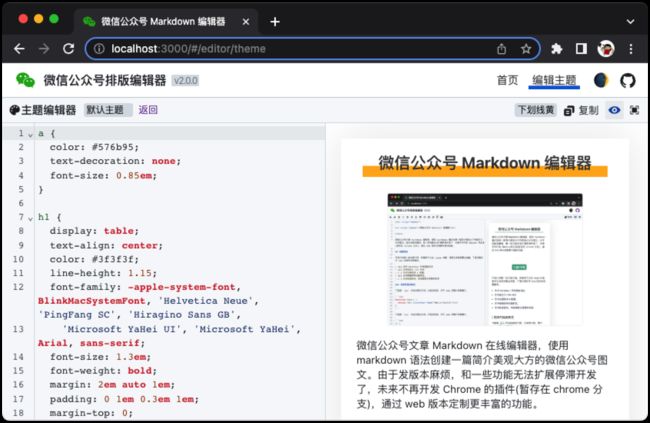
微信公众号 Markdown 编辑器
微信公众号文章 Markdown 在线编辑器,使用 markdown 语法创建一篇简介美观大方的微信公众号图文。由于发版本麻烦,和一些功能无法扩展停滞开发了,未来不再开发 Chrome 的插件(暂存在 chrome 分支),通过 web 版本定制更丰富的功能。
Github: https://github.com/jaywcjlove/wxmp
官网:https://jaywcjlove.github.io/wxmp
功能特性
开发计划和一些功能介绍,有需求可以在 issue 中提,使得工具变得更加完善。下面示例用于 web 应用中效果展示。
- 支持 Markdown 所有基础语法
- 支持自定义 CSS 样式
- 支持主题选择 & 编辑预览。
- 支持明暗两种主题预览。
- 支持色盘取色,快速替换文章整体色调
- 支持 URL 参数加载 Markdown 内容。
- 支持 URL 参数选择预览主题。
支持代码块样式
下面是 jsx 代码块展示示例,并高亮代码,用于 web 应用中效果展示。
function Demo() {
return Hello World!
}
下面是 css 代码块展示示例,并高亮代码,用于 web 应用中效果展示。
li {
font-size: 16px;
margin: 0;
line-height: 26px;
color: rgb(30 41 59);
font-family:-apple-system-font,BlinkMacSystemFont, Helvetica Neue, PingFang SC, Hiragino Sans GB , Microsoft YaHei UI , Microsoft YaHei ,Arial,sans-serif;
}
支持内联代码
用于 web 应用中效果展示。
Inline Code {code: 0}
支持表格
表格无法使用自定义样式,暂时没找到解决途径
| Header 1 | Header 2 |
|---|---|
| Key 1 | Value 1 |
| Key 2 | Value 2 |
| Key 3 | Value 3 |
支持 GFM 脚注
这是一个简单的 Markdown1 语法的脚注2。 页面最后有一些额外的文字描述。注意这不是完整的注脚3特性。
支持注释
<ruby>
汉 <rt>Hanrt>
ruby>
汉字注音效果:
汉 Han
字 zi
拼 pin
音 yin
注 zhu
音 yin
支持自定义样式
在 Markdown 中 HTML 注释也可以用在 markdown 中,利用这一特点,为一些内容自定一样式。使用 HTML 注释 让 Markdown 支持样式自定义。
## 定义标题样式
支持对某些文字变更样式,如_文字颜色_,文字颜色将被设置为红色(red)。
⚠️ 注意:这一特性可能适用于有一定 css 前端基础知识的用户,不过它也非常简单,使用 结束,中间包裹 css 样式,如 color: red; 设置文字红色。
标记忽略内容
此特性利用 HTML 注释在 markdown 中被忽略的特性,标记需要忽略的内容,标记开始 ,标记结束 ,被标记的内容在微信 Markdown 编辑器预览中不显示。在其它预览工具中展示内容,比如 GitHub 中能展示。
# 注释忽略
内容在微信 Markdown 编辑器预览中不显示。在其它预览工具中展示内容。
支持 URL 参数加载 Markdown 内容
https://?md=
加载 Markdown 内容的示例 URL:
https://jaywcjlove.github.io/wxmp/#/?theme=underscore&md=https%3A%2F%2Fraw.githubusercontent.com%2Fuiwjs%2Freact-markdown-editor%2Fmaster%2FREADME.md
Markdown URL 地址: https://raw.githubusercontent.com/uiwjs/react-markdown-editor/master/README.md
主题定制
在目录 src/themes 中存放默认主题,在 src/store/context.tsx 中配置主题,主题使用 css 定义样式,不支持复杂的选择器。提供在线主题编辑器,欢迎修改并 PR 进仓库供大家使用。
/* 1~6 标题样式定义 */
h1 {} h2 {} h3 {} h4 {} h5 {} h6 {}
a { color: red; } /* 超链接样式定义 */
strong {} /* 加粗样式定义 */
del {} /* 删除线样式定义 */
em {} /* 下划线样式定义 */
u {} /* 下划线样式定义 */
p {} /* 段落样式定义 */
ul {} /* 无序列表样式定义 */
ol {} /* 有序列表样式定义 */
li {} /* 列表条目样式定义 */
blockquote {} /* 块级引用样式定义 */
table {}
td {}
th {}
pre {} /* 样式定义 */
.code-highlight {} /* 代码块样式定义 */
.code-line {} /* 代码块行样式定义 */
.code-spans {} /* 代码块行样式定义 */
sup {} /* GFM 脚注样式定义 */
.footnotes-title {} /* GFM 脚注,参考标题样式定义 */
.footnotes-list {} /* GFM 脚注,参考列表样式定义 */
.image-warpper {} /* 图片父节点样式定义 */
.image {} /* 图片样式定义 */
/* 部分代码高亮样式 */
.comment {}
.property {}
.function {}
.keyword {}
.punctuation {}
.unit {}
.tag {}
.color {}
.selector {}
.quote {}
.number {}
.attr-name {}
.attr-value {}
部署
轻松通过 docker 部署《微信公众号 Markdown 编辑器》网站应用。
docker pull wcjiang/wxmp
# Or
docker pull ghcr.io/jaywcjlove/wxmp:latest
docker run --name wxmp --rm -d -p 96611:3000 wcjiang/wxmp:latest
# Or
docker run --name wxmp -itd -p 96611:3000 wcjiang/wxmp:latest
# Or
docker run --name wxmp -itd -p 96611:3000 ghcr.io/jaywcjlove/wxmp:latest
在浏览器中访问以下 URL
http://localhost:96611/
上图贡献者列表,由 action-contributors4 自动生成贡献者图片。
License
根据 MIT 许可证获得许可。
GitHub 风格的 Markdown 规范 https://github.github.com/gfm/ ↩︎
脚注 https://github.blog/changelog/2021-09-30-footnotes-now-supported-in-markdown-fields/ ↩︎
微信文章不支持锚点跳转和打开第三方 URL 超链接,所以不支持完整的注脚特性。 ↩︎
Action Contributors https://github.com/jaywcjlove/github-action-contributors ↩︎