2021 Vue全家桶开发电商管理系统(Element-UI)08 商品列表功能的实现
商品列表功能的实现
1 自定义格式化时间的全局过滤器
打开main.js,创建过滤器
Vue.filter('dateFormat', function (originVal) {
const dt = new Date(originVal);
const y = dt.getFullYear();
const m = (dt.getMonth() + 1 + '').padStart(2, '0');
const d = (dt.getDate() + '').padStart(2, '0');
const hh = (dt.getHours() + '').padStart(2, '0');
const mm = (dt.getMinutes() + '').padStart(2, '0');
const ss = (dt.getSeconds() + '').padStart(2, '0');
return `${y}-${m}-${d} ${hh}:${mm}:${ss}`;
})
在html中使用
<el-table-column label="创建时间" width="200">
<template v-slot="scope">{{scope.row.add_time | dateFormat}}template>
el-table-column>
2 商品添加页面
2.1 通过编程式导航跳转至商品添加页面
addGoods() {
this.$router.push("/goods/add");
}
2.2 商品添加页面的布局 (基本布局略)
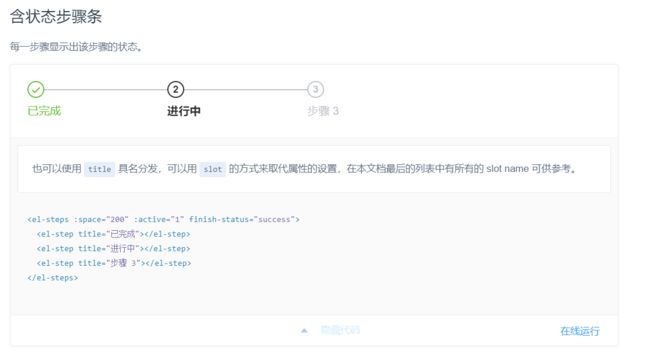
Steps步骤条使用
使用纵向Tabs标签页
实现步骤条、Tab栏数据联动效果
步骤条和Tab栏共用一个数据项
注意 el-steps用activeIndex-0 保证其为数值
<el-steps :space="200" :active="activeIndex - 0" finish-status="success" align-center>
<el-tabs tab-position="left" v-model="activeIndex">
activeIndex: "0"
禁止标签页切换(当预验证不通过)
beforeTabLeave(activeName, oldActiveName) {
if (oldActiveName === "0" && this.addForm.goods_cat.length === 0) {
this.$message.error("请先选择商品分类");
return false;
}
}
CheckBox多选框组的使用
<el-form-item v-for="item in paramList" :key="item.attr_id" :label="item.attr_name">
<el-checkbox-group v-model="checkList">
<el-checkbox v-for="(item2,i) in item.attr_vals" :key="i" :label="item2" border>el-checkbox>
el-checkbox-group>
el-form-item>
upload上传组件
<el-upload
class="upload-demo"
:action="uploadurl"
:on-preview="handlePreview"
:on-remove="handleRemove"
:file-list="fileList"
list-type="picture"
>
<el-button size="small" type="primary">点击上传el-button>
el-upload>
解决:图像上传失败 请求码400
查看Netword → upload请求→Preview 无效token
原因:upload未使用axios发送请求,未携带token
解决:使用其attribute设置请求头对象
headerObj: {
Authorization: window.sessionStorage.getItem("token")
}
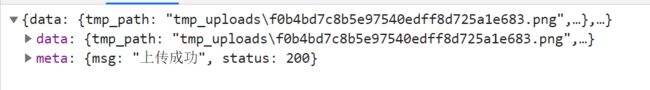
使用上传成功钩子on-success处理上次
handleSuccess(response) {
console.log(response);
// 拼接图片信息对象,push至数组
const picInfo = { pic: response.data.tmp_path };
this.addForm.pics.push(picInfo);
console.log(this.addForm);
}
使用移除钩子on-remove监听移除
handleRemove(file) {
// 获取想要删除的临时路径
// 获取在pics中的索引值
// 移除
const path = file.response.data.tmp_path;
const index = this.addForm.pics.findIndex(x => x.pic === path);
this.addForm.pics.splice(index, 1);
console.log(this.addForm.pics);
},
图片大图预览效果
使用on-preview监听,保存点击图片的Url,弹出对话框进行显示。
<el-dialog title="图片预览" :visible.sync="previewDialogVisible" width="50%">
<img :src="previewPath" class="previewimg" alt />
el-dialog>
//处理图片预览效果
handlePreview(file) {
this.previewDialogVisible = true;
// 1.获取图片的Url地址
this.previewPath = file.response.data.url;
},
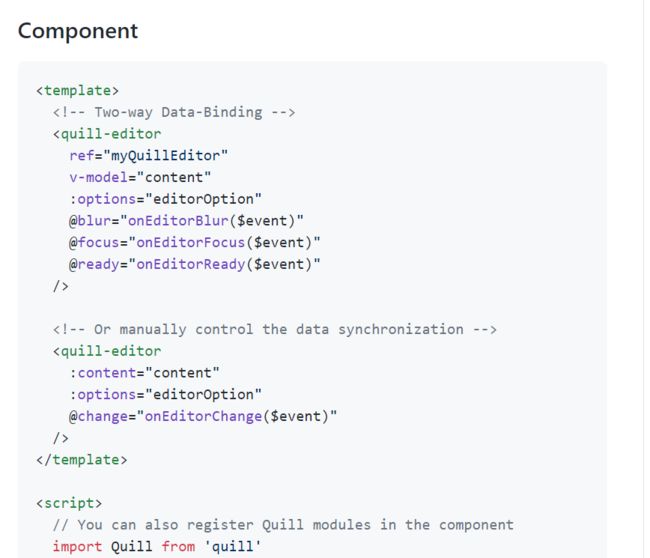
富文本编辑器
需要安装依赖→运行依赖→vue-quill-editor
点击详情打开文档,选择全局挂载,在main.js中输入以下:
使用:
复制架构,声明数据和方法,添加一个添加商品的btn
表单数据预验证
需要对addForm进行深拷贝,因为我们需要将attr_vals转为字符串,如果直接在本身上转,会报错,因为其绑定在级联选择器上,而其只能绑定数组。
安装深拷贝依赖
安装lodash
使用:
复制架构,声明数据和方法,添加一个添加商品的btn
[外链图片转存中…(img-DHtTMnIe-1610761213669)]
表单数据预验证
需要对addForm进行深拷贝,因为我们需要将attr_vals转为字符串,如果直接在本身上转,会报错,因为其绑定在级联选择器上,而其只能绑定数组。
安装深拷贝依赖
安装lodash