前端编码规范
文章目录
- 一、背景
- 二、内容
-
- 1、注释规范
-
- (1)文件注释
- (2)函数注释
- (3)单行注释
- (3)多行注释
- 2、命名规范
-
- (1)项目命名
- (2)目录命名
- (3)`JS` 、`CSS` 、`SCSS` 、`HTML` 、`PNG` 文件命名
- (4)命名严谨性
- 3、`HTML`规范(`Vue Template` 同样适用)
-
- (1)HTML 类型
- (2)缩进
- (3)分块注释
- (4)语义化标签
- (5)引号
- (6)`Image`
- 4、`CSS`规范
-
- (1)命名
- (2)选择器
- (3)尽量使用缩写属性
- (4)每个选择器及属性独占一行
- (5)省略`0`后面的单位
- (6)避免使用`ID`选择器及全局标签选择器防止污染全局样式
- 5、`SCSS`规范
-
- (1)代码组织
- (2)避免嵌套层级过多
- 6、`Javascript`规范
-
- (1)命名
- (2)代码格式
- (3)字符串
- (4)对象声明
- (5)使用`ES6+`
- (6)括号
- (7)`undefined` 判断
- (8)条件判断和循环最多三层
- (9)`this`的转换命名
- (10)慎用`console.log`
- 7、支付宝小程序规范
-
- (1)页面高度`100vh`
- (2)组件样式名无效
- (3)图片失真
- (4)**`HTTP`**
- (5)`location`定位
- (6)地图
- (7) `createSelectorQuery`
- (8)`getSetting`授权
- (9)`showActionSheet`弹窗列表
- (10)`$parent`
- (11)`textarea`
- (12)`Swiper`
- (13)`picker`多列
- (14)富文本
- (15)`Canvas`画布
- 三、最后

一、背景
- 规范目的:为了提高工作效率,便于后台人员添加功能及前端后期优化维护,输出高质量的文档,在网站建设中,使结构更加清晰,代码简明有序,有一个更好的前端架构。
- 规范基本准则:符合
web标准,使用具有语义的标签,使结构、表现、行为分离,兼容性优良。页面性能优化,代码简洁、明了、有序,尽可能的减少服务器的负载,保证最快的解析速度。
二、内容
1、注释规范
(1)文件注释
- 使用说明
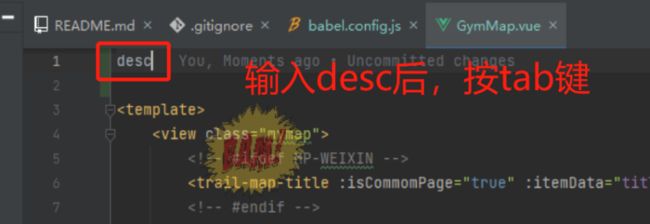
在文件中,键入desc后,按tab键就会生成文件注释,补充上文件说明。(详细配置步骤见下面的IDE配置说明)
IDE配置说明
Webstorm js中,自定义js说明注释(文档描述、作者、创建日期):快捷键 Ctrl + Shift + S 打开Webstorm设置,搜索Live Template,找到JavaScript,如下:
点击右上角+-> Live Template,添加注释模板,出现以下界面,填写相关的信息:
模板内容,如我需要定义文档描述、作者、创建日期:
/**
* @Description:
* @author zling
* @date $datetime$
*/
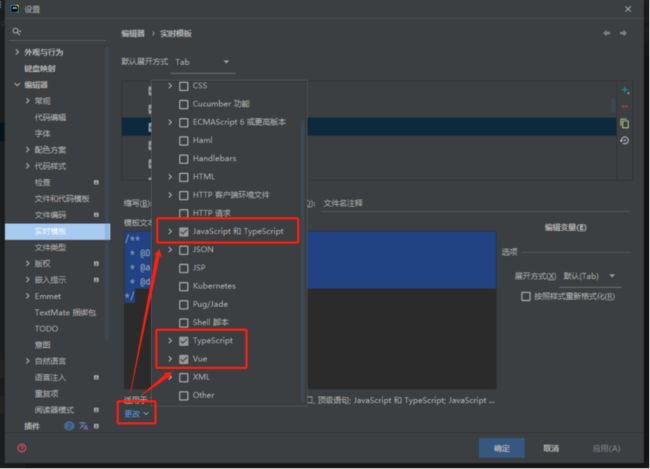
定义应用的内容,点击下方蓝色字更改’,选择JavaScript、TypeScript和Vue;
变量的设置:如日期变量$date$,点击右侧Edit variables中设置具体内容
变量设置如下:
名称:datetime
表达式:date("yyyy-MM-dd hh:mm:ss")
最后点击右下角【确定】,设置完成。
(2)函数注释
在函数声明上方键入 /** ,再按回车键:
第一行默认留空,此处手动填写函数用途说明,参数名后面的数据。类型说明需要手动添加,函数内有return注释会自动加上return参数:
添加注解后,调用函数时将鼠标光标放于括号内,按Ctrl + P 可以查看函数调用所需要的参数提示(在键入参数的过程中自动显示提示):
如果注解中设置了参数类型,Webstorm将在开发过程中调用函数时对参数进行类型检测,如果不符合预定义的类型,将给底部予波浪线警告提示:
(3)单行注释
- 单独一行://(双斜线)与注释文字之间保留一个空格。
- 在代码后面添加注释://(双斜线)与代码之间保留一个空格,并且//(双斜线)与注释文字之间保留一个空格。
- 注释代码://(双斜线)与代码之间保留一个空格。
// 调用了一个函数;1)单独在一行
setTitle();
var maxCount = 10; // 设置最大量;2)在代码后面注释
// setName(); // 3)注释代码
(3)多行注释
- 若开始(
/)和结束(/)都在一行,推荐采用单行注释。 - 若至少三行注释时,第一行为
/,最后行为/,其他行以开始,并且注释文字与保留一个空格。
/*
* 代码执行到这里后会调用setTitle()函数
* setTitle():设置title的值
*/
setTitle();
2、命名规范
(1)项目命名
全部采用小写方式,以中线分隔。
正例:mall-management-system
反例:mall_management-system / mallManagementSystem
(2)目录命名
全部采用小写方式, 以中划线分隔,有复数结构时,要采用复数命名法, 缩写不用复数。
正例: scripts / styles / components / images / utils / layouts / demo-styles / demo-scripts / img / doc
反例:script / style / demo_scripts / demoStyles / imgs / docs
【特殊】VUE 的项目中的components 中的组件目录,使用kebab-case 命名。
正例:head-search / page-loading / authorized / notice-icon
反例:HeadSearch / PageLoading
【特殊】VUE 的项目中的除 components 组件目录外的所有目录也使用kebab-case 命名。
正例:page-one / shopping-car / user-management
反例:ShoppingCar / UserManagement
(3)JS 、CSS 、SCSS 、HTML 、PNG 文件命名
全部采用小写方式, 以中划线分隔。
正例: render-dom.js / signup.css / index.html / company-logo.png
反例:renderDom.js / UserManagement.html
(4)命名严谨性
代码中的命名严禁使用拼音与英文混合的方式,更不允许直接使用中文的方式。 说明:正确的英文拼写和语法可以让阅读者易于理解,避免歧义。注意,即使纯拼音命名方式也要避免采用。
正例:henan / luoyang / rmb 等国际通用的名称,可视同英文
反例:DaZhePromotion [打折] / getPingfenByName() [评分] / int 某变量= 3
杜绝完全不规范的缩写,避免望文不知义:
反例:AbstractClass “缩写”命名成AbsClass;condition “缩写”命名成condi,此类随意缩写严重降低了代码的可阅读性。
3、HTML规范(Vue Template 同样适用)
// 标准代码翻译
(1)HTML 类型
推荐使用 HTML5 的文档类型申明:(建议使用 text/html 格式的HTML。避免使用XHTML。XHTML 以及它的属性,比如application/xhtml+xml 在浏览器中的应用支持与优化空间都十分有限)。
- 规定字符编码
IE兼容模式- 规定字符编码
doctype大写
正例:
Page title

(2)缩进
缩进使用2 个空格(一个tab);
嵌套的节点应该缩进。
(3)分块注释
在每一个块状元素,列表元素和表格元素后,加上一对HTML 注释。
(4)语义化标签
HTML5 中新增很多语义化标签,所以优先使用语义化标签,避免一个页面都是div 或者p 标签。
正例
(5)引号
使用双引号(" ") 而不是单引号( ') 。
正例:
反例:
(6)Image
移动端使用uniapp编码时,缩略图使用mode=aspectFill。保持纵横比缩放图片,只保证图片的短边能完全显示出来。也就是说,图片通常只在水平或垂直方向是完整的,另一个方向将会发生截取。
4、CSS规范
(1)命名
- 类名使用小写字母,以中划线分隔
id采用驼峰式命名scss中的变量、函数、混合、placeholder采用驼峰式命名ID和class的名称总是使用可以反应元素目的和用途的名称,或其他通用的名称,代替表象和晦涩难懂的名称。
不推荐:
.fw-800 {
font-weight: 800;
}
.red {
color: red;
}
推荐:
.heavy {
font-weight: 800;
}
.important {
color: red;
}
(2)选择器
css选择器中避免使用标签名
从结构、表现、行为分离的原则来看,应该尽量避免css 中出现HTML 标签,并且在css 选择器中出现标签名会存在潜在的问题。
- 使用直接子选择器
很多前端开发人员写选择器链的时候不使用 直接子选择器(注:直接子选择器和后代选择器的区别)。有时,这可能会导致疼痛的设计问题并且有时候可能会很耗性能。然而,在任何情况下,这是一个非常不好的做法。如果你不写很通用的,需要匹配到 DOM 末端的选择器, 你应该总是考虑直接子选择器。
不推荐:
.content .title {
font-size: 2rem;
}
推荐:
.content > .title {
font-size: 2rem;
}
(3)尽量使用缩写属性
不推荐:
border-top-style: none;
font-family: palatino, georgia, serif;
font-size: 100%;
line-height: 1.6;
padding-bottom: 2em;
padding-left: 1em;
padding-right: 1em;
padding-top: 0;
推荐:
border-top: 0;
font: 100%/1.6 palatino, georgia, serif;
padding: 0 1em 2em;
(4)每个选择器及属性独占一行
不推荐:
button {
width: 100px;
height: 50px;color: #fff;
background: #00a0e9;
}
推荐:
button {
width: 100px;
height: 50px;
color: #fff;
background: #00a0e9;
}
(5)省略0后面的单位
不推荐:
div {
padding-bottom: 0px;
margin: 0em;
}
推荐:
div {
padding-bottom: 0;
margin: 0;
}
(6)避免使用ID选择器及全局标签选择器防止污染全局样式
不推荐:
#header {
padding-bottom: 0px;
margin: 0em;
}
推荐:
.header {
padding-bottom: 0;
margin: 0;
}
5、SCSS规范
(1)代码组织
将公共 scss 文件放置在style 文件夹
例: // color.scss ,common.scss
按以下顺序组织
@import;- 变量声明;
- 样式声明;
@import "mixins/size.less";
@default-text-color: #333;
.page {
width: 960px;
margin: 0 auto;
}
(2)避免嵌套层级过多
将嵌套深度限制在3 级。对于超过4 级的嵌套,给予重新评估。这可以避免出现过于详实的CSS选择器。避免大量的嵌套规则。当可读性受到影响时,将之打断。推荐避免出现多于20 行的嵌套规则出现。
不推荐:
.main {
.title {
.name {
color: #fff;
}
}
}
推荐:
.main-title {
.name {
color: #fff;
}
}
6、Javascript规范
(1)命名
采用小写驼峰命名lowerCamelCase,代码中的命名均不能以下划线,也不能以下划线或美元符号结束
反例:_name / name_ / name$
方法名、参数名、成员变量、局部变量都统一使用lowerCamelCase 风格,必须遵从驼峰形式
正例:localValue / getHttpMessage() / inputUserId
其中method 方法命名必须是 动词 或者 动词+名词 形式
正例:saveShopCarData /openShopCarInfoDialog
反例:save / open / show / go
*特此说明,增删查改,详情统一使用如下5 个单词,不得使用其他(目的是为了统一各个端)
add / update / delete / detail / get
附: 函数方法常用的动词:
get 获取/set 设置,
add 增加/remove 删除,
create 创建/destory 销毁,
start 启动/stop 停止,
open 打开/close 关闭,
read 读取/write 写入,
load 载入/save 保存,
begin 开始/end 结束,
backup 备份/restore 恢复,
import 导入/export 导出,
split 分割/merge 合并,
inject 注入/extract 提取,
attach 附着/detach 脱离,
bind 绑定/separate 分离,
view 查看/browse 浏览,
edit 编辑/modify 修改,
select 选取/mark 标记,
copy 复制/paste 粘贴,
undo 撤销/redo 重做,
insert 插入/delete 移除,
add 加入/append 添加,
clean 清理/clear 清除,
index 索引/sort 排序,
find 查找/search 搜索,
increase 增加/decrease 减少,
play 播放/pause 暂停,
launch 启动/run 运行,
compile 编译/execute 执行,
debug 调试/trace 跟踪,
observe 观察/listen 监听,
build 构建/publish 发布,
input 输入/output 输出,
encode 编码/decode 解码,
encrypt 加密/decrypt 解密,
compress 压缩/decompress 解压缩,
pack 打包/unpack 解包,
parse 解析/emit 生成,
connect 连接/disconnect 断开,
send 发送/receive 接收,
download 下载/upload 上传,
refresh 刷新/synchronize 同步,
update 更新/revert 复原,
lock 锁定/unlock 解锁,
check out 签出/check in 签入,
submit 提交/commit 交付,
push 推/pull 拉,
expand 展开/collapse 折叠,
enter 进入/exit 退出,
abort 放弃/quit 离开,
obsolete 废弃/depreciate 废旧,
collect 收集/aggregate 聚集
常量命名全部大写,单词间用下划线隔开,力求语义表达完整清楚,不要嫌名字长
正例:MAX_STOCK_COUNT
反例:MAX_COUNT
(2)代码格式
使用2 个空格进行缩进
正例:
if (x < y) {
x += 10;
} else {
x += 1;
}
不同逻辑、不同语义、不同业务的代码之间插入一个空行分隔开来以提升可读性
说明:任何情形,没有必要插入多个空行进行隔开。
(3)字符串
统一使用单引号('),不使用双引号(")。这在创建HTML 字符串非常有好处:
正例:
let str = 'foo';
let testDiv = '';
反例:
let str = 'foo';
let testDiv = "";
(4)对象声明
使用字面值创建对象
正例:let user = {};
反例:let user = new Object();
使用字面量来代替对象构造器
正例:
var user = {
age: 0,
name: 1,
city: 3
};
反例:
var user = new Object();
user.age = 0;
user.name = 0;
user.city = 0;
(5)使用ES6+
必须优先使用ES6+ 中新增的语法糖和函数。这将简化你的程序,并让你的代码更加灵活和可复用。比如箭头函数、await/async , 解构, let ,for…of 等等。
(6)括号
下列关键字后必须有大括号(即使代码块的内容只有一行):
if, else, for, while, do, switch, try, catch, finally, with。
正例:
if (condition) {
doSomething();
}
反例:
if (condition) doSomething();
(7)undefined 判断
永远不要直接使用undefined 进行变量判断;使用typeof 和字符串undefined对变量进行判断。
正例:
if (typeof person === 'undefined') {
...
}
反例:
if (person === undefined) {
...
}
(8)条件判断和循环最多三层
条件判断能使用三目运算符和逻辑运算符解决的,就不要使用条件判断,但是谨记不要写太长的三目运算符。如果超过3 层请抽成函数,并写清楚注释。
(9)this的转换命名
对上下文this 的引用只能使用self 来命名。
(10)慎用console.log
因console.log 大量使用会有性能问题,所以在非webpack 项目中谨慎使用log 功能。
7、支付宝小程序规范
(1)页面高度100vh
支付宝小程序页面height设置为100%不会撑满手机屏幕,需要使用100vh来撑满
(2)组件样式名无效
支付宝小程序组件上样式名的样式读不到,不要在组件上定义样式名class
(3)图片失真
background-size设置为100%后就显示正常
(4)HTTP
HTTP请求URL如果是使用new Date(),资源请求会报错,要使用(new Date()).valueOf()
错误:
url: `${ossHost}config.json?date=`+new Date()
data = Mon Feb 21 2022 10:13:41 GMT+0800 (中国标准时间)
正确
url: `${ossHost}config.json?date=${(new Date()).valueOf()}`
data = 1645409646290
- 支付宝小程序不支持
delete接口请求
(5)location定位
支付宝小程序不支持stopLocationUpdate、offLocationChange、onLocationChange
(6)地图
- 位置名,支付宝小程序必填
uni.openLocation({
name: 位置名
});
- 支付宝小程序使用此方法无效果
vm.mapContext.moveToLocation({
latitude: vm.latitude,
longitude: vm.longitude
})
- 支付宝小程序调用会报异常,不要传
this
错误
uni.createMapContext("trailMap", this)
正确
my.createMapContext("trailMap")
(7) createSelectorQuery
SelectorQuery 对象实例支付宝不支持in这个属性
错误
uni.createSelectorQuery().in(this)
正确
uni.createSelectorQuery()
(8)getSetting授权
- 支付宝小程序不支持后台定位
scope.userLocationBackground - 获取定位授权权限支付宝小程序是通过
authSetting['location'],而不是['scope.userLocation']
(9)showActionSheet弹窗列表
支付宝小程序点击取消或者遮罩蒙版也会进入success,但是回调对象参数的tapIndex值是-1
(10)$parent
支付宝小程序中会报错,调不到方法$parent
this.$parent.goTop()
(11)textarea
textarea设置了maxlength="1000",支付宝小程序右下角自动就会有剩余可输入多少字数- 支付宝小程序弹出输入法后会把输入框顶到最上面,导致看不到输入的文字,需要设置
enable-native="false"
(12)Swiper
- 支付宝小程序
swiper的current改变,不会触发change事件 - 支付宝小程序
swiper-item不支持click
(13)picker多列
uniapp中的picker组件在支付宝小程序中不支持多列mode=multiSelector,推荐使用w-picker第三方组件
(14)富文本
支付宝小程序富文本显示使用mp-html
(15)Canvas画布
画布画图片时,支付宝需要传9个参数,微信小程序传5个参数就好
微信小程序
ctx.drawImage(
code,
uni.upx2px(260), // 在画布上放置图像的 x 坐标位置
uni.upx2px(657), // 在画布上放置图像的 y 坐标位置
uni.upx2px(210), // 要使用的图像的宽度
uni.upx2px(210) // 要使用的图像的高度
)
支付宝小程序
ctx.drawImage(
code,
uni.upx2px(0), // 开始剪切的 x 坐标位置,这一行支付宝小程序不能少
uni.upx2px(0), // 开始剪切的 y 坐标位置,这一行支付宝小程序不能少
228, // 被剪切图像的宽度,这一行支付宝小程序不能少
228, // 被剪切图像的高度,这一行支付宝小程序不能少
uni.upx2px(260), // 在画布上放置图像的 x 坐标位置
uni.upx2px(657), // 在画布上放置图像的 y 坐标位置
uni.upx2px(210), // 要使用的图像的宽度
uni.upx2px(210) // 要使用的图像的高度
)
三、最后
本人每篇文章都是一字一句码出来,希望大佬们多提提意见。顺手来个三连击,点赞收藏关注✨。创作不易,给我打打气,加加油☕