- python udsoncan 详解
车载testing
智能汽车测试python
pythonudsoncan详解udsoncan是一个Python库,用于实现汽车统一诊断服务(UnifiedDiagnosticServices,UDS)协议。UDS是一种用于汽车诊断的标准化通信协议,它定义了一系列的服务和流程,用于ECU(电子控制单元)的诊断和通信。udsoncan库支持通过CAN(ControllerAreaNetwork)和DoIP(DiagnosticoverIP)等不
- Java项目实现Excel导出(Hutool)
xwh-
笔记excelspringcloud
官网:Excel生成-ExcelWriter(hutool.cn)1.使用Hutool工具实现Excel导出(.xlsx格式)业务场景:使用SpringCloud+mysql+mybatis-plus需要将数据库中的数据导出到Excel文件中前端为Vue2第零步:导入依赖(用于生成Excel文件)com.alibabaeasyexcel3.0.5(用于处理MicrosoftOffice格式文件)o
- 2012-2021年 银行数字化转型综合指数-银行年报数字化词频统计
小王毕业啦
大数据人工智能数据分析数据挖掘大数据社科数据数据统计实证数据
2012-2021年银行数字化转型综合指数-银行年报数字化词频统计.rarhttps://download.csdn.net/download/2401_84585615/89887456https://download.csdn.net/download/2401_84585615/898874562012年至2021年期间,银行数字化转型的综合指数反映了金融行业在这一时期的数字化进程。随着技术
- 2022年 全国省、地级市、县行政区划及国界线shp格式
小王毕业啦
大数据人工智能数据分析数据挖掘大数据社科数据数据统计深度学习
最新全国省、地级市、县行政区划及国界线shp格式2022年.z.ziphttps://download.csdn.net/download/2401_84585615/89919937https://download.csdn.net/download/2401_84585615/89919937随着地理信息系统(GIS)技术的广泛应用,行政区划数据的获取和使用变得尤为重要。2022年全国省、地级
- 【vue导入导出Excel】vue简单实现导出和导入复杂表头excel表格功能【纯前端版本和配合后端版本】
2401_84433535
前端vue.jsexcel
### 配合后端的两个方法 因为上面的纯前端写法有一个问题,就是有分页的时候我们没法拿到数据。或者数据太大了我们下载实在是有点慢和卡。所以基本上工作中都是后端生成下载链接导出的。这里再分享两个方法。1,[a标签](https://bbs.csdn.net/topics/618166371)下载这种方法核心就是后端直接生成下载链接,前端只需要生成A标签然后下载就行了。较为常用的一个daochu(){
- Qt界面编程(五)
明阿明
qtlinux
一、Qt的网络通信使用网络通信模块前,要在.pro文件中添加network模块。QUdpScoket类是Qt对UDP协议的封装:1、创建QUdpSocket对象2、绑定IP的端口号3、发送数据:qint64writeDatagram(constchar*data,qint64len,constQHostAddress&host,quint16port);data:待发送数据的首地址len:待发送数
- K8S必问面试题之:K8S架构中每个组件的作用
运维爱背锅
K8S面试题kubernetes架构容器K8S面试题面试devops运维
微信关注运维爱背锅,用通俗易懂的方式教你运维K8S面试题:K8S架构中每个组件的作用大家好!今天我们来聊聊Kubernetes(简称K8S)中各个组件的作用,这是一道必问的面试题——各个组件就像一支分工明确的足球队,有人守门、有人射门,还有人负责喊战术。下面咱们就用“人话”拆解一下这些组件的职责。1.etcd:集群的“八卦的小本本”作用:分布式K-V(键值)存储数据库,专门记录集群的所有“秘密”,
- PPT 要你好看(全彩)
又是一个装逼的
分享一下我老师大神的人工智能教程!零基础,通俗易懂!http://blog.csdn.net/jiangjunshow也欢迎大家转载本篇文章。分享知识,造福人民,实现我们中华民族伟大复兴!PPT,要你好看(全彩)杨臻编著ISBN978-7-121-14725-82011年11月出版定价:49.90元16开264页宣传语:般若黑洞▪百万点击之升华16位知名PPT高手联袂热议内容简介此刻呈现在你面前的
- Go 语言高效连接 SQL Server(MSSQL)数据库实战指南
程序员爱钓鱼
数据库golangsqlserver
在Go语言的开发过程中,与MicrosoftSQLServer(MSSQL)数据库的交互是常见需求之一。本文将详细介绍如何使用Go语言高效、安全地连接SQLServer,并进行基本的CRUD(增删改查)操作。1.安装MSSQL驱动Go语言使用github.com/denisenkom/go-mssqldb作为SQLServer驱动,首先需要安装它:goget-ugithub.com/denisen
- 使用 Xinference 命令行工具(xinference launch)部署 Nanonets-OCR-s
没刮胡子
Linux服务器技术人工智能AI软件开发技术实战专栏ocr
使用Xinference命令行工具(xinferencelaunch)部署Nanonets-OCR-s一、核心优势与适用场景通过xinferencelaunch命令可直接在命令行完成模型部署,无需编写Python代码,适合快速验证或生产环境批量部署。二、部署步骤:从命令行启动模型1.确认环境与依赖已安装Xinference:pipinstall"xinference[all]"GPU显存≥9GB(
- CentOS网络配置与管理完全指南
Sally璐璐
运维运维centos
1.网络状态查看与诊断1.1ifconfig命令(传统方式)#安装net-tools(CentOS7/8默认可能未安装)sudoyuminstallnet-tools-y#基础查看命令ifconfig#显示所有接口的IP、MAC、收发包统计等完整信息ifconfigeth0#查看eth0网卡的详细状态,包括:#-RX/TXpackets:收发包数量#-errors/dropped:错误和丢包统计#
- 容器化与微服务
何遇mirror
服务器容器微服务
目录编辑第一节:容器化与微服务第二节:Docker与Kubernetes的介绍第三节:容器与传统虚拟化的对比第四节:微服务架构与虚拟化实际案例分析第一节:容器化与微服务容器化与微服务概述容器化是一种轻量级的虚拟化技术,它允许开发者将应用程序及其依赖项打包成一个可移植的容器。微服务架构则是一种将大型应用程序分解为小的、独立的服务的方法,这些服务可以独立部署、扩展和维护。容器化的优势轻量级:容器使用共
- Flutter Network Info Plus 鸿蒙适配要点总结
harmonyos
FlutterNetworkInfoPlus鸿蒙适配要点总结概述NetworkInfoPlus是一个流行的Flutter插件,用于获取设备的网络信息,包括Wi-Fi名称、BSSID、IP地址等。本文将详细介绍该插件在鸿蒙(HarmonyOS)平台的适配实现,包括功能介绍、技术实现和注意事项。创建ohos模块fluttercreate.--orgdev.fluttercommunity.plus--
- 云原生灰度方案对比:服务网格灰度(Istio ) 与 K8s Ingress 灰度(Nginx Ingress )
大手你不懂
微服务-云原生JavaJava项目实战云原生istiokubernetes微服务
服务网格灰度与KubernetesIngress灰度是云原生环境下两种主流的灰度发布方案,它们在架构定位、实现方式和适用场景上存在显著差异。以下从多个维度对比分析,并给出选型建议:一、核心区别对比维度服务网格灰度(以Istio为例)K8sIngress灰度(以NginxIngress为例)架构层级网络层(L7),工作在服务间通信层面边缘网关层,工作在集群入口处流量控制范围服务间的全链路流量集群外部
- tensorRT 与 torchserve-GPU性能对比
joker-G
计算机视觉pytorchpython
实验对比前端时间搭建了TensorRT、Torchserve-GPU,最近抽时间将这两种方案做一个简单的实验对比。实验数据Cuda11.0、Xeon®62423.1*80、RTX309024G、Resnet50TensorRT、Torchserve-GPU各自一张卡搭建10进程接口,感兴趣的可以查看我个人其他文章。30进程并发、2000张1200*720像素图像的总量数据TensorRT的部署使用
- Linux 网络设置(ifconfig、route、traceroute、netstat、ss、nslookup、dig、ping状态返回分析)
Linux网络设置一、查看网络1、查看网络接口地址2、查看更改主机名3、查看路由表条目4、查看网络连接情况netstat命令ss命令二、测试网络连接1、测试网络连通性2、跟踪数据包的路由途径3、测试DNS域名解析nslookup命令dig命令三、使用网络配置命令1、临时配置和永久配置的解释2、修改网卡的地址、状态2、添加、删除静态路由与默认路由记录四、修改网络配置文件1、网络接口配置文件2、启用、
- ifconfig工具源码分析
weixin_34357887
操作系统数据结构与算法
ifconfig是linux中用于显示或配置网络设备(网络接口卡)的命令,英文全称是networkinterfacesconfiguring。同netstat一样,ifconfig源码也位于net-tools中。源码位于net-tools工具包中,这是linux网络的基本工具包,此外还有arp,hostname,route等命令。项目链接:http://net-tools.sourceforge.
- ifconfig结果详解
LYSnowy
linux网络linux
ifconfig命令是输出当前系统的网卡信息输出结果会有多个网卡第一个网卡是所有系统都会有的,是以太网的网卡信息,以太网即可以理解为有线网,输出后面会写(Ethernet)对于每一个网卡都会有相同的输出信息,分别是:第二个网卡也是所有系统都会有的,是lo,为回环接口,IP地址固定为127.0.0.1,表示机器本身剩余的网卡则是自己添加的网卡,比如wifi或者是无线网卡,如果不用有限的方式上方下面的
- Spring Cloud Gateway 实战:网关配置与 Sentinel 限流详解
述雾学java
SpringCloudsentinelspringcloudGateWayjava
SpringCloudGateway实战:网关配置与Sentinel限流详解在微服务架构中,网关扮演着统一入口、负载均衡、安全认证、限流等多种角色。SpringCloudGateway是SpringCloud官方推出的新一代网关组件,相比于第一代NetflixZuul,性能更强、功能更丰富,且基于Netty和WebFlux开发,完全非阻塞、响应式。本文将详细介绍SpringCloudGateway
- 如何设计一个高并发系统?从哪些方面考虑?
真IT布道者
架构性能优化分布式
核心观点:高并发系统设计需要从架构分层、资源扩展、性能优化、容错机制四个维度综合考量,通过分布式架构和异步化等手段实现系统弹性。一、架构分层设计1.分层解耦接入层:使用Nginx/LVS实现负载均衡,采用DNS轮询或Anycast进行流量分发服务层:微服务架构(如SpringCloud或Kubernetes),服务按功能垂直拆分数据层:读写分离(MySQL主从)+分库分表(ShardingSphe
- 基于 abp vNext 和 .NET Core 开发博客项目 - 数据访问和代码优先
阿星Plus
系列文章基于abpvNext和.NETCore开发博客项目-使用abpcli搭建项目基于abpvNext和.NETCore开发博客项目-给项目瘦身,让它跑起来基于abpvNext和.NETCore开发博客项目-完善与美化,Swagger登场基于abpvNext和.NETCore开发博客项目-数据访问和代码优先基于abpvNext和.NETCore开发博客项目-自定义仓储之增删改查基于abpvNex
- SmartSoftHelp NetCoreApi+MySQL/Oracle/SqlServer 部署Windows/Linux--深度优化版:SmartSoftHelp DeepCore XSuite
SmartSoftHelp魔法精灵工作室
优化安全科技mysqloraclesqlserver
NetCoreAPI优势明显:SmartSofHelp菜单之Net9API智能微代码(SmartNetCoreAIDeep)NetCoreAPI与数据库组合在Linux/Windows部署的深度分析一、跨平台部署基础架构对比组合类型Linux部署方案Windows部署方案NetCoreAPI+MySQLDocker+MySQLDockerImageIIS+MySQLInstaller(MSI)Ne
- C#.NET in、out、ref详解
c#.net
简介在C#中,in、ref和out是用于修改方法参数传递方式的关键字,它们决定了参数是按值传递还是按引用传递,以及参数是否必须在传递前初始化。基本语义对比修饰符传递方式可读写性必须初始化调用前必须赋值典型场景ref引用传递可读可写需先在调用前初始化是修改调用者变量;传大对象避免拷贝in只读引用传递只读(不能赋值)需先在调用前初始化是传递大值类型以避免拷贝out引用传递必须在方法体内赋值调用前可未初
- 我的世界进阶模组开发教程——地形生成(1)
lemon_sjdk
我的世界forge模组开发进阶教程java
找到mc的屎山代码,找到net.minecraft.world.level.levelgen包,我们来看看mc是如何完成地形生成的SurfaceRules代码结构与核心功能解析该代码是Minecraft世界生成模块中地表规则(SurfaceRules)的核心实现,用于控制地形表面的方块生成逻辑。以下从多角度进行拆解分析:一、顶层结构解析1.静态条件定义(ConditionSource)public
- 浅谈卷积神经网络(CNN)
cyc&阿灿
cnn人工智能神经网络
卷积神经网络(ConvolutionalNeuralNetworks,CNN)作为深度学习领域最具影响力的架构之一,已在计算机视觉、自然语言处理、医学影像分析等领域取得了革命性突破。本文将系统全面地剖析CNN的核心原理、关键组件、经典模型、数学基础、训练技巧以及最新进展,通过理论解析与代码实践相结合的方式,帮助读者深入掌握这一重要技术。一、CNN基础与核心思想1.1传统神经网络的局限性在处理图像等
- Modbus RTU 转 Profinet 网关接台安 N310 变频器与西门子plc通讯
兴达易控
工业以太网解决方案网络协议
ModbusRTU转Profinet网关接台安N310变频器与西门子plc通讯在工业自动化领域,设备之间的通信至关重要,它如同神经系统一般,连接着各个部分,确保系统的稳定运行。今天,我们就来深入探讨一下ModbusRTU转Profinet网关与台安N310变频器通讯的相关知识。ModbusRTU是一种广泛应用的工业通讯协议,以其简单、可靠等特点在众多工业场景中占据一席之地。它采用主从站架构,通过串
- Alluxio EnterpriseAI on K8s 部署教程
Alluxio
kubernetes容器云原生
AlluxioEnterpriseAIonK8s部署视频教程视频为AlluxioEnterpriseAIonK8s部署视频教程。下面内容将主要介绍如何通过Operator(Kubernetes管理应用程序的扩展)在Kubernetes上安装Alluxio。1.系统要求Kubernetes至少1.19版本的Kubernetes集群,支持特性门控确保集群的Kubernetes网络策略允许应用程序(Al
- LSNet: 基于侧向抑制的神经网络
碳酸的唐
模型养成与叙述有意思的py库神经网络人工智能深度学习
引言在计算机视觉领域,我们一直在寻找灵感来源以提高图像处理和识别的效果。而人类视觉系统作为经过数百万年进化的精密系统,无疑是最好的参考对象之一。今天,我要向大家介绍一个名为LSNet(LateralSuppressionNetwork,侧向抑制网络)的技术,它模拟了人类视觉系统中的侧向抑制机制,为计算机视觉任务带来了新的可能性。什么是侧向抑制?侧向抑制(LateralSuppression),也被
- 如何在编辑器wangEditor中完美复制粘贴WORD内容?
M_Snow
编辑器wordumeditor粘贴wordueditor粘贴wordueditor复制wordueditor上传word图片ueditor导入word
要求:开源,免费,技术支持编辑器:wangEditor前端:vue2,vue3,vue-cli,html5后端:java,jsp,springboot,asp.net,php,asp,.netcore,.netmvc,.netform群体:学生,个人用户,外包,自由职业者,中小型网站,博客,场景:数字门户,数字中台,站群,内网,外网,信创国产化环境,web截屏行业:医疗,教育,建筑,政府,党政,国
- 网页版wangEditor如何实现WORD图片的高效粘贴?
M_Snow
wordumeditor粘贴wordueditor粘贴wordueditor复制wordueditor上传word图片ueditor导入wordueditor导入pdf
要求:开源,免费,技术支持编辑器:wangEditor前端:vue2,vue3,vue-cli,html5后端:java,jsp,springboot,asp.net,php,asp,.netcore,.netmvc,.netform群体:学生,个人用户,外包,自由职业者,中小型网站,博客,场景:数字门户,数字中台,站群,内网,外网,信创国产化环境,web截屏行业:医疗,教育,建筑,政府,党政,国
- sql统计相同项个数并按名次显示
朱辉辉33
javaoracle
现在有如下这样一个表:
A表
ID Name time
------------------------------
0001 aaa 2006-11-18
0002 ccc 2006-11-18
0003 eee 2006-11-18
0004 aaa 2006-11-18
0005 eee 2006-11-18
0004 aaa 2006-11-18
0002 ccc 20
- Android+Jquery Mobile学习系列-目录
白糖_
JQuery Mobile
最近在研究学习基于Android的移动应用开发,准备给家里人做一个应用程序用用。向公司手机移动团队咨询了下,觉得使用Android的WebView上手最快,因为WebView等于是一个内置浏览器,可以基于html页面开发,不用去学习Android自带的七七八八的控件。然后加上Jquery mobile的样式渲染和事件等,就能非常方便的做动态应用了。
从现在起,往后一段时间,我打算
- 如何给线程池命名
daysinsun
线程池
在系统运行后,在线程快照里总是看到线程池的名字为pool-xx,这样导致很不好定位,怎么给线程池一个有意义的名字呢。参照ThreadPoolExecutor类的ThreadFactory,自己实现ThreadFactory接口,重写newThread方法即可。参考代码如下:
public class Named
- IE 中"HTML Parsing Error:Unable to modify the parent container element before the
周凡杨
html解析errorreadyState
错误: IE 中"HTML Parsing Error:Unable to modify the parent container element before the child element is closed"
现象: 同事之间几个IE 测试情况下,有的报这个错,有的不报。经查询资料后,可归纳以下原因。
- java上传
g21121
java
我们在做web项目中通常会遇到上传文件的情况,用struts等框架的会直接用的自带的标签和组件,今天说的是利用servlet来完成上传。
我们这里利用到commons-fileupload组件,相关jar包可以取apache官网下载:http://commons.apache.org/
下面是servlet的代码:
//定义一个磁盘文件工厂
DiskFileItemFactory fact
- SpringMVC配置学习
510888780
springmvc
spring MVC配置详解
现在主流的Web MVC框架除了Struts这个主力 外,其次就是Spring MVC了,因此这也是作为一名程序员需要掌握的主流框架,框架选择多了,应对多变的需求和业务时,可实行的方案自然就多了。不过要想灵活运用Spring MVC来应对大多数的Web开发,就必须要掌握它的配置及原理。
一、Spring MVC环境搭建:(Spring 2.5.6 + Hi
- spring mvc-jfreeChart 柱图(1)
布衣凌宇
jfreechart
第一步:下载jfreeChart包,注意是jfreeChart文件lib目录下的,jcommon-1.0.23.jar和jfreechart-1.0.19.jar两个包即可;
第二步:配置web.xml;
web.xml代码如下
<servlet>
<servlet-name>jfreechart</servlet-nam
- 我的spring学习笔记13-容器扩展点之PropertyPlaceholderConfigurer
aijuans
Spring3
PropertyPlaceholderConfigurer是个bean工厂后置处理器的实现,也就是BeanFactoryPostProcessor接口的一个实现。关于BeanFactoryPostProcessor和BeanPostProcessor类似。我会在其他地方介绍。PropertyPlaceholderConfigurer可以将上下文(配置文件)中的属性值放在另一个单独的标准java P
- java 线程池使用 Runnable&Callable&Future
antlove
javathreadRunnablecallablefuture
1. 创建线程池
ExecutorService executorService = Executors.newCachedThreadPool();
2. 执行一次线程,调用Runnable接口实现
Future<?> future = executorService.submit(new DefaultRunnable());
System.out.prin
- XML语法元素结构的总结
百合不是茶
xml树结构
1.XML介绍1969年 gml (主要目的是要在不同的机器进行通信的数据规范)1985年 sgml standard generralized markup language1993年 html(www网)1998年 xml extensible markup language
- 改变eclipse编码格式
bijian1013
eclipse编码格式
1.改变整个工作空间的编码格式
改变整个工作空间的编码格式,这样以后新建的文件也是新设置的编码格式。
Eclipse->window->preferences->General->workspace-
- javascript中return的设计缺陷
bijian1013
JavaScriptAngularJS
代码1:
<script>
var gisService = (function(window)
{
return
{
name:function ()
{
alert(1);
}
};
})(this);
gisService.name();
&l
- 【持久化框架MyBatis3八】Spring集成MyBatis3
bit1129
Mybatis3
pom.xml配置
Maven的pom中主要包括:
MyBatis
MyBatis-Spring
Spring
MySQL-Connector-Java
Druid
applicationContext.xml配置
<?xml version="1.0" encoding="UTF-8"?>
&
- java web项目启动时自动加载自定义properties文件
bitray
javaWeb监听器相对路径
创建一个类
public class ContextInitListener implements ServletContextListener
使得该类成为一个监听器。用于监听整个容器生命周期的,主要是初始化和销毁的。
类创建后要在web.xml配置文件中增加一个简单的监听器配置,即刚才我们定义的类。
<listener>
<des
- 用nginx区分文件大小做出不同响应
ronin47
昨晚和前21v的同事聊天,说到我离职后一些技术上的更新。其中有个给某大客户(游戏下载类)的特殊需求设计,因为文件大小差距很大——估计是大版本和补丁的区别——又走的是同一个域名,而squid在响应比较大的文件时,尤其是初次下载的时候,性能比较差,所以拆成两组服务器,squid服务于较小的文件,通过pull方式从peer层获取,nginx服务于较大的文件,通过push方式由peer层分发同步。外部发布
- java-67-扑克牌的顺子.从扑克牌中随机抽5张牌,判断是不是一个顺子,即这5张牌是不是连续的.2-10为数字本身,A为1,J为11,Q为12,K为13,而大
bylijinnan
java
package com.ljn.base;
import java.util.Arrays;
import java.util.Random;
public class ContinuousPoker {
/**
* Q67 扑克牌的顺子 从扑克牌中随机抽5张牌,判断是不是一个顺子,即这5张牌是不是连续的。
* 2-10为数字本身,A为1,J为1
- 翟鸿燊老师语录
ccii
翟鸿燊
一、国学应用智慧TAT之亮剑精神A
1. 角色就是人格
就像你一回家的时候,你一进屋里面,你已经是儿子,是姑娘啦,给老爸老妈倒怀水吧,你还觉得你是老总呢?还拿派呢?就像今天一样,你们往这儿一坐,你们之间是什么,同学,是朋友。
还有下属最忌讳的就是领导向他询问情况的时候,什么我不知道,我不清楚,该你知道的你凭什么不知道
- [光速与宇宙]进行光速飞行的一些问题
comsci
问题
在人类整体进入宇宙时代,即将开展深空宇宙探索之前,我有几个猜想想告诉大家
仅仅是猜想。。。未经官方证实
1:要在宇宙中进行光速飞行,必须首先获得宇宙中的航行通行证,而这个航行通行证并不是我们平常认为的那种带钢印的证书,是什么呢? 下面我来告诉
- oracle undo解析
cwqcwqmax9
oracle
oracle undo解析2012-09-24 09:02:01 我来说两句 作者:虫师收藏 我要投稿
Undo是干嘛用的? &nb
- java中各种集合的详细介绍
dashuaifu
java集合
一,java中各种集合的关系图 Collection 接口的接口 对象的集合 ├ List 子接口 &n
- 卸载windows服务的方法
dcj3sjt126com
windowsservice
卸载Windows服务的方法
在Windows中,有一类程序称为服务,在操作系统内核加载完成后就开始加载。这里程序往往运行在操作系统的底层,因此资源占用比较大、执行效率比较高,比较有代表性的就是杀毒软件。但是一旦因为特殊原因不能正确卸载这些程序了,其加载在Windows内的服务就不容易删除了。即便是删除注册表中的相 应项目,虽然不启动了,但是系统中仍然存在此项服务,只是没有加载而已。如果安装其他
- Warning: The Copy Bundle Resources build phase contains this target's Info.plist
dcj3sjt126com
iosxcode
http://developer.apple.com/iphone/library/qa/qa2009/qa1649.html
Excerpt:
You are getting this warning because you probably added your Info.plist file to your Copy Bundle
- 2014之C++学习笔记(一)
Etwo
C++EtwoEtwoiterator迭代器
已经有很长一段时间没有写博客了,可能大家已经淡忘了Etwo这个人的存在,这一年多以来,本人从事了AS的相关开发工作,但最近一段时间,AS在天朝的没落,相信有很多码农也都清楚,现在的页游基本上达到饱和,手机上的游戏基本被unity3D与cocos占据,AS基本没有容身之处。so。。。最近我并不打算直接转型
- js跨越获取数据问题记录
haifengwuch
jsonpjsonAjax
js的跨越问题,普通的ajax无法获取服务器返回的值。
第一种解决方案,通过getson,后台配合方式,实现。
Java后台代码:
protected void doPost(HttpServletRequest req, HttpServletResponse resp)
throws ServletException, IOException {
String ca
- 蓝色jQuery导航条
ini
JavaScripthtmljqueryWebhtml5
效果体验:http://keleyi.com/keleyi/phtml/jqtexiao/39.htmHTML文件代码:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>jQuery鼠标悬停上下滑动导航条 - 柯乐义<
- linux部署jdk,tomcat,mysql
kerryg
jdktomcatlinuxmysql
1、安装java环境jdk:
一般系统都会默认自带的JDK,但是不太好用,都会卸载了,然后重新安装。
1.1)、卸载:
(rpm -qa :查询已经安装哪些软件包;
rmp -q 软件包:查询指定包是否已
- DOMContentLoaded VS onload VS onreadystatechange
mutongwu
jqueryjs
1. DOMContentLoaded 在页面html、script、style加载完毕即可触发,无需等待所有资源(image/iframe)加载完毕。(IE9+)
2. onload是最早支持的事件,要求所有资源加载完毕触发。
3. onreadystatechange 开始在IE引入,后来其它浏览器也有一定的实现。涉及以下 document , applet, embed, fra
- sql批量插入数据
qifeifei
批量插入
hi,
自己在做工程的时候,遇到批量插入数据的数据修复场景。我的思路是在插入前准备一个临时表,临时表的整理就看当时的选择条件了,临时表就是要插入的数据集,最后再批量插入到数据库中。
WITH tempT AS (
SELECT
item_id AS combo_id,
item_id,
now() AS create_date
FROM
a
- log4j打印日志文件 如何实现相对路径到 项目工程下
thinkfreer
Weblog4j应用服务器日志
最近为了实现统计一个网站的访问量,记录用户的登录信息,以方便站长实时了解自己网站的访问情况,选择了Apache 的log4j,但是在选择相对路径那块 卡主了,X度了好多方法(其实大多都是一样的内用,还一个字都不差的),都没有能解决问题,无奈搞了2天终于解决了,与大家分享一下
需求:
用户登录该网站时,把用户的登录名,ip,时间。统计到一个txt文档里,以方便其他系统调用此txt。项目名
- linux下mysql-5.6.23.tar.gz安装与配置
笑我痴狂
mysqllinuxunix
1.卸载系统默认的mysql
[root@localhost ~]# rpm -qa | grep mysql
mysql-libs-5.1.66-2.el6_3.x86_64
mysql-devel-5.1.66-2.el6_3.x86_64
mysql-5.1.66-2.el6_3.x86_64
[root@localhost ~]# rpm -e mysql-libs-5.1
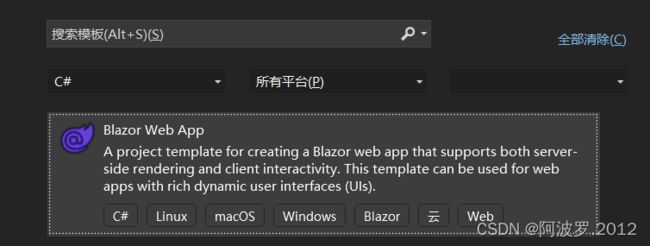
 然后点击 下一步 ,输入项目名称、选择存储位置,再下一步,则可以选择框架和交互模式,我们选择Auto。
然后点击 下一步 ,输入项目名称、选择存储位置,再下一步,则可以选择框架和交互模式,我们选择Auto。