云开发数据处理
目录
一、 Serverless--云开发采用的开发模式
1.1主要特点
1.2开发流程
1.3使用价值
二、数据处理
2.1请求数据
2.1.1传统的固定写法--get
2.1.2 es6的简洁写法
2.2显示数据
2.2.1创建空的列表
2.2.2第一种方式请求失败
2.2.3第二种方式请求成功
2.2.4在wxml写法
2.2.5
2.3查询数据
2.3.1使用where查询符合条件的数据
2.3.2使用doc查询单条数据
2.4修改数据
2.4.1 通过add方式添加数据
2.4.2 通过update修改数据
2.4.3 通过remove删除单条数据
2.4.4 在wxml中表示
三、列表页与详情页
3.1商品列表页
3.1.1数据的获取
3.1.2数据的展示
3.2商品详情页
3.2.1数据的获取
3.2.2数据的展示
3.2.3页面的跳转
3.3 商品的综合操作
3.4 进行排序
3.5 返回指定数量条数的数据
- Serverless--云开发采用的开发模式
1.1主要特点
1、事件驱动----函数在 FaaS 平台中,需要通过一系列的事件来驱动函数执行。
2、无状态----因为每次函数执行,可能使用的都是不同的容器
3、无运维----使用serverless我们不需要关心服务器,也不需要关心运维,这也是serverles思想的核心;
4、低成本----使用 Serverless 成本很低,因为我们只需要为每次函数的运行付费。函数不运行,则不花钱,也不会浪费服务器资源过度
1.2开发流程
Serverless后端变得非常简单了,以往的后端应用被拆分为一个个函数,只需要写完函数并部署到 Serverless 服务即可,后续也不用关心任何服务器的运维操作。后端开发的门槛大幅度降低了。因此,只需要一个前端就可以完成所有的开发工作。
1.3使用价值
1.降低运营复杂度
Serverless架构使软件应用和服务器实现了解耦,服务器不再是用户开发和运营应用的焦点。在应用上线前,用户无须再提前规划服务器的数量和规格;在运维过程中,用户无须再持续监控和维护具体服务器的状态,只需要关心应用的整体状态。
应用运营的整体复杂度下降,用户的关注点可以更多地放在软件应用的体验和改进以及其他能带来更高业务价值的地方。
2.降低运营成本
服务器不再是用户关注的一个受管资源,运营的复杂度下降,应用运营所需要投入的时间和人力将大大降低。
3、缩短产品的上市时间
在Serverless架构下,应用的功能被解构成若干个细颗粒度的无状态函数,功能与功能之间的边界变得更加清晰,功能模块之间的耦合度大大减小。
二、数据处理(打开读写权限)
2.1请求数据
2.1.1传统的固定写法--get
Page({
onLoad(){
wx.cloud.database().collection('icon')
.get({ //查询
//请求成功
success(res){
console.log('请求成功',res)
},
//请求失败
fail(err){
console.log('请求失败',err)
}
})
}
})
2.1.2 es6的简洁写法
Page({
onLoad(){
wx.cloud.database().collection('icon').get()
.then(res=>{
console.log('请求成功',res)
})
.catch(err=>{
console.log('请求失败',err)
})
}
})
2.2显示数据
2.2.1创建空的列表
data:{
list:[]
}
2.2.2第一种方式请求失败
Page({
data:{
list:[]
},
onLoad(){
wx.cloud.database().collection('icon')
.get({ //查询
//请求成功
success(res){
console.log('请求成功',res)
console.log('sucecess里的this',res)
this.setData({
list:res.data
})
},
//请求失败
fail(err){
console.log('请求失败',err)
}
})
}
})
this指的是当前get下内容
2.2.3第二种方式请求成功
Page({
onLoad(){
wx.cloud.database().collection('icon').get()
.then(res=>{
console.log('请求成功',res.data)
console.log('then里面的this',this)
this.setData({
list:res.data
})
})
.catch(err=>{
console.log('请求失败',err)
})
}
})
this指的是当前page内所有内容
2.2.4在wxml写法
<view wx:for="{{list}}">
<view>{{item.img1}},{{item.img2}}view>
view>
2.3查询数据
2.3.1使用where查询符合条件的数据
.where({
name:'a'
})
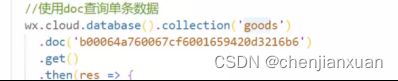
2.3.2使用doc查询单条数据
(1)添加一个列表
data:{
list:[],
study:[]
},
(2)使用doc查询
(3)在wxml中显示出来
<view>
doc查询的单条数据:{{study.name}}
view>
2.4修改数据
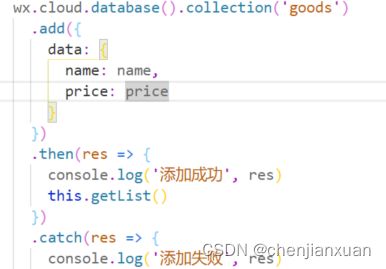
2.4.1 通过add方式添加数据
onLoad(){
wx.cloud.database().collection('study')
.add({
data:{
name:'d',
price:'d1'
}
})
.then(res=>{
console.log('添加成功',res.data)
})
.catch(err=>{
console.log('添加失败',err)
})
},
add(){
wx.cloud.database().collection('study')
.add({
data:{
name:'d',
price:'d1'
}
})
.then(res=>{
console.log('添加成功',res.data)
})
.catch(err=>{
console.log('添加失败',err)
})
},
2.4.2 通过update修改数据
update(){
wx.cloud.database().collection('study')
.doc('f2db7215636b614c009c41e03f86bfd9')
.update({
data:{
price:'d2'
}
})
.then(res=>{
console.log('修改成功',res.data)
})
.catch(err=>{
console.log('修改失败',err)
})
},
2.4.3 通过remove删除单条数据
remove(){
wx.cloud.database().collection('study')
.doc('bf0fecc5636b5f68008f4649508f717a')
.remove()
.then(res=>{
console.log('删除成功',res.data)
})
.catch(err=>{
console.log('删除失败',err)
})
}
2.4.4 在wxml中表示
<button bindtap="add">添加button>
<button bindtap="update">修改button>
<button bindtap="remove">删除button>
三、列表页与详情页
3.1商品列表页
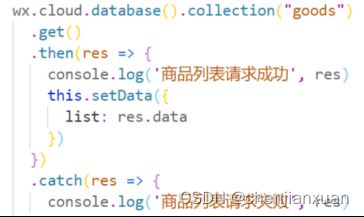
3.1.1数据的获取
Page({
data:{
list:[]
},
onLoad(){
wx.cloud.database().collection("study")
.get()
.then(res=>{
console.log('成功',res)
this.setData({
list:res.data
})
})
.catch(res=>{
console.log('成功',res)
})
}
})
3.1.2数据的展示
<view wx:for="{{list}}">
<view>商品名:{{item.name}}view>
view>
3.2商品详情页
3.2.1数据的获取
Page({
data:{
good:{}
},
onLoad(options){
console.log('列表携带的值',options)
var id=options.id
wx.cloud.database().collection('medicine')
.doc(id)
.get()
.then(res=>{
console.log('药品详情页请求成功',res)
this.setData({
medicine:res.data
})
})
.catch(res =>{
console.log("药品详情页请求失败",res)
})
}
})
3.2.2数据的展示
<text>商品名:{{medicine.name}}\ntext>
<text> \ntext>
<text>品牌1:{{medicine.brand1}}\ntext>
<text>价格:{{medicine.price1}}\ntext>
<text>制剂规格:{{medicine.Preparationspecifications1}}\ntext>
<text>生产单位:{{medicine.productionunit1}}\ntext>
<image src="{{medicine.img1}}">image>
<text> \ntext>
<text>品牌2:{{medicine.brand2}}\ntext>
<text>价格:{{medicine.price2}}\ntext>
<text>制剂规格:{{medicine.Preparationspecifications2}}\ntext>
<text>生产单位:{{medicine.productionunit2}}\ntext>
<image src="{{medicine.img2}}">image>
<text> \ntext>
<text>品牌3:{{medicine.brand3}}\ntext>
<text>价格:{{medicine.price3}}\ntext>
<text>制剂规格:{{medicine.Preparationspecifications3}}\ntext>
<text>生产单位:{{medicine.productionunit3}}text>
<image src="{{medicine.img3}}">image>
3.2.3页面的跳转
列表页js:
Page({
onLoad(){
wx.cloud.database().collection('medicine')
.get()
.then(res=>{
console.log("药品列表请求成功",res)
this.setData({
list:res.data
})
})
.catch(res=>{
console.log("药品列表请求失败",res)
})
},
// 跳转到商品详情页
goDetail(e){
console.log('点击了跳转商品详情的id',e.currentTarget.dataset.id)
wx.navigateTo({
url:'../medicine2-1/medicine2-1?id='+e.currentTarget.dataset.id,
})
},
})
列表页wxml:
<view wx:for="{{list}}">
<view bindtap="goDetail" data-id="{{item._id}}">药品:{{item.name}}view>
<text> \ntext>
view>
<text> \ntext>
3.3 商品的综合操作
3.3.1查询商品列表
3.3.2添加商品并刷新商品列表
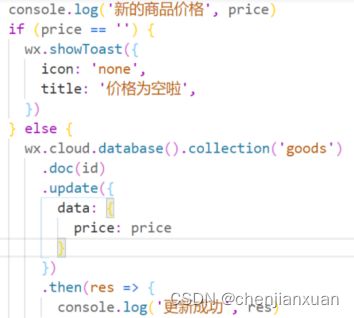
3.3.3更新商品数据
3.3.4进行弹窗提示
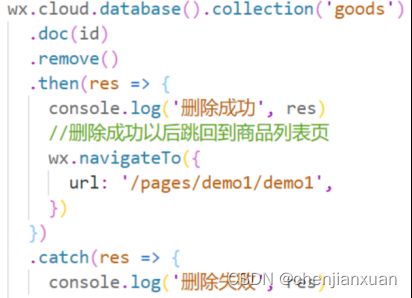
3.3.5删除商品并跳转
3.4 进行排序
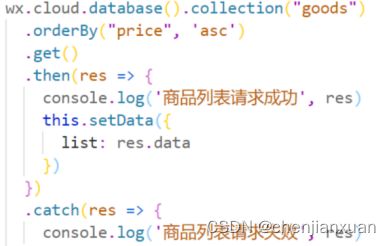
3.4.1由低到高
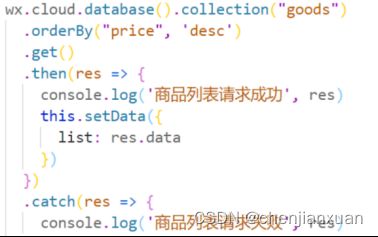
3.4.2由高到低
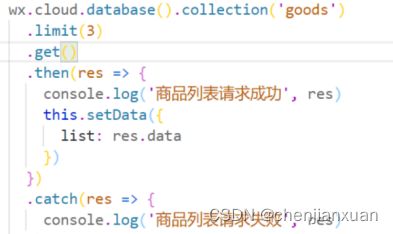
3.5 返回指定数量条数的数据
limit用来指定查询结果集数量上限,比如可以通过limit(3)来指定只返回3条数据