kivy--入门(一)(Windows)python
从零开始学习kivy
由于课程需要写一个app,还要写报告,这就很愁人,头秃,脑壳大。
虽然学过Android,但是小编对于Java就像对牛弹琴似的,不能说完全不懂,只能说Java这个语言不太适合我,不学还不行,还是先利用python的kivy编写一个吧。
在各大网站搜索开发app,发现适合写手机app的除了Android还有kivy,所以还是先学习如何使用吧!
文章目录
- 从零开始学习kivy
- 前言
- 一、安装
- 二、添加按钮+标签
- 三、文本输入(TextInput)
- 总结
前言
首先推荐这篇博客kivy的安装和使用这篇博客主要介绍了在windows上安装kivy库及一些常用控件,布局
主要是翻一个官网上的文档
下文也贴出了kivy的安装方式
一、安装
python -m pip install docutils pygments pypiwin32 kivy.deps.sdl2 kivy.deps.glew
python -m pip install kivy.deps.gstreamer
python -m pip install kivy
kivy官方示例
python -m pip install kivy_examples
验证
创建一个最基本的窗口,世界通用语言Hello World
不报错,就是正确的,报错了,就是有一步每有安装好,查看报错信息
# -*- codeing = utf-8 -*-
# @Time :2021/6/5 23:13
# @Author : 刘念卿
# @File : 1.py
# @Software : PyCharm
from kivy.app import App
from kivy.uix.label import Label #标签控件
import kivy
kivy.require('2.0.0') # 用你当前的kivy版本替换
class FirstApp(App):
def __init__(self,**kwargs):
super(FirstApp, self).__init__(**kwargs)
self.title='Hello World' #修改窗口标题
def build(self):
return Label(text="Hello World")
if __name__ == '__main__':
FirstApp().run()
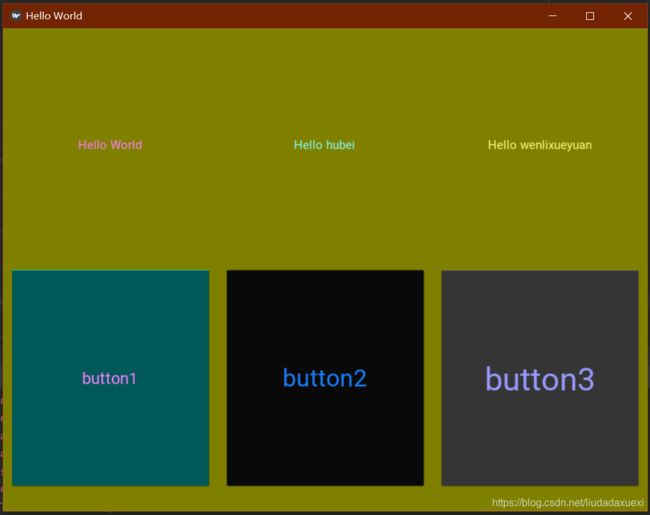
二、添加按钮+标签
在上面代码的基础之上稍加修改,代码如下:
代码有点长,对于初学者来说,有注释,可帮助你理解(纯python版)
# -*- codeing = utf-8 -*-
# @Time :2021/6/5 23:13
# @Author : 刘念卿
# @File : 1.py
# @Software : PyCharm
from kivy.app import App
from kivy.uix.label import Label #标签控件
from kivy.uix.button import Button #按钮控件
from kivy.uix.gridlayout import GridLayout #网格布局
from kivy.graphics import Color, Rectangle #用来设置背景颜色
import kivy
kivy.require('2.0.0') # 用你当前的kivy版本替换
class _Button(GridLayout):
def __init__(self,**kwargs):
super(_Button, self).__init__(**kwargs)
self.cols=3 #列
self.rows=3 #行
self.padding=10
self.spacing=20
self.add_widget(Label(text="Hello World", #文本
font_size="15sp", #文本大小
color=(1,0.5,1,1) #文本颜色
))
self.add_widget(Label(text="Hello hubei", #文本
font_size="15sp", #文本大小
color=(0.5, 1, 1, 1) #文本颜色
))
self.add_widget(Label(text="Hello wenlixueyuan", #文本
font_size="15sp", #文本大小
color=(1, 1, 0.5, 1) #文本颜色
))
self.add_widget(Button(text='button1', #文本内容
font_size="20sp", #文本大小
background_color=(0,1,1,1), #按钮背景颜色
color=(1,0.5,1,1) #文本的颜色,数字含义同上
))
self.add_widget(Button(text='button2',
font_size="30sp", # 文本大小
background_color=(0.1, 0.1, 0.1, 1), # 按钮背景颜色
color=(0.1, 0.5, 1, 1) # 文本的颜色
))
self.add_widget(Button(text='button3',
font_size="40sp", # 文本大小
background_color=(0.6, 0.6, 0.6, 1), # 按钮背景颜色
color=(0.6, 0.6, 1, 1) # 文本的颜色
))
self.bind(size=self._update_rect, pos=self._update_rect) #设置布局的背景颜色
with self.canvas.before:
Color(0.5, 0.5, 0, 1) # green; colors range from 0-1 not 0-255
self.rect = Rectangle(size=self.size, pos=self.pos)
def _update_rect(self, instance, value): #不使用此方法的话,更换之后的背景只是左下角的一小快
self.rect.pos = instance.pos
self.rect.size = instance.size
class FirstApp(App):
def __init__(self,**kwargs):
super(FirstApp, self).__init__(**kwargs)
self.title='Hello World' #修改窗口标题
def build(self):
return _Button()
if __name__ == '__main__':
FirstApp().run()
# -*- codeing = utf-8 -*-
# @Time :2021/6/6 0:14
# @Author : 刘念卿
# @File : 1_1.py
# @Software : PyCharm
from kivy.app import App
from kivy.lang import Builder
from kivy.uix.gridlayout import GridLayout
"""
canvas: #设置背景颜色
#使用GridLayout布局为部件指定大小。
#需要使用col_force_default属性,
#默认值为False,表示不使用列默认宽度;
#如果将col_force_default设置为True,
#且在下一级控件中未设置width和size_hint_x属性,
#则使用默认列宽。col_default_width设置默认列宽。
on_press: print("on_press") 按下之后触发该事件
on_release: print("on_release") 松开之后出该事件
<_Button> 这个对应的是一个存在的类,并在该类中添加:之后的内容
"""
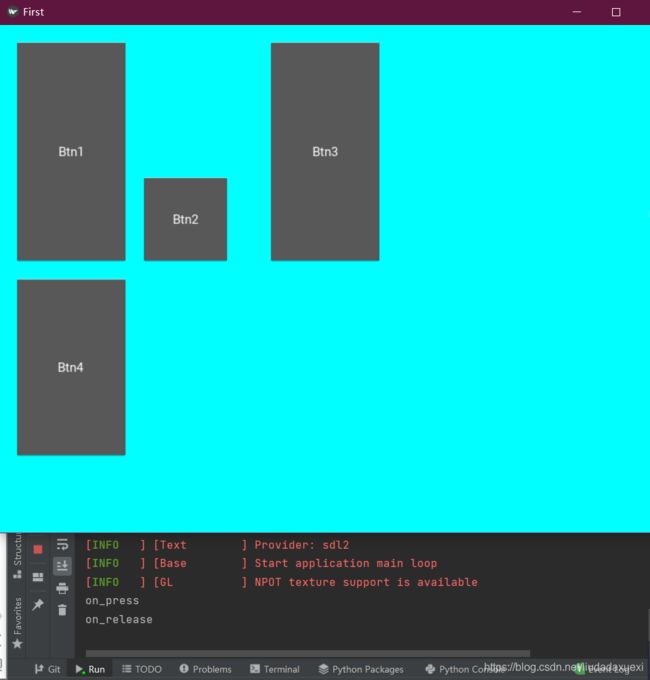
Builder.load_string("""
#:import gmtime time.gmtime
#:import strftime time.strftime
<_Button>:
padding:20
spacing:20
cols:3
rows:3
canvas:
Color:
rgba:[0,1,1,1]
Rectangle:
size:self.size
pos:self.pos
col_force_default:True
col_default_width: 130
row_default_height: 50
Button:
text:'Btn1'
on_press: print("on_press")
Button:
text:'Btn2'
size_hint_x: None
size_hint_y: None
on_release: print("on_release")
width:'100px'
Button:
text:'Btn3'
Button:
text:'Btn4'
""")
class _Button(GridLayout):
def __init__(self,**kwargs):
super().__init__(**kwargs)
class FirstApp(App):
def build(self):
return _Button()
if __name__ == '__main__':
FirstApp().run()
三、文本输入(TextInput)
这个是一个文本输入的控件
代码如下(python版):
# -*- codeing = utf-8 -*-
# @Time :2021/6/6 0:37
# @Author : 刘念卿
# @File : 2.py
# @Software : PyCharm
from kivy.app import App
from kivy.uix.gridlayout import GridLayout
from kivy.uix.label import Label
from kivy.uix.button import Button
from kivy.uix.textinput import TextInput
class _TextInput(GridLayout):
def __init__(self, **kwargs):
super(_TextInput, self).__init__(**kwargs)
self.cols = 2 #列
self.rows = 3 #行
self.add_widget(Label(text='User Name',
font_size="20sp",
color=(1,0,1,1),
))
"""
cursor_blink: 光标是否闪烁,默认True
multiline:如果为 True,小部件将能够显示多行文本。如果为 False,则“输入”按键将使文本输入散焦而不是添加新行,默认True
password:如果为 True,则小部件将其字符显示为 中设置的字符,默认为'*'
"""
self.username = TextInput(multiline=False,
cursor_blink=False,
background_color=(1,0,1,1))
self.add_widget(self.username)
self.add_widget(Label(text='password',
font_size="20sp",
color=(1, 0, 1, 1)
))
self.password = TextInput(password=True,
multiline=False,
background_color=(0,0,1,1))
self.add_widget(self.password)
self.add_widget(Button(text="button",
font_size="20sp",
color=(1,0,1,1),
background_color=(1,0.5,0.5,1),
size_hint=(1,0.8) # 相对大小,相对于窗口的比例大小 (宽,高)
))
class TwoApp(App):
def __init__(self,**kwargs):
super(TwoApp, self).__init__(**kwargs)
self.title="TwoApp"
def build(self):
return _TextInput()
if __name__ == '__main__':
TwoApp().run()
self.add_widget(self.password)
#从下面开始是修改的代码,其他的代码没有变化
self.but=Button(text="button",
font_size="20sp",
color=(1,0,1,1),
background_color=(1,0.5,0.5,1),
size_hint=(1,0.8), # 相对大小,相对于窗口的比例大小 (宽,高)
)
self.add_widget(self.but)
self.but.bind(on_release=self.denglu)
self.lab=Label(text='mm',
color=(0.5,0,0.5,1))
self.add_widget(self.lab)
# 当按钮单击时响应的函数
def denglu(self,event):
print("ok",self.password.text,self.username.text)
self.lab.text="name:"+self.username.text+"\n"+"password:"+self.password.text
总结
本片文章介绍了kivy的安装,及一些常用控件的使用,包括Button、Lable、TextInput,及其部分属性。使用了GridLayout布局文件,列出了python版的kivy和python+kv语言的kivy,效果是差不多的,只不过语法不同,kv语言的使用可节省许多代码。还有设置界面的背景,界面的标题。最简单的Hello World一定要会写,不会也得熟练。后面会介绍其余的控件使用,并使用这些控件做一些好玩的东西。其实已经有一个涉及到了kivy的使用,可参考通过socket与树莓派通信