Flutter 组件集录 | Badge 标记组件
theme: cyanosis
一、Badge 组件的基本使用
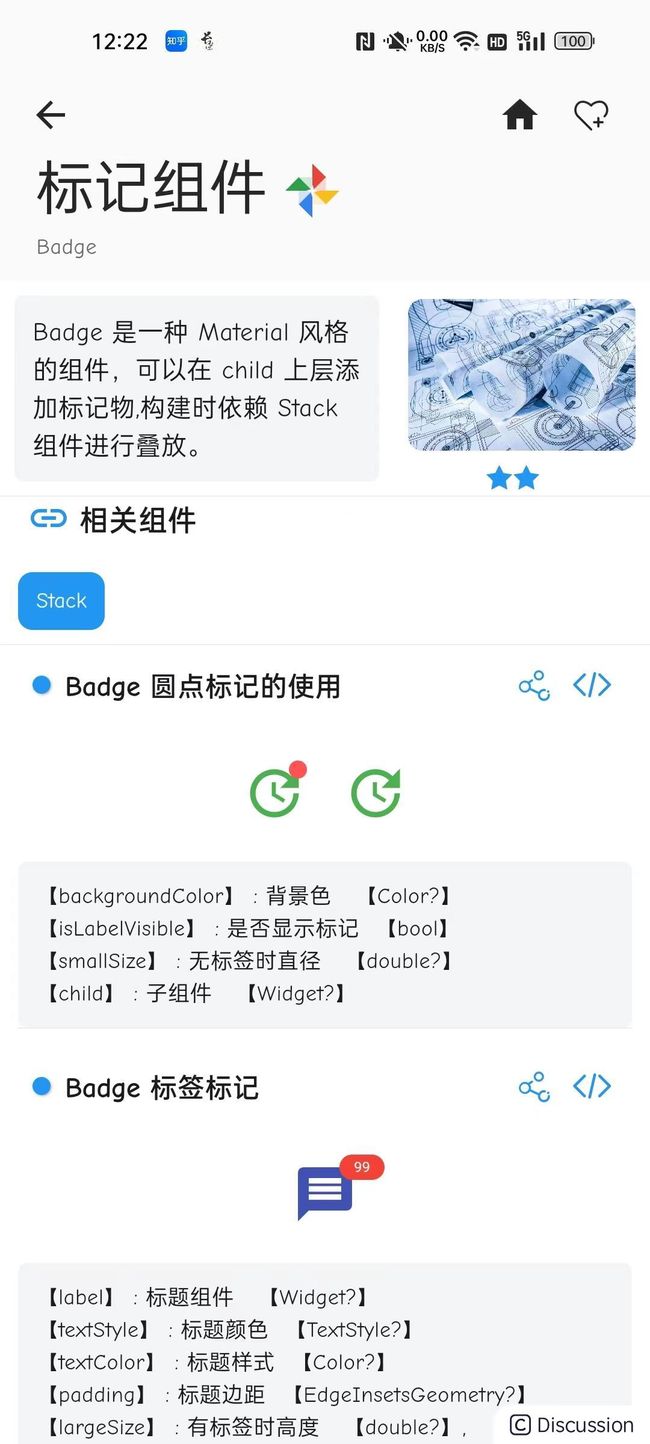
Badge 是一种 Material 风格的组件,可以在 child 组件的上层添加标记物。底层构建逻辑依赖 Stack 组件进行叠放,以及 Positioned 组件进行定位。该组件已收录入 FlutterUnit ,可以查看 Badge 的示例源码。
| Badge | Badge | | --- | --- | |  |
|  |
|
1. Badge 展示圆点标记
Badge 最基础的能力是在 child 组件左上角展示一个小圆点,smallSize 可以设置圆点直径;backgroundColor 设置原点颜色。效果如下:
| 标题 | 布局分析 | | --- | --- | |  |
|  |
|
| 属性名 | 类型 | 介绍 | 备注 | --- | --- |--- |-- | | backgroundColor | Color? | 背景色 | 默认 BadgeTheme 或 ColorScheme.errorColor | widget | Widget? | 子组件 | - | smallSize | double? | label 为空时直径 | 默认 BadgeTheme 或 6 | isLabelVisible | bool | 是否显示 | -
dart Badge( backgroundColor: Colors.redAccent, smallSize: 10, child: Icon(Icons.update,size: 36,color: Colors.green,), ),
2. Badge 展示文字标记
通过 label 属性可以自定义右上角的组件,如下展示一个红色的文字气泡。 其中 largeSize 属性只要在 label 非空时起作用,用于决定气泡的高度:
| 标题 | 布局分析 | | --- | --- | |  |
|  |
|
| 属性名 | 类型 | 介绍 | 备注 | --- | --- |--- |-- | | label | Widget? | 标记组件 | - | largeSize | double? | label 非空时高度 | 默认 BadgeTheme 或 16 | padding | EdgeInsetsGeometry? | 文字内边距 | 默认 BadgeTheme 或 左右 4 | textStyle | TextStyle? | 文字样式 | 默认 BadgeTheme 或 TextTheme.labelSmall
dart Badge( backgroundColor: Colors.red, label: Text('99'), largeSize: 14, padding: EdgeInsets.symmetric(horizontal: 8,vertical: 2), textStyle: TextStyle(fontSize: 8,color: Colors.red), child: Icon(Icons.message,size: 36,color: Colors.indigo,), ),
3. Badge 的偏移量
offset 用于控制标记的偏移;alignment 用于控制标记在区域内的对其方式;如下图中第三个,通过 Alignment.bottomRight 让标记展示在右下角。
| 属性名 | 类型 | 介绍 | 备注 | --- | --- |--- |-- | | offset | Offset? | 偏移量 | BadgeTheme 或 Offset(4, -4) 或 Offset(-4, -4) | alignment | AlignmentGeometry? | 对其方式 | 默认 BadgeTheme 或 AlignmentDirectional.topEnd
```dart class BadgeDemo3 extends StatelessWidget { const BadgeDemo3({Key? key}) : super(key: key);
@override Widget build(BuildContext context) { final List info = ['默认偏移和对齐', '偏移-4,-4', '偏移-2,-2;右下角']; final List offsets = [ null, const Offset(-4, -4), const Offset(-2, -2) ]; final List alignments = [null, null, Alignment.bottomRight];
return Wrap(
spacing: 40,
children: info
.asMap()
.keys
.map((int i) => _buildShowItem(info[i], offsets[i], alignments[i]))
.toList(),
);}
Widget _buildShowItem(String info, Offset? offset, Alignment? alignment) { return Wrap( spacing: 8, direction: Axis.vertical, crossAxisAlignment: WrapCrossAlignment.center, children: [ Badge( backgroundColor: Colors.red, label: const Text('99'), textStyle: const TextStyle(fontSize: 8, color: Colors.red), padding: const EdgeInsets.symmetric(horizontal: 8, vertical: 2), largeSize: 14, offset: offset, alignment: alignment, child: const Icon(Icons.message, size: 36, color: Colors.indigo), ), Text( info, style: const TextStyle(fontSize: 10, color: Colors.grey), ) ], ); } } ```
到这里, Badge 组件的所有属性就介绍完了,作为一个 StatelessWidget 它的使用还是非常简单的。下面来瞄一眼其中的源码实现。
二、Badge 组件源码分析
它作为一个 StatelessWidget ,最核心的任务是在 build 方法中基于属性构建组件。
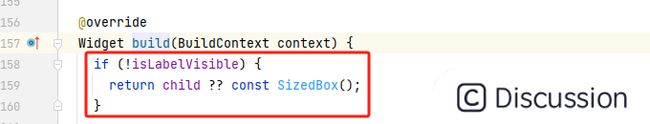
1. isLabelVisible 的作用
如下在一开始会校验 isLabelVisible,如果为 false 会直接返回 child ,不做任何处理。所以不会展示标记:
2. BadgeTheme 主题提供的默认值
接下来会通过上下文获取 badgeTheme ,和 _BadgeDefaultsM3 中的 defaults 主题。从功效上来看,优先级是:
传入属性 > BadgeTheme >
_BadgeDefaultsM3
其中会通过 Container 的装饰属性来创建标记组件 badge :
3. 最终的构建逻辑
如下所示,当 child 非空时,最终会通过 Stack 组件将 child 和标记组件进行叠放。其中 _Badge 组件用于对其和偏移的处理。
三、Badge 组件小结
总的来说,Badge 是一个小巧简单的组件,可以让你快速的在 child 组件上叠放一个标记组件,并且可以控制标记的偏移量和对齐方式。 下面是 Badge 的属性汇总,希望可以帮助你更好地认识。 那本文就到这里,下次再见 ~
| 属性名 | 类型 | 介绍 | 备注 | --- | --- |--- |-- | | backgroundColor | Color? | 背景色 | 默认 BadgeTheme 或 ColorScheme.errorColor | widget | Widget? | 子组件 | - | smallSize | double? | label 为空时直径 | 默认 BadgeTheme 或 6 | isLabelVisible | bool | 是否显示 | - | label | Widget? | 标记组件 | - | largeSize | double? | label 非空时高度 | 默认 BadgeTheme 或 16 | padding | EdgeInsetsGeometry? | 文字内边距 | 默认 BadgeTheme 或 左右 4 | textStyle | TextStyle? | 文字样式 | 默认 BadgeTheme 或 TextTheme.labelSmall | offset | Offset? | 偏移量 | BadgeTheme 或 Offset(4, -4) 或 Offset(-4, -4) | alignment | AlignmentGeometry? | 对其方式 | 默认 BadgeTheme 或 AlignmentDirectional.topEnd