解决php和crypto.js使用md5加密结果不一致问题
前言
在做 前后端验签时,使用到了md5加密,发现前后端加密结果不统一,导致验签失败。这里总结一下问题原因以及解决方法,以供参考。前端使用到了CryptoJS前端加密库进行加密。
问题复现
为了测试方便,字段remark中使用了很多特殊字符。
前端
代码
encryMd5() {
let data = {
name: "卢俊义",
age: 25,
sex: "male",
remark: "dahsdahda~很~快的()哈肯 定='';:,.,。、??/<>-=-=()()好亏·-=啥多看哈 是道坎!@#¥%……&=*()——+=-·",
}
let str = new URLSearchParams(data).toString()
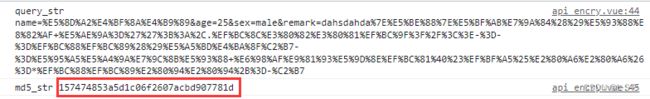
console.log("query_str", str);
console.log("md5_str", CryptoJS.MD5(str).toString());
}执行结果
前端加密后得到的MD5字符串为:157474853a5d1c06f2607acbd907781d
后端
代码
$arr = [
"name" => "卢俊义",
"age" => 25,
"sex" => "male",
"remark" => "dahsdahda~很~快的()哈肯 定='';:,.,。、??/<>-=-=()()好亏·-=啥多看哈 是道坎!@#¥%……&=*()——+=-·",
];
$str = http_build_query($arr);
echo $str.PHP_EOL;
echo md5($str).PHP_EOL;执行结果
后端加密后得到的MD5字符串为:c398fa37f2a8020a7a12c4bfc5027fbe
结果对比
通过使用Beyond Compare比较发现,是在构建queryString的过程中,前端字符编码时没将*号进行编码。
解决方案
通过对上一步的结果进行分析可以发现,问题是由于两端编码差异造成的。所以只要对两边编码方式进行统一就好。具体如下:
前端
代码
使用encodeURIComponent对字段值逐一进行编码,并且由于encodeURIComponent不会encode ~!*()等字符,所以要进行补充编码,具体代码如下:
encryMd5() {
let data = {
name: "卢俊义",
age: 25,
sex: "male",
remark: "dahsdahda~很~快的()哈肯 定='';:,.,。、??/<>-=-=()()好亏·-=啥多看哈 是道坎!@#¥%……&=*()——+=-·",
}
for (let key in data) {
data[key] = (data[key] + '').toString();
data[key] = encodeURIComponent(data[key]).replace(/!/g, '%21').replace(/'/g, '%27').replace(/\(/g, '%28').
replace(/\)/g, '%29').replace(/\*/g, '%2A')
}
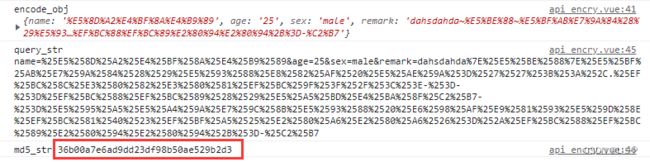
console.log("encode_obj", data);
let str = new URLSearchParams(data).toString()
console.log("query_str", str);
console.log("md5_str", CryptoJS.MD5(str).toString());
}执行结果
前端加密后得到的MD5字符串为:36b00a7e6ad9dd23df98b50ae529b2d3
后端
代码
使用rawurlencode函数对字段值进行统一编码。
$arr = [
"name" => "卢俊义",
"age" => 25,
"sex" => "male",
"remark" => "dahsdahda~很~快的()哈肯 定='';:,.,。、??/<>-=-=()()好亏·-=啥多看哈 是道坎!@#¥%……&=*()——+=-·",
];
foreach ($arr as $key => $val) {
$arr[$key] = rawurlencode($val);
}
print_r($arr);
$str = http_build_query($arr);
echo $str.PHP_EOL;
echo md5($str).PHP_EOL;执行结果
可以看到两者执行结果一致,问题解决!