【Axure教程】中继器制作树元件
树元件在计算机科学和软件工程中常常用于构建和操作树形数据结构,提供了一种有效的方式来处理和查询具有层次性关系的数据,使开发人员能够更容易地组织和检索信息,用于组织和管理数据,具有各种应用。
那Axure里面也自带了一个树元件,但是比较局限,例如不能在树里增加图标,不能通过搜索的方式快速找到对应的节点,不能实现动态增删改的效果……而且编辑起来比较麻烦,如果要写交互的话,每个节点都要重新写……所以我们用中继器来制作一个树元件,从而达到随心所欲的操作。
那今天就教大家如何用中继器制作一个含图标的树元件,后续陆续更新树元件增删改查跳转页面等效果的教程,大家也可以关注一下。
一、效果展示
-
鼠标移入对应节点,该节点会有个高亮显示的效果。
-
点击箭头可以展开或者收起子节点。
-
不同的节点可以配置不同的图标。
-
鼠标点击对应节点,可以选中该节点(变色效果)。
【原型预览含下载地址】
https://axhub.im/ax9/ac73b98a296b6a85/#g=1&p=结构树_图标版
二、制作教程
1. 材料准备
我们用到的材料包括中继器,在中继器里面还需要一个透明的背景矩形、箭头、图片元件、文本标签、动态面板、热区,如下图所示摆放:
背景矩形的作用是鼠标移入时变色,和鼠标单击之后选中变色,所以我们要设置一个鼠标移入的样式和选中的样式,具体样式你们根据需要设置就可以了。
动态面板里面有两个状态,分别是展开和收起,在里面分别放置向下的箭头和向右的箭头。
热区的作用是扩大箭头点击的范围。
文字标签增加一个选中样式,同样用于选中后变色的交互,具体样式你们根据需要设置就可以了。
我们把所有元件组合,勾选允许内部元件触发交互效果的多选按钮,勾选之后鼠标移入这个组合,背景矩形的悬停样式就可以自动触发,而不会被上方元件挡住。
中继器表格我们需要以下几列:
-
pic列:鼠标右键导入该树节点对应的图片即可。
-
tree1-tree6列:对应树节点的内容,可参考下方案例按照树的层级填写即可。案例中最高是6级的树,如果需要增加更多层级,也可以自行添加列和后续交互。
-
jiantou列:控制该节点是否有箭头,默认有箭头,如果没有箭头就填无箭头。
-
xianshi列:控制该节点内容是否显示,默认显示,如果默认不显示就填写隐藏。
-
xuanzhuan列:控制该节点箭头的方向,默认向下打开,如果默认向右收起就填写收起。
-
bianse列:控制该节点是否被选中变色,默认未选中,如果需要选中就填写1。
这样材料就设置好了。
2. 设置交互
在中继器每项加载时,我们用设置文本的交互将中继器表格里tree列的内容设置都文本标签里。这里就涉及到一个条件控制的问题了。
我们要先判断当前行内容是在哪个层级的,所以我们可以根据tree1-6列的内容是否为空来判断,如果tree6有内容,那他就是6级节点;如果tree6没有内容,tree5有内容,那他就是5级节点;如果tree6和tree5都没有内容,但是tree4有内容,那他就是4级节点……就这样依次判断就可以,然后用设置文本的交互,根据不同的条件,将tree列的值设置到文本标签里显示。
然后我们在用设置图片的交互,将pic列的图片值设置到图片元件里。
这样文本是设置了,但是层级没有出来,因为所有节点都在同一个垂直面上,如下图所示。
这时我们可以用移动的交互,如果是1级的话,改变;如果是2级的话就向右移动20个单位,;如果是3级的话就向右移动40个单位……依次类推。
这样就可以将树结构设置出来了,设置完成之后我们要考虑箭头显示的问题了。
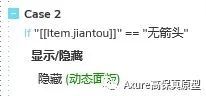
如果jiantou列的值等于无箭头,我们用隐藏的交互,将箭头所在的动态面板隐藏起来即可。
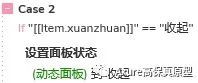
接下来我们考虑箭头的方向,箭头的方向右动态面板来控制,我们可以通过xuanzhuan列的值控制动态面板的状态,如果xuanzhuan列的值为收起,我们就用设置面板状态的交互,将动态面板设置到收起的状态。
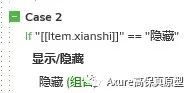
然后我们考虑折叠的问题,被折叠的节点需要隐藏,这个我们通过显示列来控制,如果显示列的值等于隐藏,我们就用隐藏的交互,将整个组合隐藏起来。
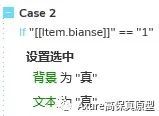
最后,我们要控制值哪个节点被选中,这里我们用bainse列的值来控制,如果bianse列的值等于1,那么我们用设置选中的交互,将背景矩形和文本标签选中,就可以实现变色的效果。
这样我们就完成了静态的树元件了,下面我们要增加动态的交互。
首先是鼠标点击箭头后,展开和收起子节点的交互,我们将交互写在对应箭头上方的热区里。
如果点击的是展开箭头的热区,就是当前箭头是展开状态,点击后我们就要将子节点隐藏起来,这里我们要用更新行的交互,第一个子节点将他隐藏,第二个是更新当前节点的方向。
首先我们要知道当前节点是几级节点,这里的判断方法和上面的一致,我们将符合条件的,例如当前是1级节点,我们把所有tree1的值相等的行将他们更新,xianshi列的值更新为隐藏,箭头方向更新为收起。
上面的条件也会把当前节点隐藏,所以我们再用更新行的交互,将当前行xianshi列的值设置为显示,这样点击的节点就不会隐藏,并且xuanzhuan列的值更新为收起,这样箭头面板就会进入收起的state,就是箭头向右。
其他层级的节点也是用同样的方式依次添加交互即可,写完展开热区的交互,接下来我们写收起热区的交互,其实思路都是一样的,方向放过来就可以。
如果点击的是收起箭头的热区,就是当前箭头是收起状态,点击后我们就要将子节点显示起来,这里我们要用更新行的交互,第一个子节点将他显示,第二个是更新当前节点的方向。
这里需要注意的是,收起的话,我们是收起所有的子节点,但是展开的话我们只展开下一节点,例如点击广东省,我们只展开到市级的节点,不可能点广东省就把广东省下面所有区、街道、多少号、几零几都展开,这样成千上万的数据,所以我么只展开下一节点的。
我们用更新行的交互,将符合条件下一节点的xianshi列的值更新为显示,例如所在的是1级节点,我们的显示对应的二级节点,条件就是ture1的值相同,并且true3、4、5、6的值为空。
更新完子节点后,我们再次用更新行的交互将当前节点xuanzhuan列的值更新为展开,这样箭头面板就会设置到展开面板,箭头向下。
其他层级的节点也是用同样的方式依次添加交互即可。
完成了展开收起的效果后,我们还有点击选中当前节点变色的交互。
鼠标单击文本标签时,我们用更新行的交互,将bianse列的值设置为1就可以了。但是这样会出现一个问题,可能会出现多个选中的节点,如果想只选中1个节点变色。在更新当前行bianse列的值之前,我们还要做一个重置的操作。
我们可以先标记所有行,然后用更新行的交互,更新已经标记的行,就是所有的行,更新bianse列的值为0,这样相当于全部都没有选中,最后在用更新行的交互更新当前行的值为1即可。
这样我们制作完成了,下次使用时,我们只需要修改中继器表格里数据,就可以生成含交互效果的树了,后续我们也可以根据需要,增加交互效果,例如动态增加、删除、修改节点、搜索节点、页面跳转、筛选其他中继器等内容。
那以上就是本期教程的全部内容,感兴趣的同学们可以动手试试哦,感谢您的阅读,我们下期见。
更多原型模板、视频教程、产品文档、定制服务等,请关注公众号:Axure高保真原型