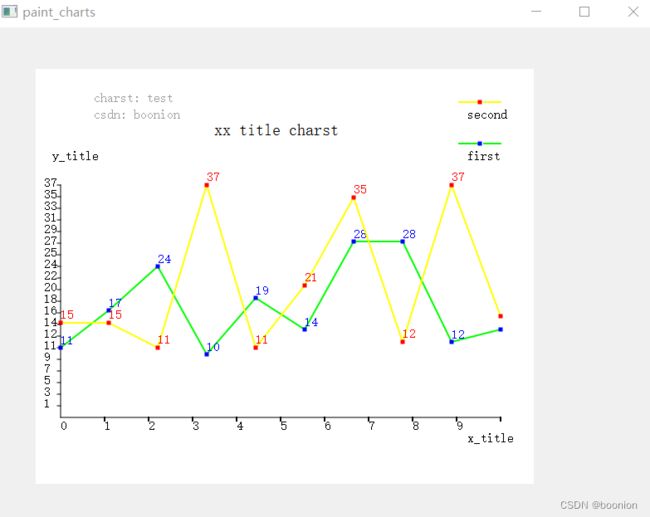
Qt绘制曲线图(基于qt画图QPainter)
在没有QCharst模块时,可以使用QPainter自定义绘制曲线折线图

下面提供完整代码供参考:
直接在qt创建一个QMainWindow类的app的工程,不自动生成ui文件,然后把下面代码复制到mainwindow.cpp编译运行即可。
mainwindow.cpp:
#include "mainwindow.h"
#include //博客:booinon
//https://blog.csdn.net/boonion?spm=1011.2415.3001.5343