MVC5 + EF6 + Bootstrap3 (16) 客户端验证
Slark.NET-博客园 http://www.cnblogs.com/slark/p/mvc5-ef6-bs3-get-started-client-side-validation.html
上一节:MVC5 + EF6 + Bootstrap3 (15) 应用ModelState和Data Annotation做服务器端数据验证
源码下载:点我下载
本节内容比较简单,在上节服务器端验证的基础上介绍客户端验证。
客户端验证的好处是不用向服务器提交代码就能显示出错误信息。反应更快,与用户交互更流畅。
然而,其致命的弱点就是验证脚本可以在客户端被随意修改。因此它是不可靠的。
所以我们这里介绍怎样给单纯的服务器端验证加上客户端验证。
那么我们就基于上一节讲的Data Annotation验证添加客户端验证。点此查看。
首先,确认解决方案根目录下的web.config文件中激活了客户端验证:
1 <configuration> 2 <appSettings> 3 <add key="ClientValidationEnabled" value="true" /> 4 <add key="UnobtrusiveJavaScriptEnabled" value="true" /> 5 </appSettings> 6 </configuration>
第3行表示激活了客户端验证。第4行表示激活Unobstrusive JavaScript。它代表着一种将Html代码和JavasScript分离开的思想。总体来说就是用代码分离的思想做客户端验证。
然后继续使用上一节创建的Model和Controller。为了方便大家查看,这里贴出代码,对代码的具体解释点此查看。
Models/DataAnnotationModel.cs
1 using System.ComponentModel.DataAnnotations; 2 namespace SlarkInc.Models 3 { 4 public class DataAnnotationModel 5 { 6 [Required(ErrorMessage = "Name is required")] 7 public string Name { get; set; } 8 9 [Required(ErrorMessage = "Email is required")] 10 [RegularExpression(@"^\s*([A-Za-z0-9_-]+(\.\w+)*@([\w-]+\.)+\w{2,3})\s*$", ErrorMessage = "Email is invalid")] 11 public string Email { get; set; } 12 } 13 }
Controllers/DataValidationController.cs
1 using System.Web.Mvc; 2 using SlarkInc.Models; 3 using System.Text.RegularExpressions; 4 5 namespace SlarkInc.Controllers 6 { 7 public class DataValidationController : Controller 8 { 9 public ActionResult DataAnnotationAction() 10 { 11 return View(); 12 } 13 14 [HttpPost] 15 public ActionResult DataAnnotationAction(DataAnnotationModel model) 16 { 17 if (ModelState.IsValid) 18 { 19 ViewBag.Name = model.Name; 20 ViewBag.Email = model.Email; 21 } 22 return View(model); 23 } 24 } 25 }
View代码继续沿用,不过需要添加客户端验证所需的js文件。
Views/DataValidation/DataAnnotationAction.cshtml
1 @model SlarkInc.Models.DataAnnotationModel 2 @{ 3 ViewBag.Title = "DataAnnotationAction"; 4 } 5 <h2>Data Annotation Validation</h2> 6 @Html.ValidationSummary() 7 @using (Html.BeginForm()) 8 { 9 if (@ViewData.ModelState.IsValid && ViewBag.Name != null) 10 { 11 <b> 12 Name : @ViewBag.Name 13 <br /> 14 Email: @ViewBag.Email 15 </b> 16 } 17 <fieldset> 18 <div class="editor-label"> 19 @Html.LabelFor(model => model.Name) 20 </div> 21 <div class="editor-field"> 22 @Html.EditorFor(model => model.Name) 23 @Html.ValidationMessageFor(model => model.Name) 24 </div> 25 <div class="editor-label"> 26 @Html.LabelFor(model => model.Email) 27 </div> 28 <div class="editor-field"> 29 @Html.EditorFor(model => model.Email) 30 @Html.ValidationMessageFor(model => model.Email) 31 </div> 32 <br /> 33 <input type="submit" value="Submit" /> 34 </fieldset> 35 } 36 @section Scripts 37 { 38 @Scripts.Render("~/bundles/jqueryval") 39 }
第36-39行用来添加客户端验证所需的js文件。
这一段代码会调用App_Start文件夹下的BundleConfig.cs文件。文件内容如下:
1 namespace SlarkInc 2 { 3 public class BundleConfig 4 { 5 public static void RegisterBundles(BundleCollection bundles) 6 { 7 bundles.Add(new ScriptBundle("~/bundles/jquery").Include( 8 "~/Scripts/jquery-{version}.js")); 9 10 bundles.Add(new ScriptBundle("~/bundles/jqueryval").Include( 11 "~/Scripts/jquery.validate*")); 12 13 bundles.Add(new ScriptBundle("~/bundles/modernizr").Include( 14 "~/Scripts/modernizr-*")); 15 16 bundles.Add(new ScriptBundle("~/bundles/bootstrap").Include( 17 "~/Scripts/bootstrap.js", 18 "~/Scripts/respond.js")); 19 20 bundles.Add(new StyleBundle("~/Content/css").Include( 21 "~/Content/bootstrap.css", 22 "~/Content/site.css")); 23 } 24 } 25 }
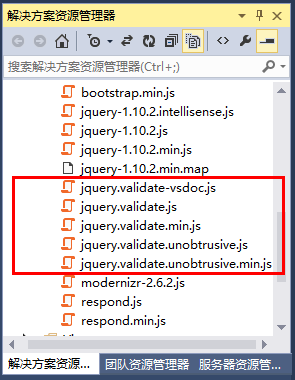
第10和11行的代码会被调用。代码会引入所有符合"~/Scripts/jquery.validate*"条件的js文件。
即以下红色方框内文件:

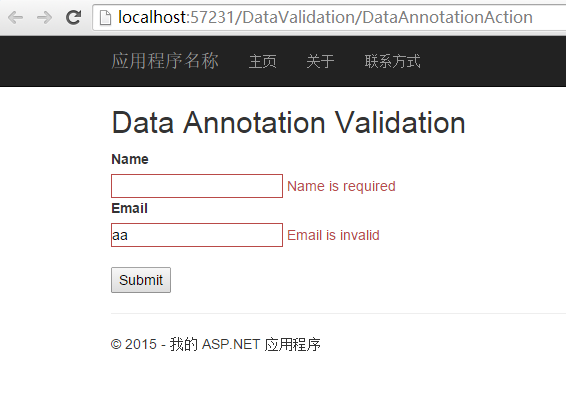
按F5运行,输入以下错误信息,可以看到如下验证提示信息:

点提交按钮时,页面没有刷新,证明是客户端验证。
右键点击页面,选择查看源代码。可以看到Scripts.Render("~/bundles/jqueryval")函数向页面里加入了如下两个js文件。
1 <script src="/Scripts/jquery.validate.js"></script> 2 <script src="/Scripts/jquery.validate.unobtrusive.js"></script>
为什么不是之前截图看到的5个?我推测这和web.config设置以及用的是debug或release编译模式有关。
在页面生成的两个输入框的代码如下:
Name:
1 <div class="editor-field"> 2 <input class="text-box single-line" data-val="true" data-val-required="Name is required" id="Name" name="Name" type="text" value="" / > 3 <span class="field-validation-valid" data-valmsg-for="Name" data-valmsg-replace="true"></span> 4 </div>
Email:
1 <div class="editor-field"> 2 <input class="text-box single-line" data-val="true" data-val-regex="Email is invalid" data-val-regex-pattern="^\s*([A-Za-z0-9_-]+(\.\ w+)*@([\w-]+\.)+\w{2,3})\s*$" data-val-required="Email is required" id="Email" name="Email" type="text" value="" /> 3 <span class="field-validation-valid" data-valmsg-for="Email" data-valmsg-replace="true"></span> 4 </div>
可以看到验证所需的信息都在html代码里,而验证的函数逻辑都在引入的validate的js文件里。两部分完全分离,但是又配合得很好。
到此,我们的客户端验证就介绍完了。
后面会持续更新,敬请期待。
上一节:MVC5 + EF6 + Bootstrap3 (15) 应用ModelState和Data Annotation做服务器端数据验证
作者:Slark.NET
出处:http://www.cnblogs.com/slark/
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。如有问题或建议,请多多赐教,非常感谢。