用docker+jenkins+github+nginx 搭建自动化构建
文章目录
-
- 1.准备环境与搭建
- 2.具体配置
-
- 2.1 github 配置
- 2.2 jenkins配置
-
- 2.2.1 jenkins与github连通
- 2.2.2 node插件的配置
- 2.2.3 ssh 配置
- 2.2.4 新建一个Jenkins任务
- 3 构建过程
- 4.自动化过程(测试环境代码热更新)
- 5.总结
这里主要是介绍docker+jenkins+github+nginx 搭建自动化构建项目。首先,这里不会具体讲他们四个环境是怎么搭建的,因为网上已经有很多类似的文章了,可能只会穿插的讲讲他们搭建的时候的一些坑,以及最重要的还是讲他们怎么连通以及如何进行自动化 构建吧。
本人想法说明,因为本人jenkins是用docker容器构建的,nginx是用yum在宿主机上构建的 [就是说一个在容器里面,一个在容器外面],所以我想项目在jenkins构建完之后打包到宿主机上的nginx上面然后发布,这个也是困扰我的问题,然后把这个问题通过这篇文章拿出了解决办法。而仓库使用了github。
1.准备环境与搭建
- 一台服务器(我用的腾讯云,系统是CentOs7.6),也可以用虚拟机
- 下载xshell和xftp软件,并连接上你的服务器
- jenkins 搭建(采用docker搭建)
这里主要说说jenkins搭建的时候环境,主要是因为搭建时候安装插件出现了安装速度慢的问题,我想这也是困扰大家许久的,网上说采用清华的加速源,但是呢还是挺慢的,最后我在一篇文章上找到了方案,最后采用了他文章上提供的地址,然后将地址填入即可https://jenkins-zh.gitee.io/update-center-mirror/tsinghua/update-center.json,如图:
然后需要搭建自动化的插件,我只说下这里用到的插件,本文构建的是node-api的项目,那么下面两个jenkins插件不可或缺。
图1:nodeJS plugin,因为要进行打包构建,所以node不可以少。

图2: Public Over SSH插件也是不可以少的,因为他是建立容器里面和外面的纽带,所以也不可以少。
两个插件安装好重启即可。
然后其他的docker、nginx就自己搭建吧,应(谈)该(何)不(容)难(易),github现成的哈哈。
2.具体配置
2.1 github 配置
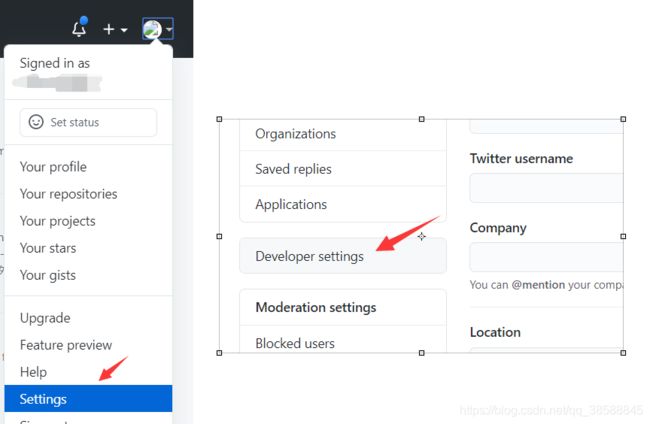
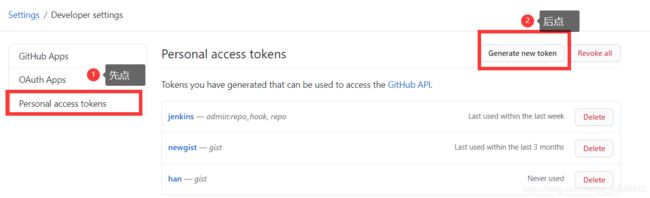
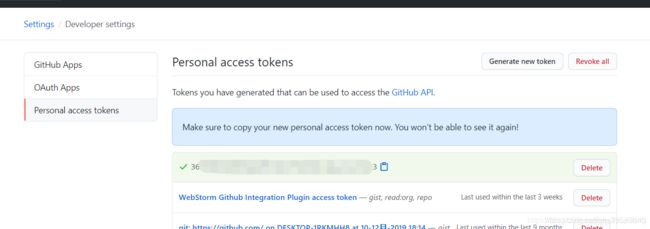
首先登录你的GitHub账号,依次点击 右上角头像->Settings->Developer settings->Personal access tokens->Generate new token
如图:

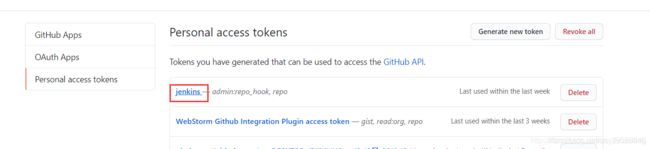
点击完毕后输入用户名密码,之后命名为jenkins,勾选下图两项

点击确定,第一次创建完成,会在列表页显示token值,复制下来。

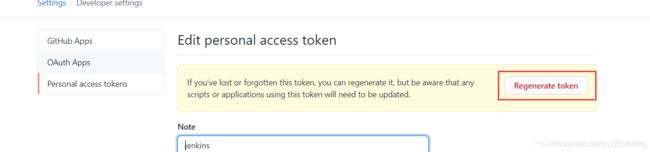
如果忘记了也不要紧,点进去,点击Regenerate token,会重新显示token,复制下来。



2.2 jenkins配置
2.2.1 jenkins与github连通
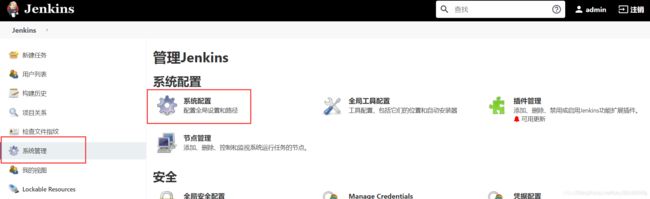
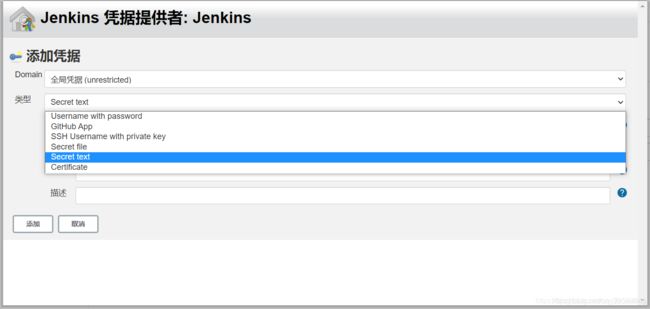
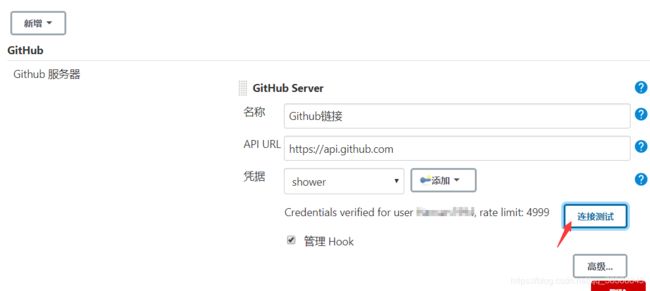
依次点击系统管理->系统设置,找到GitHub,添加GitHub服务器,其中API URL是固定的,输入名称,点击添加,添加一个凭据。

类型选择Secret text,Secret输入刚才从github上复制的token,描述随意写,就是一个别名。


之后点击连接测试,如图所示,表示连接成功。

至此,我们的GitHub和Jenkins建立了初步的连接。
2.2.2 node插件的配置
此前,我们已经安装好了node plugin插件,所以这里直接讲配置了。
在系统设置->全局工具配置中配置node。

下拉找到nodejs,新增nodejs,输入别名,选择版本。在接下来的新建任务中,用的是这个别名。

这里会出现个小问题,没有出现这个问题跳过这个片段即可,就是说,有些没有让你选择版本型号的下拉选择框,就是没有上图所示的NodeJS14.8.0 这些的选项,后来也是找到了解决的办法,解决办法参考链接。
最后都没问题点击保存就好。
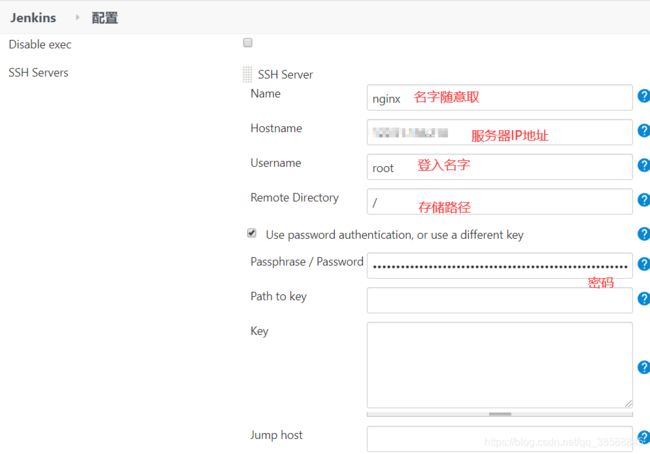
2.2.3 ssh 配置
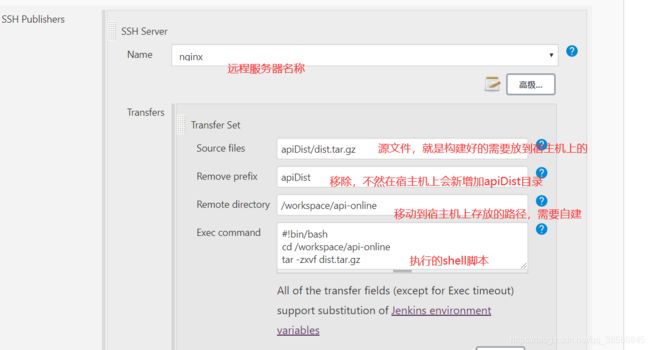
系统管理-系统配置-Publish over SSH-SSH Server中配置服务器信息。

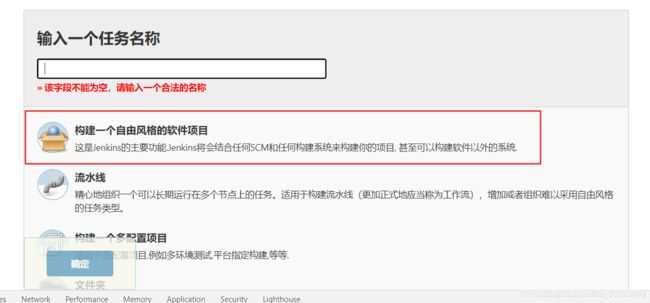
2.2.4 新建一个Jenkins任务
点击新建任务,输入名称,选择“构建一个自由风格的软件项目”

输入描述,写上你的GitHub地址

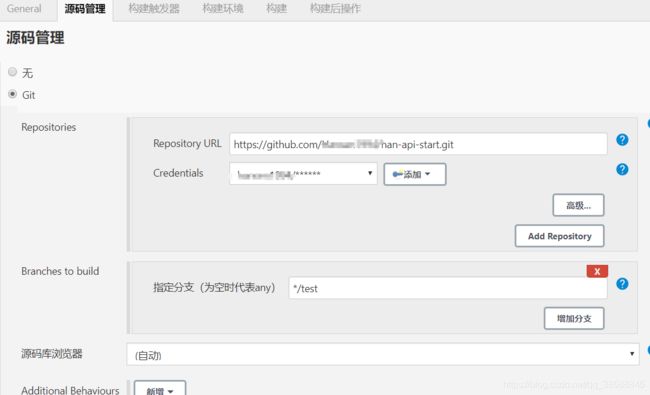
源码管理:
这里输入的url是以.git结尾的,就是你克隆项目是使用的url。
之后点击添加,选择账号密码,输入即可。
默认分值为master,在你的github上切一个test分支,并指定构建test分支

构建触发器:这里先空着,待会自动化再说。
- Name :选择需要的服务器
- Source files: 需要上传的文件。支持通配符。需要特别注意的是,需要上传的文件必须位于当前的 “/” 路径中,否则会上传失败。
- Remove prefix:移除指定前缀。例如我指定了移除apiDist,这个文件会直接上传到/workspace/api-online/下,否则会上传到/workspace/api-online/apiDist/下。
- Remote directory:远程目录。注意! 此目录是基于之前设置服务器时设置远程目录的,即这里的目录是位于服务器设置目录下的相对目录。
- Exec command:需要执行的命令。这里不做太多说明。
2.选择nodejs,刚才在全局配置工具中配置的

构建:选择增加构建步骤->执行shell,大家可以研究shell脚本,写出自己的shell脚本

npm install -g cnpm --registry=https://registry.npm.taobao.org;
cnpm i;
npm run build
# 删除上一次打包的dist压缩包
rm -rf dist.tar.gz apiDist
# 压缩dist文件夹
tar -zcvf dist.tar.gz dist
# 创建要发给ssh的文件夹
mkdir apiDist
mv dist.tar.gz apiDist/
3 构建过程
点击构建

最后在控制台输出如下内容就是成功了,

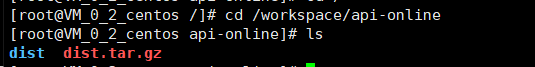
我们来看看文件夹是否有这个文件,如图:

哇,真的有阿,那么就是成功的预兆了
4.自动化过程(测试环境代码热更新)
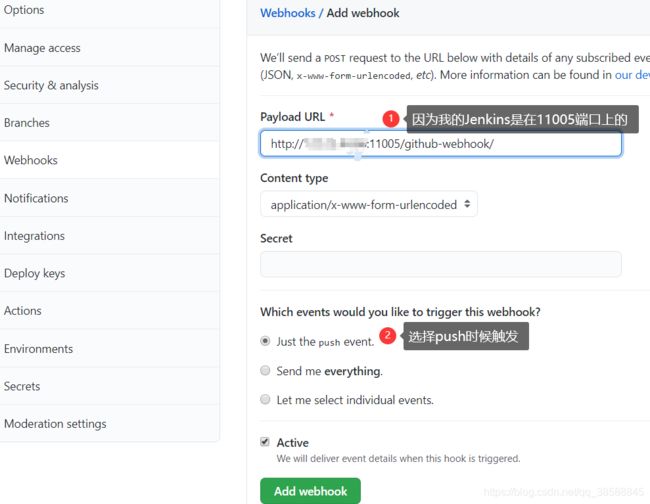
首先我们去GitHub找到当前项目的Settings->Webhooks->Add webhook

输入的url为,其中/github-webhook/是固定的
http://你的ip地址:8080/github-webhook/

完成后就是这样

之后回到Jenkins,找到刚才的任务,点击配置,然后找到构建触发器,框选如图所示。

然后我们可以在项目中随便更改点东西,然后推送到test分支(因为我指定的是test),最后也会出现上面构建的结果。最后就是通过nginx进行线上测试了,至于nginx,我好像说过可以自己搭建,我以前也写过文章,nginx搭建,大家参考哦,至此,构建工作结束。
5.总结
通过Jenkins,实现了项目开发的持续集成、持续部署,让我们省去了构建、测试和部署的精力。
参考文章:
https://blog.csdn.net/weixin_44864748/article/details/107904964
https://www.runoob.com/linux/linux-comm-tar.html
https://blog.csdn.net/u012075238/article/details/85197034
https://blog.csdn.net/yuyuking/article/details/108205204