- 《Python全栈开发》第1课:认识全栈开发与Web工作原理
程序员没睡醒
Python全栈python前端开发语言
课程目标理解全栈开发的核心概念了解网站运行的底层原理建立全栈知识体系框架完成第一个网页实践一、什么是全栈开发?(用餐厅比喻)1.1餐厅后厨vs餐厅前厅顾客服务员点单厨师做菜传菜员送餐1.2对应到Web开发:餐厅角色Web开发对应关键技术服务员前端开发HTML/CSS/JavaScript厨师后端开发Python/Java/PHP传菜员数据库MySQL/MongoDB店长全栈工程师掌握所有环节二、网
- Vue.js 基础入门:从零开始构建你的第一个 Vue 应用
vvilkim
vuevue.js前端javascript
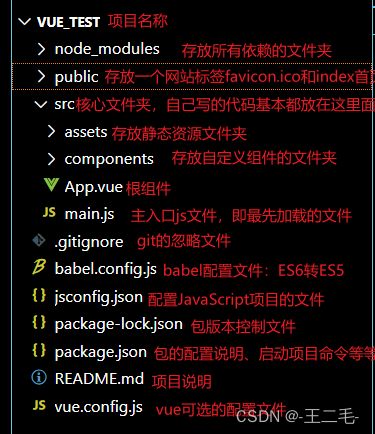
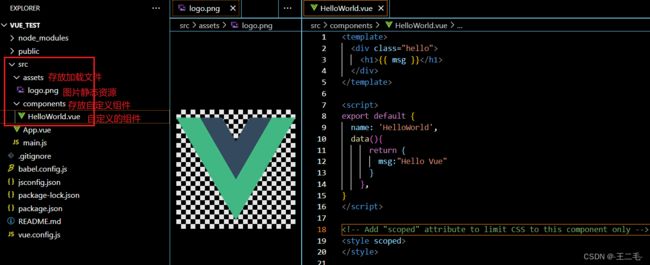
Vue.js是一个轻量级、易上手的渐进式JavaScript框架,广泛用于构建现代化的用户界面。无论你是前端新手还是有一定经验的开发者,Vue.js都能帮助你快速构建高效、可维护的Web应用。本文将带你从零开始学习Vue.js的基础知识,并完成一个简单的Vue应用。1.什么是Vue.js?Vue.js是一个用于构建用户界面的渐进式框架。它的核心库专注于视图层,易于与其他库或现有项目集成。Vue的主
- Chrome 插件开发:技术解析与应用实例
阿吉的呓语
java开发知识chrome
引言Chrome插件,又称为扩展,为用户提供了自定义和增强浏览器功能的能力,从而改善用户体验并提升工作效率。本文将详尽介绍Chrome插件的开发基础,探讨所需的技术栈,并通过具体应用场景展示其实际应用和潜力。一、Chrome插件的基本概念什么是Chrome插件Chrome插件是一种浏览器扩展,允许开发者使用Web技术如HTML、CSS和JavaScript为Chrome浏览器添加额外的功能。它可以
- 前端开发中的实用场景:提升开发效率与用户体验
lina_mua
前端vue.jshtmljavascript
1.引言1.1前端开发的多样性前端开发不仅仅是编写HTML、CSS和JavaScript,还涉及用户体验、性能优化、数据可视化等多个方面。掌握实用场景的开发技巧,可以显著提升开发效率和用户体验。1.2本文的目标本文旨在总结前端开发中的实用场景,并提供相应的解决方案和最佳实践,帮助开发者更好地应对实际开发中的挑战。2.表单处理与验证2.1动态表单生成场景:根据用户输入或配置动态生成表单字段。解决方案
- Chrome插件开发
Min_nna
ai分析chrome插件开发chrome
介绍Chrome插件,也称为扩展程序(Extensions),是用于增强浏览器功能的轻量级应用程序。它们可以添加新的功能或修改现有的网页内容,为用户提供更加个性化的浏览体验。以下是开发Chrome插件的一些基本概念和步骤:了解Chrome插件:Chrome插件是由HTML、CSS、JavaScript等Web技术构建的,并且通常会包含一个manifest.json文件来定义其基本信息和所需权限。准
- AI:230-YOLOv8与RT-DETR的完美结合 | 重塑目标检测技术的前沿【保姆级教程】
一键难忘
精通AI实战千例专栏合集人工智能YOLO目标检测YOLOv8与RT-DETR
本文收录于专栏:精通AI实战千例专栏合集https://blog.csdn.net/weixin_52908342/category_11863492.html从基础到实践,深入学习。无论你是初学者还是经验丰富的老手,对于本专栏案例和项目实践都有参考学习意义。每一个案例都附带关键代码,详细讲解供大家学习,希望可以帮到大家。正在不断更新中~文章目录YOLOv8与RT-DETR的完美结合|重塑目标检测
- YOLOv5涨点优化:原创自研 | 魔改Bottleneck,具备多尺度和特征通道融合的结构
AI小怪兽
YOLOv5原创自研YOLO深度学习人工智能神经网络算法华为
本文原创自研创新改进:魔改Bottleneck,具备多尺度和特征通道融合的结构,该模型在检测准确性方面都取得了良好的效果,尤其在缺陷检测方向。收录YOLOv5原创自研https://blog.csdn.net/m0_63774211/category_12511931.html
- SQLite 安装指南
lsx202406
开发语言
SQLite安装指南SQLite是一种轻量级的数据库管理系统,因其小巧、快速和易于使用而广受欢迎。本指南将详细介绍如何在不同的操作系统上安装SQLite,并确保您能够顺利开始使用它。1.Windows系统上的安装1.1下载SQLite访问SQLite官方网站:sqlite.org/download.html。下载适用于Windows的预编译二进制文件。通常,您会看到一个名为sqlite-tools
- 14道web前端工程师面试题及答案解析
蚂蚁小搬运工
web前端
1.什么是HTML5?它有哪些新特性?答案:HTML5是HTML的第五个版本,引入了很多新的语法和特性,如语义化标签、多媒体支持、Canvas、地理定位、离线存储等。2.什么是WebGL?它有什么作用?答案:WebGL是一种用于在浏览器中渲染3D图形的API。它可以在浏览器中展示流畅和高质量的3D游戏和应用程序。3.什么是Canvas?它有什么作用?答案:Canvas是一种HTML5标签,用于在浏
- netlink学习笔记(一)
ascend__a1
Linux
最近在学习netlink相关的东西,现在还没找到特别好的书,学习的资料主要来自网络,今天主要参考以下三个:http://linux.chinaunix.net/bbs/thread-1031932-1-1.htmlhttp://prolqspace.spaces.live.com/blog/cns!7240DE3B63F5B841!939.entryhttp://enchen.blog.51cto
- html 无序标签有序标签及表单
数据潜水员
前端javascript开发语言
##列表标签###1、无序列表``,无序列表中的每一项是`````html默认1默认2默认3```**属性:**-`type="属性值"`。属性值:`disc`(实心原点,默认),`square`(实心方点),`circle`(空心圆)。列表之间是可以**嵌套**的。代码:```html北京市海淀区```**li里面什么都能放,甚至可以再放一个ul**。```csslist-style-posit
- [JAVA设计模式]第四部分:行为模式
zzm_
java设计模式数据结构与算法
声明:原创作品,转载时请注明文章来自SAP师太技术博客(博/客/园www.cnblogs.com):www.cnblogs.com/jiangzhengjun,并以超链接形式标明文章原始出处,否则将追究法律责任!原文链接:http://www.cnblogs.com/jiangzhengjun/p/4261296.html行为模式不变(Immutable)模式模式结构策略(Strategy)模式模
- CSS笔记一
CspecialJ
css笔记前端
一、语法选择器{属性:属性值;属性:属性值}二、书写分类行内样式:直接通过style属性写在标签上123456页内样式:在html页面创建style标签外链样式:三、选择器3.1通用选择器*{padding:0pxmargin:0px}3.2标签选择器p{font-size:20pxwidth:20px}div{width:20pxheight:20px}3.3类选择器.div1{width:20
- ES6新增的变量
CspecialJ
es6前端javascript
ES6新增了两个变量,一个是let,另一个是const,接下来我们说一说他们的区别?let/const与var的区别?1.预解析var会进行预解析let/const没有预解析,必须先声明后使用2.重复变量名var定义的变量可以重名,let/const不允许定义重名变量3.块级作用域var没有块级作用域,只有函数能限制变量的使用范围let/const有块级作用域,任何一个可执行代码的{}都会限制该变
- ES6新增语法
CspecialJ
es6javascript开发语言
一、定义变量1.1新增变量关键字let变量const常量1.2let/const与var的区别?1.2.1预解析var会进行与解析let/const没有与解析,必须先声明后使用1.2.2重复变量名var定义的变量可以崇明let/const不允许定义重名变量1.2.3块级作用域var没有块级作用域,只有函数能限制变量的使用范围let/const有块级作用域,任何一个可执行代码的{}都会限制该变量的适
- 吊打全网所有精美导航页引导页HTML源码
6v6-博客
开源
吊打全网所有精美导航页引导页HTML源码这款精美的导航页引导页HTML源码,自适应手机和电脑,无需后台,上传到网站根目录即可使用。首页内容在index.html中修改,支持双页切换,搭建简单,附带详细修改教程。源码特点自适应设计:完美适配手机和电脑端,用户体验极佳。无后台依赖:纯静态页面,无需数据库或后台支持。双页切换:支持双页切换功能,灵活展示内容。搭建简单:上传到网站根目录即可使用,无需复杂配
- RHCE-web篇
2022计科一班唐文
前端
一.web服务器Web服务器是一种软件或硬件系统,用于接收、处理和响应来自客户端(通常是浏览器)的HTTP请求。它的主要功能是存储和提供网站内容,比如HTML页面、图像、视频等。Web服务器的主要功能处理请求:当用户在浏览器中输入网址时,浏览器会发送一个HTTP请求到Web服务器。服务器接收到请求后,处理该请求并生成响应。提供内容:Web服务器根据请求的资源类型(例如HTML、CSS、JavaSc
- html中box标签的作用,CSS3的box-sizing属性的作用及使用
cocoaitea
html中box标签的作用
先用大白话通俗说一下,先给div设置宽高为200px,这是在加上padding:10px;,此时div宽高加上padding值后实际宽高变成了220px(等于上下左右各加了10px的padding),那么我又给div加了一个border1px,此时div的实际宽高变成了221px。此时在给div加上box-sizing:border-box后,div的总宽高就会变为200px,也就是说此时padd
- 鸿基html转换软件,3.html · 鸿基梦/lenovowolf - Gitee.com
weixin_39839726
鸿基html转换软件
狼图/*版本控制*/functionfreshUrl(){varcurUrl=window.location.href;functiontimestamp(url){//vargetTimestamp=Math.random();vargetTimestamp=newDate().getTime();if(url.indexOf("timestamp=")>-1){vartimer=+newDat
- 使用 `UnstructuredURLLoader` 和 `SeleniumURLLoader` 从 URL 加载 HTML 文档
VYSAHF
html前端python
随着网络数据的爆炸性增长,如何高效地从网页中获取结构化信息变得愈发重要。在这篇文章中,我们将探讨如何使用UnstructuredURLLoader和SeleniumURLLoader来处理和加载来自URL的HTML文档。这两种方法都有其特定的应用场景和优势。技术背景介绍对于需要大量从不同网页中获取信息的场景,选择合适的工具显得尤为关键。UnstructuredURLLoader提供了一种简单直接的
- 51nod 冲刺题
Alaso_shuang
OJ选择OI新手入门刷题c++算法蓝桥杯
进阶习题:http://www.51nod.com/Question/Index.html#questionId=1481数数字http://www.51nod.com/Challenge/Problem.html#problemId=2151队列复原https://www.51nod.com/Challenge/Problem.html#problemId=3593小明的数字表vector-ST
- 从http到Axios和fetch全解析
浪裡遊
http网络协议网络前端javascriptvue.js
乜嘢是HTTPHTTP,全称为HyperTextTransferProtocol(超文本传输协议),是互联网上应用最为广泛的一种网络协议。它允许将超文本标记语言(HTML)文档从Web服务器传送到客户端的浏览器,并且支持多媒体内容的传输,如图片、视频等。基本概念HTTP是一种基于请求与响应的应用层协议,它是无状态的,意味着每个请求都是独立的,服务器不会保存客户端的状态信息。通常,用户通过客户端(如
- 深入理解正则表达式及基本使用教程
波波有料
JAVA正则表达式
目录摘要一、正则表达式是什么?二、正则表达式的基本语法1.元字符2.字符集与范围3.常用预定义字符集4.分组与反向引用捕获分组:非捕获分组:三、Java中正则表达式的实现1.Java基础示例2.替换字符串3.验证输入格式4.提取信息5.拆分字符串四、常见正则表达式应用场景1.手机号验证2.提取HTML标签内容3.替换多余空格五、总结摘要正则表达式(RegularExpression,简称Regex
- pyqt5 开发文档 查看地址
wowocpp
pyqt
查看PyQt5在线说明文档http://pyqt.sourceforge.net/Docs/PyQt5/class_reference.htmlhttps://www.riverbankcomputing.com/static/Docs/PyQt5/https://doc.qt.io/https://doc.qt.io/qt-5/qwidget.htmlhttps://www.riverbankc
- tauri如何实现窗口拖动,自定义标题栏
爱音乐的程序猿
rust语言前端taurirust前端桌面软件exe
文章目录一、tauri是什么?二、封装好的标题栏,引用修改即可使用三相关配置实现细节实现窗口拖动一、tauri是什么?Tauri是一个开源框架,用于创建跨平台的桌面应用程序。它使用Rust编程语言,并结合了现有的Web技术,如HTML、CSS和JavaScript。Tauri旨在提供一个快速、可靠和安全的方式来构建本地应用程序,同时保持Web开发的灵活性和易用性。它支持多个操作系统和架构,包括Wi
- HTML基础标签
雪兔♛
html前端经验分享
基础标签<!--id属性,唯一的确定一个标签,id名字具有唯一性-->回到这里飞流直下三千尺飞流直下三千尺飞流直下三千尺飞流直下三千尺飞流直下三千尺飞流直下三千尺飞流直下三千尺飞流直下三千尺飞流直下三千尺飞流直下三千尺百度一下,你就知道登录点击回到顶部
- HTML5 Canvas制作雪花飘落动画
坚持坚持那些年
本文还有配套的精品资源,点击获取简介:HTML5引入了Canvas元素,它赋予网页设计师丰富的绘图能力,允许通过JavaScript实现复杂的动画效果。本文将介绍如何结合HTML5的Canvas元素和JavaScript创建一个全屏的雪花飘落背景动画。通过定义雪花对象、创建雪花数组、编写主循环并利用requestAnimationFrame来绘制和更新雪花位置,我们能够实现一个逼真的雪花飘落动画效
- Poe AI推出Previews预览功能!对标Claude Artifacts!
AI信息Gap
人工智能aigptOpenAIchatgpt
Anthropic在发布最新模型Claude3.5Sonnet时,同时官宣了一个针对ClaudeAI重要的更新,那就是Artifacts。新功能Artifacts允许Claude用户在与聊天机器人的对话之外,通过一个专门的窗口分享、编辑和构建重要的独立内容。这些内容通常是超过15行的文本、代码片段、HTML网页、SVG图像、图表和交互式React组件等。用户可以在专用窗口中查看、复制和编辑这些内容
- Html5学习教程,从入门到精通, HTML5超链接应用的详细语法知识点和案例代码(18)
知识分享小能手
网页开发前端开发编程语言如门html5学习前端htmljava后端css3
HTML5超链接应用的详细语法知识点和案例代码超链接(Hyperlink),也称为跃点链接,是互联网和文档编辑中的一种重要概念。超链接的定义超链接是指从一个网页指向一个目标的连接关系,这个目标可以是另一个网页,也可以是相同网页上的不同位置,还可以是一个图片、动画、程序、电子邮件地址、文件,甚至是一个音视频文件。如果点击了这个链接,当前页面的位置就会跳转到被链接的目标位置。在文档编辑中,超链接可以链
- Django框架的全面指南:从入门到高级
步入烟尘
Python超入门指南全册djangosqlite数据库
本文已收录于《Python超入门指南全册》本专栏专门针对零基础和需要进阶提升的同学所准备的一套完整教学,从基础到精通不断进阶深入,后续还有实战项目,轻松应对面试,专栏订阅地址:https://blog.csdn.net/mrdeam/category_12647587.html优点:订阅限时19.9付费专栏,私信博主还可进入全栈VIP答疑群,作者优先解答机会(代码指导、远程服务),群里大佬众多可以
- 微信开发者验证接口开发
362217990
微信 开发者 token 验证
微信开发者接口验证。
Token,自己随便定义,与微信填写一致就可以了。
根据微信接入指南描述 http://mp.weixin.qq.com/wiki/17/2d4265491f12608cd170a95559800f2d.html
第一步:填写服务器配置
第二步:验证服务器地址的有效性
第三步:依据接口文档实现业务逻辑
这里主要讲第二步验证服务器有效性。
建一个
- 一个小编程题-类似约瑟夫环问题
BrokenDreams
编程
今天群友出了一题:
一个数列,把第一个元素删除,然后把第二个元素放到数列的最后,依次操作下去,直到把数列中所有的数都删除,要求依次打印出这个过程中删除的数。
&
- linux复习笔记之bash shell (5) 关于减号-的作用
eksliang
linux关于减号“-”的含义linux关于减号“-”的用途linux关于“-”的含义linux关于减号的含义
转载请出自出处:
http://eksliang.iteye.com/blog/2105677
管道命令在bash的连续处理程序中是相当重要的,尤其在使用到前一个命令的studout(标准输出)作为这次的stdin(标准输入)时,就显得太重要了,某些命令需要用到文件名,例如上篇文档的的切割命令(split)、还有
- Unix(3)
18289753290
unix ksh
1)若该变量需要在其他子进程执行,则可用"$变量名称"或${变量}累加内容
什么是子进程?在我目前这个shell情况下,去打开一个新的shell,新的那个shell就是子进程。一般状态下,父进程的自定义变量是无法在子进程内使用的,但通过export将变量变成环境变量后就能够在子进程里面应用了。
2)条件判断: &&代表and ||代表or&nbs
- 关于ListView中性能优化中图片加载问题
酷的飞上天空
ListView
ListView的性能优化网上很多信息,但是涉及到异步加载图片问题就会出现问题。
具体参看上篇文章http://314858770.iteye.com/admin/blogs/1217594
如果每次都重新inflate一个新的View出来肯定会造成性能损失严重,可能会出现listview滚动是很卡的情况,还会出现内存溢出。
现在想出一个方法就是每次都添加一个标识,然后设置图
- 德国总理默多克:给国人的一堂“震撼教育”课
永夜-极光
教育
http://bbs.voc.com.cn/topic-2443617-1-1.html德国总理默多克:给国人的一堂“震撼教育”课
安吉拉—默克尔,一位经历过社会主义的东德人,她利用自己的博客,发表一番来华前的谈话,该说的话,都在上面说了,全世界想看想传播——去看看默克尔总理的博客吧!
德国总理默克尔以她的低调、朴素、谦和、平易近人等品格给国人留下了深刻印象。她以实际行动为中国人上了一堂
- 关于Java继承的一个小问题。。。
随便小屋
java
今天看Java 编程思想的时候遇见一个问题,运行的结果和自己想想的完全不一样。先把代码贴出来!
//CanFight接口
interface Canfight {
void fight();
}
//ActionCharacter类
class ActionCharacter {
public void fight() {
System.out.pr
- 23种基本的设计模式
aijuans
设计模式
Abstract Factory:提供一个创建一系列相关或相互依赖对象的接口,而无需指定它们具体的类。 Adapter:将一个类的接口转换成客户希望的另外一个接口。A d a p t e r模式使得原本由于接口不兼容而不能一起工作的那些类可以一起工作。 Bridge:将抽象部分与它的实现部分分离,使它们都可以独立地变化。 Builder:将一个复杂对象的构建与它的表示分离,使得同
- 《周鸿祎自述:我的互联网方法论》读书笔记
aoyouzi
读书笔记
从用户的角度来看,能解决问题的产品才是好产品,能方便/快速地解决问题的产品,就是一流产品.
商业模式不是赚钱模式
一款产品免费获得海量用户后,它的边际成本趋于0,然后再通过广告或者增值服务的方式赚钱,实际上就是创造了新的价值链.
商业模式的基础是用户,木有用户,任何商业模式都是浮云.商业模式的核心是产品,本质是通过产品为用户创造价值.
商业模式还包括寻找需求
- JavaScript动态改变样式访问技术
百合不是茶
JavaScriptstyle属性ClassName属性
一:style属性
格式:
HTML元素.style.样式属性="值";
创建菜单:在html标签中创建 或者 在head标签中用数组创建
<html>
<head>
<title>style改变样式</title>
</head>
&l
- jQuery的deferred对象详解
bijian1013
jquerydeferred对象
jQuery的开发速度很快,几乎每半年一个大版本,每两个月一个小版本。
每个版本都会引入一些新功能,从jQuery 1.5.0版本开始引入的一个新功能----deferred对象。
&nb
- 淘宝开放平台TOP
Bill_chen
C++c物流C#
淘宝网开放平台首页:http://open.taobao.com/
淘宝开放平台是淘宝TOP团队的产品,TOP即TaoBao Open Platform,
是淘宝合作伙伴开发、发布、交易其服务的平台。
支撑TOP的三条主线为:
1.开放数据和业务流程
* 以API数据形式开放商品、交易、物流等业务;
&
- 【大型网站架构一】大型网站架构概述
bit1129
网站架构
大型互联网特点
面对海量用户、海量数据
大型互联网架构的关键指标
高并发
高性能
高可用
高可扩展性
线性伸缩性
安全性
大型互联网技术要点
前端优化
CDN缓存
反向代理
KV缓存
消息系统
分布式存储
NoSQL数据库
搜索
监控
安全
想到的问题:
1.对于订单系统这种事务型系统,如
- eclipse插件hibernate tools安装
白糖_
Hibernate
eclipse helios(3.6)版
1.启动eclipse 2.选择 Help > Install New Software...> 3.添加如下地址:
http://download.jboss.org/jbosstools/updates/stable/helios/ 4.选择性安装:hibernate tools在All Jboss tool
- Jquery easyui Form表单提交注意事项
bozch
jquery easyui
jquery easyui对表单的提交进行了封装,提交的方式采用的是ajax的方式,在开发的时候应该注意的事项如下:
1、在定义form标签的时候,要将method属性设置成post或者get,特别是进行大字段的文本信息提交的时候,要将method设置成post方式提交,否则页面会抛出跨域访问等异常。所以这个要
- Trie tree(字典树)的Java实现及其应用-统计以某字符串为前缀的单词的数量
bylijinnan
java实现
import java.util.LinkedList;
public class CaseInsensitiveTrie {
/**
字典树的Java实现。实现了插入、查询以及深度优先遍历。
Trie tree's java implementation.(Insert,Search,DFS)
Problem Description
Igna
- html css 鼠标形状样式汇总
chenbowen00
htmlcss
css鼠标手型cursor中hand与pointer
Example:CSS鼠标手型效果 <a href="#" style="cursor:hand">CSS鼠标手型效果</a><br/>
Example:CSS鼠标手型效果 <a href="#" style=&qu
- [IT与投资]IT投资的几个原则
comsci
it
无论是想在电商,软件,硬件还是互联网领域投资,都需要大量资金,虽然各个国家政府在媒体上都给予大家承诺,既要让市场的流动性宽松,又要保持经济的高速增长....但是,事实上,整个市场和社会对于真正的资金投入是非常渴望的,也就是说,表面上看起来,市场很活跃,但是投入的资金并不是很充足的......
- oracle with语句详解
daizj
oraclewithwith as
oracle with语句详解 转
在oracle中,select 查询语句,可以使用with,就是一个子查询,oracle 会把子查询的结果放到临时表中,可以反复使用
例子:注意,这是sql语句,不是pl/sql语句, 可以直接放到jdbc执行的
----------------------------------------------------------------
- hbase的简单操作
deng520159
数据库hbase
近期公司用hbase来存储日志,然后再来分析 ,把hbase开发经常要用的命令找了出来.
用ssh登陆安装hbase那台linux后
用hbase shell进行hbase命令控制台!
表的管理
1)查看有哪些表
hbase(main)> list
2)创建表
# 语法:create <table>, {NAME => <family&g
- C语言scanf继续学习、算术运算符学习和逻辑运算符
dcj3sjt126com
c
/*
2013年3月11日20:37:32
地点:北京潘家园
功能:完成用户格式化输入多个值
目的:学习scanf函数的使用
*/
# include <stdio.h>
int main(void)
{
int i, j, k;
printf("please input three number:\n"); //提示用
- 2015越来越好
dcj3sjt126com
歌曲
越来越好
房子大了电话小了 感觉越来越好
假期多了收入高了 工作越来越好
商品精了价格活了 心情越来越好
天更蓝了水更清了 环境越来越好
活得有奔头人会步步高
想做到你要努力去做到
幸福的笑容天天挂眉梢 越来越好
婆媳和了家庭暖了 生活越来越好
孩子高了懂事多了 学习越来越好
朋友多了心相通了 大家越来越好
道路宽了心气顺了 日子越来越好
活的有精神人就不显
- java.sql.SQLException: Value '0000-00-00' can not be represented as java.sql.Tim
feiteyizu
mysql
数据表中有记录的time字段(属性为timestamp)其值为:“0000-00-00 00:00:00”
程序使用select 语句从中取数据时出现以下异常:
java.sql.SQLException:Value '0000-00-00' can not be represented as java.sql.Date
java.sql.SQLException: Valu
- Ehcache(07)——Ehcache对并发的支持
234390216
并发ehcache锁ReadLockWriteLock
Ehcache对并发的支持
在高并发的情况下,使用Ehcache缓存时,由于并发的读与写,我们读的数据有可能是错误的,我们写的数据也有可能意外的被覆盖。所幸的是Ehcache为我们提供了针对于缓存元素Key的Read(读)、Write(写)锁。当一个线程获取了某一Key的Read锁之后,其它线程获取针对于同
- mysql中blob,text字段的合成索引
jackyrong
mysql
在mysql中,原来有一个叫合成索引的,可以提高blob,text字段的效率性能,
但只能用在精确查询,核心是增加一个列,然后可以用md5进行散列,用散列值查找
则速度快
比如:
create table abc(id varchar(10),context blog,hash_value varchar(40));
insert into abc(1,rep
- 逻辑运算与移位运算
latty
位运算逻辑运算
源码:正数的补码与原码相同例+7 源码:00000111 补码 :00000111 (用8位二进制表示一个数)
负数的补码:
符号位为1,其余位为该数绝对值的原码按位取反;然后整个数加1。 -7 源码: 10000111 ,其绝对值为00000111 取反加一:11111001 为-7补码
已知一个数的补码,求原码的操作分两种情况:
- 利用XSD 验证XML文件
newerdragon
javaxmlxsd
XSD文件 (XML Schema 语言也称作 XML Schema 定义(XML Schema Definition,XSD)。 具体使用方法和定义请参看:
http://www.w3school.com.cn/schema/index.asp
java自jdk1.5以上新增了SchemaFactory类 可以实现对XSD验证的支持,使用起来也很方便。
以下代码可用在J
- 搭建 CentOS 6 服务器(12) - Samba
rensanning
centos
(1)安装
# yum -y install samba
Installed:
samba.i686 0:3.6.9-169.el6_5
# pdbedit -a rensn
new password:123456
retype new password:123456
……
(2)Home文件夹
# mkdir /etc
- Learn Nodejs 01
toknowme
nodejs
(1)下载nodejs
https://nodejs.org/download/ 选择相应的版本进行下载 (2)安装nodejs 安装的方式比较多,请baidu下
我这边下载的是“node-v0.12.7-linux-x64.tar.gz”这个版本 (1)上传服务器 (2)解压 tar -zxvf node-v0.12.
- jquery控制自动刷新的代码举例
xp9802
jquery
1、html内容部分 复制代码代码示例: <div id='log_reload'>
<select name="id_s" size="1">
<option value='2'>-2s-</option>
<option value='3'>-3s-</option