【echarts画数据可视化大屏】
目录
前言
一、数据清洗
1.去除重复值
2.处理缺失值
3.处理异常值
二、数据处理(将数据打包成绘制需要的格式)
1.条形图数据处理
2.折线图数据处理
3.玫瑰图数据处理
4.柱状图数据处理
5.词云图数据处理
6.饼图数据处理
三、绘制小图
1.轮播条形图
2.折线图
3.玫瑰图
4.柱状图
5.词云图
6.饼图
四、合并大屏
五、大屏展示
前言
当今社会,数据已经成为了我们最重要的资产之一。每一个领域都有着大量的数据,而对于企业来说,如何更好地利用这些数据就显得尤为关键。数据可视化是将数据转化为图形的过程,使得数据的本质更加清晰、易于理解。数据可视化大屏就是一个将数据可视化展示在大屏幕上的工具,可以帮助企业快速掌握数据的状态和趋势,更好地进行决策。
本次数据可视化大屏数据来自数据分析:10个领域的70+数据集,你都知道嘛? - 知乎 (zhihu.com)
一、数据清洗
1.去除重复值
本次所需的数据来着两个表,因为过程大差不差,所以只展示一个表格的清洗过程。
导入数据表格:
使用序列对象的内置方法--drop_duplicates()来进行重复值处理,其中drop_duplicates()方法的参数即用法:
1)subset:当重对象是表格对象时使用,用来指定去重依据的字段
2)keep:指定去重后保留的行,first表示第一行,last表示最后一行
3)inplace:表示是否对原始数据生效(是否保留在原表)
具体代码如下:
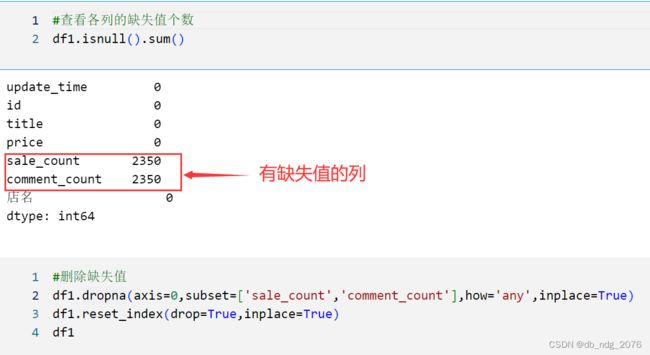
2.处理缺失值
思路:用表格对象,isnull().sum()方法查看每列缺失值的数量,用dropna()方法将缺失值删除
3.处理异常值
画箱线图找出异常值
然后将异常值删除并索引重置保存到原表中,最后将清洗好的表格导出
二、数据处理(将数据打包成绘制需要的格式)
在使用 Echarts 进行数据可视化的开发中,数据处理是非常重要的环节。我们需要将不同的数据源整理成 Echarts 所要求的数据格式,才能将其绘制出来。
1.条形图数据处理
由于现在数据表中update_time列不是时间对象,所以要先转换成时间对象后再进行数据处理,用pd.to_datetime()方法进行转换并在表格中新建一列date存放,代码如下:
筛选出2016年11月11日的数据并按店名分组对comment_count列求和,分组用到的方法是groupby(by="字段名")。将分组求和出来的数据按店名,评论数存到一个字典对象中
2.折线图数据处理
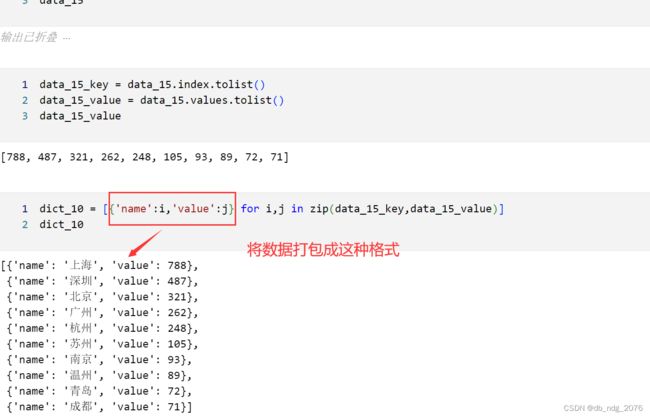
3.玫瑰图数据处理
4.柱状图数据处理
5.词云图数据处理
用jieba对标题列进行分词分词性后统计名词出现的次数后打包成字典格式
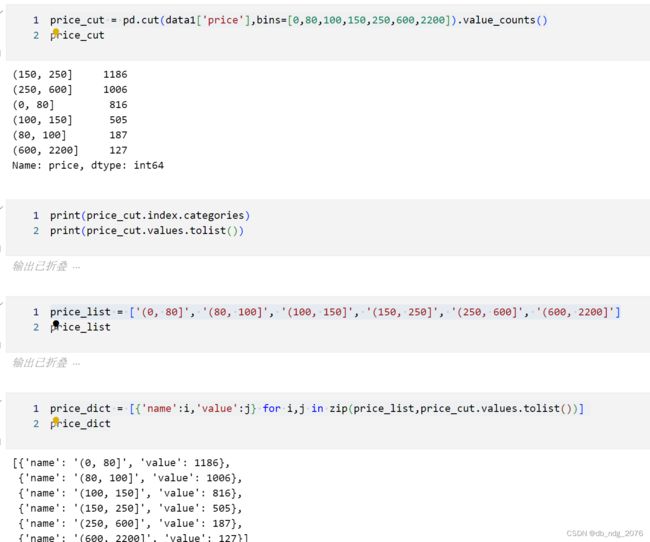
6.饼图数据处理
将价格分箱后对每个区间的频数统计
三、绘制小图
1.轮播条形图
条形图是在柱状图的基础上把x轴和y轴的类型和数据交换
设置轮播显示的核心代码是在dataZoom配置项中
yAxisIndex: 0 //从y轴的0刻度开始
startValue: 0 // 从头开始
endValue: 7 // 一次性展示9个
设置autoMove ()函数,来轮流播放
//轮播条形图,2016年11-11日每个店铺的评论总数
var left1Chart = echarts.init(document.querySelector(".left1 .chart"));
var left1Option = {
//color: ["#2f89cf"],
tooltip: {
// 通过坐标轴来触发
trigger: 'axis',
axisPointer: {
type: "shadow"
}
},
legend: {
right: "40%",
// 修饰图例文字的颜色
textStyle: {
color: "rgba(255,255,255,.7)"
}
},
grid: {
left: "0%",
top: "10px",
right: "0%",
bottom: "4%",
containLabel: true
},
xAxis:{
type: 'value',
name: '评论总数',
position: 'top', //x轴位置
axisTick: {
show: false
},
axisLabel: { // 坐标轴标签
show: true,
fontSize: 12,
fontFamily: 'Source Han Sans CN',
fontWeight: 400,
color: '#70EEFE',
},
axisLine: { // 坐标轴线设置
show: false,
lineStyle:{
color:'#FFFFFF',
},
},
splitLine: { // 分割线
lineStyle: {
color: '#0099FF',
type: 'dashed',
}
},
axisLabel: { // 改变x轴字体颜色和大小
textStyle: {
//color: "#33CCFF",
fontSize: 10
}
}
},
yAxis:{
type: 'category',
//name: '店名',
textStyle:{
fontSize:10
},
axisLine: { // 坐标轴线
show: false,
lineStyle:{
color:'#FFFFFF',
},
},
axisTick: { // 坐标轴刻度
show: false
},
axisLabel:{
//interval: 0, //显示所有标签
fontSize: 10, //标签大小
//color: "#FFFFFF" , //设置标签颜色
},
data: ["佰草集", "倩碧", "兰芝", "兰蔻", "妮维雅", "娇兰", "悦诗风吟", "欧珀莱", "欧莱雅", "相宜本草", "美加净", "美宝莲", "自然堂", "薇姿", "蜜丝佛陀", "资生堂", "雅漾", "雅诗兰黛", "雪花秀"],
},
dataZoom: [
//滑动条
{
yAxisIndex: 0, //从y轴的0刻度开始
show: false, //是否显示滑动条
type: "slider", // 这个 dataZoom 组件是 slider 型 dataZoom 组件
startValue: 0, // 从头开始。
endValue: 7, // 一次性展示9个。
},
],
series:[
{
type: 'bar',
itemStyle: {
borderColor: '#157DFE',
borderWidth: 1,
barBorderRadius: 30, //设置成圆角
color: new echarts.graphic.LinearGradient(
1, 1, 0, 0, [{
offset: 1,
color: `#FFFFFF`
}, {
offset: 0,
color: `#3399FF`
}
]
),
},
label: {
normal: {
show: true,
position: 'right',
formatter: '{c}条',
color: '#3399FF',
fontSize: '10',
}
},
data: [115615.0, 73301.0, 74104.0, 29173.0, 366445.0, 1700.0, 573201.0, 41262.0, 216656.0, 188838.0, 72142.0, 291430.0, 191807.0, 20522.0, 74672.0, 2319.0, 108427.0, 57418.0, 4171.0],
}
]
};
left1Chart.setOption(left1Option);
autoMove()
function autoMove () {
// 自动滚动:
timeOut=setInterval(()=>{
if (left1Option.dataZoom[0].endValue == 18 ) {
left1Option.dataZoom[0].endValue = 7;
left1Option.dataZoom[0].startValue = 0;
} else {
left1Option.dataZoom[0].endValue = left1Option.dataZoom[0].endValue + 1;
left1Option.dataZoom[0].startValue = left1Option.dataZoom[0].startValue + 1;
}
left1Chart.setOption(left1Option);
left1Chart.on('mouseover',stop)
left1Chart.on('mouseout',goMove)
},2000)
}
//停止滚动
function stop(){
clearInterval(timeOut)
}
//继续滚动
function goMove(){
autoMove()
}2.折线图
设置多个折线图时可以在series配置项中添加数据
//折线图
var left2Chart = echarts.init(document.querySelector(".left2 .chart"));
var left2Option = {
tooltip: {
// 通过坐标轴来触发
trigger: "axis"
},
legend: {
show: true,
top: '2%',
icon: "roundRect",
itemWidth: 30, // 图例标记的图形宽度。
itemHeight: 2, // 图例标记的图形高度。
textStyle: {
color: 'break',
fontSize: 11,
padding: [0, 8, 0, 8]
}
},
grid: {
top: "30%",
left: "0%",
right: "2%",
bottom: "0%",
show: true,
borderColor: "#012f4a",
containLabel: true
},
xAxis: {
type: "category",
boundaryGap: false,
smooth: true, //平滑的曲线
data: ["11-05","11-06","11-07", "11-08","11-09","11-10","11-11","11-12","11-13","11-14"],
// 去除刻度
axisTick: {
show: false
},
// 修饰刻度标签的颜色
axisLabel: {
color: "rgba(255,255,255,.7)",
interval: 0, //显示所有标签
fontSize: 8, //标签大小
},
// 去除x坐标轴的颜色
axisLine: {
show: false,
lineStyle:{
color:'#FFFFFF',
},
}
},
yAxis: {
type: "value",
// 去除刻度
axisTick: {
show: false
},
// 修饰刻度标签的颜色
axisLabel: {
color: "rgba(255,255,255,.7)",
fontSize: 8, //标签大小
},
// 修改y轴分割线的颜色
splitLine: {
lineStyle: {
color: "#012f4a"
}
},
// 去除x坐标轴的颜色
axisLine: {
show: false,
lineStyle:{
color:'#FFFFFF',
},
}
},
series: [
{
name: "佰草集",
type: "line",
// stack: "总量",
smooth: true,
data: [1437886,1439717,1446001,1438328,1448884,1451283,1750778,1488526,1440908,
1652153]
},
{
name: "倩碧",
type: "line",
// stack: "总量",
smooth: true,
data: [1014916,1016749,987563,978082,980249,996188,880736,770399,752341,753021]
},
{
name: "兰蔻",
type: "line",
// 是否让线条圆滑显示
smooth: true,
data: [469012,473758,458931,463644,468765,483199,275733,4263,4858,4843]
},
{
name: "妮维雅",
type: "line",
// 是否让线条圆滑显示
smooth: true,
data: [3972389,3979540,3476261,3993028,4000143,4045684,3913823,3638057,3615817,
3619718]
},
{
name: "兰芝",
type: "line",
// 是否让线条圆滑显示
smooth: true,
data: [1014916,1016749,987563,978082,980249,996188,880736,770399,752341,753021]
},
]
};
left2Chart.setOption(left2Option);
3.玫瑰图
由serise配置项中的radius属性来决定里面的圆的大小,
//南丁格尔图
var left3Chart = echarts.init(document.querySelector(".left3 .chart"));
const colorList = [
{color1:'rgba(76,167,163,0.9)',color2:'rgba(90,255,223,1)'},
{color1:'rgba(65,149,99,0.9)',color2:'rgba(115,255,145,1)'},
{color1:'rgba(98,167,131,0.9)',color2:'rgba(153,255,179,1)'},
{color1:'rgba(127,177,108,0.9)',color2:'rgba(193,255,138,1)'},
{color1:'rgba(190,164,75,0.9)',color2:'rgba(255,207,74,1)'},
{color1:'rgba(165,123,98,0.9)',color2:'rgba(254,178,128,1)'},
{color1:'rgba(105,123,186,0.9)',color2:'rgba(151,176,255,1)'},
{color1:'rgba(106,102,173,0.9)',color2:'rgba(164,151,255,1)'},
{color1:'rgba(106,76,178,0.9)',color2:'rgba(159,110,254,1)'},
{color1:'rgba(134,109,188,0.9)',color2:'rgba(180,143,241,1)'},
{color1:'rgba(54,122,194,0.9)',color2:'rgba(76,174,254,1)'},
{color1:'rgba(97,145,197,0.9)',color2:'rgba(131,199,255,1)'},
];
var left3Option = {
tooltip: {
trigger: "item",
formatter: "{b}: {c} ({d}%)",
},
series: [
{
roseType: 'radius', //是否展示成南丁格尔图
type: "pie",
center: ["50%", "50%"],
radius: ["10%", "80%"],
color: ["#2a8aea", "#ff0000", "green", "#ff8080", "#7f3f00", "#ffcc00"],
labelLine: { show: true },
data: [{"name": "上海", "value": 788}, {"name": "深圳", "value": 487}, {"name": "北京", "value": 321}, {"name": "广州", "value": 262}, {"name": "杭州", "value": 248}, {"name": "苏州", "value": 105}, {"name": "南京", "value": 93}, {"name": "温州", "value": 89}, {"name": "青岛", "value": 72}, {"name": "成都", "value": 71}],
label: {
interval: 0, //显示所有标签
normal: {
show: true,
orient:'horizontal',
formatter: function (param) { //设置标签样式
console.log(param)
let style=''
switch (param.name) {
}
return '{' + param.name + '}\n' + '{'+style + param.value + '个' +' | ' + param.percent + '%}';
},
textStyle: {
fontSize: 10,
fontStype:'oblique',
color:"#FFFF"
},
},
},
itemStyle:{
normal:{
color(params){
return colorList[parseInt(params.dataIndex/2)].color1;
}
}
},
z:3,
}
]
};
left3Chart.setOption(left3Option);4.柱状图
轮播柱状图的设置与条形图的设置差不多,也是在dataZoom配置向中设置,在编写一个autoMove ()函数
//柱形图 每个店铺的销量
var right3Chart = echarts.init(document.querySelector(".right3 .chart"));
var right3Option = {
tooltip: {
// 通过坐标轴来触发
trigger: 'axis',
},
grid: {
top : '30%',
left: '3%',
right: '4%',
bottom: '3%',
containLabel: true
},
xAxis: {
type: 'category',
name:'店名',
data:["佰草集", "倩碧", "兰芝", "兰蔻", "妮维雅", "娇兰", "悦诗风吟", "欧珀莱", "欧莱雅", "相宜本草", "美加净", "美宝莲", "自然堂", "薇姿", "蜜丝佛陀", "资生堂", "雅漾", "雅诗兰黛", "雪花秀"],
axisTick:{
interval: 0
},
axisLabel:{
interval: 0, //显示所有标签
fontSize: 8, //标签大小
color: "#FFFFFF" , //设置标签颜色
},
axisLine: { // 坐标轴线设置
show: false,
lineStyle:{
color:'#FFFFFF',
},
},
},
yAxis: {
type: 'value',
name:'销量',
splitLine:{
show: false, //去除网格线
},
axisLabel:{
fontSize: 8, //标签大小
color:'#FFFFFF' , //设置标签颜色
},
axisLine: { // 坐标轴线设置
show: false,
lineStyle:{
color:'#FFFFFF',
},
},
},
dataZoom:[
{
//realtime: true,
xAxisIndex:0, //从x轴的0刻度开始
show:false, //是否显示滑动条
type:"slider", // 这个 dataZoom 组件是 slider 型 dataZoom 组件
//borderColor:"#3399FF", //边框颜色
satartValue:0, //从头开始
endValue:9, //一次展示九个
}
],
series: [
{
data: [14994464.0, 7214560.0, 9130244.0, 3107006.0, 38254460.0, 181628.0, 39070496.0, 3950972.0, 33773155.0, 65462947.0, 8825906.0, 39358088.0, 17837452.0, 880090.0, 15391247.0, 351221.0, 6047851.0, 5361138.0, 703631.0],
type: 'bar',
// borderColor: '#157DFE',
// barBorderRadius: 30, //设置成圆角
color:'#6699FF',
barWidth: '70%',
// barGap:'80%', //设置柱子之间的间距
label:{
show: true,
//positio: 'insideTop',
position:'top',
fontSize: 9,
color: '#FFF'
}
}
],
}
right3Chart.setOption(right3Option);
autoMove()
function autoMove () {
// 自动滚动:
timeOut=setInterval(()=>{
if (right3Option.dataZoom[0].endValue == 18 ) {
right3Option.dataZoom[0].endValue = 7;
right3Option.dataZoom[0].startValue = 0;
} else {
right3Option.dataZoom[0].endValue = right3Option.dataZoom[0].endValue + 1;
right3Option.dataZoom[0].startValue = right3Option.dataZoom[0].startValue + 1;
}
right3Chart.setOption(right3Option);
right3Chart.on('mouseover',stop)
right3Chart.on('mouseout',goMove)
},2000)
}
//停止滚动
function stop(){
clearInterval(timeOut)
}
//继续滚动
function goMove(){
autoMove()
}
5.词云图
绘制词云图时,以防词云图出不来在导入依赖的js文件时要先导入echarts.js文件再导入echarts-wordcloud.min.js
//词云图
var right1Chart = echarts.init(document.querySelector(".right1 .chart"));
var right1Option = {
tooltip: { //提示框
backgroundColor: "#fff",
axisPointer: {
type: "none"
},
textStyle: { //字体样式
color: "#565656",
lineHeight: 28
},
padding: 12,
extraCssText: "box-shadow: 0px 2px 8px 0px #cacaca;border-radius: 4px;opacity: 0.9;",
},
legend: {
// 距离容器10%
right: "8%",
// 修饰图例文字的颜色
textStyle: {
color: "rgba(255,255,255,.7)"
},
itemHeight : 10
},
grid: {
top : '30%',
left: '3%',
right: '4%',
bottom: '3%',
containLabel: true
},
series:[{
type: "wordCloud", //设置类型为词云图
shape: "circle", //形状为圆形
left: "center",
top: "center", //容器左边和上边的距离
width: "80%",
height: "80%", //
sizeRange: [9,65], //词云的文字字号范围
//rotationRange: [0,0], //词云中文字的角度,设置为[0,0]时不转
gridSize: 16, //词云中每个词的间距
drawOutOfBound: false, //是否允许词云在边界外渲染
textStyle: {
normal: {
color: function () {
return 'rgb(' + [
Math.round(Math.random() * 160),
Math.round(Math.random() * 160),
Math.round(Math.random() * 160)
].join(',') + ')';
},
fontFamily: 'sans-serif',
fontWeight: 'normal',
},
emphasis: {
shadowBlur: 10,
shadowColor: '#333'
},
fontSize:10,
},
data: [{"name": "水", "value": 14933}, {"name": "霜", "value": 5143}, {"name": "精华", "value": 4179}, {"name": "套装", "value": 4148}, {"name": "诗", "value": 3021}, {"name": "面", "value": 2787}, {"name": "正品", "value": 2490}, {"name": "男士", "value": 2188}, {"name": "奶", "value": 1747}, {"name": "官方", "value": 1285}, {"name": "肤色", "value": 984}, {"name": "粉", "value": 946}, {"name": "手", "value": 937}, {"name": "眼", "value": 913}, {"name": "油", "value": 816}, {"name": "蜜", "value": 816}, {"name": "化妆品", "value": 788}, {"name": "面部", "value": 711}, {"name": "专柜", "value": 674}, {"name": "睫毛", "value": 626}, {"name": "泡沫", "value": 604}, {"name": "石榴", "value": 598}, {"name": "店", "value": 558}, {"name": "雪花", "value": 553}, {"name": "女士", "value": 534}, {"name": "饼", "value": 531}, {"name": "草", "value": 527}, {"name": "活", "value": 499}, {"name": "气垫", "value": 458}, {"name": "防晒霜", "value": 445}, {"name": "绿茶", "value": 418}, {"name": "茶", "value": 413}, {"name": "皱", "value": 412}, {"name": "眼圈", "value": 384}, {"name": "男女", "value": 382}, {"name": "温泉", "value": 366}, {"name": "量", "value": 358}, {"name": "瓶", "value": 356}, {"name": "香水", "value": 312}, {"name": "工具", "value": 310}, {"name": "玫瑰", "value": 308}, {"name": "身体", "value": 297}, {"name": "自然美", "value": 290}, {"name": "腮", "value": 270}, {"name": "品牌", "value": 263}, {"name": "团", "value": 263}, {"name": "泥", "value": 260}, {"name": "笔", "value": 259}, {"name": "青春", "value": 257}, {"name": "水面", "value": 256}, {"name": "版", "value": 251}, {"name": "活力", "value": 243}, {"name": "火山", "value": 241}, {"name": "时光", "value": 241}, {"name": "礼", "value": 228}, {"name": "丝", "value": 203}, {"name": "水光", "value": 202}, {"name": "力", "value": 199}, {"name": "全身", "value": 198}, {"name": "皱纹", "value": 197}, {"name": "雪域", "value": 196}, {"name": "经典", "value": 190}, {"name": "兰花", "value": 183}, {"name": "脸部", "value": 181}, {"name": "物质", "value": 178}, {"name": "雪", "value": 174}, {"name": "冰", "value": 164}, {"name": "山", "value": 160}, {"name": "两用", "value": 155}, {"name": "明星", "value": 149}, {"name": "货", "value": 146}, {"name": "橄榄油", "value": 146}, {"name": "生机", "value": 146}, {"name": "矿", "value": 144}, {"name": "花", "value": 140}, {"name": "系列", "value": 140}, {"name": "酒精", "value": 136}, {"name": "翠竹", "value": 136}, {"name": "蜂蜜", "value": 135}, {"name": "理想", "value": 134}, {"name": "珍珠", "value": 132}, {"name": "天才", "value": 131}, {"name": "液体", "value": 128}, {"name": "白面", "value": 127}, {"name": "森林", "value": 124}, {"name": "自然", "value": 120}, {"name": "部", "value": 115}, {"name": "葡萄", "value": 114}, {"name": "脸", "value": 102}, {"name": "心机", "value": 102}, {"name": "紫外线", "value": 101}, {"name": "长卷", "value": 101}, {"name": "口", "value": 98}, {"name": "豆", "value": 96}, {"name": "儿童", "value": 96}, {"name": "甲", "value": 94}, {"name": "草野", "value": 92}, {"name": "汗", "value": 90}, {"name": "牡丹", "value": 90}, {"name": "风姿", "value": 89}, {"name": "人", "value": 89}, {"name": "头", "value": 89}, {"name": "组", "value": 87}, {"name": "全球", "value": 85}, {"name": "原液", "value": 84}, {"name": "黑色", "value": 82}, {"name": "太极", "value": 82}, {"name": "胶", "value": 81}, {"name": "国货", "value": 81}, {"name": "造型", "value": 80}, {"name": "植物", "value": 80}, {"name": "时尚", "value": 80}, {"name": "弹性", "value": 78}, {"name": "款", "value": 76}, {"name": "梦幻", "value": 75}, {"name": "皮", "value": 75}, {"name": "包", "value": 74}, {"name": "气", "value": 74}, {"name": "生堂", "value": 74}, {"name": "州", "value": 72}, {"name": "深度", "value": 70}, {"name": "科研", "value": 70}, {"name": "能量", "value": 70}, {"name": "杏仁", "value": 69}, {"name": "酸", "value": 68}, {"name": "轮廓", "value": 66}, {"name": "花草", "value": 65}, {"name": "号", "value": 65}, {"name": "质地", "value": 64}, {"name": "赠品", "value": 62}, {"name": "玉", "value": 59}, {"name": "大牌", "value": 59}, {"name": "电", "value": 59}, {"name": "油脂", "value": 58}, {"name": "苹果", "value": 58}, {"name": "光泽", "value": 58}, {"name": "雾", "value": 58}, {"name": "专业", "value": 57}, {"name": "奇迹", "value": 56}, {"name": "基础", "value": 56}, {"name": "磁场", "value": 55}, {"name": "猫", "value": 55}, {"name": "宝", "value": 54}, {"name": "国", "value": 53}, {"name": "油菜", "value": 52}, {"name": "蜡笔", "value": 52}, {"name": "纱", "value": 51}, {"name": "都市", "value": 50}, {"name": "新生", "value": 50}, {"name": "魔术", "value": 50}, {"name": "大地", "value": 50}, {"name": "莲子", "value": 50}, {"name": "耳", "value": 50}, {"name": "空气", "value": 49}, {"name": "球", "value": 49}, {"name": "碧水", "value": 48}, {"name": "花香", "value": 48}, {"name": "海", "value": 47}, {"name": "海盐", "value": 46}, {"name": "氨基酸", "value": 45}, {"name": "情", "value": 43}, {"name": "金箔", "value": 43}, {"name": "帝王", "value": 43}, {"name": "女神", "value": 43}, {"name": "顾客", "value": 43}, {"name": "水分", "value": 42}, {"name": "眼睫毛", "value": 42}, {"name": "密码", "value": 40}, {"name": "巨星", "value": 40}, {"name": "染发剂", "value": 40}, {"name": "皮肤", "value": 39}, {"name": "白色", "value": 39}, {"name": "光彩", "value": 38}, {"name": "白霜", "value": 38}, {"name": "魅力", "value": 38}, {"name": "声", "value": 37}, {"name": "黑金", "value": 37}, {"name": "光学", "value": 35}, {"name": "油矿", "value": 34}, {"name": "固体", "value": 34}, {"name": "焕", "value": 34}, {"name": "半价", "value": 33}, {"name": "武士", "value": 32}, {"name": "宝贝", "value": 32}, {"name": "王牌", "value": 32}, {"name": "色泽", "value": 31}, {"name": "家庭", "value": 31}, {"name": "双唇", "value": 30}, {"name": "柔性", "value": 30}, {"name": "熊猫", "value": 30}, {"name": "阴影", "value": 30}, {"name": "星光", "value": 30}, {"name": "水晶", "value": 30}, {"name": "白发", "value": 30}, {"name": "梦", "value": 30}, {"name": "黄金", "value": 30}, {"name": "秀发", "value": 29}, {"name": "核桃", "value": 28}, {"name": "质感", "value": 28}, {"name": "光", "value": 27}, {"name": "双手", "value": 26}, {"name": "纸", "value": 26}, {"name": "花瓣", "value": 26}, {"name": "城市", "value": 26}, {"name": "大师", "value": 26}, {"name": "产品", "value": 26}, {"name": "牛奶", "value": 26}, {"name": "桃花", "value": 26}, {"name": "草莓", "value": 25}, {"name": "银杏", "value": 25}, {"name": "精灵", "value": 24}, {"name": "姨妈", "value": 24}, {"name": "大陆", "value": 23}, {"name": "价", "value": 23}, {"name": "樱桃", "value": 23}, {"name": "水温", "value": 23}, {"name": "蚕", "value": 22}, {"name": "挚爱", "value": 22}, {"name": "包装", "value": 22}, {"name": "宝石", "value": 22}, {"name": "水肿", "value": 20}, {"name": "云朵", "value": 20}, {"name": "干粉", "value": 20}, {"name": "黑豆", "value": 20}, {"name": "法令", "value": 20}, {"name": "颈部", "value": 20}, {"name": "泡", "value": 20}, {"name": "学者", "value": 20}, {"name": "风暴", "value": 20}, {"name": "全日", "value": 20}, {"name": "液态", "value": 20}, {"name": "营养", "value": 20}, {"name": "花纹", "value": 20}, {"name": "焦点", "value": 20}, {"name": "功效", "value": 20}, {"name": "色彩", "value": 20}, {"name": "大号", "value": 20}, {"name": "绿色", "value": 20}, {"name": "椰子", "value": 20}, {"name": "香", "value": 20}, {"name": "香味", "value": 20}, {"name": "圆形", "value": 20}, {"name": "烟", "value": 20}, {"name": "实效", "value": 19}, {"name": "因子", "value": 19}, {"name": "多效", "value": 19}, {"name": "白日", "value": 19}, {"name": "露水", "value": 18}, {"name": "心眼", "value": 17}, {"name": "魄力", "value": 17}, {"name": "纤维", "value": 17}, {"name": "线", "value": 17}, {"name": "指甲", "value": 17}, {"name": "生物", "value": 17}, {"name": "容量", "value": 17}, {"name": "月", "value": 17}, {"name": "面面", "value": 17}, {"name": "根源", "value": 16}, {"name": "乳粉", "value": 16}, {"name": "匀", "value": 16}, {"name": "劲", "value": 16}, {"name": "宝宝", "value": 16}, {"name": "会员", "value": 16}, {"name": "枸杞", "value": 16}, {"name": "日夜", "value": 16}, {"name": "旅", "value": 16}, {"name": "变色龙", "value": 16}, {"name": "家族", "value": 16}, {"name": "玉兰", "value": 16}, {"name": "浆", "value": 16}, {"name": "鹰", "value": 16}, {"name": "彩云", "value": 16}, {"name": "强力", "value": 16}, {"name": "科技", "value": 16}, {"name": "烈日", "value": 16}, {"name": "画眉", "value": 16}, {"name": "疤痕", "value": 16}, {"name": "魔力", "value": 16}, {"name": "护肤品", "value": 15}, {"name": "层", "value": 15}, {"name": "红色", "value": 15}, {"name": "海洋", "value": 15}, {"name": "金色", "value": 14}, {"name": "搭档", "value": 14}, {"name": "享年", "value": 13}, {"name": "角", "value": 13}, {"name": "芳草", "value": 13}, {"name": "规格", "value": 13}, {"name": "娃娃", "value": 13}, {"name": "天使", "value": 13}, {"name": "胶囊", "value": 13}, {"name": "粉丝", "value": 12}, {"name": "国家", "value": 12}, {"name": "卡", "value": 12}, {"name": "博物馆", "value": 12}, {"name": "字", "value": 12}, {"name": "芙蓉", "value": 12}, {"name": "天", "value": 12}, {"name": "礼品", "value": 11}, {"name": "7g", "value": 10}, {"name": "基层", "value": 10}, {"name": "妮", "value": 10}, {"name": "彩虹", "value": 10}, {"name": "30ml", "value": 10}, {"name": "中性", "value": 10}, {"name": "印章", "value": 10}, {"name": "乳液", "value": 10}, {"name": "家", "value": 10}, {"name": "区", "value": 10}, {"name": "亮色", "value": 10}, {"name": "人群", "value": 10}, {"name": "冷霜", "value": 10}, {"name": "佛手", "value": 10}, {"name": "屋", "value": 10}, {"name": "头皮", "value": 10}, {"name": "光子", "value": 10}, {"name": "典礼", "value": 10}, {"name": "奥秘", "value": 10}, {"name": "泵", "value": 10}, {"name": "灰色", "value": 10}, {"name": "猴子", "value": 10}, {"name": "画家", "value": 10}, {"name": "男人", "value": 10}, {"name": "电影", "value": 10}, {"name": "用途", "value": 10}, {"name": "酒", "value": 10}, {"name": "金刚", "value": 10}, {"name": "钻石", "value": 10}, {"name": "水滴", "value": 10}, {"name": "铜", "value": 10}, {"name": "菌", "value": 10}, {"name": "湿饰", "value": 10}, {"name": "清香", "value": 10}, {"name": "深海", "value": 10}, {"name": "颜色", "value": 10}, {"name": "白粉", "value": 10}, {"name": "眼睛", "value": 10}, {"name": "眼霜", "value": 10}, {"name": "碱", "value": 10}, {"name": "积分", "value": 10}, {"name": "积雪", "value": 10}, {"name": "负担", "value": 10}, {"name": "粉色", "value": 10}, {"name": "设计师", "value": 10}, {"name": "紧致", "value": 10}, {"name": "纹理", "value": 10}, {"name": "蘑菇", "value": 10}, {"name": "组合", "value": 10}, {"name": "绿洲", "value": 10}, {"name": "胡须", "value": 10}, {"name": "芒果", "value": 10}, {"name": "荔枝", "value": 10}, {"name": "沙", "value": 10}, {"name": "葫芦", "value": 10}, {"name": "水源", "value": 10}, {"name": "树木", "value": 10}, {"name": "控油", "value": 10}, {"name": "搪瓷", "value": 10}, {"name": "斑痕", "value": 10}, {"name": "新人", "value": 10}, {"name": "日月", "value": 10}, {"name": "骄阳", "value": 10}, {"name": "马拉松", "value": 10}, {"name": "香料", "value": 10}, {"name": "星空", "value": 10}, {"name": "风", "value": 10}, {"name": "材料", "value": 10}, {"name": "果木", "value": 10}, {"name": "柔情", "value": 10}, {"name": "风尚", "value": 10}, {"name": "毛巾", "value": 10}, {"name": "橘红色", "value": 10}, {"name": "棉花", "value": 10}, {"name": "气质", "value": 10}, {"name": "殿堂", "value": 10}, {"name": "铅笔", "value": 9}, {"name": "全家福", "value": 9}, {"name": "凝脂", "value": 9}, {"name": "肌", "value": 9}, {"name": "鱼", "value": 9}, {"name": "法", "value": 9}, {"name": "元素", "value": 9}, {"name": "泥水", "value": 9}, {"name": "125ml", "value": 9}, {"name": "瑕疵", "value": 9}, {"name": "栀子", "value": 9}, {"name": "智慧", "value": 9}, {"name": "泡泡", "value": 8}, {"name": "冰川", "value": 8}, {"name": "丹参", "value": 8}, {"name": "薄纱", "value": 7}, {"name": "花果", "value": 7}, {"name": "芬芳", "value": 7}, {"name": "打底", "value": 7}, {"name": "保质期", "value": 7}, {"name": "动力", "value": 7}, {"name": "拉面", "value": 7}, {"name": "肌肤", "value": 7}, {"name": "全套", "value": 7}, {"name": "女人", "value": 7}, {"name": "配方", "value": 7}, {"name": "乳", "value": 7}, {"name": "糖果", "value": 7}, {"name": "水库", "value": 7}, {"name": "云雾", "value": 7}, {"name": "杨洋", "value": 7}, {"name": "星球", "value": 7}, {"name": "彩笔", "value": 7}, {"name": "元气", "value": 7}, {"name": "污垢", "value": 7}, {"name": "珍藏版", "value": 7}, {"name": "鲜肉", "value": 6}, {"name": "人力", "value": 6}, {"name": "质量", "value": 6}, {"name": "韧", "value": 6}, {"name": "丰润型", "value": 6}, {"name": "鸡", "value": 6}, {"name": "手套", "value": 6}, {"name": "菊花", "value": 6}, {"name": "物理", "value": 6}, {"name": "芳香", "value": 6}, {"name": "特长", "value": 6}, {"name": "大叔", "value": 6}, {"name": "潮", "value": 6}, {"name": "油彩", "value": 6}, {"name": "水性", "value": 6}, {"name": "树", "value": 6}, {"name": "晚会", "value": 6}, {"name": "时空", "value": 6}, {"name": "研究所", "value": 6}, {"name": "笔芯", "value": 6}, {"name": "粗细", "value": 6}, {"name": "线条", "value": 6}, {"name": "干部", "value": 6}, {"name": "大奖", "value": 6}, {"name": "山泉水", "value": 5}, {"name": "日用", "value": 5}, {"name": "丽人", "value": 5}, {"name": "引擎", "value": 5}, {"name": "手心", "value": 5}, {"name": "铁塔", "value": 5}, {"name": "咖啡馆", "value": 5}, {"name": "部落", "value": 5}, {"name": "冰晶", "value": 5}, {"name": "百合花", "value": 5}, {"name": "塑型", "value": 5}, {"name": "花茎", "value": 4}, {"name": "局部", "value": 4}, {"name": "个性", "value": 4}, {"name": "痕迹", "value": 4}, {"name": "价值", "value": 4}, {"name": "玫瑰红", "value": 4}, {"name": "雪润", "value": 3}, {"name": "嘴唇", "value": 3}, {"name": "蒲公英", "value": 3}, {"name": "清爽", "value": 3}, {"name": "礼金", "value": 2}, {"name": "套餐", "value": 1}, {"name": "人生", "value": 1}],
}
],
};
right1Chart.setOption(right1Option);6.饼图
//饼图
var right2Chart = echarts.init(document.querySelector(".right2 .chart"));
var right2Option = {
tooltip: {
trigger: 'item',
axisPointer: {
type: 'shadow',
}
},
toolbox: {
show: true,
},
legend: {
show:true,
width:26,
right:'0%',
top:'0%',
color:"#FFF",
align: "left", //图例在字的左边或右边【left/right】
orient: "vertical", //图例方向
icon: "circle", //图例形状
textStyle: {
color:'#FFF',
rich: {
name: {
color: "#595959",
fontSize: 14,
width: 100,
fontWeight: 600,
},
value: {
color: "#595959",
fontSize: 14,
width: 100,
fontWeight: 600,
},
},
},
},
// grid: {
// top : '30%',
// left: '3%',
// right: '4%',
// bottom: '3%',
// containLabel: true
// },
series: [
{
name: '价格区间分布',
type: 'pie',
radius: [0, 90],
left:'2px',
top:"20px",
//roseType: 'area',
itemStyle: {
normal:{
color:function(colors){ //配置饼图的颜色
let colorList = [
'#94c8d8',
'#f9bcbd',
'#a4c196',
'#ea5e51',
'#dec5ac',
'#aed9d8',
];
return colorList[colors.dataIndex];
}
},
},
label: {
normal: {
show: true,
//color:"#FFF",
position: "inside", //饼图扇区内部。'outside'饼图扇区内部。
formatter: "{d}%", //{a}:系列名。{b}:数据名。{c}:数据值。{d}:百分比。
},
},
// labelLine: {
// show: true,
// },
data:[{"name": "(0, 80]", "value": 1186}, {"name": "(80, 100]", "value": 1006}, {"name": "(100, 150]", "value": 816}, {"name": "(150, 250]", "value": 505}, {"name": "(250, 600]", "value": 187}, {"name": "(600, 2200]", "value": 127}]
}
]
};
right2Chart.setOption(right2Option);四、合并大屏
将绘制的每个小图按照id添加到html盒子中