Wtm Blazor来了!
![]()
快点关注我们吧
![]()
Blazor
Blazor从诞生到现在也有一段时间了,之前一直在观望,从dotnet5中Blazor的进步以及即将到来的dotnet6中的规划来看,Blazor的前途还是光明的,所以WtmBlazor来了!
Blazor的优势
后台代码的高复用率。不论是server模式还是wasm模式,由于都是用C#编写,Blazor对后台代码的利用率相当的高。
来看一个实例,在Vue或React中,虽然你在后台定义了模型和验证规则,还弄了多语言的字段名称,错误信息等,但是不可避免的,你在前台需要用js重新写一遍,比如一个用户管理,在vue中你会有类似这样的定义:
formItem: {
"Entity.ID": {
isHidden: true
},
"Entity.ITCode": {
type: "input",
label: this.$t("frameworkuser.ITCode"),
rules: {
required: true,
message: this.$t("frameworkuser.pleaseEnterITCode"),
trigger: "blur"
},
props: {
disabled: this['status'] !== 'add'
}
},
"Entity.Password": {
type: "input",
label: this.$t("frameworkuser.Password"),
rules: {
required: true,
message: this.$t("frameworkuser.pleaseEnterPassword"),
trigger: "blur"
},
isHidden: (res, status) =>
["edit", "detail"].includes(status)
},
"Entity.Email": {
type: "input",
label: this.$t("frameworkuser.Email")
},
"Entity.Name": {
type: "input",
label: this.$t("frameworkuser.Name"),
rules: {
required: true,
message: this.$t("frameworkuser.pleaseEnterName"),
trigger: "blur"
}
}
}
export default {
zh: {
frameworkuser: {
ITCode: "账号",
Name: "姓名",
Gender: "性别",
PhotoId: "照片",
IsValid: "是否生效",
RoleName_view: "角色",
GroupName_view: "用户组",
Email: "邮箱",
Operate: "操作",
Password: "密码",
CellPhone: "手机号",
HomePhone: "座机",
Address: "地址",
ZipCode: "邮编",
SelectedRolesCodes: "角色组",
SelectedGroupCodes: "用户组",
All: "所有",
Selected: "已选",
pleaseEnterUserRoles: "请输入角色",
pleaseEnterRoleName: "请输入用户组",
pleaseEnterITCode: "请输入ITCode",
pleaseEnterPassword: "请输入密码",
pleaseEnterName: "请输入名称"
}
},
en: {
。。。。。} 等等
其实这些你在后台都写过一遍了。使用Blazor你就不需要再写一遍上面这些,后台定义的模型和多语言都可以直接使用,即减少了工作量又降低了出错的可能性。
代码结构更清晰。告别动辄几百兆的js引用,很多js你可能自己都不知道是干啥的。。。调试代码的时候,你的笔记本终于不用嗡嗡作响了。尤其是在前台编写复杂业务逻辑或复杂数据结构的时候,C#肯定要比js优雅一些,依赖注入,泛型,反射,Lambda表达式,以及你学过的那些设计模式都可以用在前端开发上。
应用已有类库。Blazor理论上可以使用任何.net5的类库,图片编辑,音频处理甚至AI相关的都可以直接拿来在Blazor上使用,这极大的丰富了Blazor的使用场景
Blazor的劣势
Blazor目前并不适合互联网场景的应用开发,它更适合ToB模式的应用。主要原因是Server模式使用SignalR,难以支持高并发,wasm模式虽然可以但首次下载量比较大。Blazor的后续版本应该会在这方面加以改善。
Blazor目前调试还不太行,Server模式好一些,wasm模式的调试体验还是不如调试后台代码,当然你要是跟调试js比那还是可以的。
一些重度依赖js的功能,比如在页面上拖拽控件,在Blazor里实现起来还是比较费劲。
总之,Blazor是值得你投入的技术,虽然现在还有一些问题,但是看微软后续的规划,这些短板也很快会被补齐。如果想使用和学习Blazor,WTM Blazor绝对是你目前最好的选择,Wtm Blazor可以帮你:
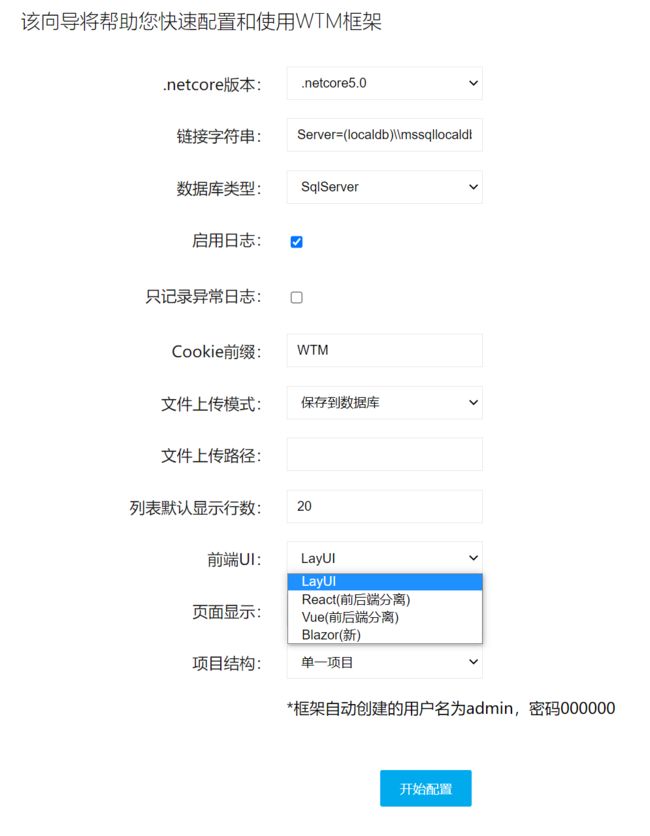
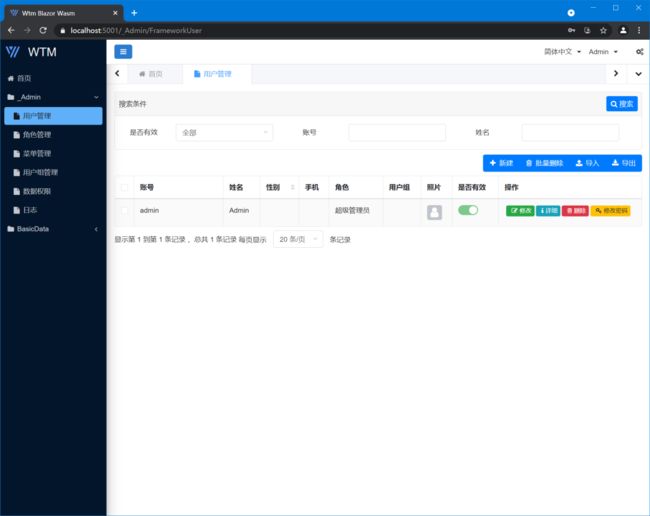
一键生成Blazor项目,使用jwt,自带常用的用户,角色,权限,菜单,日志等管理功能,同时支持Server和Wasm模式
代码生成器当然是标配,一键生成增删改查,导入导出,文件上传下载等代码,前后台的代码都有哦
很多Blazor现阶段的小问题都已经在框架层面替你避开了,使用起来更顺畅。
还等啥,来吧:
特别鸣谢BootstrapBlazor组件库作者,微软Mvp,NCC成员,我的好友张广坡,为WTM Blazor版本投入了大量精力。
Wtm官网:https://wtmdoc.walkingtec.cn
BB官网:https://www.blazor.zone
——— WTM 是工具 更是生产力———