基于HTML+CSS的温州广厦房地产销售网站设计与实现
摘 要
基于HTML+CSS的温州广厦房地产销售网站设计与实现
摘要:房地产销售系统,在二十年来互联网时代下有着巨大的意义,随着互联网不断的发展扩大,一个方便直观的房地产管理系统的网站开发是多么地有意义,不仅打破了传统的线下看房,线下获取资讯,也给房地产从业人员带来便捷的好处。在本房地产管理系统中,前端方面主要应用div+css的结合方式来搭建网页的页面,还应用了,Jquery技术来优化HTML操作、事件的处理、对Ajax交互。整体的应用框架使用了SSM框架,有利于后续开发的管理和修改操作。此外还选择了Nginx:反向代理服务器,Nginx搭建支持用户头像,房源图片等静态图片资源的访问。在数据库方面,采用了mysql,还搭配一个可视化操作的Navicat for MySQL软件,便捷地管理数据库,比如增删修改的操作,和及时调整修改数据类型。所有的技术支持实现了一个前台和后台管理系统,通过管理员在后台管理前台显示房源,账户管理以及博客房产信息的浏览,前台系统用户可以浏览房源,评论互动功能等。
关键词:div ,css ,mysql,Jquery,房产管理系统
Design and implementation of Wenzhou Guangsha Real estate sales website based on HTML + CSS
Abstract:Real estate sales system has great significance in the Internet era in the past 20 years. With the continuous development and expansion of the Internet, how meaningful is the development of a convenient and intuitive real estate management system website, which not only breaks the traditional offline real estate, offline access to information, but also brings convenient benefits to real estate practitioners. In this real estate management system, the front-end mainly uses the combination of div + CSS to build web pages, and jQuery technology to optimize HTML operation, event processing, and Ajax interaction. The overall application framework uses SSM framework, which is conducive to the management and modification of subsequent development. In addition, nginx: reverse proxy server is also selected. Nginx is built to support the access of static image resources such as user’s head image and house source image. In the aspect of database, MySQL and a visualized Navicat for MySQL software are used to manage the database conveniently, such as adding, deleting and modifying operations, and adjusting and modifying data types in time. All the technical support implements a front and back office management system. Through the administrator in the back office, the front office displays the room source, account management and the browsing of blog real estate information. The users of the front office system can browse the room source, comment and interact with each other.
Keywords:Div, CSS, mysql, jQuery, real estate management system
目 录
第1章 绪 论 1
1.1 房地产销售系统的背景和意义 1
1.1.1 房地产销售网站系统背景分析 1
1.1.2 房地产销售网站系统研究意义 1
1.2 房地产销售系统的架构 1
1.2.1 html++css的应用概述 2
1.2.2 运行环境概述 2
1.2.3 技术路线分析 2
第2章 房地产销售系统的需求分析 4
2.1 系统功能需求分析 4
2.1.1 前台系统模块功能分析 4
2.1.2 后台管理系统模块功能分析 5
2.2 系统用例图和实现类图 5
2.2.1 前台系统用例图 5
2.2.2 后台管理用例图 6
2.2.3 前台系统类图 7
2.2.4 后台管理系统类图 7
第3章 房地产销售系统总体设计 9
3.1 数据库设计 9
3.2 前台功能操作设计模块 11
3.3 后台管理操作功能设计模块 12
第4章 房地产销售系统功能实现 14
4.1 前台功能设计实现 14
4.1.1 用户登录注册功能实现 14
4.1.2 用户查询房源和博客功能实现 15
4.1.3 用户评论房源和博客功能设计 17
4.2 后台功能设计实现 17
4.2.1 管理账户功能实现 17
4.2.2 管理博客功能实现 19
4.2.3 管理房源功能实现 19
4.2.4 管理评论功能实现 20
4.2.5 管理小区功能实现 21
第5章 系统测试 21
5.1 前台功能测试 21
5.1.1 用户登录注册测试 21
5.1.2 用户修改资料测试 22
5.1.3 用户评论功能测试 22
5.2 后台功能测试 22
5.2.1 删除操作功能测试 23
5.2.2 添加房源功能测试 24
5.3 数据库测试 25
第1章 绪 论
1.1 房地产销售系统的背景和意义
1.1.1 房地产销售网站系统背景分析
随着计算机及互联网不断的高速发展和提升,也伴随着网络使用人数的快速暴涨,以及上网各种信息引擎需求的增长,在进入了新的一个智能计算机时代,无论是在技术改革还是思维改革。这一阶段,对所有的用户的关注度也到了一个非常高的峰值,在满足人们对于各种信息需求的同时,也要适应多种信息量的及时性更新等转变,尤其重要的是简单易上手的网页设计,成为当前计算机时代用户的最大诉求之一。一个基于html+css结合的便捷房地产销售网站的建设能给开发商带来许多便利之处,不但能给予使用者直观,直视的结构,也能有利于后期的维护更新资讯等等。
1.1.2 房地产销售网站系统研究意义
在互联网飞速发展的时代,javaweb已经成为了一项热门技术。Web的在实际中的应用虽然十分广泛,但是其中也存在很多缺点,比如如一些编码测试困难、维护费偏高等等。所以,在Web网站的开发当中,有不少人包括一些开发人员为了提高代码质量,提高Web项目的开发效率,通常很多人都会用到很多一些常用框架,以便于更便捷、更有效地完成Web网站的搭建。而SSM框架在广泛流行使用之后,许多开发工作都得到了很多提升和复用率降低等等,所以当前很多人喜欢使用它,框架也是很常见,也给开发者解决不少棘手的问题。在互联网飞速发展的时代,Web已经成为了一项热门技术。
1.2 房地产销售系统的架构
系统的架构分为前后端两部分:前端展示页面跟后台管理页面;后台通过管理数据,将数据传递到前端进行展示,数据传递方式包括增加,删除,更新,查询等方式。而总体的系统分为3个不同的结构:
(1)展现给用户的界面,也就是用户使用的页面,在该系统中的前端展示页面包括登录注册,在线查看房源,查看博客等页面。
(2)对数据业务逻辑处理,系统中的逻辑层包含前端页面的逻辑操作,例如进行查看房源操作的时候,有相对应的逻辑进行去操作,如查询房源时,应有相对应的查询的逻辑存在。
(3)数据库操作,在前端页面系统中,前台用户查询房源时,应有相应的房源数据查询出来并展示到前端页面,后台系统,可以完成删除,修改等功能。
1.2.1 html++css的应用概述
在系统中的展示页面采用了html+css的结合方式,其优点如下:
div+css结构清晰,也可降低网页的大小。精简的代码,使用DIV+CSS布局,页面代码精简,在很大程度上增加用户体验性,提高访问速度。
可以使用不同引用方式来使用div+css,常见的有内嵌样式,外部引用,该系统使用比较多的是外部引用,通过link关键字来完成该引用方式。而内嵌则是通过关键字style来完成引用的。
1.2.2 运行环境概述
任何一个系统都需要一定的环境方能成功运行与展示,在该系统中运行的环境(基于windows操作系统下)主要有以下几个部分组成:
(1)主体的运行调试软件为IntelliJ IDEA 2019.2 x64(旗舰版)。
(2)数据库采用MySQL 5.5 Command Line Client.
(3)项目中的头像等图片资源的访问使用nginx-1.16.1
(4)项目中数据缓冲的平台使用Redis-x64-3.0.504。
另外需要注意的是每次运行应用程序之前,都应该先打开nginx和redis服务,否则程序会报错,或引发一些严重崩坏信息,使该系统无法进行正常的运行。
1.2.3 技术路线分析
(1)Spring+SpringMvc+MyBatis框架。
(2)Nginx:反向代理服务器,Nginx用来支持用户头像,房源户型等静态图片资源的访问。
(3)所有页面采用html+css搭建构成。
(4)Redis数据缓存,用来保证单个页面点击多次可以保证数据完整的存取。
第2章 房地产销售系统的需求分析
2.1 系统功能需求分析
互联网的快速发展下,很多网站也应该有更好的用户体验来赢得用户的喜爱,设计一个简单,易上手的房地产销售网站,线上看房源能不仅促进房地产销售,也能使得开发商轻易管理自己的网站。经过对房地产销售管理系统的了解,系统应当分为前台跟后台两部分,而前台界面主要对一些信息的展览显示,用户的登录注册,修改个人资料,其中展览部分主要包括在前台主页上新上房源的展示,所有房源列表的查看,还有博客信息的查看等等功能;而后台管理系统是对前台展览信息的一个管理控制,包括对账户(包含用户,管理员等)进行管理,房源的管理,评论的管理,博客的管理等等功能。系统总体模块功能如图2-1所示
![]()
图2-1 系统总体模块功能图
2.1.1 前台系统模块功能分析
在本着界面友好,操作方便的原则上,房产销售系统的前台系统功能是为了能便于给用户展示一些房源信息,以及增进用户体验效率,在简单化操作的前提下,给予最大的用户体验,因此主要有是以下设计的用户模块:前台系统用户模块功能如图2-2所示
前台系统用户模块:这个模块是针对用户的体验,浏览房地产相关信息的,主要实现在线查看房源,在线查看博客信息,和搜索不同房源,另外互动留言模块是针对需要进行注册登录的用户体验。

图2-2 前台系统用户模块功能图
2.1.2 后台管理系统模块功能分析
后台管理系统主要是针对管理员操作的一个平台系统,本着只需进行简单的操作就能实现对账户,房源,博客信息等进行管理的原则,管理员进行登录之后就可以进行相关操作的基础上,将后台管理系统的功能设计为以下的管理员模块:
后台系统管理模块:该模块是需要进行管理员登录后才能使用的模块,当管理员点击登录后,将可以轻松管理前台的所有信息,包括房源列表,博客列表,评论列表的管理操作。后台系统用户模块功能如图2-3所示

图2-3 后台系统用户模块功能图
2.2 系统用例图和实现类图
用例图,是由用例,角色组成的,用来描述系统的实现功能。不但明确了系统需要具备的功能,还可以为提供清楚的描述,它是非常适合拿来当需求分析的。
类图:一般也出现在设计过程,它被用来描述接口,跟类之间的关系图,也用来描述各个结构中的关系。
2.2.1 前台系统用例图
前台系统功能模块主要是以用户为中心,以用户点击不同功能模块结果为基础,通过选择不同功能来显示管理员在后台控制输出的信息来进行的活动,主要包括以下几个使用功能,分别是:
(1)注册登录功能。
(2)修改个人资料功能。
(3)浏览新上线房源功能。
(4)查询所有房源功能。
(5)浏览博客信息功能。
(6)评论互动功能。
(7)查看经纪人。
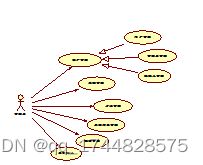
前台用户用例如图2-4所示。

图2-4 前台用户用例图
2.2.2 后台管理用例图
后台管理系统功能模块主要是管理员登录系统,然后对该系统存在的所有账户(用户,管理员,经纪人),房源信息,博客信息,还有小区等等进行管理的功能:
(1)用户管理功能。
(2)管理员管理功能。
(3)经纪人管理功能。
(4)房源管理功能。
(5)评论管理功能。
(6)小区信息管理功能。
(7)博客管理功能。
(8)系统统计功能。
后台管理员用例如图2-5所示。

图2-5 后台管理员用例图
2.2.3 前台系统类图
前台系统类图描述了实体类,以及实现业务逻辑之间的关系。
实体类有4个,分别是用户资料表,房源资料表,博客资料表,经纪人表。
如图2-6所示

图2-6 前台用户实现类图
2.2.4 后台管理系统类图
后台系统类图描述了管理员的实体类,以及管理员实现业务逻辑之间的关系。
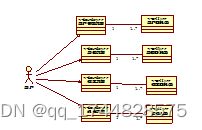
实体类有以下几个,分别是用账户资料表(包含管理员,用户,经纪人三种不同角色),房源信息表,评论信息表等。如图2-7所示。

图2-7后台管理员实现类图
第3章 房地产销售系统总体设计
3.1 数据库设计
由于系统需求的主要表现是在信息的查询,保存,更新,修改和删除,且根据系统的需求分为不同表,再进行对表的管理操作,所以就要求数据库的结构能够在一定程度上满足所有信息的输出和输入。通过资料的翻阅,MySQL 是比较便捷能直观管理数据库。在系统中使用的表是用户登录注册表(user),管理员登录添加表(admin),机构信息表(agency),博客信息表(blog),房源信息表(house),评论信息表(comment),社区信息表(community)。
1.用户(包含普通用户和经纪人)登录注册使用表
该表的信息包含:编号主键,姓名,手机号,电子邮件,自我介绍,个人密码,用户头像,身份类型,创建时间,机构类型。如表3-1所示
表3-1用户登录注册表
字段名 长度 数据类型 用途
id 20 bigint 主键,ID
name 255 varchar 用户的姓名
phone 255 char 联系方式
email 255 varchar 邮箱(登录名)
aboutme 512 varchar 介绍
passwd 512 varchar 密码
avatar 512 varchar 头像
type 1 tinyint 身份类型
create_time 0 date 注册时间
agency_id 11 int 机构身份
2.管理员登录添加使用表
该表的信息包含:主键编号,密码,登录名,手机号码,电子邮箱,信息描述,注册时间。如表3-2所示
表3-2管理员登录添加表
字段名 长度 数据类型 用途
id 10 int 主键
pwd 255 varchar 密码
name 255 varchar 管理员/登录名
phone 255 varchar 联系方式
email 255 varchar 邮箱
des 512 varchar 描述
time 512 varchar 密码
3.机构信息使用表
该表的信息包含:机构主键编号,机构名称,联系地址,手机,邮箱,机构描述,机构网站,固话。如表3-3所示
表3-3机构信息表
字段名 长度 数据类型 用途
id 11 int 主键,ID
name 255 varchar 经纪机构名称
address 255 varchar 机构地址
about_us 255 varchar 机构描述
mobile 255 varchar 机构固话
phone 255 varchar 联系手机
email 255 varchar 电子邮箱
web_site 255 varchar 机构网站
4.博客信息使用表
该表的信息包含: ID主键,博客正文,创建时间,博客标题。如表3-4所示
表3-4博客信息表
字段名 长度 数据类型 用途
id 11 int 主键,ID
content 0 text 博客内容
create_time 0 timestamp 添加时间
title 255 varchar 标题
5.房源信息使用表
该表的信息包含: ID主键,房源名,类型,价格,房源照,面积大小,房间数量,洗手间数量,推荐指数,房源详细,房源属性,添加时间,所在城市,所在社区,房源状态。如表3-5所示
表3-5房源信息表
字段名 长度 数据类型 用途
id 20 bigint 主键,ID
name 255 varchar 房产名称
type 1 tinyint 房源类型
price 11 int 房产价格
images 1024 varchar 房源图片
area 11 int 面积
beds 11 int 房间
baths 11 int 洗手间
rating 0 double 推荐数
remarks 512 varchar 房源描述
properties 512 varchar 房源属性
floor_plan 255 varchar 户型
create_time 255 datetime 创建时间
city_id 11 int 城市
community_id 11 int 社区
address 255 varchar 地址
state 1 tinyint 状态
6.评论信息使用表
该表的信息包含: ID主键,评论内容,所属房源,发布时间,所属博客,评论类别,评论用户。如表3-6所示
表3-6评论信息表
字段名 长度 数据类型 用途
id 20 int 主键,ID
content 512 text 内容
house_id 20 timestamp 评论时间
create_time 0 varchar 添加时间
blog_id 11 int 博客id
type 1 tinyint 评论类型
user_id 20 bigint 用户id
7.社区信息使用表
该表的信息包含: ID主键,社区名称,城市名称,城市代码。如表3-7所示
表3-7社区信息表
字段名 长度 数据类型 用途
id 11 int 主键,ID
name 255 varchar 名称
city_name 255 varchar 城市名
city_code 255 varchar 代码
3.2 前台功能操作设计模块
注册登录功能:用户手动注册账号,并登录账号才能够进行对房源,博客信息的评论操作。
修改个人资料功能:用户登录账户后,可手动将信息进行更改,包括密码重置等操作。
浏览经纪人资料功能:用户点击机构列表界面,获取相关的经纪人资料,后台将经纪人资料显示给用户。
浏览新上线房源功能:首页有新上线房源列表的展示,用户也可到查看所有房源列表进行对所有房源查询操作。
查询所有房源功能:用户点击查询房源后,将显示所有的房源信息,也可对房源信息进行筛选查看,包括按价格筛选查询,加入时间筛选查询,或者按房源的类别(出售或出粗)进行筛选。
浏览博客信息功能:用户点击查看房产百科后,可获得所有博客信息的查询显示。
评论互动功能:用户在浏览房源或者博客信息时,可进行评论互动的操作。
前台功能模块如图3-8所示

图3-8 前台功能模块图
3.3 后台管理操作功能设计模块
账户管理功能:其中包含经纪人,用户管理员账户管理这几个模块,对不同账户进行一些添加,或者删除账户的操作功能。
房源管理功能:管理员登录之后,可以添加新上线的房源,将相关信息添加后,可以将数据存储到数据库中,然后将其房源信息展览在前台系统上,管理员也可以对房源进行删除操作。
评论管理功能:管理员登录之后,可以在系统上查询所有用户的相关评论信息,也可以对用户的评论进行删除操作。
小区信息管理功能:管理员能手动添加一些新的小区信息,或者查询已有的所有小区信息。
博客管理功能:管理员对已有博客相关信息的查询,或者添加新的博客内容等操作。
系统统计功能:主要分为2个不同功能小模块:(1)管理员对已存在用户信息跟房源信息导出到本地文件中,格式为excel;(2)所有房源根据小区名字的不同,按照推荐指数对所有房源进行一个饼状统计。后台功能模块如图3-9所示

图3-9 后台功能模块图
第4章 房地产销售系统功能实现
4.1 前台功能设计实现
1.未注册登录的用户
即就是广大网民用户的浏览,它是属于非房地产用户的浏览。该模式下的浏览可以让用户浏览的页面也是非常很丰富的,基本包含了前台功能设计的80%的功能浏览,包括查看热门房源,所有房源列表,所有房源详细介绍,新上线房源,所有博客列表,所有博客正文,经纪机构列表,经纪机构详细介绍等功能。
2.注册登录的用户
使用前台的注册功能后,用户获得一个属于以邮箱作为登录名的账号。之后用户就可以点击登录功能,进入前台页面。在登录后的用户浏览可以100%使用前台的所有功能模块,除了上述未注册登录用户提及的功能外,还能体验评论互动,包含评论房源,评论博客内容,更新个人资料等等功能。
3.前台系统首页设计
无论用户登录注册与否,都可以看到所有的房源信息,新上线房源,博客所有的功能,其中用户进入首页如图4-1所示。

图4-1 前台系统首页展示图
4.1.1 用户登录注册功能实现
1.用户注册
用户注册是用户自己点击前台的注册功能模块,需要将信息补充完整,包括选择需要注册的类型,分为普通用户跟经纪人,用户的姓名,邮箱(邮箱会作为用户的登录名),手机号,密码,自我介绍以及用户的头像资源文件。注册窗口的设计实现如图4-2所示:

图4-2注册窗口的设计实现图
4.1.2 用户查询房源和博客功能实现
1.用户查询房源
无论用户登录与否,用户都可以快速浏览所有的房源信息。用户浏览房源包括以下方法:
通过首页的新上线房源,可以快速看到后台管理员最新添加的房源列表信息,其中为8个房源列表,点击其中任意一个则会跳转到相关的详情页面介绍。新上线房源如图4-3所示。

图4-3新上线房源展示图
点击首页菜单栏的房产浏览,会有两个菜单栏,也就是房源的售卖类型不同,给予用户选择,分别是出售和出租房源类型,点击不同的房源类型,则会显示不同的页面跳转给用户。房源筛选如图4-4所示:

图4-4 房源类型浏览展示
用户可以根据首页房产功能的筛选功能来查询房源,有按价格从高到低筛选查询,价格从低到高筛选查询,房源加入时间筛选查询。房源筛选浏览展如图4-5所示。

图4-5房源筛选浏览展示
2.用户查询博客
改功能也是一个开放性的功能模块,无论用户的登录与否,都可以点击房产博客,浏览所有的博客列表,博客详情内容。房产博客浏览如图4-6所示。

图4-6房产博客浏览展示图
4.1.3 用户评论房源和博客功能设计
前台用户系统的功能其实不只是单纯地浏览信息,还需要有一个进一步的互动功能。在该前台系统中,设计了一个留言互动的功能,但是该功能使用的前提是需要用户已经注册,并且还需要用户已经登录的状态才能进行的功能。这些功能开放的前提条件,都是为了方便后台管理员快速管理用户留言内容列表,方便管理员及时删去一些不恰当的用户评论内容,如涉及敏感字眼,打广告等等不良信息的存在。该功能会获取到用户的头像,用户姓名,以及用户评论时间为关键信息。用户评论内容如图4-7所示。

图4-7 用户评论内容展示图
4.2 后台功能设计实现
后台作为一个管理前台系统信息展示的系统,它是该网站管理员最重要的后台管理系统,作为一个web网站,时时刻刻都需要有人管理所有的信息资源,如及时更新房产资源,博客资源,管理所有的用户账户信息,小区信息,系统统计功能,及时控制一些用户的恶意注册,后者恶意留言内容等等。
4.2.1 管理账户功能实现
在系统中,会设计到三种不同的账号类型,分别是管理员,用户和经纪人,管理员是登录后台的唯一凭证,而用户跟经纪人是在前台系统注册的用户身份,这三种不同的账户类型都统一到后台管理系统中,由管理员登录后可以统一进行管理。
1.1管理用户功能实现
管理员登录后台管理系统后,可以查询到所有的用户列表,其中管理员可以对其进用户进行资料的编辑,以及删去该用户身份操作。管理用户如图4-8所示。

图4-8管理员管理用户功能展示图
2.管理管理员功能实现
可以在管理员管理界面选择添加新增的管理员。添加管理员如图4-9所示:

图4-9添加管理员功能展示图
通过点击查询管理员列表,管理员也可以查询到所有的管理员信息。查询管理员如图4-10所示。

图4-10查询所有管理员展示
3.管理经纪人功能实现
类似于管理用户的功能,管理员能够直接查询所有的经纪人信息,其中显示查询的信息有ID,名称,头像,手机,邮箱,个人介绍,加入时间。查询所有经纪人如图4-11所示。

图4.11查询所有经纪人展示
4.2.2 管理博客功能实现
管理员可以添加新的博客内容,包括标题和内容,然后还可以对查询出来的博客内容进行删除操作。新增博客如图4-12所示。
![]()
图4-12新增博客展示图
管理员通过点击查询博客列表,可以查询所有的博客列表。查询博客如图4-11所示。

图4-13查询所有博客展示图
4.2.3 管理房源功能实现
作为房地产网站最核心的部分,是这个网站的最主要功能,它不仅是用户的最大浏览点,也是管理员最需要管理的部分。在后台管理系统中,分为两大功能,一个是新增房源,一个是管理房源。
新增房源的信息有会很多字段,包含房源名称,价格,类型,面积等。新增房源如图4-14所示。

图4-14 新增房源功能展示
查询房源管理是把所有的房源信息会展示出来,但不会像新增房源那么多字段显示出来,在这部分功能中,只是展示一些关键的信息出来,例如ID,名称,价格,描述,图片,创建时间。查询房源如图4-15所示:

图4-15 查询所有房源功能展示
4.2.4 管理评论功能实现
管理员可以查询用户的评论内容,而且会根据评论的类型不同分为,房产评论或者博客评论,会查询评论表的相关信息包含ID,用户名,时间,评论内容,类型。查询评论功能如图4-16所示。

图4-16 查询所有评论功能展示
4.2.5 管理小区功能实现
在小区管理中,所有的小区信息都会被管理员查询出来。查询小区如图4-17所示。

图4-17 查询小区功能展示
第5章 系统测试
5.1 前台功能测试
首先对前台页面进行一个测试,在Chrome浏览器中,在引擎栏中输入http://localhost:8083/index,成功跳转到前台首页。前台页面如图5-1所示。

图5-1前台刷新页面展示图
5.1.1 用户登录注册测试
在前台系统中,用户点击Register按钮,进行注册,输入姓名,邮箱,手机号,密码,头像,不输入任何错误信息时,跳转到注册成功的界面,提示用户成功注册。因为邮箱是作为登录名的,所以如果输入已存在的邮箱会提示,该邮箱已存在。登录功能测试,当用户输入正确信息时,正常登录系统,若邮箱或密码不正确,则会提示错误。
5.1.2 用户修改资料测试
用户登录后,进入个人信息界面,可以修改姓名,手机号和个人介绍,更新成功后提示更新成功。修改资料如图5-2所示。

图5-2修改个人资料展示图
5.1.3 用户评论功能测试
用户登录系统后,才可以进行评论功能。选择房源或者博客,然后可以对其内容进行评论留言,登录用户名fzl123456,对房源进行评价,评价成功后,会在该房源下面显示该留言。评论成功如图5-3所示。

图5-3评论成功展示图
5.2 后台功能测试
首先对页面进行一个测试,在在Chrome浏览器中,在引擎栏中输入http://localhost:8083 /admin/index成功跳转到管理员登录的界面,在该页面继续输入管理员账号admin1,密码123456时,成功跳转到后台管理页面。后台主页如图5-4所示。

图5-4测试后台页面功能图
5.2.1 删除操作功能测试
管理员进入后台后,选择删除操作的功能测试,选择用户,经纪人,管理员账户列表中的其中一个,在这以经纪人列表为例。删除操作如图5-5所示。

图5-5删除操作功能图
选中ID为34的经纪人,点击删除操作后,重新刷新经纪人列表,会把姓名为jjr123删去。删除刷新如图5-6所示。

图5-6删除操作后刷新图
管理员选择评论管理下的评论列表,会查询出所有用户的评论内容,然后选中评论,可以把该评论删去。以ID为43的评论为例,选择删出后,再刷新页面,将不会再出现这一条记录了。删除评论如图5-7所示。

图5-7删除评论操作展示图
删除之后,会刷新当前评论列表。删除刷新如图5-8所示。

图5-8删除操作后刷新图
5.2.2 添加房源功能测试
管理员进入添加房源功能,将房源名称,价格,类型,评价,地址,面积,卧室,卫生间数量,推荐指数,特点,小区,房型图片和户型图片都输入后,可以在前台浏览到该房源信息,后台系统也同样可以看到该房源信息。添加房源如图5-9所示。

图5-9添加房源功能展示图
前台主页新上线房源刷新页面。新上线房源如图5-10所示。

图5-10前台新上线房源刷新图
5.3 数据库测试
系统使用的数据库为mysql,为了方便直观管理数据信息,搭配了一个Navicat for Mysql软件,它是一个可视化管理数据库的软件应用。在前台系统中,当用户进行注册时,输入主要关键信息(邮箱,密码)再依次填满其他信息,在数据库中可以查询到该条记录。在这里,以输入用户名为test,邮箱[email protected],然后到数据库中的user表中查询,可以看到该条记录的存在。添加用户如图5-11所示。

图5-11添加用户数据库展示图
以添加的房源信息为例,可以在数据库的house表中,查到该条房源名为松田豪宅的房源信息。查询添加房源如图5-12所示。

图5-12查询添加房源数据展示图
结束语
在几个月努力下,总算完成了该系统的设计跟论文撰写,系统也可以正常地运作起来,也算是一个比较成功的作品,回望之前付出的时间和精力,虽然内心很复杂,但是好在结果跟成果还算满意。总结一下系统设计,本系统分为两个字系统,即前台系统,跟后台管理系统,后台管理系统控制着前台的输出信息,包括一些账户列表,房源信息,博客信息,评论列表等。
完成这个系统之前,一直在反复地选一些功能,由于资源有限,所以当前系统设计的功能会存在一些不足跟欠缺,希望后续可以再补充完整。
参考文献
[1] 赵爱美.基于HTML5和_NET的移动学习平台研究与实现[J].河南科技学院学报,2013.
[2] 张幸芝,徐东东,贾菲.基于响应式Web设计的教务系统移动平台研究与建设[J].软件,2013.
[3] 陈鲱.Web前端开发技术以及优化方向分析[J].新媒体研究,2015.
[4] 刘勇军.Java Web核心编程技术.电子工业出版社.2014.
[5] 温浩宇.Web网站设计与开发教程.西安电子科技大学出版社.2014 :1-180.
[6] 俞华锋.基于HTML5的网页设计与实现[J].科技信息,2012(29).
[7] 孙鑫.Java Web 开发详解.电子工业出版社.2010.
[8] 黄俊.Java程序设计与应用开发.第二版.机械工业出版社.2014.
[9] 汪赵强.网页制作与JSP技术.机械工业出版社.2010.
[10] 孙卫琴.Tomcat与Java Web开发技术详解.电子工业出版社.2009.
[11] 黄俊.Java程序设计与应用开发.第二版.机械工业出版社.2014.
[12] 曹刘阳.编写高质量代码——Web前端开发修炼之道[M].北京:机械工业出版社,2010.
[13] 刘智勇. JavaScript 开发技术大全[M].北京:清华大学出版社,2009.
[14] Evjen.XML Web Services for ASP.NET.Wiley Pub.2002.
[15] Martin Ngobye Computing Static Slice for Java Programs.2012.
[16]Meyer, B… NET is coming [Microsoft Web services platform]. Computer, 2001.: 92-97.
致谢
光阴似箭,四年的大学生活即将结束,也感谢老师们的教导,才能有今日的我,虽不是很优秀,也是能独当一面,再次感谢指导老师卞老师的指导,让我顺利完成这次论文的撰写。