vue mixin(混入)的简单使用和实例
文章目录
-
-
- 一.混入
- 二.局部混入
- 三.全局混入
- 四.实例
-
一.混入
混入 (mixin)提供了一种非常灵活的方式,来分发 Vue 组件中的可复用功能。
我的理解是:混入是能够提供公共的状态、方法、组件和自定义指令的集合.
这样我们就能够在不同组件里面调用,并能够提升开发效率.
二.局部混入
局部混入:即只有引用了mixin的组件才能够使用.
来看一个简单的例子.
(注:mixin里面的代码不变,后面改变的是page1、page2的代码)
//mixin.js
export const myMixin={
data(){
return {
isShow:false,
content:'这是mixin的content!'
}
},
methods:{
setContent(val){
this.data.content= val;
}
},
mounted(){
console.log('这是混入的mounted!');
}
}
分别在页面一、页面二引入mixin
//page1.vue page2类似
import {myMixin} from '@/mixins/mixin.js'
export default {
name:"Page1",
mixins:[myMixin],
}
1.当组件的数据和mixin的数据冲突的时候,以组件内部的数据为主.
//page1.vue
import {myMixin} from '@/mixins/mixin.js'
export default {
name:"Page1",
mixins:[myMixin],
data(){
return {
content:'这是页面一的content!'
}
}
}

2.如果mixin和组件内部有相同的钩子函数.则这两个钩子函数会合并成一个数组,并且mixin对象的钩子函数先调用,组件内部的后调用.
//page1.vue
import {myMixin} from '@/mixins/mixin.js'
export default {
name:"Page1",
mixins:[myMixin],
data(){
return {
content:'这是页面一的content!'
}
},
mounted(){
console.log('这是页面一的mounted!');
}
}
//output from console
//这是混入的mounted!
//这是页面一的mounted!

3.如果混入对象和组件内部的methods、components、directives冲突时,以组件内部的为准.
//page1.vue
<template>
<div>
<h1>这是页面一!</h1>
<p>
{{ content }}
</p>
</div>
</template>
<script>
import { myMixin } from "@/mixins/mixin.js";
export default {
name: "Page1",
mixins: [myMixin],
data() {
return {
content: "这是页面一的content!",
};
},
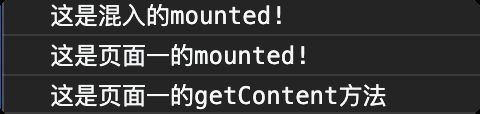
mounted() {
console.log("这是页面一的mounted!");
this.getContent();
},
methods: {
getContent() {
console.log("这是页面一的getContent方法");
},
},
};
</script>
<style>
</style>
三.全局混入
全局混入:将混入的对象注册到vue实例中.谨慎使用全局混入!
// 为自定义的选项 'myOption' 注入一个处理器。
Vue.mixin({
created: function () {
var myOption = this.$options.myOption
if (myOption) {
console.log(myOption)
}
}
})
new Vue({
myOption: 'hello!'
})
// => "hello!"
四.实例
现在有一个需求:在不同页面根据不同的内容显示不同的提示框.这里我们使用混入来解决.
代码如下:
mixin.js
//mixin.js
export const myMixin={
data(){
return {
content:''
}
},
methods:{
setContent(val){
this.content= val;
},
}
}
page1.vue
//page1.vue
<template>
<div>
<h1>这是页面一!</h1>
<div
class="alert alert-warning alert-dismissible fade show"
role="alert"
style="width: 300px; margin: 0 auto"
>
<strong>{{ content }}</strong> 请进行其他操作!.
<button
type="button"
class="close"
data-dismiss="alert"
aria-label="Close"
>
<span aria-hidden="true">×</span>
</button>
</div>
</div>
</template>
<script>
import { myMixin } from "@/mixins/mixin.js";
export default {
name: "Page1",
mixins: [myMixin],
mounted() {
this.setContent("页面一修改成功!");
},
};
</script>
page2.vue
<template>
<div>
<h1>这是页面二!</h1>
<div class="alert alert-warning alert-dismissible fade show" role="alert" style="width: 300px;margin: 0 auto;">
<strong>{{content}}</strong>请进行其他操作!.
<button
type="button"
class="close"
data-dismiss="alert"
aria-label="Close"
>
<span aria-hidden="true">×</span>
</button>
</div>
</div>
</template>
<script>
import { myMixin } from "@/mixins/mixin.js";
export default {
name: "Page2",
mixins: [myMixin],
mounted() {
this.setContent("页面二删除成功!");
},
};
</script>
-EOF-