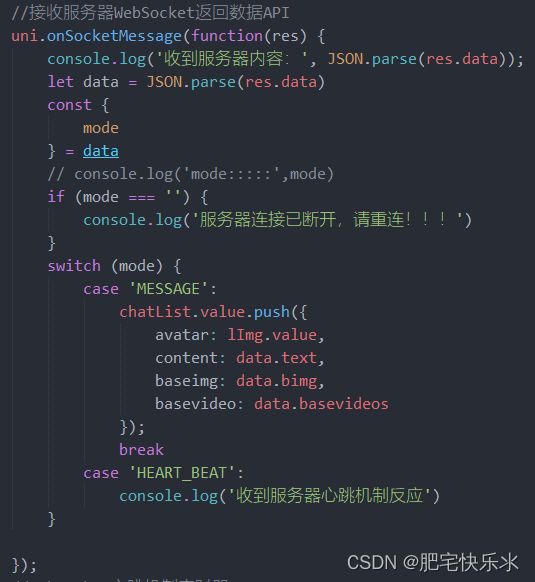
3.这是接收websocker服务器向客户端返回的数据,可以看到我在客户端也写了一个switch判断同来区分websocket是给我返回的什么类型的数据,是普通消息还是心跳机制,chatlist是用来接收到数据之后渲染页面的
4.最后以下就是,UniApp&WebSocket通信心跳机制&断线重连(核心部分)
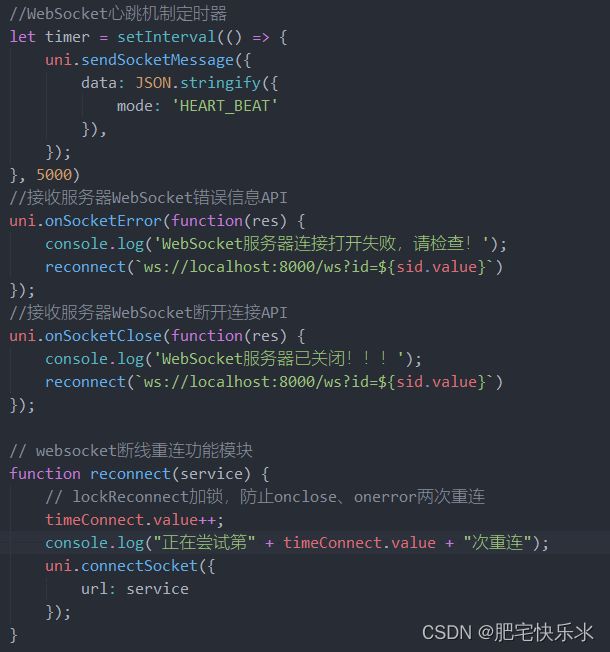
1:心跳机制写入一个定时器,定时向服务器发送消息HEART_BEAT,然后服务器返回HEART_BEAT。
到这里可能大家就有疑问了,为什么要写心跳机制呢,因为WebSocket和客户端建立连接之后,如果长时间不通话,WebSocket服务器是会断开的,所以写心跳机制的意义就在于客户端去检测我的WebSocket服务器是否还活着,如果还活着那么就回复我消息。
2:断线重连,如果长时间不通信,WebSocket服务器是会断开的,所以断开之后用户并不知道啊,之前发送的数据也没有传递给对方啊,所以用到了断线重连,使用的是uniapp官网中的属性
uni.onSocketError属性API,这个属性的意思就是如果服务器有错误就会调用这个api,如果我这个api执行了,我就会调用断线重连函数,来进行建立连接。
uni.onSocketClose属性API,这个属性这个属性的意思就是如果服务器关闭了就会调用这个api,
如果我这个api执行了,我就会调用断线重连函数,来进行建立连接。
5.UniApp&WebSocket通信心跳机制&断线重连(效果演示视频)
想要代码私信我