目录
- 一、html概述
- 二、html入门
-
- 1 - 标签的的使用方法
- 2 - 块元素标签
- 3 - 内联元素标签
- 4 - html布局
- 三、CSS入门
-
- 1 - css介绍
- 2 - css载入方式
- 3 - css选择器
- 4 - 盒子模型
- 5 - 元素属性
- 四、html和css进阶
-
- 1 - 相对地址与绝对地址
- 2 - 列表
- 3 - 表单
- 4 - 表格
- 5 - css选择器进阶
- 6 - 元素显示属性
- 7 - css元素溢出
- 8 - 搜索框输入效果实现
- 五、html和css高级
-
- 1 - 定位
- 2 - 水平垂直居中的弹框
- 3 - css权重
一、html概述
- HTML:HTML是 HyperText Mark-up Language 的首字母简写,意思是超文本标记语言,超文本指的是超链接,标记指的是标签,是一种用来制作网页的语言,这种语言由一个个的标签组成,用这种语言制作的文件保存的是一个文本文件,文件的扩展名为html或者htm
- html文档基本结构
- 第一行是文档声明
- 第二行html标签和最后一行html定义html文档的整体
- head标签和 body标签是它的第一层子元素,head标签里面负责对网页进行一些设置以及定义标题,设置包括定义网页的编码格式,外链css样式文件和javascript文件等
- 设置的内容不会显示在网页上,标题的内容会显示在标题栏,body内编写网页上显示的内容
DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>我的主页title>
head>
<body>
<p>你好!欢迎访问我的个人主页!p>
body>
html>
- VS Code中快速创建HTML文档:!+tab键,或者 html:5+tab键
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Documenttitle>
head>
<body>
body>
html>
二、html入门
1 - 标签的的使用方法
<body>
<h1>h1标题h1>
<div>这是一个div标签div>
<p>这个一个段落标签p>
<br>
<img src="images/pic.jpg" alt="图片">
<img src="images/pic.jpg" alt="图片">
<a href="http://www.baidu.com">百度网a>
<div>
<img src="images/pic.jpg" alt="图片">
<a href="http://www.baidu.com">百度网a>
div>
body>
2 - 块元素标签
- 标签分类:标签在页面上会显示成一个方块。除了显示成方块,它们一般分为下面两类
- 块元素:在布局中默认会独占一行,宽度默认等于父级的宽度,块元素后的元素需换行排列
- 内联元素:元素之间可以排列在一行,设置宽高无效,它的宽高由内容撑开,元素之间默认有小间距,而且是基线对齐(文字底部对齐)
- 标题标签:表示文档的标题,除了具有块元素基本特性外,还含有默认的外边距和字体大小
<h1>一级标题h1>
<h2>二级标题h2>
<h3>三级标题h3>
<h4>四级标题h4>
<h5>五级标题h5>
<h6>六级标题h6>
- 段落标签:表示文档中的一个文字段落,除了具有块元素基本特性外,还含有默认的外边距
<p> 本人叫张山,毕业于某大学 计算机科学与技术专业,今年23岁,<br>
本人性格开朗、稳重、待人真诚、热情。有较强的组织能力和<br>
团队协作精神,良好的沟通能力和社交能力,善于处理各种人<br>
际关系。能迅速适应环境,并融入其中。p>
<p>这是第二个段落p>
<p><p>是一个段落标签p>
<p>10>5p>
- 通用块容器标签:表示文档中一块内容,具有块元素基本特性,没有其他默认样式
<div>这是第一个divdiv>
<div>这是第二个divdiv>
<div>
<h3>这是一个h3标题h3>
<p>本人叫张山,毕业于某大学 计算机科学与技术专业,今年23岁,
本人性格开朗、稳重、待人真诚、热情。有较强的组织能力和p>
div>
3 - 内联元素标签
- 超链接标签:链接到另外一个网页,具有内联元素基本特性,默认文字蓝色,有下划线
<body>
<a href="003常用块元素标签.html">去到003网页a>
<a href="http://www.baidu.com">百度网a>
<a href="#">默认不确定的地址a>
<a href="http://www.baidu.com"><img src="images/logo.png" alt="百度logo" width="100">a>
body>
- 图片标签:在网页中插入图片,具有内联元素基本特性,但是它支持宽高设置
<body>
<img src="images/logo.png" alt="百度logo" width="100">
body>
- 通用内联容器标签:具有内联元素基本特性,没有其他默认样式
<body>
<span>这是一个span标签span>
<p>本人叫张山,毕业于某大学<span>计算机科学与技术专业span>,今年23岁,
本人性格开朗、稳重、待人真诚、热情。有较强的组织能力和p>
body>
4 - html布局
- 布局的原则:将整体用一个div包裹起来,然后按行划分,再在行中用列划分
- 标签语义化:在布局中需要尽量使用带语义的标签,使用带语义的标签的目的首先是为了让搜索引擎能更好地理解网页的结构,提高网站在搜索中的排名(也叫做SEO),其次是方便代码的阅读和维护
- 带语义的标签
- h1~h6:表示标题
- p:表示段落
- img:表示图片
- a:表示链接
- 不带语义的标签
- div:表示一块内容
- span:表示行内的一块内容
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Documenttitle>
head>
<body>
<div>
<div>
<h3>今日头条h3>
<a href="#">更多>>a>
div>
<img src="images/banner.jpg" alt="banner">
<p>人工智能(Artificial
Intelligence),英文缩写为AI。它是研究、开发用于模拟、延伸和扩展人的智能的理论、方法、技术及应用系统的一门新的技术科学。人工智能是计算机科学的一个分支,它企图了解智能的实质,并生产出一种新的能以人类智能相似的方式做出反应的智能机器,该领域的研究包括机器人、语言识别、图像识别、自然语言处理和专家系统等。
p>
div>
body>
html>
三、CSS入门
1 - css介绍
- css概述:为了让网页元素的样式更加丰富,也为了让网页的内容和样式能拆分开,CSS由此思想而诞生,CSS是 Cascading Style Sheets 的首字母缩写,意思是层叠样式表。有了CSS,html中大部分表现样式的标签就废弃不用了,html只负责文档的结构和内容,表现形式完全交给CSS,html文档变得更加简洁
- css基本语法:
选择器 { 属性:值; 属性:值; 属性:值;}
- 选择器:选择器是将样式和页面元素关联起来的名称,属性是希望设置的样式属性,每个属性有一个或多个值。属性和值之间用冒号,一个属性和值与下一个属性和值之间用分号,最后一个分号可以省略
div{
width:100px;
height:100px;
background:gold;
}
2 - css载入方式
- css引入页面三种:
- 内联式:通过标签的style属性,在标签上直接写样式(不推荐)
- 嵌入式:通过style标签,在网页上创建嵌入的样式表(在head标签中,部分推荐,一般首页使用 —— 可以加载更快,提高用户体验)
- 外链式:通过link标签,链接外部样式文件到页面中(推荐使用这种方式)
- html源码
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Documenttitle>
<link rel="stylesheet" href="css/main.css">
<style>
div {
width: 200px;
height: 200px;
background: red
}
style>
head>
<body>
<h3 style="width:200px;height:200px;background:gold">这是一个h3标题h3>
<div>这是一个divdiv>
<p>这是一个段落p>
body>
html>
p {
width: 200px;
height: 200px;
background: orange
}
3 - css选择器
- 标签选择器:此种选择器影响范围大,一般用来做一些通用设置,或用在层级选择器中
- 类选择器:通过类名来选择元素,一个类可应用于多个元素,一个元素上也可以使用多个类,应用灵活,可复用,是css中应用最多的一种选择器
- 层级选择器:主要应用在标签嵌套的结构中,层级选择器,是结合上面的两种选择器来写的选择器,它可与标签选择器结合使用,减少命名,同时也可以通过层级,限制样式的作用范围
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Documenttitle>
<style>
div {
color: red
}
.blue {
color: blue
}
.big {
font-size: 30px
}
.blue span {
color: purple;
font-size: 20px
}
style>
head>
<body>
<div>这是一个divdiv>
<div>这是第二个divdiv>
<p class="blue">这是一个p标签p>
<p class="big blue">这是第二p标签p>
<p class="blue">本人叫张山,毕业于某大学<span>计算机科学与技术专业span>,今年23岁,
本人性格开朗、稳重、待人真诚、热情。有较强的组织能力和p>
<span>外面的spanspan>
body>
html>

4 - 盒子模型
- 盒子模型概念:元素在页面中显示成一个方块,类似一个盒子,CSS盒子模型就是使用现实中盒子来做比喻,帮助我们设置元素对应的样式;把元素叫做盒子,设置对应的样式分别为:盒子的宽度(width)、盒子的高度(height)、盒子的边框(border)、盒子内的内容和边框之间的间距(padding)、盒子与盒子之间的间距(margin)

- 设置宽高
width:200px;:设置盒子的宽度,此宽度是指盒子内容的宽度,不是盒子整体宽度(难点)height:200px;:设置盒子的高度,此高度是指盒子内容的高度,不是盒子整体高度(难点)
- 设置边框:注意 —— 增加边框会增加整体的尺寸
- 设置一边的边框,比如顶部边框,可以按如下设置
border-top:10px solid red; —— 其中10px表示线框的粗细;solid表示线性(dashed —— 虚线,dotted —— 点线)
- 设置其它三个边的方法和上面一样,把上面的’top’换成’left’就是设置左边,换成’right’就是设置右边,换成’bottom’就是设置底边
- 四个边如果设置一样,可以将四个边的设置合并成一句:
border:10px solid red;
- 设置内间距padding:注意 —— 增加内间距会增加整体的尺寸
padding:20px 40px 50px 30px;:四个值按照顺时针方向,分别设置的是 上 右 下 左
四个方向的内边距值- padding后面跟3个值:
padding:20px 40px 50px; —— 设置顶部内边距为20px,左右内边距为40px,底部内边距为50px
- padding后面跟2个值:
padding:20px 40px; —— 设置上下内边距为20px,左右内边距为40px
- padding后面跟1个值:
padding:20px; —— 设置四边内边距为20px
- 设置外间距:外边距的设置方法和padding的设置方法相同,将上面设置项中的’padding’换成’margin’就是外边距设置方法(外边距不会改变盒子的尺寸)
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Documenttitle>
<style>
.box {
width: 300px;
height: 300px;
background: gold;
border: 10px solid black;
padding: 20px;
margin: 20px;
}
style>
head>
<body>
<div class="box">HTML是 HyperText Mark-up Language
的首字母简写,意思是超文本标记语言,超文本指的是超链接,标记指的是标签,是一种用来制作网页的语言,这种语言由一个个的标签组成,用这种语言制作的文件保存的是一个文本文件,文件的扩展名为html或者htm。HTML是
HyperText Mark-up Language
的首字母简写,意思是超文本标记语言,超文本指的是超链接,标记指的是标签,是一种用来制作网页的语言,这种语言由一个个的标签组成,用这种语言制作的文件保存的是一个文本文件,文件的扩展名为html或者htm。div>
<div>下边的divdiv>
body>
html>
- 盒子的真实尺寸:盒子的width和height值固定时,如果盒子增加border和padding,盒子整体的尺寸会变大,所以盒子的真实尺寸为
- 盒子宽度 = width + padding左右 + border左右
- 盒子高度 = height + padding上下 + border上下
- 块元素居中:块元素如果想设置相对页面水平居中,可以使用margin值中的auto关键字,“auto”只能用于左右的margin设置,不能用于上下的(上下的居中只能自行计算)
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Documenttitle>
<style>
body {
margin: 0px;
}
.con {
width: 300px;
height: 300px;
border: 1px solid black;
margin: 0px auto;
}
.box {
width: 200px;
height: 80px;
background: gold;
margin: 0px auto;
}
style>
head>
<body>
<div class="con">
<div class="box">div>
div>
body>
html>
5 - 元素属性
- 设置元素浮动属性float:浮动可以让块元素排列在一行,浮动分为左浮动:float:left; 右浮动:float:right;
- 设置元素背景属性background:设置元素背景色或者背景图片,如:background:gold; 设置元素背景色为金色
- css设置文本属性
- color 设置文字的颜色,如: color:red;
- font-size 设置文字的大小,如:font-size:12px;
- font-family 设置文字的字体,如:font-family:‘微软雅黑’;为了避免中文字不兼容,一般写成:font-family:‘Microsoft Yahei’;
- font-weight 设置文字是否加粗,如:font-weight:bold; 设置加粗 font-weight:normal 设置不加粗
- line-height 设置文字的行高,如:line-height:24px; 表示文字高度加上文字上下的间距是24px,也就是每一行占有的高度是24px
- text-decoration 设置文字的下划线,如:text-decoration:none; 将文字下划线去掉
- text-align 设置文字水平对齐方式,如text-align:center 设置文字水平居中
- text-indent 设置文字首行缩进,如:text-indent:24px; 设置文字首行缩进24px
四、html和css进阶
1 - 相对地址与绝对地址
- 绝对地址:相对于磁盘的位置去定位文件的地址,比如:
![图片]() 绝对地址在整体文件迁移时会因为磁盘和顶层目录的改变而找不到文件,相对地址就没有这个问题
绝对地址在整体文件迁移时会因为磁盘和顶层目录的改变而找不到文件,相对地址就没有这个问题
- 相对地址:对于引用文件本身去定位被引用的文件地址,以上的例子都是相对地址,相对地址的定义技巧
./表示当前文件所在目录下,比如:./pic.jpg表示当前目录下的pic.jpg的图片,这个使用时可以省略../ 表示当前文件所在目录下的上一级目录,比如:../images/pic.jpg 表示当前目录下的上一级目录下的images文件夹中的pic.jpg的图片
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Documenttitle>
head>
<body>
<img src="./images/banner.jpg" alt="banner">
<img src="images/programmer.jpg" alt="程序员">
<img src="C:\Users\Desktop\代码\images\banner.jpg" alt="banner">
body>
html>
2 - 列表
- 列表标签:
- 列表一般应用在布局中的新闻标题列表和文章标题列表以及菜单,它是含有语义的
- 列表的内容一般是可以链接的,点击链接到新闻或者文章的具体内容
- 列表相关样式:list-style 去掉列表项的小圆点,比如
list-style:none
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Documenttitle>
<style>
.list {
list-style: none;
padding: 0px;
margin: 0px;
}
.list li {
line-height: 50px;
border-bottom: 1px solid black;
text-indent: 20px;
}
style>
head>
<body>
<ul class="list">
<li>列表文字li>
<li>列表文字li>
<li>列表文字li>
ul>
<ul>
<li><a href="#">列表文字a>li>
<li><a href="#">列表文字a>li>
<li><a href="#">列表文字a>li>
ul>
body>
html>
3 - 表单
- html表单:表单用于搜集不同类型的用户输入,表单由不同类型的标签组成,相关标签及属性用法如下
- ①.form标签 定义整体的表单区域
- action属性 定义表单数据提交地址
- method属性 定义表单提交的方式,一般有“get”方式和“post”方式,默认get方式提交
- ②.label标签 为表单元素定义文字标注
- ③.input标签 定义通用的表单元素,主要是
- type属性
- type=“text” 定义单行文本输入框
- type=“password” 定义密码输入框
- type=“radio” 定义单选框,name属性决定分组
- type=“checkbox” 定义复选框,name属性决定分组
- type=“file” 定义上传文件
- type=“submit” 定义提交按钮
- type=“reset” 定义重置按钮
- type=“button” 定义一个普通按钮
- value属性 定义表单元素的值
- name属性 定义表单元素的名称,此名称是提交数据时的键名
- ④.textarea标签 定义多行文本输入框
- ⑤.select标签 定义下拉表单元素
- ⑥.option标签 与select标签配合,定义下拉表单元素中的选项
- 表单常用样式与属性:
- outline 设置input框获得焦点时,是否显示凸显的框线,一般设置为没有,比如:
outline:none
- placeholder 设置input输入框的默认提示文字
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Documenttitle>
head>
<body>
<h3>用户注册h3>
<form action="" method="post">
<p>
<label>用户名:label>
<input type="text" name="username">
p>
<p>
<label>密 码:label>
<input type="password" name="password">
p>
<p>
<label>性 别:label>
<input type="radio" name="gender" value="0"> 男
<input type="radio" name="gender" value="1"> 女
p>
<p>
<label>爱 好:label>
<input type="checkbox" name="hobby" value="programmer"> 编程
<input type="checkbox" name="hobby" value="study"> 学习
<input type="checkbox" name="hobby" value="self-study"> 自习
<input type="checkbox" name="hobby" value="review"> 复习
<input type="checkbox" name="hobby" value="foot"> 捏脚
p>
<p>
<label>玉 照:label>
<input type="file" name="pic">
p>
<p>
<label>籍 贯:label>
<select name="site">
<option value="0">北京option>
<option value="1">上海option>
<option value="2">广州option>
<option value="3">深圳option>
select>
p>
<p>
<label>简 介:label>
<textarea name="info">textarea>
p>
<p>
<input type="submit" value="提交">
<input type="reset" value="重置">
<input type="button" value="普通按钮">
p>
form>
body>
html>
4 - 表格
- 表格标签
- table标签:声明一个表格
- tr标签:定义表格中的一行
- td和th标签:定义一行中的一个单元格,td代表普通单元格,th表示表头单元格
- 表格相关样式属性
- border-collapse 设置表格的边线合并,在table标签中设置,如:
border-collapse:collapse;
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Documenttitle>
<style>
.tablestyle01 {
width: 500px;
height: 260px;
border: 1px solid black;
margin: 50px auto;
border-collapse: collapse;
}
.tablestyle01 td {
border: 1px solid black;
text-align: center;
}
.tablestyle01 th {
border: 1px solid black;
background: blue;
color: white;
}
style>
head>
<body>
<table class="tablestyle01">
<tr>
<th>idth>
<th>姓名th>
<th>性别th>
<th>年龄th>
<th>班级th>
tr>
<tr>
<td>1td>
<td>张山td>
<td>td>
<td>td>
<td>td>
tr>
<tr>
<td>2td>
<td>李思td>
<td>td>
<td>td>
<td>td>
tr>
<tr>
<td>3td>
<td>王五td>
<td>td>
<td>td>
<td>td>
tr>
<tr>
<td>4td>
<td>赵柳td>
<td>td>
<td>td>
<td>td>
tr>
table>
body>
html>
5 - css选择器进阶
- id选择器:通过id名来选择元素,元素的id名称不能重复,所以一个样式设置项只能对应于页面上一个元素,不能复用,id名一般给程序使用,所以不推荐使用id作为选择器
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Documenttitle>
<style>
#box {
color: red;
font-size: 30px;
}
style>
head>
<body>
<div id="box">这是一个div标签div>
body>
html>
- 组选择器:多个选择器,如果有同样的样式设置,可以使用组选择器
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Documenttitle>
<style>
.box01,
.box02,
.box03 {
width: 200px;
height: 200px;
}
.box01 {
background: gold;
}
.box02 {
background: red;
}
.box03 {
background: orange;
}
style>
head>
<body>
<div class="box01">div>
<div class="box02">div>
<div class="box03">div>
body>
html>
- 伪类选择器:常用的伪类选择器有hover,表示鼠标悬浮在元素上时的状态
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Documenttitle>
<style>
.box {
width: 100px;
height: 100px;
background: gold;
}
.box:hover {
width: 200px;
height: 200px;
background: red;
}
.link01 {
text-decoration: none;
color: black;
}
.link01:hover {
color: red;
}
style>
head>
<body>
<div class="box">div>
<br>
<br>
<br>
<a href="#" class="link01">这是一个链接a>
body>
html>
6 - 元素显示属性
- css显示特性:display属性是用来设置元素的类型及隐藏的,常用的属性有
- none 元素隐藏且不占位置
- inline 元素以行内元素显示
- block 元素以块元素显示
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Documenttitle>
<style>
.box {
display: inline;
}
.link01 {
display: block;
}
.con {
width: 200px;
height: 200px;
background: gold;
display: none;
}
style>
head>
<body>
<div class="con">div>
<div class="box">这是第一个divdiv>
<div class="box">这是第二个divdiv>
<a href="#" class="link01">这是第一个链接a>
<a href="#" class="link01">这是第二个链接a>
body>
html>
7 - css元素溢出
- 什么是css元素溢出:当子元素的尺寸超过父元素的尺寸时,需要设置父元素显示溢出的子元素的方式,设置的方法是通过overflow属性来设置
- overflow的设置项
- visible 默认值,内容不会被修剪,会呈现在元素框之外
- hidden 内容会被修剪,并且其余内容是不可见的
- scroll 内容会被修剪,但是浏览器会显示滚动条以便查看其余的内容
- auto 如果内容被修剪,则浏览器会显示滚动条以便查看其余的内容
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Documenttitle>
<style>
.con {
width: 300px;
height: 300px;
border: 1px solid black;
margin: 60px auto;
overflow: auto;
padding: 10px
}
.box {
border: 1px;
margin: 10px;
border: 2px;
padding: 10px;
width: 200px;
height: 500px;
background: gold;
}
style>
head>
<body>
<div class="con">
<div class="box">
<div>文字内容div>
<br>
<br>
<br>
<div>文字内容div>
<br>
<br>
<br>
<div>文字内容div>
div>
div>
body>
html>
8 - 搜索框输入效果实现
- 效果展示

- html实现:通过搜索框提交到必应的搜索栏
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Documenttitle>
<style>
.search_form {
width: 602px;
height: 42px;
background: gold;
margin: 100px auto;
}
.input_txt {
width: 500px;
height: 40px;
border: 1px solid #0fad10;
padding: 0px;
float: left;
text-indent: 10px;
outline: none;
}
.input_sub {
width: 100px;
height: 42px;
background: #0fad10;
border: 0px;
float: left;
font-size: 18px;
color: white;
}
style>
head>
<body>
<form class="search_form" action="https://cn.bing.com/search">
<input type="text" class="input_txt" placeholder="请输入框搜索内容" name="q">
<input type="submit" value="搜 索" class="input_sub">
form>
body>
html>
五、html和css高级
1 - 定位
- 文档流概念:文档流,是指盒子按照html标签编写的顺序依次从上到下,从左到右排列,块元素占一行,行内元素在一行之内从左到右排列,先写的先排列,后写的排在后面,每个盒子都占据自己的位置
- 关于定位:我们可以使用css的position属性来设置元素的定位类型,postion的设置项如下
- relative 生成相对定位元素,一般是将父级设置相对定位,子级设置绝对定位,子级就以父级作为参照来定位,否则子级相对于body来定位
- absolute 生成绝对定位元素,元素脱离文档流,不占据文档流的位置,可以理解为漂浮在文档流的上方,相对于上一个设置了定位的父级元素来进行定位,如果找不到,则相对于body元素进行定位
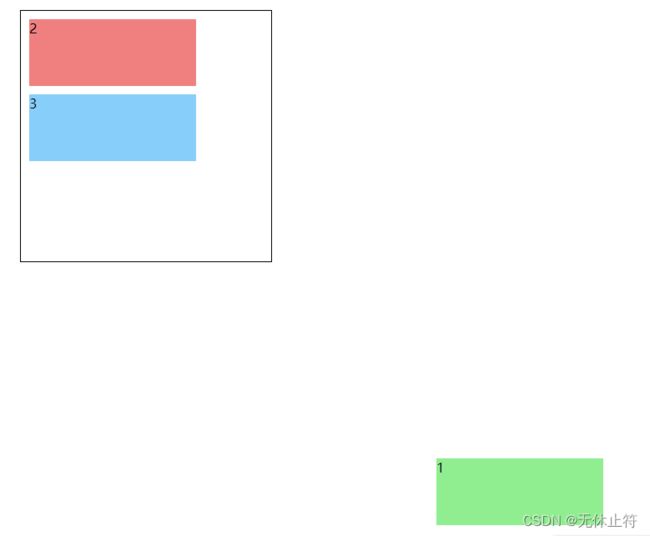
- fixed 生成固定定位元素,元素脱离文档流,不占据文档流的位置,可以理解为漂浮在文档流的上方,相对于浏览器窗口进行定位
- 定位元素的偏移:定位的元素还需要用left、right、top或者bottom来设置相对于参照元素的偏移值
- 定位元素层级:定位元素是浮动的正常的文档流之上的,可以用z-index属性来设置元素的层级
- 案例:相对定位
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Documenttitle>
<style>
.con {
width: 300px;
height: 300px;
border: 1px solid black;
margin: 50px auto;
}
.box01,
.box02,
.box03 {
width: 200px;
height: 80px;
margin: 10px;
}
.box01 {
background: lightgreen;
position: relative;
left: 50px;
top: 50px;
}
.box02 {
background: lightcoral;
}
.box03 {
background: lightskyblue;
}
style>
head>
<body>
<div class="con">
<div class="box01">1div>
<div class="box02">2div>
<div class="box03">3div>
div>
body>
html>

DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Documenttitle>
<style>
.con {
width: 300px;
height: 300px;
border: 1px solid black;
margin: 50px auto;
overflow: hidden;
position: relative;
}
.box01,
.box02,
.box03 {
width: 200px;
height: 80px;
margin: 10px;
}
.box01 {
background: lightgreen;
position: absolute;
left: 50px;
top: 50px;
}
.box02 {
background: lightcoral;
}
.box03 {
background: lightskyblue;
}
style>
head>
<body>
<div class="con">
<div class="box01">1div>
<div class="box02">2div>
<div class="box03">3div>
div>
body>
html>

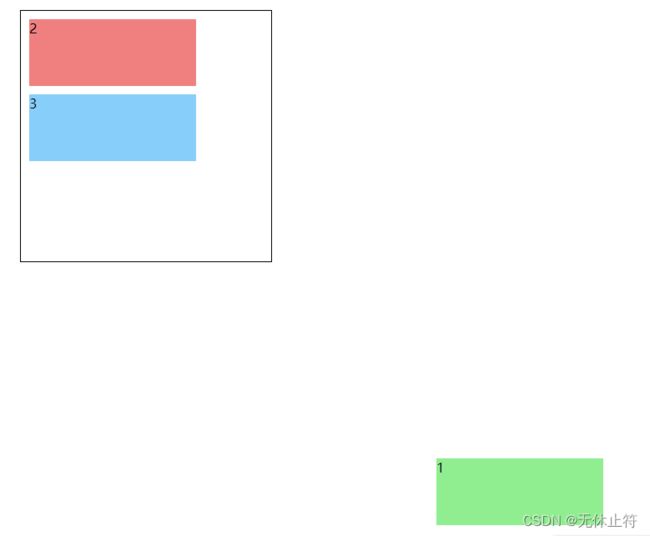
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Documenttitle>
<style>
.con {
width: 300px;
height: 300px;
border: 1px solid black;
margin: 50px auto;
}
.box01,
.box02,
.box03 {
width: 200px;
height: 80px;
margin: 10px;
}
.box01 {
background: lightgreen;
position: fixed;
right: 50px;
bottom: 50px;
}
.box02 {
background: lightcoral;
}
.box03 {
background: lightskyblue;
}
style>
head>
<body>
<div class="con">
<div class="box01">1div>
<div class="box02">2div>
<div class="box03">3div>
div>
body>
html>

DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Documenttitle>
<style>
.con {
width: 300px;
height: 300px;
border: 1px solid black;
margin: 50px auto;
position: relative;
}
.box01,
.box02,
.box03 {
width: 200px;
height: 80px;
margin: 10px;
position: absolute;
}
.box01 {
background: lightgreen;
left: 0px;
top: 0px;
z-index: 4;
}
.box02 {
background: lightcoral;
left: 30px;
top: 30px;
z-index: 5;
}
.box03 {
background: lightskyblue;
left: 60px;
top: 60px;
z-index: 3;
}
style>
head>
<body>
<div class="con">
<div class="box01">1div>
<div class="box02">2div>
<div class="box03">3div>
div>
body>
html>

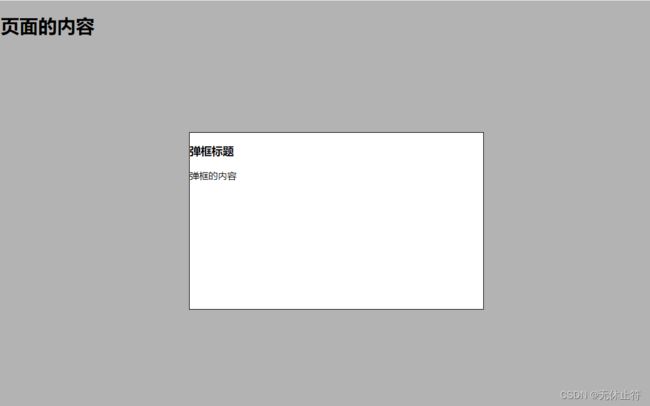
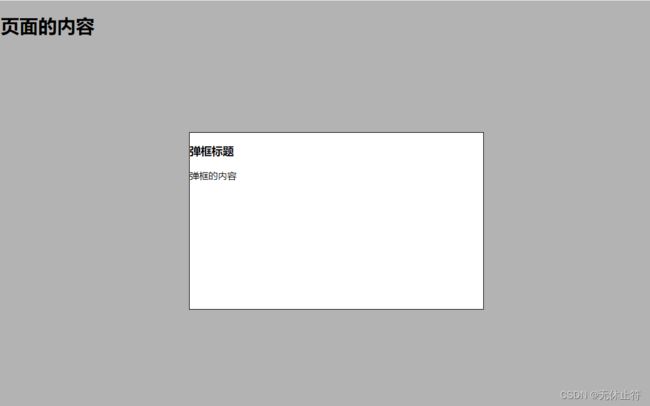
2 - 水平垂直居中的弹框
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Documenttitle>
<style>
.pop {
width: 500px;
height: 300px;
border: 1px solid black;
background: white;
position: fixed;
left: 50%;
margin-left: -251px;
top: 50%;
margin-top: -151px;
z-index: 9999;
}
.mask {
position: fixed;
width: 100%;
height: 100%;
left: 0px;
top: 0px;
background: black;
z-index: 9998;
opacity: 0.3;
filter: alpha(opacity=30);
}
.pop_con {
display: none;
}
style>
head>
<body>
<h1>页面的内容h1>
<div class="pop_con" style="display:block">
<div class="pop">
<h3>弹框标题h3>
<p>弹框的内容p>
div>
<div class="mask">div>
div>
body>
html>

3 - css权重
- CSS权重概念:CSS权重指的是样式的优先级,有两条或多条样式作用于一个元素,权重高的那条样式对元素起作用,权重相同的,后写的样式会覆盖前面写的样式
- 权重的等级
- 内联样式,如:style=””,权重值为1000
- ID选择器,如:#content,权重值为100
- 类,伪类,如:.content、:hover 权重值为10
- 标签选择器,如:div、p 权重值为1
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Documenttitle>
<style>
div {
color: blue;
}
body .con .box h3 {
color: #9f4743;
}
.con .box h3 {
color: red;
}
.con h3 {
color: blue;
}
.box h3 {
color: pink;
}
style>
head>
<body>
<div style="color:red">这是一个divdiv>
<div class="con">
<div class="box">
<h3>这是一个h3标题h3>
div>
div>
body>
html>

绝对地址在整体文件迁移时会因为磁盘和顶层目录的改变而找不到文件,相对地址就没有这个问题