uni-app 跨域
一、出现问题
在uni.app 中发起请求是出现该问题;
因为这个同源策略,可以保护网站的接口不用随便被别人调用,在浏览器的层面及时拦截,在一定程度上起来保护作用。
那什么样的请求算是跨域请求?
本身的url和请求的接口需要同时满足以下:
- 端口一致;
- 协议一致;
- 域名一致;
这样就不是跨域请求。只要你不符合上面任何一条,那么你这个请求就是跨域请求,浏览器就会拦截报错。
但是我们有时候页面部署在一台服务器,接口在另外一台服务器,这样就不能满足上面的规则,该怎么解决这种正常的业务需求,防止被浏览器拦截呢?
cors
这个会用的比较多,跨域资源共享, 全称 Cross-origin resource sharing,这是一个W3C标准,浏览器访问到你的接口已经开启了cors,并且你的url是在许可内,则浏览器不会拦截,允许访问。
配置字段:
'Access-Control-Allow-Origin': '*', // 支持的域名, *代表任意域名都可以访问 'Access-Control-Allow-Headers': 'X-Requested-With,Content-Type' // 支持的header 'Access-Control-Allow-Methods': 'PUT,POST,GET,DELETE,OPTIONS', //支持的请求方式
二、官方文档
uni-app官网
三、解决方式
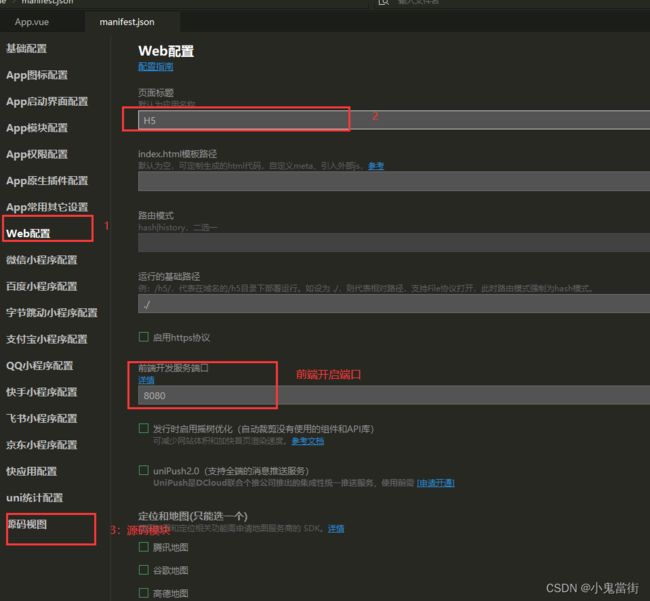
1、通过HBuilder 修改:也可以通过其他IDE进行修改,修改完重新运行即可
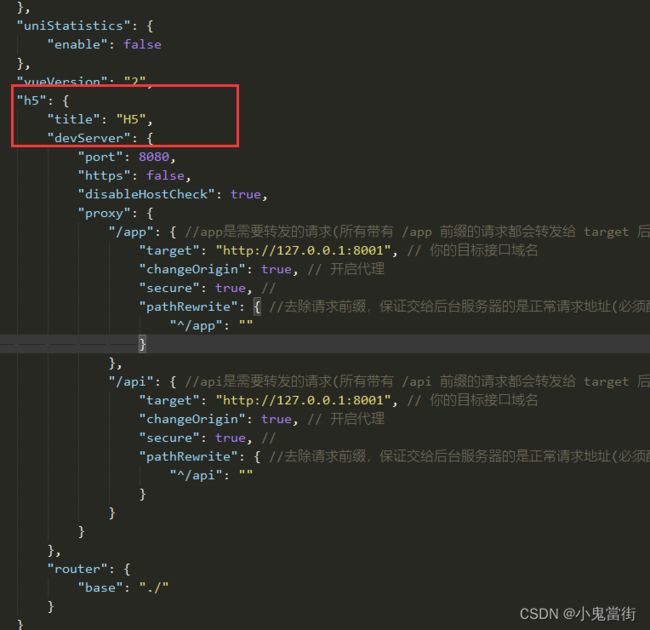
源码中会生成h5 的部分内容;如果需要跨域那么自行添加;
"h5": {
"title": "H5",
"devServer": {
"port": 8080,
"https": false,
"disableHostCheck": true,
"proxy": {
"/app": { //app是需要转发的请求(所有带有 /app 前缀的请求都会转发给 target 后的地址(代理1)
"target": "http://127.0.0.1:8001", // 你的目标接口域名
"changeOrigin": true, // 开启代理
"secure": true, //
"pathRewrite": { //去除请求前缀,保证交给后台服务器的是正常请求地址(必须配置)
"^/app": ""
}
},
"/api": { //api是需要转发的请求(所有带有 /api 前缀的请求都会转发给 target 后的地址 (代理2)
"target": "http://127.0.0.1:8001", // 你的目标接口域名
"changeOrigin": true, // 开启代理
"secure": true, //
"pathRewrite": { //去除请求前缀,保证交给后台服务器的是正常请求地址(必须配置)
"^/api": ""
}
}
}
},
"router": {
"base": "./"
}
}发起请求时:
注意:
如果使用 @escook/request-miniprogram 发起请求时需要注意,请求根路劲;加入了代理就 不用在配置根路径;但是在 小程序 中还是需要使用功能到 根路径,根据自己的项目来确定是否需要增加跨域处理
安装配置 @escook/request-miniprogram
@escook/request-miniprogram - npm
四、小结
在项目的 manifest.json 文件中 增加 h5 的配置;
配置内容如下:
"h5": {
"title": "H5",
"devServer": {
"port": 8080,
"https": false,
"disableHostCheck": true,
"proxy": {
"/app": { //app是需要转发的请求(所有带有 /app 前缀的请求都会转发给 target 后的地址(代理1)
"target": "http://127.0.0.1:8001", // 你的目标接口域名
"changeOrigin": true, // 开启代理
"secure": true, //
"pathRewrite": { //去除请求前缀,保证交给后台服务器的是正常请求地址(必须配置)
"^/app": ""
}
}
}
}
}H5:在发起请求的地方就 不用在增加 请求跟路劲;
小程序:如果是小程序就需要增加根路径