Node.js:内置模块(fs,path,http)
目录
Node.js
1. 什么是 Node.js
2. Node.js 中的 JavaScript 运行环境
3.Node.js 可以做什么
4.Node.js 的学习路径:
5.查看已安装的 Node.js 的版本号
fs 文件系统模块
1. fs.readFile() 读取指定文件中的内容
2.fs.writeFile() 向指定的文件中写入内容
3.案例整理成绩
4.fs 模块 - 路径动态拼接的问题(__dirname 表示当前文件所处的目录)
path 路径模块
1. path.join()路径拼接
2.path.basename() 获取路径中的文件名
3.path.extname()获取路径中的文件扩展名
4.时钟案例(fs+path模块)
http 模块
1.IP地址
2. 域名和域名服务器
3. 端口号
4.创建最基本的 web 服务器
4.1导入 http 模块
4.2创建 web 服务器实例
4.3为服务器实例绑定 request 事件
4.4启动服务器
5. req 请求对象
6. res 响应对象
7.解决中文乱码问题
8.根据不同的 url 响应不同的 html 内容
9.案例时钟web服务器(fs+path+http)
Node.js
1. 什么是 Node.js
- Node.js® is a JavaScript runtime built on Chrome's V8 JavaScript engine.
- Node.js 是一个基于 Chrome V8 引擎的 JavaScript 运行环境。
- Node.js 的官网地址: https://nodejs.org/zh-cn/
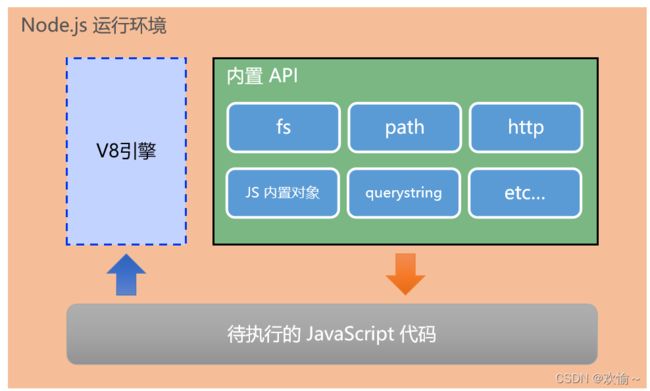
2. Node.js 中的 JavaScript 运行环境
注意:
- 浏览器是 JavaScript 的前端运行环境。
- Node.js 是 JavaScript 的后端运行环境。
- Node.js 中无法调用 DOM 和 BOM 等浏览器内置 API。
3.Node.js 可以做什么
- 基于 Express 框架(http://www.expressjs.com.cn/),可以快速构建 Web 应用
- 基于 Electron 框架(https://electronjs.org/),可以构建跨平台的桌面应用
- 基于 restify 框架(http://restify.com/),可以快速构建 API 接口项目
- 读写和操作数据库、创建实用的命令行工具辅助前端开发、etc…
4.Node.js 的学习路径:
JavaScript 基础语法 → Node.js 内置 API 模块(fs、path、http等)
→第三方 API 模块(express、mysql 等)
5.查看已安装的 Node.js 的版本号
打开终端,在终端输入命令 node –v
fs 文件系统模块
fs 模块是 Node.js 官方提供的、用来操作文件的模块。它提供了一系列的方法和属性,用来满足用户对文件的操作需求。
例如:
fs.readFile() 方法,用来读取指定文件中的内容
fs.writeFile() 方法,用来向指定的文件中写入内容
如果要在 JavaScript 代码中,使用 fs 模块来操作文件,则需要使用如下的方式先导入它:
const fs = require('fs')1. fs.readFile() 读取指定文件中的内容
使用 fs.readFile() 方法,可以读取指定文件中的内容,语法格式如下:
fs.readFile(path[,options],callback)参数解读:
- 参数1:必选参数,字符串,表示文件的路径。
- 参数2:可选参数,表示以什么编码格式来读取文件。如'utf8 '
- 参数3:必选参数,文件读取完成后,通过回调函数拿到读取的结果
以 utf8 的编码格式,读取指定文件的内容,并打印 err 和 dataStr 的值:
// 1. 导入 fs 模块,来操作文件
const fs = require('fs')
// 2. 调用 fs.readFile() 方法读取文件
// 参数1:读取文件的存放路径
// 参数2:读取文件时候采用的编码格式,一般默认指定 utf8
// 参数3:回调函数,拿到读取失败和成功的结果 err dataStr
fs.readFile('./files/11.txt', 'utf8', function(err, dataStr) {
// 2.1 打印失败的结果
// 如果读取成功,则 err 的值为 null
// 如果读取失败,则 err 的值为 错误对象,dataStr 的值为 undefined
console.log(err)
console.log('-------')
// 2.2 打印成功的结果
console.log(dataStr)
})
判断文件是否读取成功(可以判断 err 对象是否为 null,从而知晓文件读取的结果):
const fs = require('fs')
fs.readFile('./files/11.txt', 'utf8', function(err, dataStr) {
if (err) {
return console.log('读取文件失败!' + err.message)
}
console.log('读取文件成功!' + dataStr)
})
2.fs.writeFile() 向指定的文件中写入内容
使用 fs.writeFile() 方法,可以向指定的文件中写入内容,语法格式如下:
fs.writeFile(file,data[,options],callback)参数解读:
- 参数1:必选参数,需要指定一个文件路径的字符串,表示文件的存放路径。
- 参数2:必选参数,表示要写入的内容。
- 参数3:可选参数,表示以什么格式写入文件内容,默认值是 utf8。
- 参数4:必选参数,文件写入完成后的回调函数。
向指定的文件路径中,写入文件内容(可以判断 err 对象是否为 null,从而知晓文件写入的结果):
// 1. 导入 fs 文件系统模块
const fs = require('fs')
// 2. 调用 fs.writeFile() 方法,写入文件的内容
// 参数1:表示文件的存放路径
// 参数2:表示要写入的内容
// 参数3:回调函数
fs.writeFile('./files/1000.txt', 'ok123', function(err) {
// 2.1 如果文件写入成功,则 err 的值等于 null
// 2.2 如果文件写入失败,则 err 的值等于一个 错误对象
// console.log(err)
if (err) {
return console.log('文件写入失败!' + err.message)
}
console.log('文件写入成功!')
})注意:
- fs.writeFile() 方法只能用来创建文件,不能用来创建路径
- 重复调用 fs.writeFile() 写入同一个文件,新写入的内容会覆盖之前的旧内容
3.案例整理成绩
- 导入需要的 fs 文件系统模块
- 使用 fs.readFile() 方法,读取目录下的 成绩.txt 文件
- 判断文件是否读取失败
- 文件读取成功后,处理成绩数据
- 将处理完成的成绩数据,调用 fs.writeFile() 方法,写入到新文件 成绩-ok.txt 中
// 1. 导入 fs 模块
const fs = require('fs')
// 2. 调用 fs.readFile() 读取文件的内容
fs.readFile('../素材/成绩.txt', 'utf8', function(err, dataStr) {
// 3. 判断是否读取成功
if (err) {
return console.log('读取文件失败!' + err.message)
}
// console.log('读取文件成功!' + dataStr)
// 4.1 先把成绩的数据,按照空格进行分割
const arrOld = dataStr.split(' ')
// 4.2 循环分割后的数组,对每一项数据,进行字符串的替换操作
const arrNew = []
arrOld.forEach(item => {
arrNew.push(item.replace('=', ':'))
})
// 4.3 把新数组中的每一项,进行合并,得到一个新的字符串
const newStr = arrNew.join('\r\n')
// 5. 调用 fs.writeFile() 方法,把处理完毕的成绩,写入到新文件中
fs.writeFile('./files/成绩-ok.txt', newStr, function(err) {
if (err) {
return console.log('写入文件失败!' + err.message)
}
console.log('成绩写入成功!')
})
})
4.fs 模块 - 路径动态拼接的问题(__dirname 表示当前文件所处的目录)
在使用 fs 模块操作文件时,如果提供的操作路径是以 ./ 或 ../ 开头的相对路径时,很容易出现路径动态拼接错误的问题。
原因:代码在运行的时候,会以执行 node 命令时所处的目录,动态拼接出被操作文件的完整路径。
const fs = require('fs')
// __dirname 表示当前文件所处的目录
fs.readFile(__dirname + '/files/1.txt', 'utf8', function(err, dataStr) {
if (err) {
return console.log('读取文件失败!' + err.message)
}
console.log('读取文件成功!' + dataStr)
})
最终解决方法是:__dirname 跟path路径模块的方法path.join() 结合使用
path 路径模块
path 模块是 Node.js 官方提供的、用来处理路径的模块。它提供了一系列的方法和属性,用来满足用户对路径的处理需求。
例如:
- path.join() 方法,用来将多个路径片段拼接成一个完整的路径字符串
- path.basename() 方法,用来从路径字符串中,将文件名解析出来
- path.extname() ,获取路径中的文件扩展名
如果要在 JavaScript 代码中,使用 path 模块来处理路径,则需要使用如下的方式先导入它:
const path = require('path')1. path.join()路径拼接
使用 path.join() 方法,可以把多个路径片段拼接为完整的路径字符串,语法格式如下:
path.join([...paths])- 参数解读: ...paths
路径片段的序列 - 返回值:
使用 path.join() 方法,可以把多个路径片段拼接为完整的路径字符串:
const path = require('path')
const fs = require('fs')
// 注意: ../ 会抵消前面的路径
// const pathStr = path.join('/a', '/b/c', '../../', './d', 'e')
// console.log(pathStr) // \a\b\d\e
// fs.readFile(__dirname + '/files/1.txt')
fs.readFile(path.join(__dirname, './files/1.txt'), 'utf8', function(err, dataStr) {
if (err) {
return console.log(err.message)
}
console.log(dataStr)
})
注意:今后凡是涉及到路径拼接的操作,都要使用 path.join() 方法进行处理。
2.path.basename() 获取路径中的文件名
使用 path.basename() 方法,可以获取路径中的最后一部分,经常通过这个方法获取路径中的文件名,语法格式如下:
path.basename(path[,ext])参数解读:
- path
必选参数,表示一个路径的字符串 - ext
可选参数,表示文件扩展名 - 返回:
表示路径中的最后一部分
使用 path.basename() 方法,可以从一个文件路径中,获取到文件的名称部分:
const path = require('path')
// 定义文件的存放路径
const fpath = '/a/b/c/index.html'
// const fullName = path.basename(fpath)
// console.log(fullName)
const nameWithoutExt = path.basename(fpath, '.html')
console.log(nameWithoutExt)3.path.extname()获取路径中的文件扩展名
使用 path.extname() 方法,可以获取路径中的扩展名部分,语法格式如下:
path.extname(path)参数解读:
- path
必选参数,表示一个路径的字符串 - 返回:
返回得到的扩展名字符串
const path = require('path')
// 这是文件的存放路径
const fpath = '/a/b/c/index.html'
const fext = path.extname(fpath)
console.log(fext)
4.时钟案例(fs+path模块)
- 创建两个正则表达式,分别用来匹配 和 标签
const regStyle = /', '')
// 3.4 调用 fs.writeFile() 方法,将提取的样式,写入到 clock 目录中 index.css 的文件里面
fs.writeFile(path.join(__dirname, './clock/index.css'), newCSS, function(err) {
if (err) return console.log('写入 CSS 样式失败!' + err.message)
console.log('写入样式文件成功!')
})
}
// 4.1 定义处理 js 脚本的方法
function resolveJS(htmlStr) {
// 4.2 通过正则,提取对应的 标签内容
const r2 = regScript.exec(htmlStr)
// 4.3 将提取出来的内容,做进一步的处理
const newJS = r2[0].replace('', '')
// 4.4 将处理的结果,写入到 clock 目录中的 index.js 文件里面
fs.writeFile(path.join(__dirname, './clock/index.js'), newJS, function(err) {
if (err) return console.log('写入 JavaScript 脚本失败!' + err.message)
console.log('写入 JS 脚本成功!')
})
}
// 5.1 定义处理 HTML 结构的方法
function resolveHTML(htmlStr) {
// 5.2 将字符串调用 replace 方法,把内嵌的 style 和 script 标签,替换为外联的 link 和 script 标签
const newHTML = htmlStr.replace(regStyle, '').replace(regScript, '')
// 5.3 写入 index.html 这个文件
fs.writeFile(path.join(__dirname, './clock/index.html'), newHTML, function(err) {
if (err) return console.log('写入 HTML 文件失败!' + err.message)
console.log('写入 HTML 页面成功!')
})
}
http 模块
http 模块是 Node.js 官方提供的、用来创建 web 服务器的模块。通过 http 模块提供的 http.createServer() 方法,就能方便的把一台普通的电脑,变成一台 Web 服务器,从而对外提供 Web 资源服务。
如果要希望使用 http 模块创建 Web 服务器,则需要先导入它
const http = require('http')- 服务器和普通电脑的区别在于,服务器上安装了 web 服务器软件,例如:IIS、Apache 等。通过安装这些服务器软件,就能把一台普通的电脑变成一台 web 服务器。
- 在 Node.js 中,我们不需要使用 IIS、Apache 等这些第三方 web 服务器软件。因为我们可以基于 Node.js 提供的 http 模块,通过代码,手写一个服务器软件,从而对外提供 web 服务。
1.IP地址
IP 地址就是互联网上每台计算机的唯一地址,因此 IP 地址具有唯一性。如果把“个人电脑”比作“一台电话”,那么“IP地址”就相当于“电话号码”,只有在知道对方 IP 地址的前提下,才能与对应的电脑之间进行数据通信。
IP 地址的格式:通常用“点分十进制”表示成(a.b.c.d)的形式,其中,a,b,c,d 都是 0~255 之间的十进制整数。例如:用点分十进表示的 IP地址(192.168.1.1)
注意:
- 互联网中每台 Web 服务器,都有自己的 IP 地址,例如:大家可以在 Windows 的终端中运行 ping www.baidu.com 命令,即可查看到百度服务器的 IP 地址。
- 在开发期间,自己的电脑既是一台服务器,也是一个客户端,为了方便测试,可以在自己的浏览器中输入 127.0.0.1 这个 IP 地址,就能把自己的电脑当做一台服务器进行访问了。
2. 域名和域名服务器
尽管 IP 地址能够唯一地标记网络上的计算机,但IP地址是一长串数字,不直观,而且不便于记忆,于是人们又发明了另一套字符型的地址方案,即所谓的域名(Domain Name)地址。
IP地址和域名是一一对应的关系,这份对应关系存放在一种叫做域名服务器(DNS,Domain name server)的电脑中。使用者只需通过好记的域名访问对应的服务器即可,对应的转换工作由域名服务器实现。因此,域名服务器就是提供 IP 地址和域名之间的转换服务的服务器。
注意:
- 单纯使用 IP 地址,互联网中的电脑也能够正常工作。但是有了域名的加持,能让互联网的世界变得更加方便。
- 在开发测试期间, 127.0.0.1 对应的域名是 localhost,它们都代表我们自己的这台电脑,在使用效果上没有任何区别。
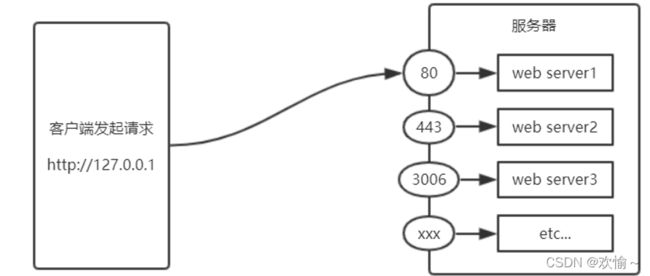
3. 端口号
计算机中的端口号,就好像是现实生活中的门牌号一样。通过门牌号,外卖小哥可以在整栋大楼众多的房间中,准确把外卖送到你的手中。
同样的道理,在一台电脑中,可以运行成百上千个 web 服务。每个 web 服务都对应一个唯一的端口号。客户端发送过来的网络请求,通过端口号,可以被准确地交给对应的 web 服务进行处理。
注意:
- 每个端口号不能同时被多个 web 服务占用。
- 在实际应用中,URL 中的 80 端口可以被省略。
4.创建最基本的 web 服务器
- 导入 http 模块
- 创建 web 服务器实例
- 为服务器实例绑定 request 事件,监听客户端的请求
- 启动服务器
// 1. 导入 http 模块 const http = require('http') // 2. 创建 web 服务器实例 const server = http.createServer() // 3. 为服务器实例绑定 request 事件,监听客户端的请求 server.on('request', function(req, res) { console.log('Someone visit our web server.') }) // 4. 启动服务器 server.listen(8080, function() { console.log('server running at http://127.0.0.1:8080') })4.1导入 http 模块
const http = require('http')4.2创建 web 服务器实例
调用 http.createServer() 方法,即可快速创建一个 web 服务器实例:
const server = http.createServer()4.3为服务器实例绑定 request 事件
为服务器实例绑定 request 事件,即可监听客户端发送过来的网络请求:
server.on('request', function(req, res) { console.log('Someone visit our web server.') })4.4启动服务器
调用服务器实例的 .listen() 方法,即可启动当前的 web 服务器实例:
server.listen(8080, function() { console.log('server running at http://127.0.0.1:8080') })5. req 请求对象
只要服务器接收到了客户端的请求,就会调用通过 server.on() 为服务器绑定的 request 事件处理函数。 如果想在事件处理函数中,访问与客户端相关的数据或属性,可以使用如下的方式:
const http = require('http') const server = http.createServer() // req 是请求对象,包含了与客户端相关的数据和属性 server.on('request', (req, res) => { // req.url 是客户端请求的 URL 地址 const url = req.url // req.method 是客户端请求的 method 类型 const method = req.method // `${url}` 模板字符串 const str = `Your request url is ${url}, and request method is ${method}` console.log(str) // 调用 res.end() 方法,向客户端响应一些内容 res.end(str) }) server.listen(80, () => { console.log('server running at http://127.0.0.1') })- req 是请求对象,包含了与客户端相关的数据和属性
- req.url 是客户端请求的 URL 地址
- req.method 是客户端请求的 method 类型
- res.end() 方法,向客户端响应一些内容
6. res 响应对象
在服务器的 request 事件处理函数中,如果想访问与服务器相关的数据或属性,可以使用如下的方式:
const http = require('http') const server = http.createServer() server.on('request', (req, res) => { // 定义一个字符串,包含中文的内容 const str = `您请求的 URL 地址是 ${req.url},请求的 method 类型为 ${req.method}` // 调用 res.setHeader() 方法,设置 Content-Type 响应头,解决中文乱码的问题 res.setHeader('Content-Type', 'text/html; charset=utf-8') // res.end() 将内容响应给客户端 res.end(str) }) server.listen(80, () => { console.log('server running at http://127.0.0.1') })7.解决中文乱码问题
当调用 res.end() 方法,向客户端发送中文内容的时候,会出现乱码问题,此时,需要手动设置内容的编码格式,调用 res.setHeader() 方法,设置 Content-Type 响应头,解决中文乱码的问题
res.setHeader('Content-Type', 'text/html; charset=utf-8')8.根据不同的 url 响应不同的 html 内容
- 获取请求的 url 地址
- 设置默认的响应内容为 404 Not found
- 判断用户请求的是否为 / 或 /index.html 首页
- 判断用户请求的是否为 /about.html 关于页面
- 设置 Content-Type 响应头,防止中文乱码
- 使用 res.end() 把内容响应给客户端
const http = require('http') const server = http.createServer() server.on('request', (req, res) => { // 1. 获取请求的 url 地址 const url = req.url // 2. 设置默认的响应内容为 404 Not found,let是局部变量声明 let content = '404 Not found!
' // 3. 判断用户请求的是否为 / 或 /index.html 首页 // 4. 判断用户请求的是否为 /about.html 关于页面 if (url === '/' || url === '/index.html') { content = '首页
' } else if (url === '/about.html') { content = '关于页面
' } // 5. 设置 Content-Type 响应头,防止中文乱码 res.setHeader('Content-Type', 'text/html; charset=utf-8') // 6. 使用 res.end() 把内容响应给客户端 res.end(content) }) server.listen(80, () => { console.log('server running at http://127.0.0.1') })9.案例时钟web服务器(fs+path+http)
- 导入需要的模块
- 创建基本的 web 服务器
- 将资源的请求 url 地址映射为文件的存放路径
- 读取文件内容并响应给客户端
- 优化资源的请求路径
// 1.1 导入 http 模块 const http = require('http') // 1.2 导入 fs 模块 const fs = require('fs') // 1.3 导入 path 模块 const path = require('path') // 2.1 创建 web 服务器 const server = http.createServer() // 2.2 监听 web 服务器的 request 事件 server.on('request', (req, res) => { // 3.1 获取到客户端请求的 URL 地址 // /clock/index.html // /clock/index.css // /clock/index.js const url = req.url // 3.2 把请求的 URL 地址映射为具体文件的存放路径 // const fpath = path.join(__dirname, url) // 5.1 预定义一个空白的文件存放路径 let fpath = '' if (url === '/') { // 如果请求的路径为/,则手动指定文件的存放路径 fpath = path.join(__dirname, './clock/index.html') } else { // /index.html // /index.css // /index.js // 如果请求的路径为不是 / ,则动态拼接文件的存放路径 fpath = path.join(__dirname, '/clock', url) } // 4.1 根据“映射”过来的文件路径读取文件的内容 fs.readFile(fpath, 'utf8', (err, dataStr) => { // 4.2 读取失败,向客户端响应固定的“错误消息” if (err) return res.end('404 Not found.') // 4.3 读取成功,将读取成功的内容,响应给客户端 res.end(dataStr) }) }) // 2.3 启动服务器 server.listen(80, () => { console.log('server running at http://127.0.0.1') })