自己开发组件更新到npm网站上 通过npm install 安装 保姆级别教程
文章目的
在项目开发中,经常通过npm install安装使用各种各样的npn包。本文记录如何自己实现的一个npm包
1. 环境准备
开发环境安装好,没有准备好环境 需要先安装哦
2. 创建Vue项目
初始化Vue项目:vue create xwdm-test
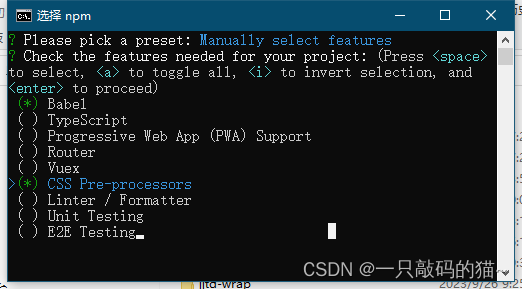
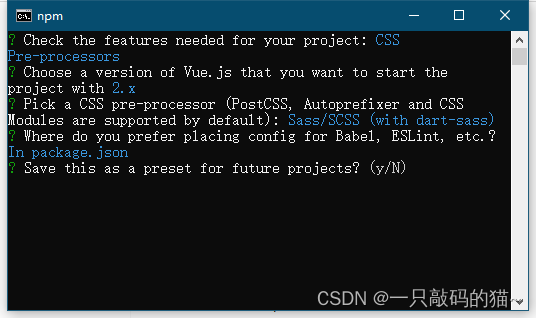
选择手动选择功能 Manually select features,选择好了回车下一步
这里(*)代表选中的, 点一下空格键就可以取消和选中,键盘的上下按钮就可以实现上下切换,根据自己需要自行选择 这里我取消Linter / Fromatter ,选择了CSS Pre-processors ,选择好了回车下一步
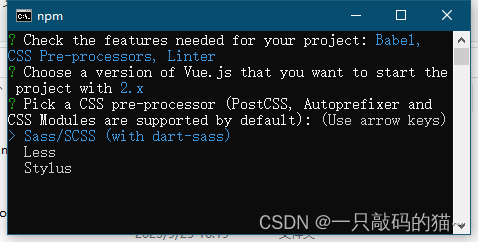
我选择的是vue2版本的
默认回车,下一步
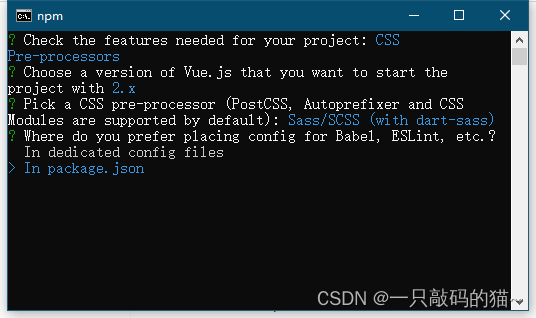
选择 In package.json ,回车下一步
这个是问你要不要把(xwdm-test)创建模板 方便你下次创建项目使用 咱们选择y 回车下一步 然后在下一步等待安装吧
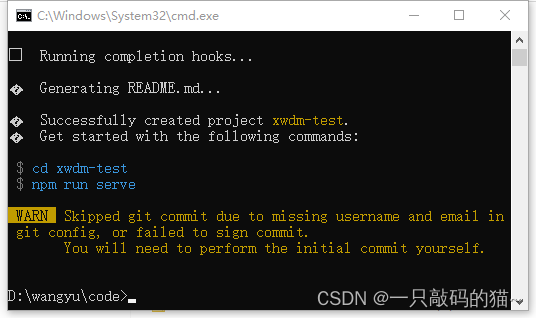
这样就是创建成功了
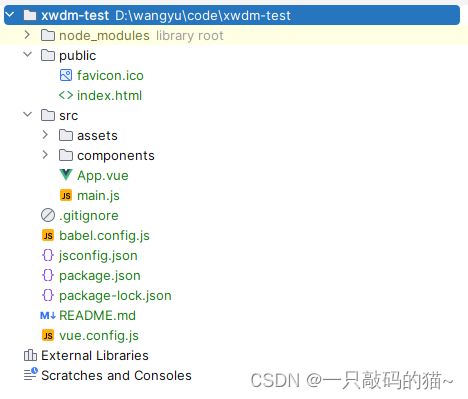
项目文件结构如下图
我用的开发工具是WebStorm你们可以用vscode 推荐vscode
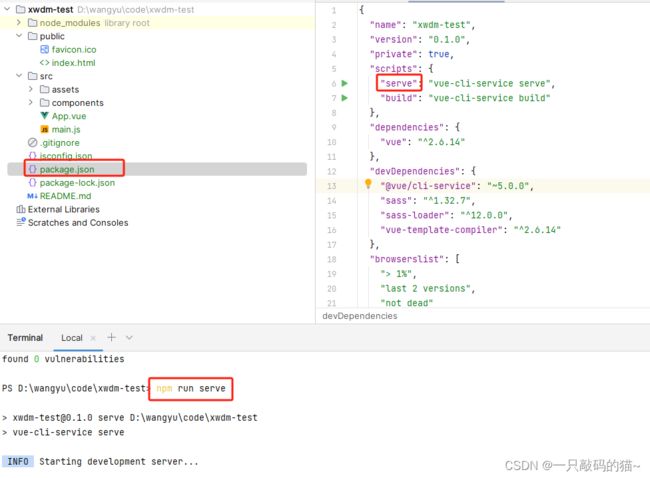
我们执行一下npm install 然后把他运行起来 npm run serve
运行起来的效果 看到这个页面 说明我们的项目创建完成
3. 项目重构
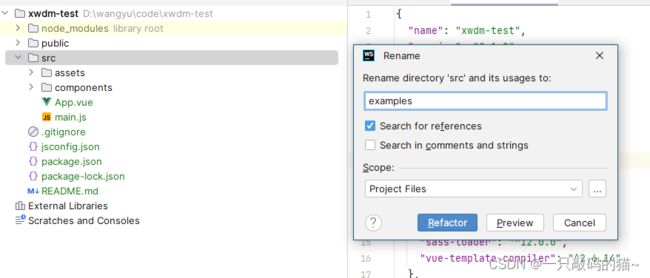
把src文件更改一下名称examples
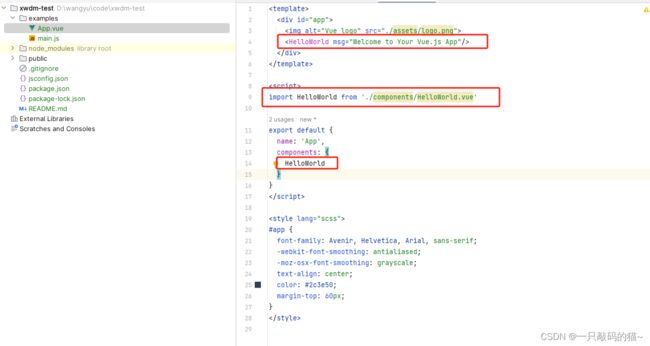
把src文件里的assets和components这俩文件删掉, 然后把App.vue 里面的文件修改一下,把没用的处理一下
main.js 里面的文件修改一下,把没用的处理一下
main.js 里面的代码如下
import Vue from 'vue'
import App from './App.vue'
const files = require.context('../packages/', false, /\.vue$/);
files.keys().forEach(key => {
// 组件名
const name =files(key).default.name
// 注册组件
Vue.component(name, files(key).default)
});
Vue.config.productionTip = false
new Vue({
render: h => h(App),
}).$mount('#app')
创建packages空的文件,packages在根目录下和package.json平级
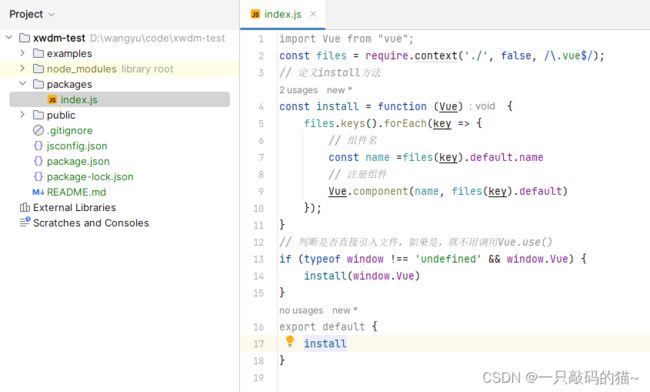
在packages空文件里创建index.js文件代码如下
下面是index.js代码复制一下就可以用
import Vue from "vue";
const files = require.context('./', false, /\.vue$/);
// 定义install方法
const install = function (Vue) {
files.keys().forEach(key => {
// 组件名
const name =files(key).default.name
// 注册组件
Vue.component(name, files(key).default)
});
}
// 判断是否直接引入文件,如果是,就不用调用Vue.use()
if (typeof window !== 'undefined' && window.Vue) {
install(window.Vue)
}
export default {
install
}
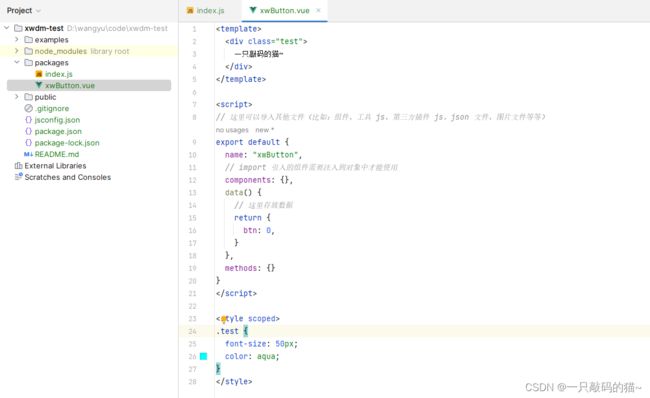
在创建xwButton.vue文件这个就是我们自己封装的组件后期通过npm install 就可以引入使用了
xwButton.vue 文件代码如下,文件名称和name的属性保持一致
<template>
<div class="test">
一只敲码的猫~
</div>
</template>
<script>
// 这里可以导入其他文件(比如:组件,工具 js,第三方插件 js,json 文件,图片文件等等)
export default {
name: "xwButton",
// import 引入的组件需要注入到对象中才能使用
components: {},
data() {
// 这里存放数据
return {
btn: 0,
}
},
methods: {}
}
</script>
<style scoped>
.test {
font-size: 50px;
color: aqua;
}
</style>
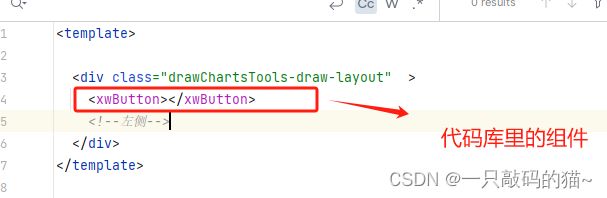
App.vue里面引入 xwButton,xwButton属于全局注册的我们就可以直接引入, 引入名称和文件名称保持一致
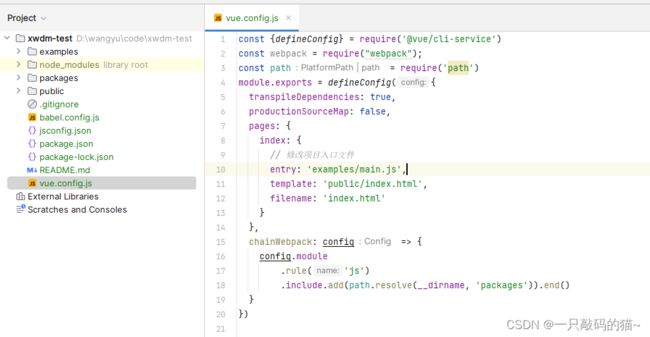
修改vue.config.js
vue.config.js代码如下
const {defineConfig} = require('@vue/cli-service')
const webpack = require("webpack");
const path = require('path')
module.exports = defineConfig({
transpileDependencies: true,
productionSourceMap: false,
pages: {
index: {
// 修改项目入口文件
entry: 'examples/main.js',
template: 'public/index.html',
filename: 'index.html'
}
},
chainWebpack: config => {
config.module
.rule('js')
.include.add(path.resolve(__dirname, 'packages')).end()
.use('babel')
.loader('babel-loader')
.tap(options => {
return options
})
}
})
运行 npm run serve,如果能看到下面的样式, 说明您的项目搭建基本就可以用了
"build": "vue-cli-service build --target lib ./packages/index.js --name xwdmUI --dest xwdmUI"
- –target lib 关键字 指定打包的目录
- –name 打包后的文件名字
- –dest 打包后的文件夹的名称
main是入口文件
"main": "xwdmUI/xwdmUI.umd.js",
执行 npm run build 后项目目录里会多一个文件(xwdmUI)如下图所示:
4. 代码发布
-
注册账户
先去npm官方网站注册一个账号,注意记住用户名、密码和邮箱,发布的时候可能会用到。 -
设置npm源
可能本地的npm镜像源采用的是淘宝镜像源或者其它的,如果想要发布npm包,我们得吧我们得npm源切换为官方得源,命令如下:npm config set registry=https://registry.npmjs.org -
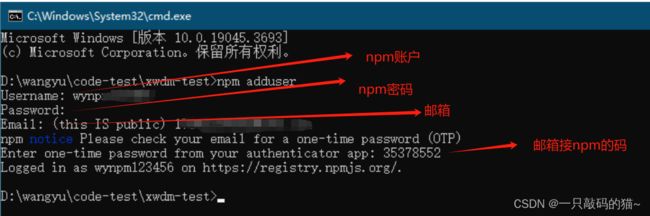
添加npm用户
进入已打包好的目录,添加npm用户,执行命令:npm adduser
这里会让你填写用户名等等,如果之前设置过即可跳过此步。

-
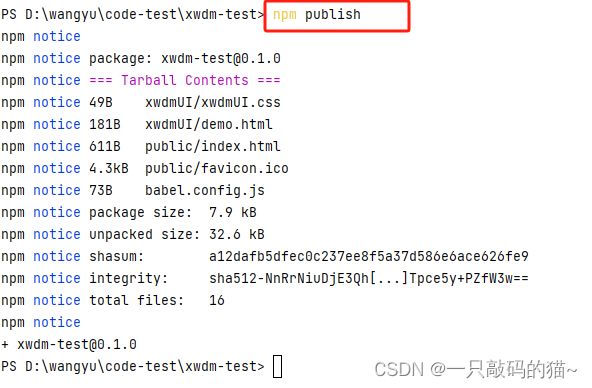
发布npm
首先我们要执行打包命令,(xwdomUI是打包文件)

在项目目录下执行命令:npm publish
如果发布失败可能是名字重复了,改了名字即可,发布成功后,我们即可到npm光网上查看自己发布得npm包:

npm官网上我们发布的包

5. 更新npm包
每个npm包的版本号都是唯一的,我们每次更新npm包后,都是需要更新版本号,否则会报错提醒:

再执行发布npm publish
更新后npm仓库里版本也跟着更新了这时说明我我们代码库更新成功了
总体说来Vue组件封装发布到npm仓库整体难度不大,主要是理解Vue的install方法以及打包相关知识,其实最重要的还是如何封装一个适用范围广,扩展性高的公用组件。
5. 安装使用
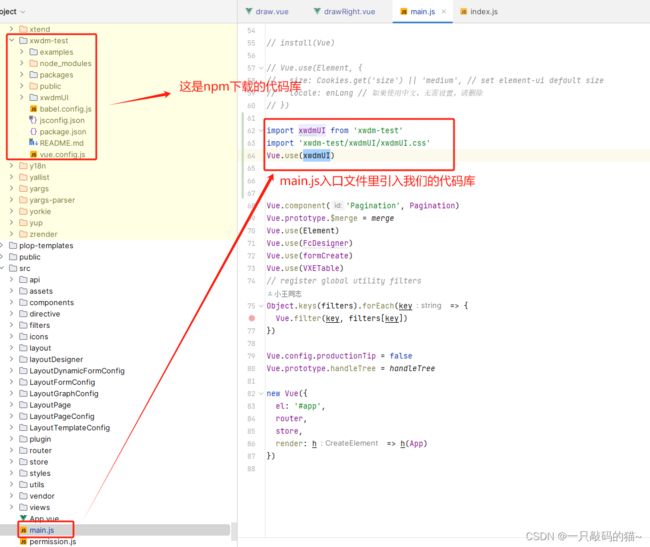
进入官网查看我们的代码库,在我们项目中执行
npm i xwdm-test(使用方式和elementUI一样的)
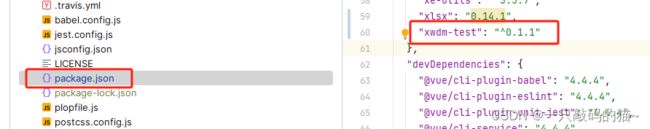
安装成功后
package.json文件会多一个我们开发代码库
在项目里使用方法和elementUI引入方法是一样的
本次分享结束,欢迎一起讨论指导 哈哈 ^_^