java开发必备的Vue知识点和技能
vue介绍
什么是Vue?vue就是一款用于构建用户界面的渐进式的JavaScript框架。(官方:https://cn.vuejs.org/)
- 框架:就是一套完整的项目解决方案,用于快速构建项目。
- 优点:大大提升前端项目的开发效率
- 缺点:需要理解记忆框架的使用规则。
vue知识点
快速入门:
1,引入Vue模板(在官网上面复制)
import { createApp} from 'https://unpkg.com/vue@3/dist/vue.esm-browser.js'
2,创建Vue程序的应用实例,控制试图的元素
createApp({
})
3,准备元素(div),被vue控制
4,准备数据
data() {
return {
msg:'hello Vue'
}
}
5, 通过插值表达式渲染页面
{{msg}}
完整版代码:
Vue-快速入门
{{msg}}
常用指令:
v-for
列表渲染,遍历容器的元素或者对象的属性
作用:列表渲染,遍历容器的元素或者对象
语法:v-for = "(item,index) in items"
- items:要遍历的数据
- item:要遍历出来的元素
- index: 为索引/下标,从0开始 ;可以省略,省略index语法: v-for = "item in items"
v-for中的key
给元素添加的唯一标识,便于vue进行列表项的正确排序复用。
语法: v-for = "(item,index) in items" :key="唯一值"
特点:
- key的值只能是字符串或或者数据类型
- key的值必须具有唯一性
- 推荐使用id作为key(唯一),不推荐使用index作为key(会变化,不对应)
代码:
v-for入门
{{index+1}}--{{name}}
v-bind
为HTML标签绑定属性值,如设置 href , css样式等
语法:
- v-bind:属性名='属性值'
- 简化::属性名='属性值'
- v-bind绑定的数据必须要在data中定义。
v-bind入门
v-if/v-else/v-else
条件性的渲染某元素,判定为true时渲染,否则不渲染
- 语法:v-if='表达式',表达式值为true,显示。为:false(隐藏)
- 原理:基于条件判断,来控制创建或移除元素节点(条件渲染)
- 场景:要么显示,要么不显示,不频繁的切换的场景
- 可以配合v-else-if/v-else 进行链式调用判断
男
女
其他
v-show
根据条件展示某元素,区别在于切换的是display属性的值
- 语法:v-show='表达式',表达式的值为true,显示。为false:隐藏。
- 原理:基于css样式的display来控制显示与隐藏。
- 场景:频繁切换显示隐藏的场景。
班主任
讲师
其他
v-model
在表单元素上创建双向数据绑定
在表单元素上使用,双向数据绑定。可以方便的 获取 或 设置 表单项数据
语法:v-model='变量名'
v-model绑定的值必须在data中定义
v-model入门
{{msg}}
v-on
为HTML标签绑定事件
语法:
v-on:事件名='内联语句'
v-on:事件名='函数名'
简写: @事件名='' "
v-on入门
{{name}}
综合案例:使用v-for遍历 v-model接收用户输入的值,使用v-if和v-show和v-on添加点击事件
Vue3-案例1
姓名:
性别:
职位:
{{name}} --- {{gender}} --- {{job}}
序号
姓名
头像
性别
职位
入职时间
更新时间
{{index+1}}
{{user.name}}
![]()
男
女
其他
班主任
讲师
其他
{{user.entrydate}}
{{user.updatetime}}
vue生命周期:
生命周期的八个阶段:每触发一个生命周期事件,会自动执行一个生命周期方法(钩子)
八个状态:
状态 阶段周期
beforeCreate 创建前
created 创建后
beforeMount 载入前
mounted 载入后
beforeUpdate 数据更新前
updated 数据更新后
beforeUnmount 组件销毁前
unmounted 组件销毁后
代码示例:
生命周期函数
效果:
ajax
介绍:
Asynchronous JavaScript And XML, 的JavaScript和XML①。
作用:
- 数据交换:通过Ajax可以给服务器发送请求,并获取服务器响应的数据。
- 异步交互:可以在不重新加载整个页面的情况下,与服务器交换数据并更新部分网页的技术,如:搜索联想、用户名是否可用的校验等等。
案例:
原生Ajax
Axios
介绍:
Axios 对原生的Ajax进行了封装,简化书写,快速开发。官网:https://www.axios-http.cn/
使用步骤:
- 引入axios的js文件(复制官网上)
- 使用Axios发送请求,并且获取相应的结果
async和await:
通过 async和await,来解决回调函数的问题。
- async 就是声明一个异步方法。
- await 是用来等待异步任务执行。
注意:
await关键字只在async函数内有效,await关键字取代then函数,等待获取到请求成功的结果值。
没有用async和await时:
Vue3-案例1
省:
市:
区:
使用async和await:
Vue3-案例1
省:
市:
区:
axios入门案例:
Ajax-Axios
简化写法:
Ajax-Axios
综合案例1:
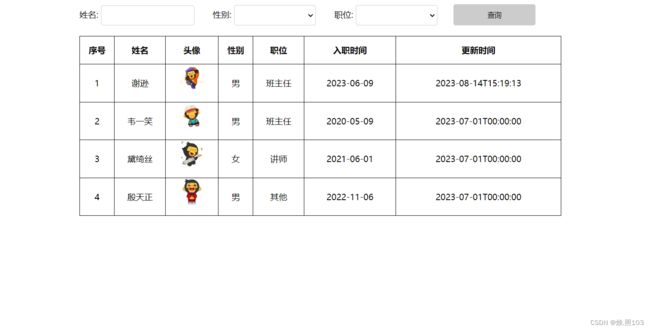
效果图:
Vue3-案例1
姓名:
性别:
职位:
{{name}} --- {{gender}} --- {{job}}
序号
姓名
头像
性别
职位
入职时间
更新时间
{{index+1}}
{{user.name}}
![]()
男
女
其他
班主任
讲师
其他
{{user.entrydate}}
{{user.updatetime}}
综合案例2:
要求在vue中,基于axios发送异步请求加载员工数据,并渲染展示在表格中。
点击查询时,还要根据条件动态实现查询功能。
请求url(GET请求):http://47.98.197.202/api/emps/list
请求参数:name,gender,job
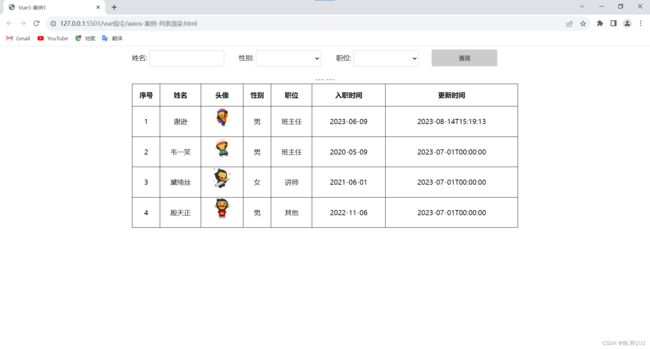
效果图:
代码:
Vue3-案例1
姓名:
性别:
职位:
序号
姓名
头像
性别
职位
入职时间
更新时间
{{index + 1}}
{{user.name}}
![]()
男
女
班主任
讲师
其他
{{user.entrydate}}
{{user.updatetime}}
综合案例3:
完成数据绑定 (将表单项的值绑定到对应的数据模型)。
在上面区域 (p标签部分) 展示数据模型中的各项数据(通过插值表达式的形式)。
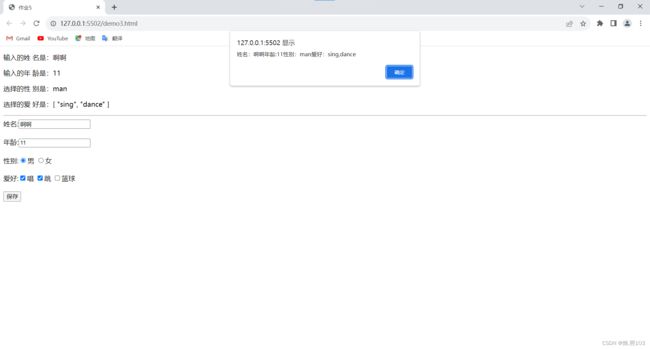
点击保存时,需要获取到表单数据,并将其以弹出框形式展示出来(要看到对应中的每一项数据)。
效果图:
代码:
作业5
输入的姓 名是:{{user.name}}
输入的年 龄是:{{user.age}}
选择的性 别是:{{user.gender}}
选择的爱 好是:{{user.hobby}}
综合案例4:
将数据模型中定义的数组内容,遍历展示在table表格中
表格中的 序号,需要从1开始
状态 如果为1,展示启动;如果未0,展示禁用
效果图:
代码:
作业4
综合案例5:
需求:Vue挂载完成后,通过axios发送异步请求到服务端,获取学生列表数据,并通过Vue展示在页面上。
获取数据url:https://mock.apifox.com/m1/3128855-0-default/student
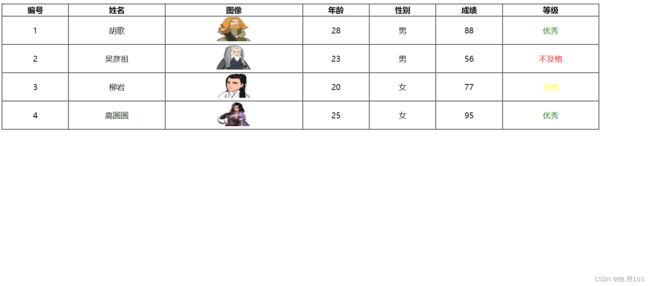
效果图:
代码:
作业5
编号
姓名
图像
年龄
性别
成绩
等级
{{index + 1}}
{{stu.name}}
![]()
{{stu.age}}
男
女
{{stu.score}}
优秀
及格
不及格