Vue的生命周期
目录
1、Vue.js 是什么
2、Vue 实例
2.1 创建一个 Vue 实例
2.2 数据与方法
⭐2.3 实例的生命周期 钩子
⭐2.4 生命周期图示
1、Vue.js 是什么
官网简介:Vue (读音 /vjuː/,类似于 view) 是一套用于构建用户界面的渐进式框架。与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用。Vue 的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。另一方面,当与现代化的工具链以及各种支持类库结合使用时,Vue 也完全能够为复杂的单页应用提供驱动。
视频讲解:Vue.js 教程
与其他框架对比:对比其他框架 — Vue.js
2、Vue 实例
2.1 创建一个 Vue 实例
每个 Vue 应用都是通过用 Vue 函数创建一个新的 Vue 实例开始的:
var vm = new Vue({
// 选项
})一个 Vue 应用由一个通过 new Vue 创建的根 Vue 实例,以及可选的嵌套的、可复用的组件树组成。举个例子,一个 todo 应用的组件树可以是这样的:
根实例
└─ TodoList
├─ TodoItem
│ ├─ TodoButtonDelete
│ └─ TodoButtonEdit
└─ TodoListFooter
├─ TodosButtonClear
└─ TodoListStatistics
需要明白的是,所有的 Vue 组件都是 Vue 实例,并且接受相同的选项对象 (一些根实例特有的选项除外)。
2.2 数据与方法
当一个 Vue 实例被创建时,它将 data 对象中的所有的 property 加入到 Vue 的响应式系统中。当这些 property 的值发生改变时,视图将会产生“响应”,即匹配更新为新的值。
// 我们的数据对象
var data = { a: 1 }
// 该对象被加入到一个 Vue 实例中
var vm = new Vue({
data: data
})
// 获得这个实例上的 property
// 返回源数据中对应的字段
vm.a == data.a // => true
// 设置 property 也会影响到原始数据
vm.a = 2
data.a // => 2
// ……反之亦然
data.a = 3
vm.a // => 3当这些数据改变时,视图会进行重渲染。值得注意的是只有当实例被创建时就已经存在于 data 中的 property 才是响应式的。也就是说如果你添加一个新的 property,比如:
如果你知道你会在晚些时候需要一个 property,但是一开始它为空或不存在,那么你仅需要设置一些初始值。比如:
data: {
newTodoText: '',
visitCount: 0,
hideCompletedTodos: false,
todos: [],
error: null
}除了数据 property,Vue 实例还暴露了一些有用的实例 property 与方法。它们都有前缀 $,以便与用户定义的 property 区分开来。例如:
var data = { a: 1 }
var vm = new Vue({
el: '#example',
data: data
})
vm.$data === data // => true
vm.$el === document.getElementById('example') // => true
// $watch 是一个实例方法
vm.$watch('a', function (newValue, oldValue) {
// 这个回调将在 `vm.a` 改变后调用
})可以在 API 参考中查阅到完整的实例 property 和方法的列表。
⭐2.3 实例的生命周期 钩子
每个 Vue 实例在被创建时都要经过一系列的初始化过程——例如,需要设置数据监听、编译模板、将实例挂载到 DOM 并在数据变化时更新 DOM 等。同时在这个过程中也会运行一些叫做生命周期钩子的函数,这给了用户在不同阶段添加自己的代码的机会。
比如 created 钩子可以用来在一个实例被创建之后执行代码:
new Vue({
data: {
a: 1
},
created: function () {
// `this` 指向 vm 实例
console.log('a is: ' + this.a)
}
})
// => "a is: 1"也有一些其它的钩子,在实例生命周期的不同阶段被调用,如 mounted、updated 和 destroyed。生命周期钩子的 this 上下文指向调用它的 Vue 实例。
注意!!!
不要在选项 property 或回调上使用箭头函数,比如
created: () => console.log(this.a)或vm.$watch('a', newValue => this.myMethod())。因为箭头函数并没有this,this会作为变量一直向上级词法作用域查找,直至找到为止,经常导致Uncaught TypeError: Cannot read property of undefined或Uncaught TypeError: this.myMethod is not a function之类的错误。
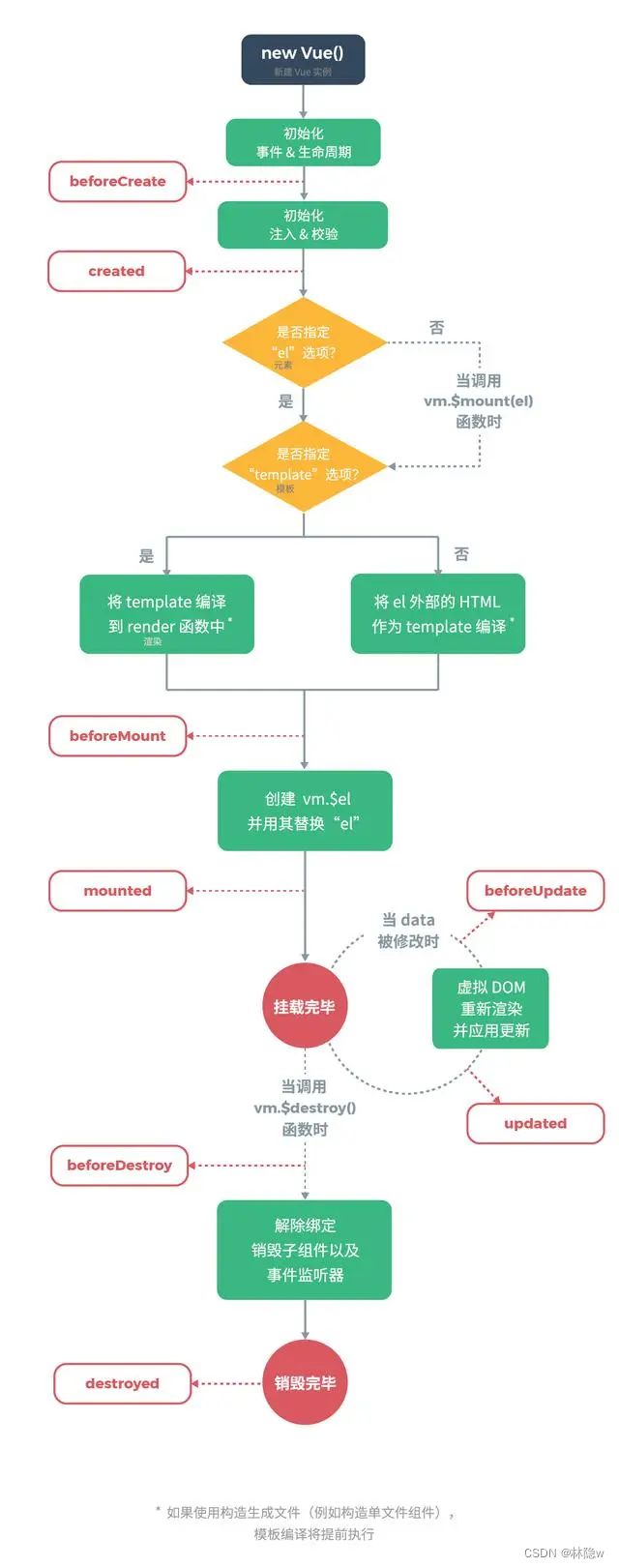
⭐2.4 生命周期图示
官网图
中文翻译
Vue.js是一种流行的JavaScript框架,它提供了一组生命周期钩子函数,用于在组件的不同阶段执行特定的代码。以下是Vue.js的生命周期钩子函数:
beforeCreate:在实例被创建之前调用,此时数据观测和事件配置尚未开始。vue实例的挂载元素el和数据对象data都为undefined ,还未初始化 ,这个阶段我们还拿不到数据。
created:在实例创建完成后立即调用,此时实例已经完成了数据观测,属性和方法的运算,但是尚未挂载到DOM中。该阶段已有了vue实例的数据对象data,但是实例对象el还没有 ,也就是说可以拿到数据 ,但是无法获取Dom节点 ,此时data 和 methods已经可以使用,但是页面还没有渲染完成。
因此,一些获取数据data的逻辑可以写在created钩子函数中。
beforeMount:在实例挂载到DOM之前调用。该阶段的vue实例中的$el和data都初始化,但还是挂载之前的虚拟DOM节点,此时实例尚未挂载完成 ,此时页面上还没有真实数据,只是一个模板页面。
mounted:在实例挂载到DOM后调用,此时组件已经在DOM中渲染,并且可以操作DOM了。vue实例挂载完成 ,页面已经成功渲染数据并真实渲染到页面上,在这个钩子函数里面可以使用一些第三方的插件。
上面的四个钩子函数都是在Vue生命周期过程中自动调用。
beforeUpdate:在数据更新之前调用,发生在虚拟DOM重新渲染和打补丁之前。页面上还保留着旧数据。
updated:在数据更新之后调用,发生在虚拟DOM重新渲染和打补丁之后。页面上数据已经被替换成最新的。只有在数据改变后才调用。
beforeDestroy:在实例销毁之前调用,这个时候实例仍然完全可用。
destroyed:在实例销毁之后调用,此时所有的事件监听器都被移除,对应的vue实例的指令都被解绑,所有的子实例也会被销毁。
页面第一次加载的时候,只会调用触发前四个阶段: beforeCreate,created, beforeMount,mounted 钩子函数。
此外,还有两个较少使用的生命周期钩子函数:
-
activated:在keep-alive组件激活时调用。
-
deactivated:在keep-alive组件停用时调用。
以上是Vue.js常用的生命周期钩子函数,开发者可以根据需要在这些钩子函数中编写自己的代码,以实现特定的行为和逻辑。
参考
Vue 实例 — Vue.js
Vue全家桶之Vue的生命周期