使用vue二次开发海康监控H5视频播放
使用vue二次开发海康监控H5视频播放
-
- 西瓜播放器示例demo
- 阿里云的示例demo
- 使用海康的H5视频开发包,
- 海康的api
- 页面中的使用
-
- 第一步
- 第二步
- 第三步
- 第四步
- 切记
- bug
由于公司项目需要做监控的直播跟回放,所以接触到了这个海康的监控视频播放,本来是打算使用videojs使用rtmp流进行监控的直播,因为现在主流浏览器都不支持flash插件,而videojs使用rtmp流直播的话需要浏览器支持flash,所以果断放弃,后来决定使用hls协议调用H5播放器进行播放。然后当时找了两个H5播放器一个是西瓜播放器,另一个是阿里云Web端播放器,有一说一阿里云的还是很强大的,犹豫hls流延迟比较久,最后公司决定使用海康的H5视频包进行开发
下边是西瓜的demo跟阿里云的demo有兴趣的可以去看看官方文档
西瓜播放器示例demo
这里没写太对只是大致看了看试了一下有兴趣的可以自己去了解了解
DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta
name="viewport"
content="width=device-width,initial-scale=1,maximum-scale=1,minimum-scale=1,user-scalable=no,minimal-ui"
/>
<meta name="referrer" content="no-referrer" />
<title>播放器title>
<script
src="https://cdn.jsdelivr.net/npm/[email protected]/browser/index.js"
charset="utf-8"
>script>
<script
src="https://cdn.jsdelivr.net/npm/xgplayer-hls/dist/index.min.js"
charset="utf-8"
>script>
<style type="text/css">
html,
body {
width: 100%;
height: 100%;
margin: auto;
overflow: hidden;
}
body {
display: flex;
}
#mse {
flex: auto;
}
style>
<script type="text/javascript">
window.addEventListener("resize", function () {
document.getElementById("mse").style.height = window.innerHeight + "px";
});
script>
head>
<body>
<div id="mse">div>
<script type="text/javascript">
let player = new HlsPlayer({
id: "mse",
url: "http://58.60.109.114:83/openUrl/7U2qlBC/live.m3u8",
isLive: true,
autoplay: true,
playsinline: true,
height: "400px",
width: "400px",
ignores: ["time", "progress"],
});
script>
body>
html>
阿里云的示例demo
DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="x-ua-compatible" content="IE=edge" >
<meta name="viewport" content="width=device-width, height=device-height, initial-scale=1, maximum-scale=1, minimum-scale=1, user-scalable=no"/>
<title>Aliplayer Online Settingstitle>
<link rel="stylesheet" href="https://g.alicdn.com/de/prismplayer/2.9.3/skins/default/aliplayer-min.css" />
<script type="text/javascript" charset="utf-8" src="https://g.alicdn.com/de/prismplayer/2.9.3/aliplayer-min.js">script>
head>
<body>
<div class="prism-player" id="player-con">div>
<script>
var player = new Aliplayer({
"id": "player-con",
"source": "//player.alicdn.com/video/aliyunmedia.mp4",
"width": "100%",
"height": "500px",
"autoplay": true,
"isLive": false,
"rePlay": false,
"playsinline": true,
"preload": true,
"controlBarVisibility": "hover",
"useH5Prism": true
}, function (player) {
console.log("The player is created");
}
);
script>
body>
使用海康的H5视频开发包,
按照海康提供的demo使用这个进行开发必须要使用ws协议进行流的传输,于是决定在后端进行流的获取,前端发送地点名称获得直播的流的地址,然后在调用播放的方法进行播放,在做的时候遇到了一点小问题,困扰了很久。
因为我是在vue中使用的,首先要判断当前的电脑系统是64位还是32位,根据不同的系统加载不同的文件,并且在index.html中引入必须的视频包
<script src="<%= BASE_URL %>js/playctrl64/h5player.min.js"></script>
<script>
window.onload = function() {
const script = document.createElement('script');
script.type = 'text/javascript';
const agent = navigator.userAgent.toLowerCase();
if (agent.indexOf('win32') >= 0 || agent.indexOf('wow32') >= 0) {
script.src = '<%= BASE_URL %>js/playctrl32/Decoder.js';
} else if (agent.indexOf('win64') >= 0 || agent.indexOf('wow64') >= 0) {
script.src = '<%= BASE_URL %>js/playctrl64/Decoder.js';
}
document.getElementsByTagName('head')[0].appendChild(script);
};
</script>
接下来在页面中的使用参考下载的文档H5playerV1.0.0开发指南.
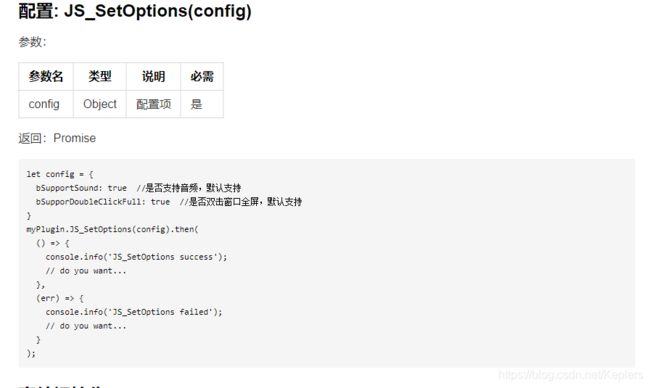
海康的api
页面中的使用
第一步
// 引入JSPlugin
const { JSPlugin } = window;
第二步
进入页面的时候调用定时器判断_JSPlayM4_GetPort, _malloc 这来两个值是否存在,为什么要判断这两个参数呢因为这两个参数是在Decoder中的,我这边之前遇到一个问题在监控页面刷新以后,Decoder.js还没有挂载到页面上就调用了初始化的方法,所以会一直在报错,导致网页卡死,后来才发现是因为js还没加载的原因。所以开启定时器,进行判断是否存在,然后在初始化
mounted() {
this.time = setInterval(() => {
const { _JSPlayM4_GetPort, _malloc } = window;
if (_JSPlayM4_GetPort && _malloc) {
this.getScript();
clearInterval(this.time);
}
}, 100);
},
第三步
首先先实例化,szid就是你当前的视频播放的节点,szBasePath是啥我也不知道,不知道是一个什么的路径,要求是必须写上的,然后就是分屏,这里的分屏是iMaxSplit * iCurrentSplit,initPlugin()是监听的事件,JS_SetOptions()这个是配置播放的方式,我们要选择bOnlySupportJSDecoder为true,只加载
JSDecoder的方式。init()方法是我自己调用后端接口获得ws以后调用播放的方法
methods:{
getScript() {
this.oPlugin = new JSPlugin({
szId: 'play_windows',
szBasePath: './dist',
iMaxSplit: 1,
iCurrentSplit: 1,
// 分屏播放,默认最大分屏4*4
});
this.initPlugin();
this.init()
},
initPlugin() {
this.oPlugin
.JS_SetWindowControlCallback({
windowEventSelect(iWndIndex) {
// 插件选中窗口回调
this.iWind = iWndIndex;
},
pluginErrorHandler(iWndIndex, iErrorCode, oError) {
// 插件错误回调
console.error(
`window-${iWndIndex}, errorCode: ${iErrorCode}`,
oError
);
},
windowEventOver(iWndIndex) {
// 鼠标移过回调
console.log(iWndIndex, '鼠标移过回调');
},
windowEventOut(iWndIndex) {
// 鼠标移出回调
console.log(iWndIndex, '鼠标移出回调');
},
windowEventUp(iWndIndex) {
// 鼠标mouseup事件回调
console.log(iWndIndex, '鼠标mouseup事件回调');
},
windowFullCcreenChange(bFull) {
// 全屏切换回调
console.log(bFull, '全屏切换回调');
},
firstFrameDisplay(iWndIndex, iWidth, iHeight) {
// 首帧显示回调
console.log(iWndIndex, iWidth, iHeight, '首帧显示回调');
},
performanceLack() {
// 性能不足回调
},
})
.then(() => {
this.oPlugin
.JS_SetOptions({
bSupportSound: true, // 是否支持音频,默认支持
bSupporDoubleClickFull: false, // 是否双击窗口全屏,默认支持
bOnlySupportMSE: false, // 只支持MSE
bOnlySupportJSDecoder: true, // 只支持JSDecoder
})
.then(() => {
console.log('JS_SetOptions');
});
});
},
init(){
//、、、、
//、、、、
//你的逻辑
this.realplay()
}
}
第四步
realplay() 调用播放的方法,以及暂停JS_Resume(),继续JS_Pause(),stop()停止所有播放的,以及快进回退和全屏的方法fullPage()
其中this.videoUrl是当前播放的地址,
this.iWind,是当前播放的窗口,
this.beginTime,回放的开始时间,
this.endTime ,回放的结束时间,
这两个参数不是必须是可有可与的,如果要调用直播就不需要这两个参数,如果是回放就需要这两个参数
默认情况下如果不传当前窗口值,会默认第一个窗口。在停止全部播放时不需要窗口下标
realplay() {
this.oPlugin
.JS_Play(
this.videoUrl,
{
playURL: this.videoUrl,
mode: 1, // 解码类型:0=mse(flv); 1=jsdecoder 默认为0
},
this.iWind,// 当前窗口
this.beginTime,
this.endTime
)
.then(
res => {
console.log(res, '播放成功');
},
err => {
console.log(err, '播放失败');
}
);
},
// 停止
stop() {
this.oPlugin.JS_StopRealPlayAll().then(
() => {
console.info('停止播放 成功');
// do you want...
},
err => {
console.info('JS_Stop failed', err);
// do you want...
}
);
},
fullPage() {
this.oPlugin.JS_FullScreenDisplay(true).then(
() => {
console.info('全屏');
// do you want...
},
err => {
console.info('取消全屏');
console.log(err);
// do you want...
}
);
},
// 暂停继续
videoPlay() {
if (!this.isPlayed) {
// 暂停回放
this.oPlugin.JS_Pause(this.iWind).then(
() => {
console.info('暂停成功');
this.isPlayed = !this.isPlayed;
// do you want...
},
err => {
console.info('暂停失败', err);
// do you want...
}
);
} else {
this.oPlugin.JS_Resume(this.iWind).then(
() => {
console.info('播放成功');
this.isPlayed = !this.isPlayed;
// do you want...
},
err => {
console.info('播放失败', err);
// do you want...
}
);
}
},
// 快放跟慢放
setRate(val) {
if (val === 'back') {
this.oPlugin.JS_Slow(this.iWind).then(
() => {
console.info('JS_Slow success');
// do you want...
},
err => {
console.info('JS_Slow failed', err);
// do you want...
}
);
} else {
this.oPlugin.JS_Fast(this.iWind).then(
() => {
console.info('JS_Fast success');
// do you want...
},
err => {
console.info('JS_Fast failed', err);
// do you want...
}
);
}
},
切记
在关闭页面之前将播放给停掉,并且将实例置为空
bug
- 第一个bug就是在刷新页面以后,就会报错,因为这个时候Decoderjs还没加载到页面上就调用了创建实例的方法,所以就报错了,该问题已解决,就是我在进入页面的时候进行判断时候已经加载好了,这样的在调用创建实例的方法,目前从刷新到再次进入页面并且加载出来大概在1-2秒之间。
- 第二个bug就是视频在切换页面的时候,视频可以停止播放,cpu也可以降下来,但是内存并没有释放,这个问题目前还没有解决