JS进阶——高阶技巧
1、深浅拷贝
浅拷贝和深拷贝只针对引用类型
1.1 浅拷贝
浅拷贝:拷贝的是地址
如果是简单数据类型拷贝值,应用数据类型拷贝的是地址(简单理解:如果是单层对象,没问题,如果有多层就有问题)
常见方法:
- 拷贝对象:Object.assgin() / 展开运算符{...obj} 拷贝对象
- 拷贝数组:Array.prototype.concat() 或者 [...arr]
Document
总结:
(1)直接赋值和浅拷贝有什么区别?
- 直接赋值的方法,只要是对象,都会相互影响,因为是直接拷贝对象栈里面的地址
- 浅拷贝如果是一层对象,不相互影响,如果出现多层对象拷贝还会相互影响
(2)浅拷贝怎么理解?
- 拷贝对象之后,里面的属性值是简单数据类型直接拷贝值
- 如果属性值是引用数据类型则拷贝的是地址
1.2 深拷贝
深拷贝:拷贝的是对象,不是地址
常见方法:
- 通过递归实现深拷贝
- lodash/cloneDeep
- 通过JSON.stringify()实现
1.2.1 通过递归实现深拷贝
函数递归:
如果一个函数在内部可以调用其本身,那么这个函数就是递归函数
- 简单理解:函数内部自己调用自己,这个函数就是递归函数
- 递归函数的作用和循环效果类似
- 由于递归很容易发生“栈溢出”错误(stack overflow),所以必须要加退出条件return
(1)利用递归函数实现setTimeout模拟setInterval效果
需求:
①:页面每隔一秒输出当前的时间
②:输出当前时间可以使用:new Date().toLocaleString()
(2)通过递归函数实现深拷贝(简版)
Document
总结:
1.深拷贝拷贝出来的新对象不会影响旧对象,要想实现深拷贝,使用函数递归
2.当在普通拷贝的时候可以直接赋值,但是如果遇到数组的我再次调用这个递归函数就可以了
3.如果遇到对象形式,那么再次应用递归把对象解决
4.先数组后对象
1.2.2 js库lodash里面cloneDeep内部实现了深拷贝
1.2.3 利用JSON实现深拷贝
Document
2、异常处理
异常处理是指预估代码执行过程中可能发生的错误,然后最大程度的避免错误的发生导致整个程序无法继续运行。
2.1 throw抛异常
总结:
- throw抛出异常信息,程序也会终止执行
- throw后面跟的是错误提示信息
- Error对象配合throw使用,能够设置更详细的错误信息
抛出异常使用throw关键字,会终止程序,抛出异常经常与Error对象配合throw使用。
2.2 try/catch捕获异常
通过try/cathc捕获错误信息(浏览器提供的错误信息)try 试试 catch拦住 finally 最后
Document
123
总结:
- try...catch用于捕获错误信息
- 将预估可能发生错误的代码写在try代码段中
- 如果try代码段中出现错误后,会执行catch代码段,并截获到错误信息
- finally不管是否有错误,都会执行
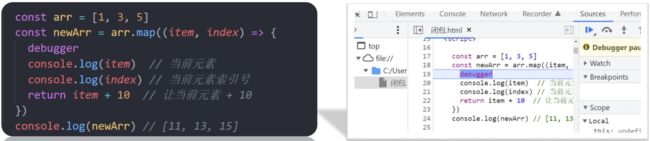
2.3 debugger
可以通过try/catch捕获错误信息(浏览器提供的错误信息)
3、处理this
3.1 this指向
3.1.1 this指向-普通函数
普通函数的调用方式决定了this的值,即【谁调用this的值指向谁】
普通函数没有明确调用者时this值为window,严格模式下没有调用者时this的值为undefined
3.1.2 this指向-箭头函数
箭头函数中的this与普通函数完全不同,也不受调用方式的影响,事实上箭头函数中并不存在this
- 箭头函数会默认帮我们绑定外层this的值,所以在箭头函数中this的值和外层的this是一样的
- 箭头函数中的this引用的就是最近作用域中的this
- 向外层作用域中,一层一层查找this,直到有this的定义
注意情况1:
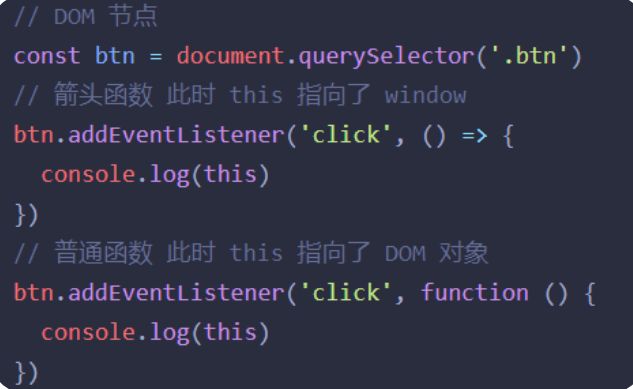
【使用箭头函数前需要考虑函数中this的值】,事件回调函数使用箭头函数时,this为全局的window
因此DOM事件回调函数如果里面需要DOM对象的this,则不推荐使用箭头函数
注意情况2:
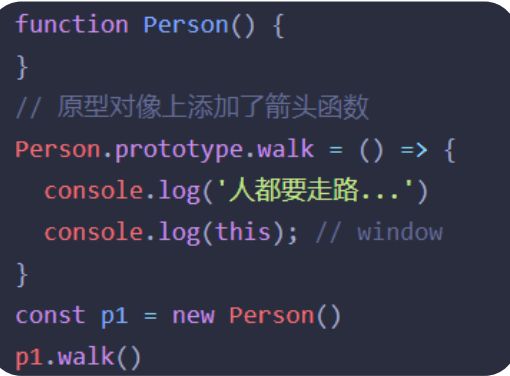
同样由于箭头函数this的原因,基于原型的面向对象也不推荐采用箭头函数
总结:
- 函数内不存在this,沿用上一级的
- 不适用
- 构造函数,原型函数,dom事件函数等等
- 适用
- 需要适用上层的this的地方
- 适用正确的话,它会在很多地方带来方便
3.2 改变this
JavaScript中还允许指定函数中this的指向,有三个方法可以动态指定普通函数中this的指向
- call()
- apply()
- bind()
3.2.1 call() - 了解
使用call方法调用函数,同时指定被调用函数中this的值
语法:fun.call(thisArg,arg1,arg2,...)
- thisArg:在fun函数运行时指定的this值
- arg1,arg2:传递的其他参数
- 返回值就是函数的返回值,因为它就是调用函数
3.2.2 apply()-理解
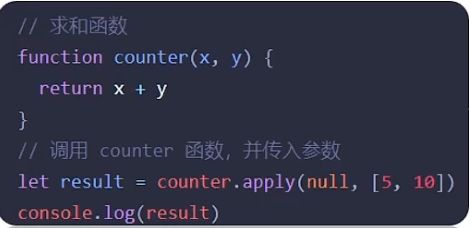
使用apply方法调用函数,同时指定被调用函数中this的值
语法:fun.apply(thisArg,[argsArray])
- thisArg:在fun函数运行时指定的this值
- argsArray:传递的值,必须包含在数组里面
- 返回值就是函数的返回值,因为它就是调用函数
- 因此apply主要跟数组有关系,比如使用Math.max()求数组的最大值
Document
3.2.3 bind()-重点
bind()方法不会调用函数。但是能改变函数内部this指向
语法:fun.bind(thisArg,arg1,arg2, ...)
- thisArg:在fun函数运行时指定的this值
- arg1,arg2:传递的其他参数
- 返回由指定的this值和初始化参数改造的原函数拷贝(新函数)
- 因此当我们只是想改变this指向,并且不想调用这个函数的时候,可以使用bind,比如改变定时器内部的this指向。
总结call apply bind总结
- 相同点:都可以改变函数内部的this指向
- 区别点
- call和apply会调用函数,并且改变函数内部的this指向
- call和apply传递的参数不一样,call传递参数aru1,aru2...形式apply必须数组形式[arg]
- bind不会调用函数,可以改变函数内部的this指向
- 主要应用场景
- call调用函数并且可以传递参数
- apply经常跟数组有关系,比如借助数学对象实现数组最大值最小值
- bind,不调用函数,但是还想改变this指向,比如改变定时器内部的this指向
4、性能优化
4.1 防抖(debounce)
- 防抖:单位时间内,频繁触发事件,只执行最后一次
- 例如:王者荣耀里面的回城,只要被打断就需要重新来
使用场景
- 搜索框搜索输入。只需用户最后一次输入完,在发送请求
- 手机号、邮箱验证输入检测
4.1.2 练习利用防抖来处理-鼠标滑过盒子显示文字
要求:鼠标在盒子上移动,里面的数字就会变化+1
4.1.3 利用防抖来处理-鼠标滑过盒子显示文字
要求:鼠标在盒子上移动,鼠标停止500ms之后,里面的数字才会变化+1
实现方式:
1.lodash提供的防抖处理
2.手写一个防抖函数来处理
4.1.4 利用防抖来处理-鼠标滑过盒子显示文字(手写防抖函数)
要求:鼠标在盒子上移动,鼠标停止500ms之后,里面的数字才会变化+1
核心思路:
防抖的核心就是利用定时器(setTimeout)来实现
①:声明一个定时器变量
②:当鼠标每次滑动都先判断是否有定时器,如果就定时器就先清除以前的定时器
③:如果没有定时器则开启定时器,记得存到变量里面
Document
4.2 节流-throttle
节流:单位时间内,频繁触发事件,只执行一次
例如:王者荣耀技能冷却,期间无法继续释放技能
和平精英换子弹期间不能射击
使用场景:
高频事件:鼠标移动mousemove、页面尺寸缩放resize、滚动条滚动scroll等等
4.2.1 利用节流来处理-鼠标滑过盒子显示文字
要求:鼠标在盒子上移动,不管移动多少次,每隔500ms才+1
实现方法:
1.lodash提供的节流函数来处理
2.手写一个节流函数来处理
Document
4.2.2 利用节流来处理-鼠标滑过盒子显示文字(手写节流函数)
要求:鼠标在盒子上移动,不管移动多少次,每隔500ms才+1
核心思路:
节流的核心就是利用定时器(setTimeout)来实现
①:声明一个定时器变量
②:当鼠标每次滑动都先判断是否有定时器了,如果有定时器则不开启新定时器
③:如果没有定时器则开启定时器,记得存到变量里面
-定时器里面调用执行的函数
-定时器里面要把定时器清空
Document
4.3 防抖和节流总结
| 性能优化 | 说明 | 使用场景 |
| 防抖 | 单位时间内,频繁触发事件,只执行最后一次 | 搜索框搜索输入、手机号、邮箱验证输入加测 |
| 节流 | 单位事件内,频繁触发事件,只执行一次 | 高频事件:鼠标移动mousemove、页面尺寸缩放resize、滚动条滚动scroll等等 |
5、节流综合案例
分析:
两个事件:
①:ontimeupdate 事件在视频/音频(audio/video)当前的播放位置发送改变时触发
②:onloadeddata事件在当前帧的数据加载完成且还没有足够的数据播放视频/音频(audiio/video)的下一帧时触发
谁需要节流?
ontimeupdate,触发频次太高了,可以设定1秒钟触发一次
页面打开,可以记录上一次的视频播放位置
思路:
1.在ontimeupdate事件触发的时候,每隔1秒钟,就记录当前时间到本地存储
2.下次打开页面,onloadeddata事件触发,就可以从本地存储取出时间,让视频从取出的时间播放,如果没有就默认为0s
3.获得当前时间video.currentTime
思路:
1.在ontimeupdate事件触发的时候,每隔1秒钟,就记录当前时间到本地存储
2.下次打开页面,onloadeddata事件触发,就可以从本地存储取出时间,让视频从取出的时间播放,如果没有就默认为0s
3.获得当前时间video.currentTime
综合案例