阿里云服务器上部署vue+spring boot项目
生活不止眼前的苟且,还有诗和远方的田野
前期准备
1、一个服务器(自己电脑,云服务器都可以)
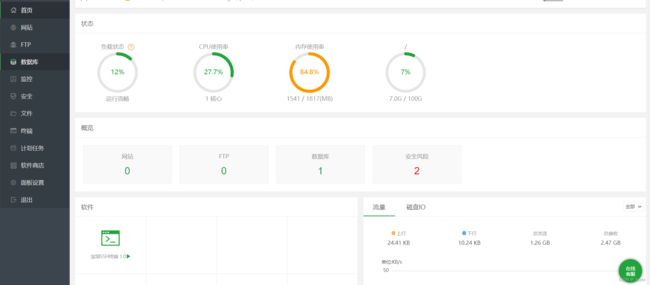
2、在服务器器上部署运行项目所需要的环境(mysql、tomcat、Nginx,运用linux命令加宝塔面板相配合)
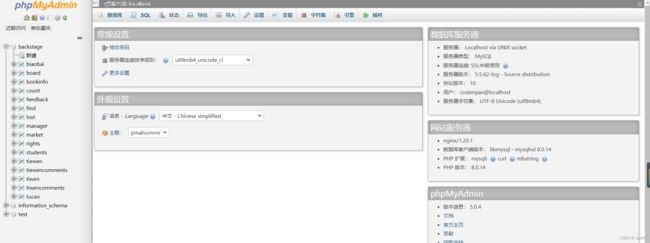
3、宝塔面板的部署好数据库通过phpmyadmin进行管理
4、下载一个快速上传文件到服务器的软件(推荐finalshell)
也可以通过git bash命令scp 上传
后端springboot部署
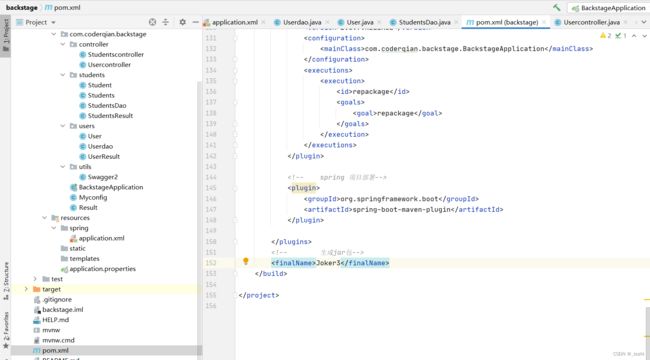
Springboot项目maven配置
com.zxl
myblog
0.0.1-SNAPSHOT
jar
Joker packaging打包方式是以jar包的形式进行打包
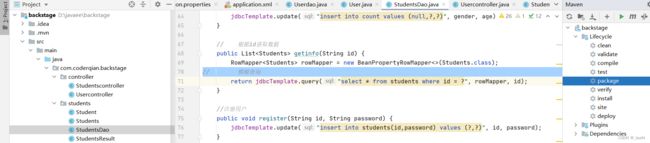
2、利用maven把Springboot项目进行打包,可以利用命令,也可以利用鼠标点击操作
如图,在IDEA界面的右上角,有个maven选项,点击它
3、双击package(网上有一些进行clean,compile等操作,我这里没进行那么繁琐的操作,直接双击package)
4、当出现BUILD SUCCESS的字样的时候,表示编译打jar包成功了,Building jar:后面的路径是存放jar包的路径,myblog.jar是编译之后的jar包,至于名字为什么后面一大串的字符,是因为我在maven进行配置了
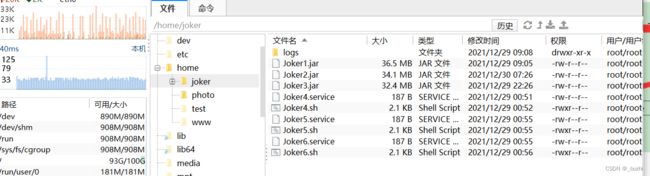
5、把生成的jar包上传到Linux服务器上
6、可以利用自动化脚本运行,新建myblog.service文件
[Unit]
Description=Joker2 #jar包名
After=syslog.target
[Service]
ExecStart= /usr/bin/java -/home/test/Joker2.jar #这里改成你自己的路径和jar包名
[Install]
WantedBy=multi-user.target7、新建myblog.sh文件
#!/bin/bash
cd `dirname $0`
CUR_SHELL_DIR=`pwd`
CUR_SHELL_NAME=`basename ${BASH_SOURCE}`
#修改这里jar包名即可
JAR_NAME="Joker2.jar"
JAR_PATH=$CUR_SHELL_DIR/$JAR_NAME
#JAVA_MEM_OPTS=" -server -Xms1024m -Xmx1024m -XX:PermSize=128m"
JAVA_MEM_OPTS=""
#SPRING_PROFILES_ACTIV="-Dspring.profiles.active=eureka2"
SPRING_PROFILES_ACTIV=""
LOG_DIR=$CUR_SHELL_DIR/logs
LOG_PATH=$LOG_DIR/${JAR_NAME}.log
echo_help()
{
echo -e "syntax: sh $CUR_SHELL_NAME start|stop"
}
if [ -z $1 ];then
echo_help
exit 1
fi
if [ ! -d "$LOG_DIR" ];then
mkdir "$LOG_DIR"
fi
if [ ! -f "$LOG_PATH" ];then
touch "$LOG_DIR"
fi
if [ "$1" == "start" ];then
# check server
PIDS=`ps --no-heading -C java -f --width 1000 | grep $JAR_NAME | awk '{print $2}'`
if [ -n "$PIDS" ]; then
echo -e "ERROR: The $JAR_NAME already started and the PID is ${PIDS}."
exit 1
fi
echo "Starting the $JAR_NAME..."
# start
nohup java $JAVA_MEM_OPTS -jar $SPRING_PROFILES_ACTIV $JAR_PATH >> $LOG_PATH 2>&1 &
COUNT=0
while [ $COUNT -lt 1 ]; do
sleep 1
COUNT=`ps --no-heading -C java -f --width 1000 | grep "$JAR_NAME" | awk '{print $2}' | wc -l`
if [ $COUNT -gt 0 ]; then
break
fi
done
PIDS=`ps --no-heading -C java -f --width 1000 | grep "$JAR_NAME" | awk '{print $2}'`
echo "${JAR_NAME} Started and the PID is ${PIDS}."
echo "You can check the log file in ${LOG_PATH} for details."
elif [ "$1" == "stop" ];then
PIDS=`ps --no-heading -C java -f --width 1000 | grep $JAR_NAME | awk '{print $2}'`
if [ -z "$PIDS" ]; then
echo "ERROR:The $JAR_NAME does not started!"
exit 1
fi
echo -e "Stopping the $JAR_NAME..."
for PID in $PIDS; do
kill $PID > /dev/null 2>&1
done
COUNT=0
while [ $COUNT -lt 1 ]; do
sleep 1
COUNT=1
for PID in $PIDS ; do
PID_EXIST=`ps --no-heading -p $PID`
if [ -n "$PID_EXIST" ]; then
COUNT=0
break
fi
done
done
echo -e "${JAR_NAME} Stopped and the PID is ${PIDS}."
else
echo_help
exit 1
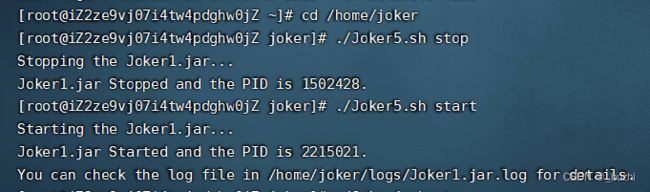
fi8、进入jar文件所在的目录运行sh脚本
java -jar path/name.jar(打包导入jar包路径)
该方法不能退出dos方框,一但推出后将会停止运行该服务
ps:nohup java -jar onlile-1.0.0-SNAPSHOT.jar & (可在后台一直挂载进程)
前端vue部署
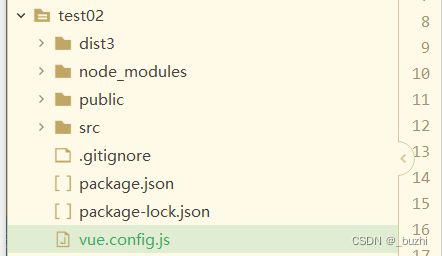
1、在vue项目的根目录下新建vue.config.js配置文件并复制下面代码(详情可自学webpack)
module.exports = {
// 基本路径 baseURL已经过时
publicPath:process.env.NODE_ENV=="production"?"./":"/",
publicPath: './', //由于js、css和index.html在同一目录下publicPath改成'/'
// 输出文件目录
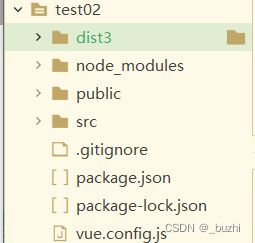
outputDir: 'dist3',
// eslint-loader 是否在保存的时候检查
lintOnSave: true,
// use the full build with in-browser compiler?
// https://vuejs.org/v2/guide/installation.html#Runtime-Compiler-vs-Runtime-only
// compiler: false,
// webpack配置
// see https://github.com/vuejs/vue-cli/blob/dev/docs/webpack.md
chainWebpack: () => {},
configureWebpack: () => {},
// vue-loader 配置项
// https://vue-loader.vuejs.org/en/options.html
// vueLoader: {},
// 生产环境是否生成 sourceMap 文件
productionSourceMap: true,
// css相关配置
css: {
// 是否使用css分离插件 ExtractTextPlugin
extract: true,
// 开启 CSS source maps?
sourceMap: false,
// css预设器配置项
loaderOptions: {},
// 启用 CSS modules for all css / pre-processor files.
modules: false
},
// use thread-loader for babel & TS in production build
// enabled by default if the machine has more than 1 cores
parallel: require('os').cpus().length > 1,
// 是否启用dll
// See https://github.com/vuejs/vue-cli/blob/dev/docs/cli-service.md#dll-mode
// dll: false,
// PWA 插件相关配置
// see https://github.com/vuejs/vue-cli/tree/dev/packages/%40vue/cli-plugin-pwa
pwa: {},
//webpack-dev-server 相关配置
devServer: {
open: process.platform === 'darwin',
disableHostCheck: true,
host: '',//如果是真机测试,就使用这个IP
port: 8096,
https: false,
hotOnly: false,
before: app => {}
},
// 第三方插件配置
pluginOptions: {
// ...
}
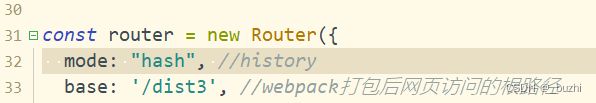
}2、配置route路由
3、npm run build进行vue项目的打包(打包后的文件名为上面设置的)
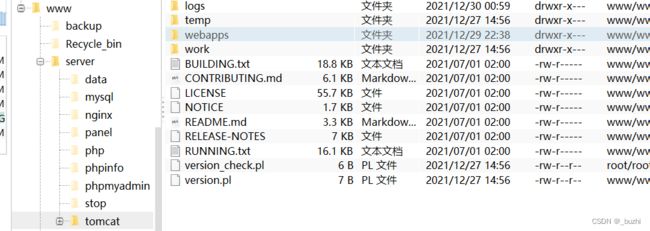
4、将打包好后的dist3文件复制到已经配置好的nginx、tomcat、apache服务程序的运行目录下
5、浏览器访问
问题总结
1、dist文件默认route路径无效配置router.js的base参数(与文件同名)
2、网页访问不能刷新(配置route路由)
3、访问时报错(通过浏览器的开发者模式和日志文件进行调试)