Vue
一. Vue
1.1. 官方文档
vue官网
1). 一位华裔前Google工程师(尤雨溪)开发的前端js库
2). 作用: 动态构建用户界面
3). 特点:
* 遵循MVVM模式
* 编码简洁, 体积小, 运行效率高, 移动/PC端开发
* 它本身只关注UI, 可以轻松引入vue插件和其它第三库开发项目
4). 与其它框架的关联:
* 借鉴angular的模板和数据绑定技术
* 借鉴react的组件化和虚拟DOM技术
5). vue包含一系列的扩展插件(库):
* vue-cli: vue脚手架
* vue-resource(axios): ajax请求
* vue-router: 路由
* vuex: 状态管理
* vue-lazyload: 图片懒加载
* vue-scroller: 页面滑动相关
* mint-ui: 基于vue的组件库(移动端)
* element-ui: 基于vue的组件库(PC端)
基本使用:
1). 引入vue.js
2). 创建Vue实例对象(vm), 指定选项(配置)对象
el : 指定dom标签容器的选择器
data : 指定初始化状态数据的对象/函数(返回一个对象)
3). 在页面模板中使用{
{}}或vue指令
1.2. 编程范式
命令式编程 => 声明式编程
1.3. Vue的MVVM
View ViewModel(Vue) Model
- View —> DOM层,视图,模板页面
- ViewModel —> 视图模型(Vue实例),数据绑定和DOM监听
- Model —> 模型,数据层
1.4. Mustache
Mustache语法(双大括号):支持变量也支持表达式
1.5. Vue对象的选项
1.51. el
指定dom标签容器的选择器
Vue就会管理对应的标签及其子标签
1.52. data
对象或函数类型
指定初始化状态属性数据的对象
vm也会自动拥有data中所有属性
页面中可以直接访问使用
数据代理: 由vm对象来代理对data中所有属性的操作(读/写)
1.53. methods
包含多个方法的对象
供页面中的事件指令来绑定回调
回调函数默认有event参数, 但也可以指定自己的参数
所有的方法由vue对象来调用, 访问data中的属性直接使用this.xxx
1.54. computed
包含多个方法的对象
对状态属性进行计算返回一个新的数据, 供页面获取显示
一般情况下是相当于是一个只读的属性
利用set/get方法来实现属性数据的计算读取, 同时监视属性数据的变化
如何给对象定义get/set属性
在创建对象时指定: get name () {return xxx} / set name (value) {}
对象创建之后指定: Object.defineProperty(obj, age, {get(){}, set(value){}})
实例的 computed 中,包含 get 方法和 set 方法(不常用)。
计算属性会进行缓存,如果多次使用时,计算属性只调用一次。(watch 监视单个,cumputed 监视多个)
1.55. watch
包含多个属性监视的对象
分为一般监视和深度监视
xxx: function(value){}
xxx : {
deep : true,
handler : fun(value)
}
另一种添加监视方式: vm.$watch('xxx', function(value){})
1.6. Vue内置指令
指令API
指令 (Directives) 是带有 v- 前缀的特殊 attribute。指令 attribute 的值预期是单个 JavaScript 表达式(v-for 除外),指令的职责是,当表达式的值改变时,将其产生的连带影响,响应式地作用于 DOM。
v-text/v-html: 指定标签体
* v-text : 当作纯文本
* v-html : 将value作为html标签来解析
v-if v-else v-show: 显示/隐藏元素
* v-if : 如果vlaue为true, 当前标签会输出在页面中
* v-else-if : 表示 v-if 的“else if 块”。可以链式调用。
* v-else : 与v-if一起使用, 如果value为false, 将当前标签输出到页面中
* v-show: 就会在标签中添加display样式, 如果vlaue为true, display=block, 否则是none
v-for : 遍历
* 遍历数组 : v-for="(person, index) in persons"
* 遍历对象 : v-for="value in person" $key
v-on : 绑定事件监听
* v-on:事件名, 可以缩写为: @事件名
* 监视具体的按键: @keyup.keyCode @keyup.enter
* 停止事件的冒泡和阻止事件默认行为: @click.stop @click.prevent
* 隐含对象: $event
v-bind : 强制绑定解析表达式
* html标签属性是不支持表达式的, 就可以使用v-bind
* 可以缩写为: :id='name'
* :class
* :class="a"
* :class="{classA : isA, classB : isB}"
* :class="[classA, classB]"
* :class="classes()"
* :style
:style="{key(属性名) : value(属性值)''(防止解析成变量)}"
v-model
* 双向数据绑定
* 自动收集用户输入数据
* 原理v-bind,v-on:input
* 修饰符lazy,number,trim。event.target.value
v-slot
* 提供具名插槽或需要接收 prop 的插槽
ref : 标识某个标签
* ref='xxx'
* 读取得到标签对象: this.$refs.xxx
v-once :
* 元素和组件只渲染一次,不会随着数据的改变而改变。
v-pre :
* 跳过这个元素和它子元素的编译过程,用于显示原本的Mustache语法。
v-cloak :
* [v-cloak] {
display: none; } 占位
1.7. 自定义指令
1.71. 注册全局指令
Vue.directive('my-directive', function(el, binding){
el.innerHTML = binding.value.toUpperCase() // 转换为大写
})
1.72. 注册局部指令
// 放在Vue实例中
directives : {
'my-directive' : function(el, binding) {
el.innerHTML = binding.value.toUpperCase() // 转换为大写
}
}
1.73. 使用指令
<div v-my-directive='xxx'>
1.8. 数组中哪些方法是响应式的
- push() 添加元素到数组最后,可以是多个
- pop() 删除数组中最后一个元素
- shift() 删除数组中第一个元素
- unshift() 在数组最前面添加元素,可以是多个
- splice() 作用:删除/插入/替换元素
- sort()
- reverse()
- 通过索引值改变数组,不能响应式改变界面
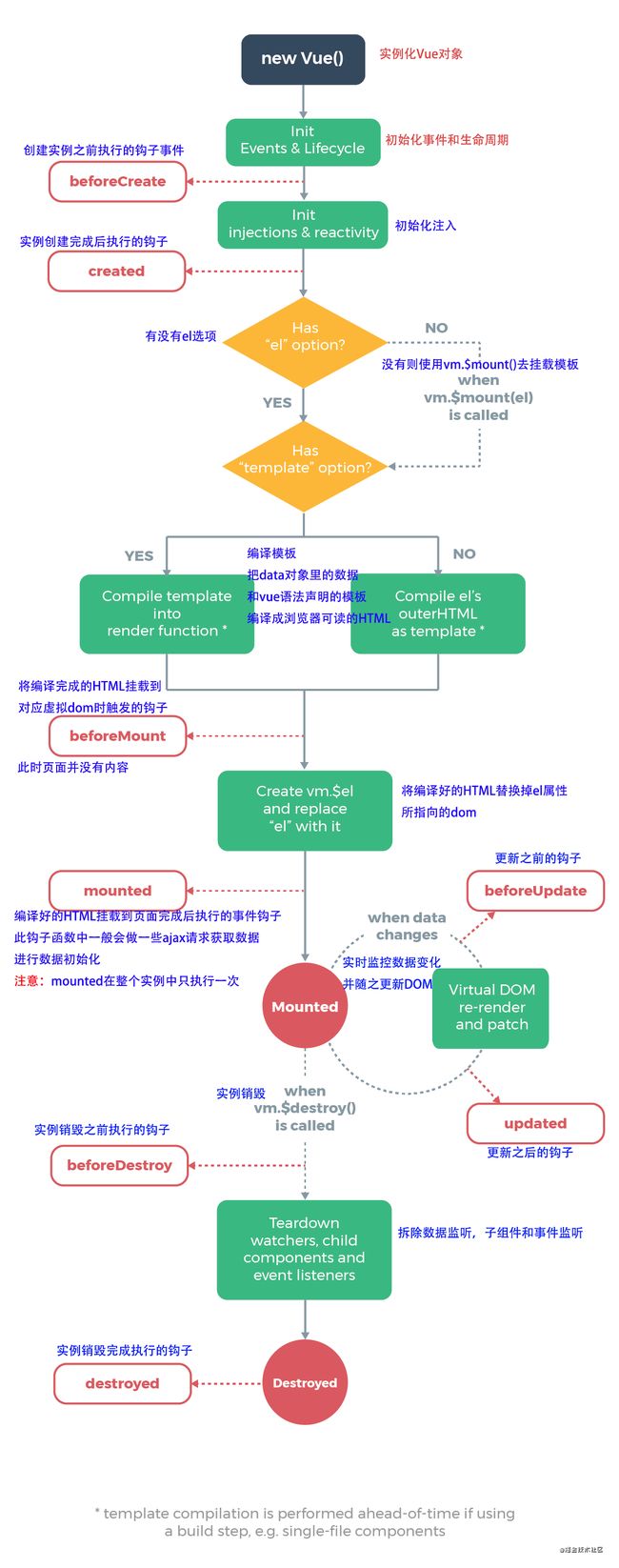
1.9. Vue 生命周期和响应式原理
1.91. 生命周期
主要的生命周期函数(钩子)
created() / mounted(): 启动异步任务(启动定时器,发送ajax请求, 绑定监听)
beforeDestroy(): 做一些收尾的工作
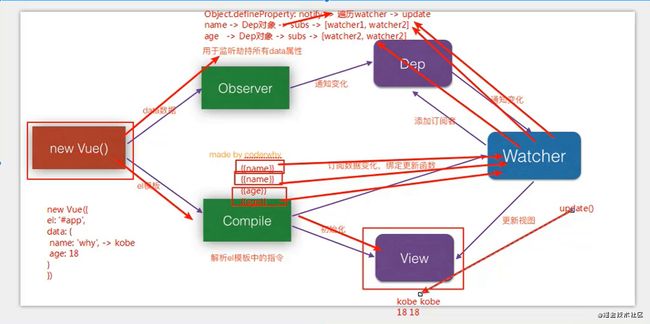
1.92. 响应式原理
2.0. 过渡动画
利用vue去操控css的transition/animation动画
模板: 使用<transition name='xxx'>包含带动画的标签
css样式
.fade-enter-active: 进入过程, 指定进入的transition
.fade-leave-active: 离开过程, 指定离开的transition
.xxx-enter, .xxx-leave-to: 指定隐藏的样式
编码例子
/* 可以设置不同的进入和离开动画 */
/* 设置持续时间和动画函数 */
.xxx-enter-active, .xxx-leave-active
transition: opacity .5s
}
.xxx-enter, .xxx-leave-to {
opacity: 0
}
<button @click="isShow=!isShow">toggle</button>
<transition name="xxx">
<p v-if="show">hello</p>
</transition>
CSS 动画用法同 CSS 过渡,区别是在动画中 v-enter 类名在节点插入 DOM 后不会立即删除,而是在 animationend 事件触发时删除。
.bounce-enter-active {
animation: bounce-in .5s;
}
.bounce-leave-active {
animation: bounce-in .5s reverse;
}
@keyframes bounce-in {
0% {
transform: scale(0);
}