app自动化测试接口文档与在线测试
这一篇我们主要介绍如何做API帮助文档,给API的调用人员介绍各个 API的功能, 输入参数,输出参数, 以及在线测试 API功能(这个也是方便我们自己开发调试)
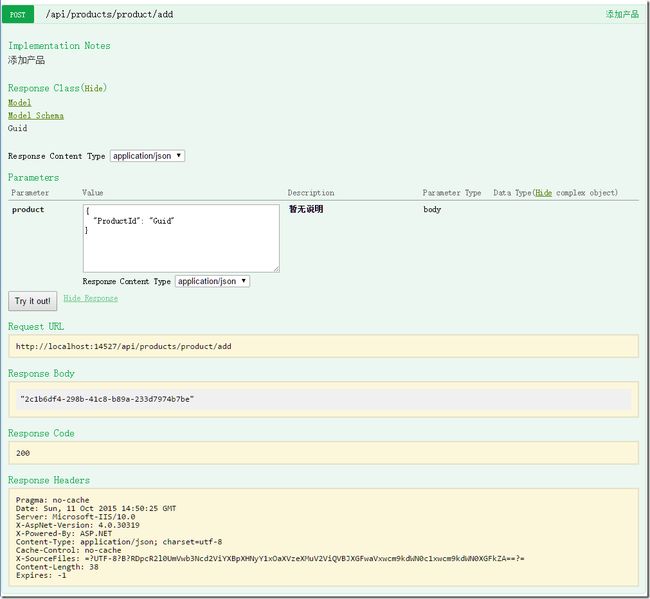
我们先来看看我们的API最终帮助文档及在线测试最终达到的效果:
概要图
GET API
删除产品 API
接下来我们动手来实现上面的功能
给所有API添加注释信息
代码如下
[RoutePrefix("api/products")]
public class ProductController : ApiController
{
///
/// 产品分页数据获取
///
/// GetProductList()
{
throw new NotImplementedException();
}
///
/// 获取单个产品
///
///
///
/// 添加产品
///
///
///
/// 更新产品
///
///
///
[HttpPost, Route("product/update")]
public void UpdateProduct(Guid productId, Product product)
{
throw new NotImplementedException();
}
///
/// 删除产品
///
///
[HttpDelete, Route("product/delete")]
public void DeleteProduct(Guid productId)
{
throw new NotImplementedException();
}
} 我们上图中显示的api帮助信息,全部从我们的注释信息中提取,所以这里的API注释信息必不可少.
添加Swagger.Net组件(自定义修改版本, 官方已多年不更新,只能自己更新了)
在项目中加入Swagger.Net组件, 由于这个已经在官方的版本上做了很多的更新,大家实践的过程中,直接从项目代码中复制(必要的时候可以做成Nuget组件发布后大家使用)
添加Swagger.NET步骤:
1. 在项目中引入Swagger.Net Project.
2. 在Web API项目的App_Start下面添加SwaggerNet.cs
代码如下
[assembly: WebActivatorEx.PreApplicationStartMethod(typeof(SwaggerNet), "PreStart")]
[assembly: WebActivatorEx.PostApplicationStartMethod(typeof(SwaggerNet), "PostStart")]
namespace Niusys.WebAPI.App_Start
{
public static class SwaggerNet
{
public static void PreStart()
{
RouteTable.Routes.MapHttpRoute(
name: "SwaggerApi",
routeTemplate: "api/docs/{controller}/{action}",
defaults: new { swagger = true }
);
}
public static void PostStart()
{
var config = GlobalConfiguration.Configuration;
config.Filters.Add(new SwaggerActionFilter());
}
}
}其主要是注册api文档的请求路由及拦截文档的请求.
3. 复制WebAPI项目中的SwaggerUI文件夹, 这里是帮助文档的页面处理文件.
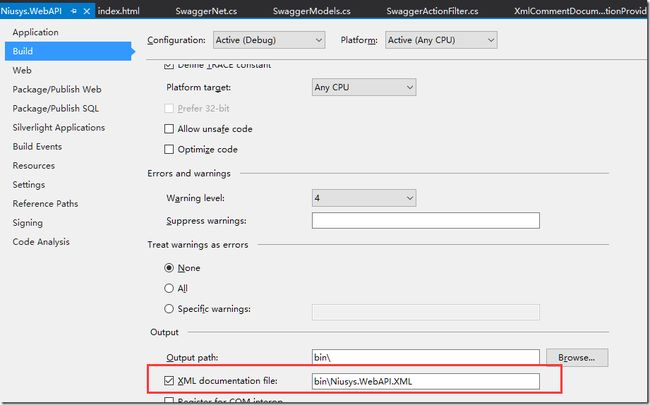
4. WebAPI项目启用XML文档生成
这个时候就可以启动项目,在URL中输入swaggerui(http://localhost:14527/swaggerui/)目录,就可以访问我们的API帮助文档系统及在线测试了。
总结:
这里帮助文档的原理是通过我们在代码中的XML注释来实现的,其原理也是在请求到api/doc的时候,这个时候去取对应controler/action的xml帮助文档,让后做显示.
其测试是完全用的其内部疯转的jQuery Ajax来做的测试, 跟界面做了高度集成, 完全满足我们项目的需求。
总结:
感谢每一个认真阅读我文章的人!!!
作为一位过来人也是希望大家少走一些弯路,如果你不想再体验一次学习时找不到资料,没人解答问题,坚持几天便放弃的感受的话,在这里我给大家分享一些自动化测试的学习资源,希望能给你前进的路上带来帮助。
软件测试面试文档
我们学习必然是为了找到高薪的工作,下面这些面试题是来自阿里、腾讯、字节等一线互联网大厂最新的面试资料,并且有字节大佬给出了权威的解答,刷完这一套面试资料相信大家都能找到满意的工作。
文档获取方式:
加入我的软件测试交流群:822269834免费获取~(同行大佬一起学术交流,每晚都有大佬直播分享技术知识点)这份文档,对于想从事【软件测试】的朋友来说应该是最全面最完整的备战仓库,这个仓库也陪伴我走过了最艰难的路程,希望也能帮助到你!
以上均可以分享,只需要你搜索vx公众号:程序员雨果,即可免费领取