- 微前端应用(qiankun+umi+antd)
他夏了夏天吖
umiantdreact前端开发语言react.js
目录1.微前端介绍以应用选型1.1什么是微前端?1.2技术选择2.开始使用2.1配置父应用2.2配置子应用2.3引入子应用2.3.1路由绑定引入子应用2.3.2组件引入子应用2.3.3组件引入子应用2.4子应用之间跳转3.子应用生命周期3.1父应用配置生命周期钩子3.2子应用配置生命周期钩子4.父子应用通信4.1基于useModel()的通信4.1.1主应用透传数据4.1.2子应用消费数据1.微前
- 开源LLMs导览:工作原理、顶级LLM列表对比
万俟淋曦
SomeInsights人工智能AI生成式人工智能大模型LLMchatgpt大语言模型
机器人、人工智能相关领域news/events(专栏目录)本文目录一、开源LLM是什么意思?二、开源LLM如何工作?2.1预训练2.2代币化2.3开源LLM的微调2.4输入编码2.5训练与优化2.6推理三、开源LLM对组织的好处3.1增强的数据安全和隐私3.2节约成本3.3减少供应商依赖性3.4代码透明度四、哪种LLM模式最好?4.1BERT4.2LLaMA(LargeLanguageModelM
- 前端微应用体系
趙子昂
前端前端框架
前端微应用体系在现代前端开发中,随着项目规模的不断扩大和团队协作的日益复杂,传统的单一应用架构面临着种种挑战。为了提升开发效率、降低维护成本以及增强系统的灵活性,前端微应用(MicroFrontends)应运而生。一、什么是前端微应用?前端微应用是一种将单个前端应用拆分成多个小型、独立部署的应用的方法。这些小型应用各自负责不同的功能模块,可以独立开发、测试和部署。每个微应用可以使用不同的技术栈,与
- 超实用的Python机器学习教程 - 基于scikit - learn库
AI_DL_CODE
人工智能python机器学习人工智能
一、机器学习简介机器学习的定义与概念机器学习是一门多领域交叉学科,它涉及概率论、统计学、逼近论、凸分析、算法复杂度理论等多门学科。简单来说,机器学习是让计算机从数据中学习规律并进行预测或决策的技术。它旨在构建能够自动从数据中学习模式并进行改进的算法,而无需被明确编程来执行特定任务。例如,我们可以让机器学习算法通过分析大量的历史天气数据来预测未来的天气情况,或者通过分析用户的购物历史来推荐可能感兴趣
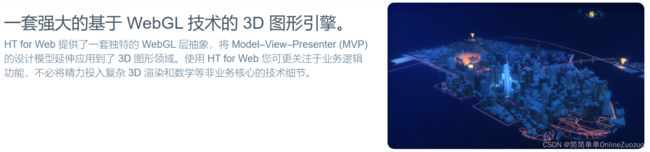
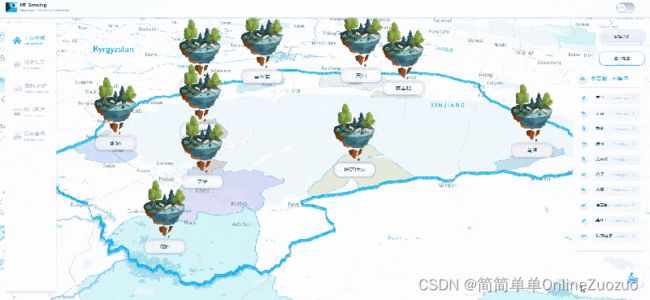
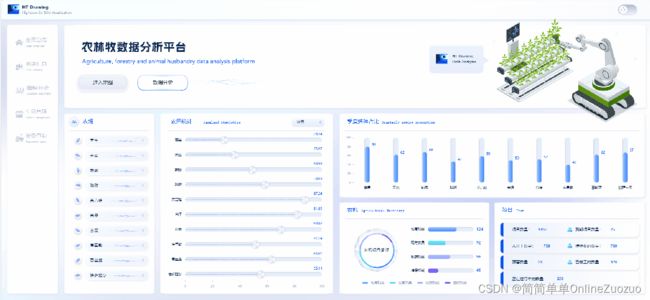
- TISC — 系统多学科协同仿真平台
经纬恒润
研发工具
德国TLK-ThermoGmbH公司的TISC软件是一款实现多学科物理协同仿真的平台工具,它提供了一个标准的协同仿真环境,仿真过程既可以支持本地也可以支持远程、分布式,能有效连接起来并进行同步和控制各仿真工具,被广泛应用于:汽车、工业、交通等领域。产品介绍TISC平台架构TISC平台在应用中有两个层级,即仿真层和控制层,TISC的仿真层是对联合仿真软件的集成利用TISC的仿真层确保联合仿真的顺利进
- 【python】利用 GridSearchCV 和 SVM 进行学生成绩预测
码银
支持向量机机器学习人工智能
在机器学习领域,寻找最优模型参数是一个重要的步骤,它直接影响模型的泛化能力和预测准确性。本文将通过一个具体案例介绍如何使用支持向量机(SVM)和网格搜索(GridSearchCV)来预测学生的成绩,并通过调整参数来优化模型性能。数据集:公众号“码银学编程”后台回复:学生成绩-SVM前些天发现了一个巨牛的人工智能学习网站,通俗易懂,风趣幽默,忍不住分享一下给大家:前言–人工智能教程引言学生的成绩预测
- 关于B/S 架构的热设计协同仿真平台
莱歌数字
#结构热设计#职场经验架构电脑智能制造产品经理经验分享职场经验
作者简介:科技自媒体优质创作者个人主页:莱歌数字-CSDN博客公众号:莱歌数字个人微信:yanshanYH211、985硕士,职场15年+从事结构设计、热设计、售前、产品设计、项目管理等工作,涉足消费电子、新能源、医疗设备、制药信息化、核工业等领域涵盖新能源车载与非车载系统、医疗设备软硬件、智能工厂等业务,带领团队进行多个0-1的产品开发,并推广到多个企业客户现场落地实施。专题课程Flotherm
- 前端测试结果在浏览器中展示:Jest + Puppeteer 与 Karma + Jasmine 实践
阿贾克斯的黎明
前端前端
目录前端测试结果在浏览器中展示:Jest+Puppeteer与Karma+Jasmine实践引言一、Jest+Puppeteer1.工具简介2.安装依赖3.编写测试文件4.运行测试二、Karma+Jasmine1.工具简介2.安装依赖3.配置Karma4.运行测试三、总结引言在前端开发中,测试是确保代码质量的重要环节。常见的测试包如Jest、Mocha等默认将测试结果输出在控制台。然而,有时我们希
- 微服务拆分的原则
chenggang003
java开发语言
微服务拆分的原则可以根据具体情况而有所差异,但是以下是一些常见的微服务拆分原则:单一职责原则(SingleResponsibilityPrinciple):每个微服务应该只关注一个业务领域或功能,将其拆分为更小、更专注的单元。高内聚低耦合(HighCohesion,LooseCoupling):微服务应该尽可能高度内聚,即处理相似逻辑的组件应该在同一个微服务中,同时也应该尽量减少微服务之间的依赖,
- 高赞口碑!侯捷C++系列精品课
盼达思文体科创
经验分享
引言在当今软件开发领域,C++凭借其高效、灵活的特性,始终占据着至关重要的地位。从系统软件到游戏开发,从嵌入式系统到高性能计算,C++的应用场景极为广泛。然而,C++复杂的语法和高深的编程思想,让许多学习者望而却步。侯捷C++系列精品课的出现,犹如黑暗中的明灯,为广大C++学习者指明了方向。侯捷老师拥有丰富的教学经验和深厚的技术功底,他的课程讲解深入浅出、生动有趣,能够帮助学习者快速掌握C++的核
- Python-OpenCV实现运动物体检测
HackDyno
pythonopencv开发语言Python
Python-OpenCV实现运动物体检测运动物体检测是计算机视觉领域中的一个重要任务,它可以帮助我们识别并跟踪视频中的运动物体。本文将介绍如何使用Python和OpenCV库实现基于帧差法的运动物体检测。导入库首先,我们需要导入所需的库:OpenCV和NumPy。importcv2importnumpyasnp读取视频我们将从视频文件中读取帧数据。可以使用cv2.VideoCapture函数打开
- OpenCV中投影变换的代码实现
AI_dataloads
opencv计算机视觉人工智能
目录引言技术背景变换过程完整代码展示运行结果引言投影变换是计算机视觉和图像处理领域中常用的技术之一。它可以用于将图像从一个透视关系映射到另一个透视关系,常见的应用包括图像矫正、景深变化、以及虚拟实境的创建。本文将介绍如何使用OpenCV中的cv2.warpPerspective函数进行投影变换。技术背景投影变换的核心是使用一个3x3的变换矩阵,这个矩阵将源图像中的点映射到目标图像中的对应点。这个变
- 前端 | 深入理解Promise
酒酿泡芙1217
前端Promiseasync/awaitjavascript
1.引言JavaScript是一种单线程语言,这意味着它一次仅能执行一个任务。为了处理异步操作,JavaScript提供了回调函数,但是随着项目处理并发任务的增加,回调地狱(CallbackHell)使异步代码很难维护。为此,ES6带来了Promise给了一种更清晰的异步操作模型。2.对Promise的理解Promise是异步编程的一种解决方案,它是一个对象,可以获取异步操作的消息,他的出现大大改
- 《大数据时代“快刀”:Flink实时数据处理框架优势全解析》
程序猿阿伟
大数据flink
在数字化浪潮中,数据呈爆发式增长,实时数据处理的重要性愈发凸显。从金融交易的实时风险监控,到电商平台的用户行为分析,各行业都急需能快速处理海量数据的工具。Flink作为一款开源的分布式流处理框架,在这一领域崭露头角,备受瞩目。一、真正实时,毫秒级响应与部分将流处理模拟为微批处理的框架不同,Flink是专为实时流处理打造的“原生”引擎。它直接处理持续不断的事件流,无需将数据攒成批次再处理,这种设计赋
- 《解锁AI黑科技:数据分类聚类与可视化》
人工智能深度学习数据挖掘
在当今数字化时代,数据如潮水般涌来,如何从海量数据中提取有价值的信息,成为了众多领域面临的关键挑战。人工智能(AI)技术的崛起,为解决这一难题提供了强大的工具。其中,能够实现数据分类与聚类,并以可视化形式展现的AI技术,正逐渐成为各行业数据分析和决策的核心力量。数据分类与聚类:AI的核心技能数据分类是将数据划分到预先定义好的类别中,就像把图书馆里的书籍按照不同学科分类摆放,方便读者查找。比如在垃圾
- 看深度求索如何思索自己的未来
tuan_zhang
东方艾艾与探宇计划绝密芯片计划战略欺骗太空探索人工智能算法攻坚工业软件
深度求索(DeepSeek)的崛起无疑是AI领域的一次现象级突破,但其未来能否持续"狂飙",需从技术、生态、商业和行业环境四个维度进行系统性分析:一、技术护城河的虚实验证1.动态优化技术的含金量:将模型迭代周期压缩至周级别需突破分布式训练瓶颈。其公布的训练效率提升数据(30%时间缩短、50%推理加速)若经第三方验证,可能重构行业技术标准。对比谷歌TPU+JAX框架实现的20%效率提升,深度求索的技
- springboot整合knife4j,从此告别手写接口文档
棋了个怪啊_Rachel
Java进阶学习汇总java开发语言knife4j
关于knife4jKnife4j的前身是swagger-bootstrap-ui,前身swagger-bootstrap-ui是一个纯swagger-ui的ui皮肤项目一开始项目初衷是为了写一个增强版本的swagger的前端ui,但是随着项目的发展,面对越来越多的个性化需求,不得不编写后端Java代码以满足新的需求,在swagger-bootstrap-ui的1.8.5~1.9.6版本之间,采用的
- 基于SSM的大王门店管理系统设计与实现
qq1744828575
javajava
目录摘要IAbstractII引言11相关技术31.1SSM31.1.1Spring31.1.2SpringMVC31.1.3MyBatis41.2Shiro41.3前端技术41.3.1Bootstrap41.3.2jQuery41.3.3Ajax51.3.4Layui51.3.5Thymeleaf51.4本章小结62系统分析72.1功能需求分析72.2非功能需求113系统设计133.1系统总体设
- 大模型开发流程及项目实战
辣椒种子
机器学习人工智能
一、大模型开发整理流程1.1、什么是大模型开发我们将开发以大语言模型为功能核心、通过大语言模型的强大理解能力和生成能力、结合特殊的数据或业务逻辑来提供独特功能的应用称为大模型开发。开发大模型相关应用,其技术核心点虽然在大语言模型上,但一般通过调用API或开源模型来实现核心的理解与生成,通过PromptEnginnering来实现大语言模型的控制,因此,虽然大模型是深度学习领域的集大成之作,大模型开
- QChartView 应用详解
我喜欢就喜欢
QT技术文档C++信息可视化数据库qtc++开发语言
一、引言在数据可视化领域,Qt框架提供了强大的工具,其中QChartView便是一个极为重要的组件。它允许开发者轻松创建各种精美的图表,以直观地展示数据,无论是在科学研究、数据分析还是业务报表等场景下,都有着广泛的应用。本文将深入探讨QChartView的应用,涵盖其基础使用、常见图表类型绘制以及一些高级特性,并结合实际项目案例,帮助读者全面掌握这一实用工具。二、QChartView基础使用环境搭
- 【AI人工智能】DeepSeek R1:你需要知道的一切
大名顶顶
人工智能人工智能AIDeepSeek程序员计算机编程开源
我们将在本博客中介绍的关于DeepSeekR1的所有你需要知道的一切内容,请坚持认真读完,必有收获:DeepSeekR1简要概述主要特点与能力开源与可访问性模型架构强化学习训练变体与精简模型使用案例与应用从专有模型迁移到开源模型1.DeepSeekR1简要概述大语言模型(LLM)研究领域正在迅速发展,每一个新模型都在推动机器能力的边界。DeepSeekR1是由DeepSeek于2025年1月20日
- 架构风格
「已注销」
运维数据库数据结构与算法
脑图链接:软件架构软件体系结构风格是描述某一特定应用领域中系统组织方式的惯用模式。体系结构风格定义一个系统家族,即一个体系结构定义一个词汇表和一组约束。词汇表中包含一些构件和连接件类型,而这组约束指出系统是如何将这些构件和连接件组合起来的。也就是说,架构体系都是以“构件”的思路进行软件实现的。体系结构风格反映了领域中众多系统所共有的结构和语义特性,并指导如何将各个模块和子系统有效地组织成一个完整的
- Chrome浏览器删除网站cookies的解决方案
爱编程的喵喵
Windows实用技巧chromecookiecookies
大家好,我是爱编程的喵喵。双985硕士毕业,现担任全栈工程师一职,热衷于将数据思维应用到工作与生活中。从事机器学习以及相关的前后端开发工作。曾在阿里云、科大讯飞、CCF等比赛获得多次Top名次。现为CSDN博客专家、人工智能领域优质创作者。喜欢通过博客创作的方式对所学的知识进行总结与归纳,不仅形成深入且独到的理解,而且能够帮助新手快速入门。 本文主要介绍了Chrome浏览器删除网站cooki
- 当区块链遇见AI:智能合约如何驱动下一代 DApps
威哥说编程
人工智能区块链ai
随着区块链技术和人工智能(AI)在各自领域的迅速发展,二者的结合逐渐成为了推动未来技术创新的重要力量。特别是在去中心化应用(DApps)领域,区块链与AI的结合有可能彻底改变我们对智能合约、数据处理、决策制定等方面的理解。智能合约(SmartContracts)作为区块链的核心组成部分,能够在无信任环境下自动执行合同条款。而AI则能赋予智能合约“自主学习”和“智能决策”的能力,使得DApps的功能
- 前端网页开发学习(HTML+CSS+JS)有这一篇就够!
软件技术NINI
html/css笔记前端学习html
前端网页开发是一个不断发展的领域,涉及到构建和设计网站以及Web应用程序的用户界面。以下是一份全面的学习指南,涵盖HTML、CSS和JavaScript的基础知识,帮助你入门前端开发。HTML(超文本标记语言)1.基础结构文档类型和标签:定义了文档类型和根元素。htmlDocument标签:包含元数据,如字符集、标题和链接到CSS文件。标签:包含网页的可见内容。2.常用标签文本内容:<h
- Kubernetes 中 LimitRange 与 ResourceQuota 的深度剖析
大大宝的博客
k8skubernetes贪心算法容器
摘要:Kubernetes(简称k8s)作为容器编排领域的事实标准,提供了丰富的资源管理机制来确保集群的高效、稳定运行。LimitRange和ResourceQuota是其中两个重要的资源管理工具,它们在不同层面发挥着关键作用。本文深入探讨了LimitRange和ResourceQuota的用途、工作原理,并详细分析了它们之间的差异,旨在帮助读者全面理解和有效运用这两个工具,提升Kubernete
- 如何找到已发表文献的代码,或找到带有代码的文献
纪伊路上盛名在
(生信)科研工具+经验科技学习生活职场和发展githubeverything源代码管理
俗话说得好,复现就是最好的学习;趟着前人的经验,才能研究得更高更远。所以,研究生如何高效查找与复现文献代码,首先要找到代码。在进行研究生阶段的研究时,找到相关的代码并复现文献是至关重要的一步。以下是几种实用的方法:1.直接到GitHub上搜索相关领域的关键词:在GitHub上搜索相关领域的关键词,可能会找到相关的代码,最好是阅读过一定文献之后,掌握该领域的一些关键词以及高频词,进行英文搜索,可以的
- shell从入门到精通
互联网之路.
知识点pdf信息与通信
互联网各领域资料分享专区(不定期更新):Sheet前言由于内容较多,且不便于排版,为避免资源失效,请用手机点击链接进行保存,若链接生效请及时反馈,谢谢~正文链接如下(为避免资源失效,请用手机点击链接进行保存):夸克网盘分享
- JavaScript中的隐式类型转换
阿珊和她的猫
javascript开发语言ecmascript
前端开发工程师、技术日更博主、已过CET6阿珊和她的猫_CSDN博客专家、23年度博客之星前端领域TOP1牛客高级专题作者、打造专栏《前端面试必备》、《2024面试高频手撕题》蓝桥云课签约作者、上架课程《Vue.js和Egg.js开发企业级健康管理项目》、《带你从入门到实战全面掌握uni-app》前些天发现了一个巨牛的人工智能学习网站,通俗易懂,风趣幽默,忍不住分享一下给大家。点击跳转到网站。文章
- 分布式服务接口的幂等性如何设计(比如不能重复扣款)?
码农小旋风
后端
面试题分布式服务接口的幂等性如何设计(比如不能重复扣款)?面试官心理分析从这个问题开始,面试官就已经进入了实际的生产问题的面试了。一个分布式系统中的某个接口,该如何保证幂等性?这个事儿其实是你做分布式系统的时候必须要考虑的一个生产环境的技术问题。啥意思呢?你看,假如你有个服务提供一些接口供外部调用,这个服务部署在了5台机器上,接着有个接口就是付款接口。然后人家用户在前端上操作的时候,不知道为啥,总
- java工厂模式
3213213333332132
java抽象工厂
工厂模式有
1、工厂方法
2、抽象工厂方法。
下面我的实现是抽象工厂方法,
给所有具体的产品类定一个通用的接口。
package 工厂模式;
/**
* 航天飞行接口
*
* @Description
* @author FuJianyong
* 2015-7-14下午02:42:05
*/
public interface SpaceF
- nginx频率限制+python测试
ronin47
nginx 频率 python
部分内容参考:http://www.abc3210.com/2013/web_04/82.shtml
首先说一下遇到这个问题是因为网站被攻击,阿里云报警,想到要限制一下访问频率,而不是限制ip(限制ip的方案稍后给出)。nginx连接资源被吃空返回状态码是502,添加本方案限制后返回599,与正常状态码区别开。步骤如下:
- java线程和线程池的使用
dyy_gusi
ThreadPoolthreadRunnabletimer
java线程和线程池
一、创建多线程的方式
java多线程很常见,如何使用多线程,如何创建线程,java中有两种方式,第一种是让自己的类实现Runnable接口,第二种是让自己的类继承Thread类。其实Thread类自己也是实现了Runnable接口。具体使用实例如下:
1、通过实现Runnable接口方式 1 2
- Linux
171815164
linux
ubuntu kernel
http://kernel.ubuntu.com/~kernel-ppa/mainline/v4.1.2-unstable/
安卓sdk代理
mirrors.neusoft.edu.cn 80
输入法和jdk
sudo apt-get install fcitx
su
- Tomcat JDBC Connection Pool
g21121
Connection
Tomcat7 抛弃了以往的DBCP 采用了新的Tomcat Jdbc Pool 作为数据库连接组件,事实上DBCP已经被Hibernate 所抛弃,因为他存在很多问题,诸如:更新缓慢,bug较多,编译问题,代码复杂等等。
Tomcat Jdbc P
- 敲代码的一点想法
永夜-极光
java随笔感想
入门学习java编程已经半年了,一路敲代码下来,现在也才1w+行代码量,也就菜鸟水准吧,但是在整个学习过程中,我一直在想,为什么很多培训老师,网上的文章都是要我们背一些代码?比如学习Arraylist的时候,教师就让我们先参考源代码写一遍,然
- jvm指令集
程序员是怎么炼成的
jvm 指令集
转自:http://blog.csdn.net/hudashi/article/details/7062675#comments
将值推送至栈顶时 const ldc push load指令
const系列
该系列命令主要负责把简单的数值类型送到栈顶。(从常量池或者局部变量push到栈顶时均使用)
0x02 &nbs
- Oracle字符集的查看查询和Oracle字符集的设置修改
aijuans
oracle
本文主要讨论以下几个部分:如何查看查询oracle字符集、 修改设置字符集以及常见的oracle utf8字符集和oracle exp 字符集问题。
一、什么是Oracle字符集
Oracle字符集是一个字节数据的解释的符号集合,有大小之分,有相互的包容关系。ORACLE 支持国家语言的体系结构允许你使用本地化语言来存储,处理,检索数据。它使数据库工具,错误消息,排序次序,日期,时间,货
- png在Ie6下透明度处理方法
antonyup_2006
css浏览器FirebugIE
由于之前到深圳现场支撑上线,当时为了解决个控件下载,我机器上的IE8老报个错,不得以把ie8卸载掉,换个Ie6,问题解决了,今天出差回来,用ie6登入另一个正在开发的系统,遇到了Png图片的问题,当然升级到ie8(ie8自带的开发人员工具调试前端页面JS之类的还是比较方便的,和FireBug一样,呵呵),这个问题就解决了,但稍微做了下这个问题的处理。
我们知道PNG是图像文件存储格式,查询资
- 表查询常用命令高级查询方法(二)
百合不是茶
oracle分页查询分组查询联合查询
----------------------------------------------------分组查询 group by having --平均工资和最高工资 select avg(sal)平均工资,max(sal) from emp ; --每个部门的平均工资和最高工资
- uploadify3.1版本参数使用详解
bijian1013
JavaScriptuploadify3.1
使用:
绑定的界面元素<input id='gallery'type='file'/>$("#gallery").uploadify({设置参数,参数如下});
设置的属性:
id: jQuery(this).attr('id'),//绑定的input的ID
langFile: 'http://ww
- 精通Oracle10编程SQL(17)使用ORACLE系统包
bijian1013
oracle数据库plsql
/*
*使用ORACLE系统包
*/
--1.DBMS_OUTPUT
--ENABLE:用于激活过程PUT,PUT_LINE,NEW_LINE,GET_LINE和GET_LINES的调用
--语法:DBMS_OUTPUT.enable(buffer_size in integer default 20000);
--DISABLE:用于禁止对过程PUT,PUT_LINE,NEW
- 【JVM一】JVM垃圾回收日志
bit1129
垃圾回收
将JVM垃圾回收的日志记录下来,对于分析垃圾回收的运行状态,进而调整内存分配(年轻代,老年代,永久代的内存分配)等是很有意义的。JVM与垃圾回收日志相关的参数包括:
-XX:+PrintGC
-XX:+PrintGCDetails
-XX:+PrintGCTimeStamps
-XX:+PrintGCDateStamps
-Xloggc
-XX:+PrintGC
通
- Toast使用
白糖_
toast
Android中的Toast是一种简易的消息提示框,toast提示框不能被用户点击,toast会根据用户设置的显示时间后自动消失。
创建Toast
两个方法创建Toast
makeText(Context context, int resId, int duration)
参数:context是toast显示在
- angular.identity
boyitech
AngularJSAngularJS API
angular.identiy 描述: 返回它第一参数的函数. 此函数多用于函数是编程. 使用方法: angular.identity(value); 参数详解: Param Type Details value
*
to be returned. 返回值: 传入的value 实例代码:
<!DOCTYPE HTML>
- java-两整数相除,求循环节
bylijinnan
java
import java.util.ArrayList;
import java.util.List;
public class CircleDigitsInDivision {
/**
* 题目:求循环节,若整除则返回NULL,否则返回char*指向循环节。先写思路。函数原型:char*get_circle_digits(unsigned k,unsigned j)
- Java 日期 周 年
Chen.H
javaC++cC#
/**
* java日期操作(月末、周末等的日期操作)
*
* @author
*
*/
public class DateUtil {
/** */
/**
* 取得某天相加(减)後的那一天
*
* @param date
* @param num
*
- [高考与专业]欢迎广大高中毕业生加入自动控制与计算机应用专业
comsci
计算机
不知道现在的高校还设置这个宽口径专业没有,自动控制与计算机应用专业,我就是这个专业毕业的,这个专业的课程非常多,既要学习自动控制方面的课程,也要学习计算机专业的课程,对数学也要求比较高.....如果有这个专业,欢迎大家报考...毕业出来之后,就业的途径非常广.....
以后
- 分层查询(Hierarchical Queries)
daizj
oracle递归查询层次查询
Hierarchical Queries
If a table contains hierarchical data, then you can select rows in a hierarchical order using the hierarchical query clause:
hierarchical_query_clause::=
start with condi
- 数据迁移
daysinsun
数据迁移
最近公司在重构一个医疗系统,原来的系统是两个.Net系统,现需要重构到java中。数据库分别为SQL Server和Mysql,现需要将数据库统一为Hana数据库,发现了几个问题,但最后通过努力都解决了。
1、原本通过Hana的数据迁移工具把数据是可以迁移过去的,在MySQl里面的字段为TEXT类型的到Hana里面就存储不了了,最后不得不更改为clob。
2、在数据插入的时候有些字段特别长
- C语言学习二进制的表示示例
dcj3sjt126com
cbasic
进制的表示示例
# include <stdio.h>
int main(void)
{
int i = 0x32C;
printf("i = %d\n", i);
/*
printf的用法
%d表示以十进制输出
%x或%X表示以十六进制的输出
%o表示以八进制输出
*/
return 0;
}
- NsTimer 和 UITableViewCell 之间的控制
dcj3sjt126com
ios
情况是这样的:
一个UITableView, 每个Cell的内容是我自定义的 viewA viewA上面有很多的动画, 我需要添加NSTimer来做动画, 由于TableView的复用机制, 我添加的动画会不断开启, 没有停止, 动画会执行越来越多.
解决办法:
在配置cell的时候开始动画, 然后在cell结束显示的时候停止动画
查找cell结束显示的代理
- MySql中case when then 的使用
fanxiaolong
casewhenthenend
select "主键", "项目编号", "项目名称","项目创建时间", "项目状态","部门名称","创建人"
union
(select
pp.id as "主键",
pp.project_number as &
- Ehcache(01)——简介、基本操作
234390216
cacheehcache简介CacheManagercrud
Ehcache简介
目录
1 CacheManager
1.1 构造方法构建
1.2 静态方法构建
2 Cache
2.1&
- 最容易懂的javascript闭包学习入门
jackyrong
JavaScript
http://www.ruanyifeng.com/blog/2009/08/learning_javascript_closures.html
闭包(closure)是Javascript语言的一个难点,也是它的特色,很多高级应用都要依靠闭包实现。
下面就是我的学习笔记,对于Javascript初学者应该是很有用的。
一、变量的作用域
要理解闭包,首先必须理解Javascript特殊
- 提升网站转化率的四步优化方案
php教程分享
数据结构PHP数据挖掘Google活动
网站开发完成后,我们在进行网站优化最关键的问题就是如何提高整体的转化率,这也是营销策略里最最重要的方面之一,并且也是网站综合运营实例的结果。文中分享了四大优化策略:调查、研究、优化、评估,这四大策略可以很好地帮助用户设计出高效的优化方案。
PHP开发的网站优化一个网站最关键和棘手的是,如何提高整体的转化率,这是任何营销策略里最重要的方面之一,而提升网站转化率是网站综合运营实力的结果。今天,我就分
- web开发里什么是HTML5的WebSocket?
naruto1990
Webhtml5浏览器socket
当前火起来的HTML5语言里面,很多学者们都还没有完全了解这语言的效果情况,我最喜欢的Web开发技术就是正迅速变得流行的 WebSocket API。WebSocket 提供了一个受欢迎的技术,以替代我们过去几年一直在用的Ajax技术。这个新的API提供了一个方法,从客户端使用简单的语法有效地推动消息到服务器。让我们看一看6个HTML5教程介绍里 的 WebSocket API:它可用于客户端、服
- Socket初步编程——简单实现群聊
Everyday都不同
socket网络编程初步认识
初次接触到socket网络编程,也参考了网络上众前辈的文章。尝试自己也写了一下,记录下过程吧:
服务端:(接收客户端消息并把它们打印出来)
public class SocketServer {
private List<Socket> socketList = new ArrayList<Socket>();
public s
- 面试:Hashtable与HashMap的区别(结合线程)
toknowme
昨天去了某钱公司面试,面试过程中被问道
Hashtable与HashMap的区别?当时就是回答了一点,Hashtable是线程安全的,HashMap是线程不安全的,说白了,就是Hashtable是的同步的,HashMap不是同步的,需要额外的处理一下。
今天就动手写了一个例子,直接看代码吧
package com.learn.lesson001;
import java
- MVC设计模式的总结
xp9802
设计模式mvc框架IOC
随着Web应用的商业逻辑包含逐渐复杂的公式分析计算、决策支持等,使客户机越
来越不堪重负,因此将系统的商业分离出来。单独形成一部分,这样三层结构产生了。
其中‘层’是逻辑上的划分。
三层体系结构是将整个系统划分为如图2.1所示的结构[3]
(1)表现层(Presentation layer):包含表示代码、用户交互GUI、数据验证。
该层用于向客户端用户提供GUI交互,它允许用户
![]()
![]()
![]()
![]()
![]()
![]()