【Axure教程】中继器联动——二级下拉列表案例
我们在画高保真原型的时候,经常会遇到需要两个或者以上中继器联动的情况,例如,我们可以选着一二级行政区,二级行政区又要根据一级的选择而发生改变,这时我们就需要用到中继器联动来制作这种效果。
所以今天就和大家分享中继器联动教程,我们以二级下拉列表为案例,教大家如何用中继器制作下拉列表,以及两个下拉列表之间的联动交互。
制作完成之应具备以下交互效果:
- 下拉列表由中继器制作,在中继器表格中填写选项,自动生成交互效果;
- 选择对应的一级行政区后,显示二级行政区的下拉列表,并且只显示该一级行政区下的城市。
【原型预览】
https://axhub.im/ax9/09b38389df30358f/#g=1
【原型下载】
方式1:加入原型分享群后,可免费分享该原型,请咨询微信522073109
方式2:https://weidian.com/item.html?itemID=3566743034
一、基本材料的准备
一、基本材料的准备
矩形、上下箭头、中继器。
矩形+上下箭头组和默认显示的部分,这里上箭头也是默认隐藏的。
中继器+矩形(背景框)组合弹出选项,默认隐藏。
如果鼠标单击矩形+上下箭头组合是,我们用显示的交互将中继器+矩形(背景框)的弹出组合显示出来,这里记得选择灯箱效果,这样点击空白地方才能自动收起列表。
同时,当中继器+矩形(背景框)的弹出组合显示时,我们用显示隐藏的交互,将上箭头显示,下箭头隐藏;当中继器+矩形(背景框)的弹出组合隐藏时,我们放过来将上箭头隐藏,下箭头显示。
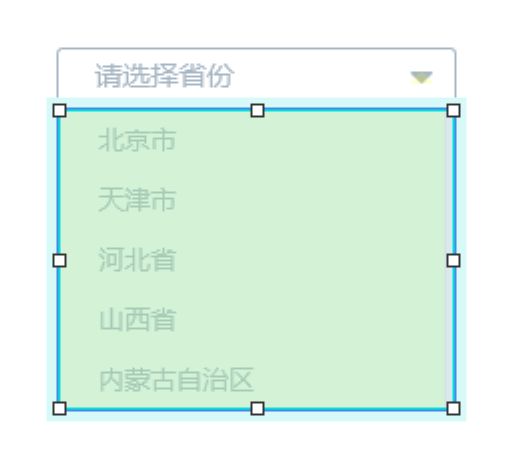
二、用中继器制作一级选项列表
我们新增一个中继器,中继器里面的矩形我们根据自身ui需要,修改样式和尺寸。
矩形的选中样式,选中的样式就是鼠标移入时变色(浅蓝色的样式),这里为什么不用鼠标悬停时呢,因为中继器里面用悬停时,然后点击变色之后,在点击其他选项,原来的选项还会有悬停的变色,这应该是bug,所以我们就用选中的样式来制作悬停效果。
鼠标移入时,我们用选中的交互,设置当前矩形选中状态为真;鼠标移出是,我们用取消选中的交互,设置当前矩形选中状态为假。
矩形的禁用样式,禁用样式为深蓝色,就是鼠标点击选择选项后该选项高亮的效果。
我们需要在中继器表格里增加两列,第一列原本就有的,我们将名字改为text,代表选项的文本,第二列是true,代表是否被选择,默认为空,就是没有被选择。
在中继器每项加载时,因为是中继器自带的矩形,所以有一个默认的交互,就是将text列的值设置到矩形里,这个交互我们不需要修改。
我们要新增一种情况,如果true列里面该行的值等于1,这代表了这个选项被选中了,我们用禁用的交互,把矩形禁用,再用设置文本的交互,让默认文字设置为当前的选项值。
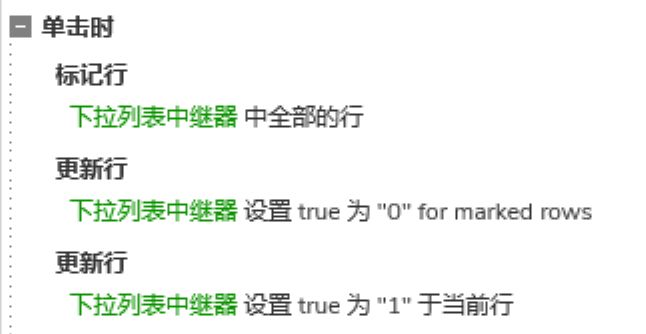
鼠标单击中继器内矩形选项时,我们就更新true列的值就可以控制是否选中了。
首先我们要更新中继器内所有的行,将他们true列的值更新为0,因为不知道前面有没有被选中的选项,这样相当于先重置。
然后我们再用更新行的交互,将当前行的true列的值更新为1,这样就自动选择变色了。
然后还可以根据效果设置,有些下拉列表是选择了选项就隐藏器列表,我们就用隐藏的交互将他隐藏就可以了,有些选择了不默认隐藏的,就不需要操作,具体效果可以根据你们需要设置。
三、制作二级下拉列表
我们把上面的两部分内容直接复制出来一份,就变成二级下拉列表组合了,唯一不同的是,我们要在中继器里增加一列,上一级对应该二级选项对应的一级选项的内容是什么。
四、一二级下拉列表联动交互
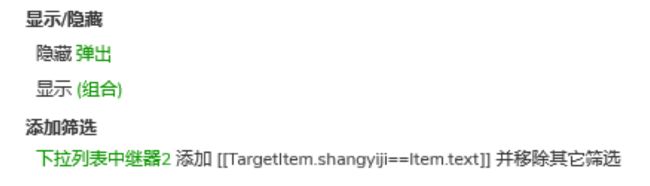
二级下拉列表默认隐藏,在一级选项选择后,就是鼠标单击了一级选项之后显示出来,这里我们用显示的交互,将二级下拉列表显示出来。
显示后,我们不能列出所有的选项,所以我们要用筛选的交互,将属于选中的一级选项下的二级选项筛选出来,因为上一级这一列对应的是一级的选项,所以筛选条件就是一级下拉列表的选项值等于二级下来列表里上一级的值
那么以上就是Axure高保真原型——中继器联动(二级下拉列表案例)的制作教程了。
感谢您的阅读,我们下期见,88~