nodejs:第⼀章 初识NodeJs(node.js课程介绍及案例演示、nodejs环境安装配置、vscode编辑器和插件安装 、初建NodeJs应⽤及调试、深⼊理解commonjs模块规范)
第⼀章 初识NodeJs
第1集 node.js课程介绍及案例演示
简介:介绍nodejs课程⼤纲及实战项⽬演示
vue+elmentui+express
nodejs是可供js运行的环境
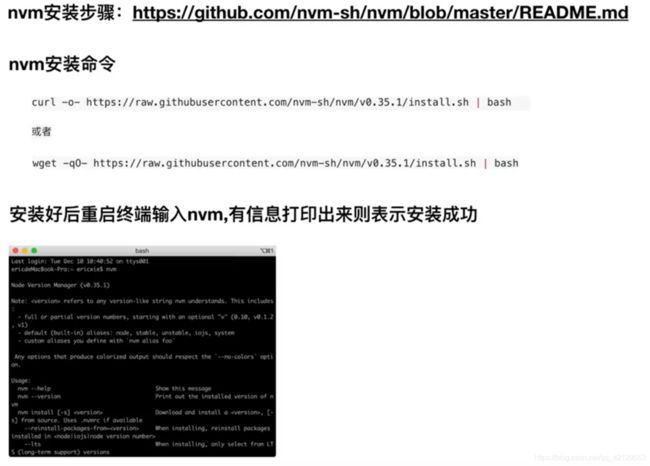
第2集 nodejs环境安装配置(window)
nvm管理工具
window:https://blog.csdn.net/dx18520548758/article/details/91434565
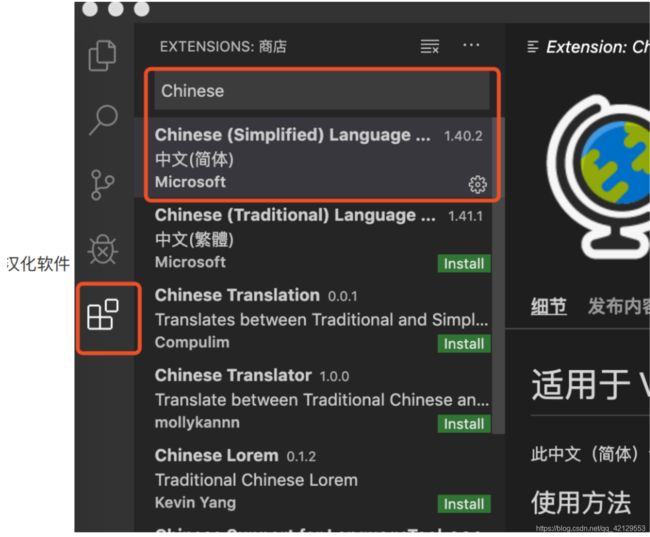
第3集 vscode编辑器和插件安装
简介:vscode安装步骤及常⽤插件安装
vscode官⽅下载地址:https://code.visualstudio.com/
安装后在插件库⾥搜索Chinese选择Chinese (Simplified) Language Pack for Visual Studio Code
第4集 初建NodeJs应⽤及调试
nodejs和JavaScript有什么区别?
nodejs是⼀个JavaScript运⾏环境(平台),JavaScript是编程语⾔。
nodejs中⽆法运⾏alert⽅法,DOM和BOM这类⽅法也⽆法在node中运⾏。
案例:
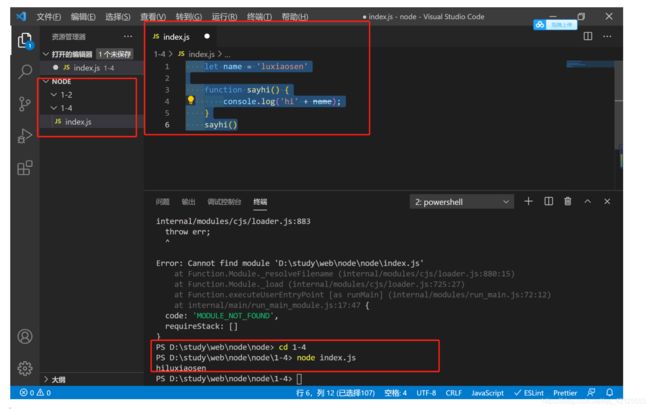
先建立一个index.js文件,然后在vscode的终端终端进行测试
(1)index.js
let name = 'luxiaosen'
function sayhi() {
console.log('hi' + name);
}
sayhi()
(2)终端处
*先切换到对应的目录
cd 1-4
*输入node命令
node index.js
(3)效果图
如果中间有环境变量错误,可以看https://blog.csdn.net/qq_42129553/article/details/113839952
第5集 深⼊理解commonjs模块规范
简介:讲解使⽤require和module引⼊、导出模块
-
commonjs规范
每⼀个⽂件相当于⼀个模块,有⾃⼰的作⽤域,其模块⾥的变量、函数以及类都是私有的,对外不 可⻅的。
-
只导出一个时
module.exports模块导出(calculate.js)
function add(a, b) {
console.log(a + b);
}
//导出模块
module.exports = add
require模块引⽤(index.js)
//导入模块 里面的js可以自动省略
let add = require("./calculate")
add(3, 4)
运行
node index.js
-
导出多个时
module.exports模块导出(calculate.js)
function add(a, b) {
console.log(a + b);
}
function decrease(a, b) {
console.log(a - b);
}
module.exports = {
add,
decrease
}
require模块引⽤(index.js)
//导入模块 里面的js可以自动省略
let calculate = require("./calculate1")
calculate.add(40, 10)
calculate.decrease(40, 10)
运行
node index1.js
-
loadsh(https://www.lodashjs.com/)
它是⼀个⼀致性、模块化、⾼性能的 JavaScript 实⽤⼯具库
初始化项目
npm init -y
下载速度慢可替换成淘宝镜像
npm install -g cnpm --registry=https://registry.npm.taobao.org
安装命令
npm i loadsh --save/cnpm i loadsh --save
编写
//导入loadsh
let _ = require("loadsh")
//编写数组
let a = [1, 2, 3]
//引入该方法,并返回一个数组
let arr = _.concat(a, 4, 5, [6])
console.log(arr); //[1,2,3,4,5,6]
console.log(a); //[1, 2, 3]
-
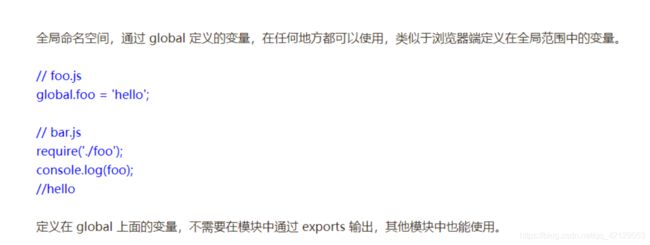
nodejs中的全局对象是global,定义全局变量⽤global对象来定义
global.a = 2 //定义全局变量,可在其他模块中直接使⽤
var a和global.a 的区别
在你创建的模块中,使用 var 关键字声明的变量只属于这个模块,属于局部变量。
那些未使用 var 关键字声明的变量则附加到 global 对象上。
(1)var a
calculate.js
var a = 1
console.log(a)//1
//console.log(window.a)//报错,window没有被定义[原因:nodejs里没有window对象]
index.js
console.log(a)//a没有被定义[原因:a不是全局变量,a在calculate.js里是私有的,如果想要在其他文件里暴露,那么可以用global全局变量]
(2)global.a 不写global的话,默认是global
calculate.js
//var a = 1
//console.log(a)//1
global.a=2
console.log(global.a)//2
//a和global.a之间的值互不影响,因为内存不在一起
index.js[!!!]
//必须要导入那个文件,要不然都不知道a是哪个文件里的a,这里的a的全局变量
//的意思是在原来的文件里是不需要用exports来导出的,直接用global
let w = require("./calculate3")
console.log