uni-app入门
uni-app
-
-
- 一.创建项目,使用vue-cli
- 二.《uni-app官方教程》
-
-
- 1.uni-app背景介绍:
- 2.产品特征:
- 3.条件编译
-
- 三.运行到微信开发者工具调试
- 四.运行手机app真机调试及发行-原生App打包
-
-
- 1.运行到手机或模拟器>下载真机运行插件
- 2.发行>原生app云打包,如下所示
-
- 五.项目实战
- 六.发行打包h5到前端网页托管
- 七.uniCloud
-
-
- 1.简介
- 2.uniCloud-db
-
- 八.uni-app组件通讯
- 问题整理
-
-
- [email protected]在小程序中不好使
- 2.navigator无法跳转至tab页面
- 3.u-popup弹出层内容超出无法滑动
-
-
一.创建项目,使用vue-cli
官网
https://uniapp.dcloud.io/quickstart-cli
打开命令行cmd,进入到自己的项目文件夹
//全局安装vue-cli
npm install -g @vue/cli
//创建uni-app
vue create -p dcloudio/uni-preset-vue my-project
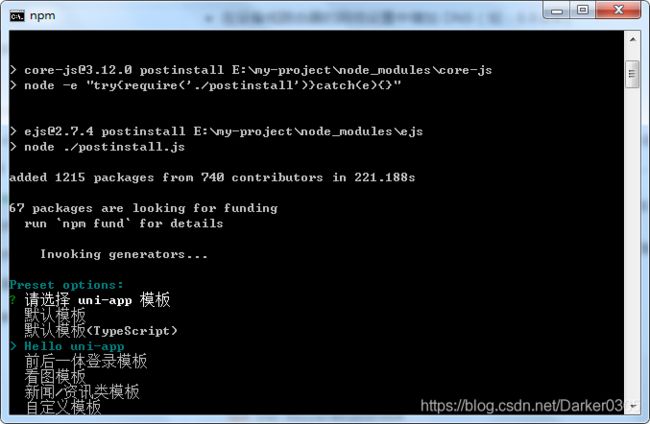
安装完成后,会提示选择项目模板,初次体验建议选择 hello uni-app 项目模板,如下所示:

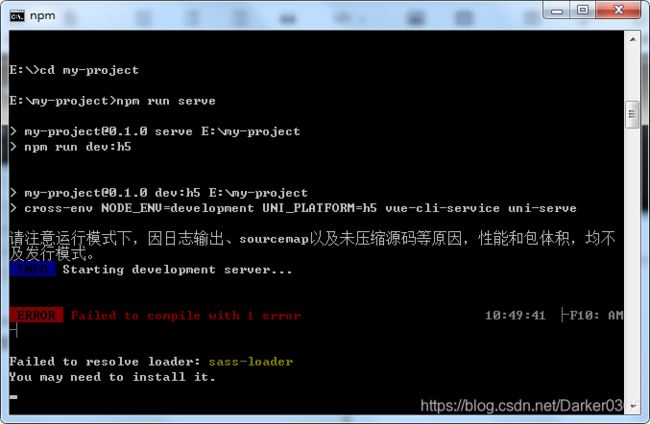
进入项目,跟vue项目一样,npm run serve运行项目
遇到问题:显示无法解决问题:sass-loader,需要安装

解决方案:
npm uninstall sass-loader(卸载当前版本)
npm install [email protected] --save-dev
npm uninstall node-sass(卸载当前版本)
npm install [email protected]
- 最后重新运行项目即可,安装完可能会提示版本升级,稍等一下就可以了
二.《uni-app官方教程》
官方地址
1.uni-app背景介绍:
当前跨平台开发存在的三个问题
①多端泛滥
②体验不好
③生态不丰富
2.产品特征:
①跨平台更多
真正做到“一套代码,多端发行”
条件编译:优雅的在一个项目里调用不同平台的特色功能
②运行体验更好
组件、api与微信小程序一致
兼容weex原生渲染
③通用技术栈,学习成本更低
vue的语法、微信小程序的api
内嵌mpvue
④开发生态,组件更丰富
支持通过npm安装第三方包
支持微信小程序自定义组件及SDK
兼容mpvue组件及项目
App端支持和原生混合编码
Dclud将发布插件市场
uni-app平台功能示意图

3.条件编译
为对应的平台编译对应的代码
- nui-app:海纳百川,精益求精,终极跨平台解决方案
- andriod、ios、微信小程序、支付宝小程序、百度小程序、H5全面支持
三.运行到微信开发者工具调试
1.Hbuilder工具-> 设置 -> 运行配置 -> 找到微信开发者工具路径配置填写你工具的安装路径

2.微信开发者工具找到设置 -> 安全设置 -> 服务端口打开 ->关闭微信开发者工具
3.重新在Hbuilder中 Ctrl + R运行到微信开发者工具,会自动生成app.json等小程序文件
四.运行手机app真机调试及发行-原生App打包
1.运行到手机或模拟器>下载真机运行插件
Android SDK Tools
Hbuilder如何安装配置手机模拟器
安装JDK,使用低版本8
设置JAVA_HOME环境变量
安装sdk工具
2.发行>原生app云打包,如下所示
五.项目实战
Hbuilder>新建>项目(Hello,uni-app模板)备用
新建一个空白的uni-app项目,代码简洁
1.将common复制到我们的项目中,并且将uni.css中引用的字体在static中复制过来(uni.ttf),否则会报错
2.在App.vue中引入css样式
3.ulistmedia代码块自定义设置
Hbuilder>工具>代码块设置>vue代码块>自定义代码块粘贴代码
{
"uListMedia": {
"body": [
"",
"\t",
"\t\t",
"\t\t\t",
"\t\t\t\t{{item.title}} ",
"\t\t\t\t{{item.content}} ",
"\t\t\t ",
"\t\t ",
"\t ",
" "
],
"prefix": "ulistmedia",
"project": "uni-app",
"scope": "source.vue.html"
}
}
这样在我们的index.vue文件中输入ulistmedia就会有提示了
4.模式配置,便于开发,直接启动配置的页面
新建页面可默认在pages.json中配置,新建文件夹的方式需手动配置
"condition": { //模式配置,仅开发期间生效
"current": 0, //当前激活的模式(list 的索引项)
"list": [{
"name": "swiper", //模式名称
"path": "pages/component/swiper/swiper", //启动页面,必选
"query": "interval=4000&autoplay=false" //启动参数,在页面的onLoad函数里面得到。
},
{
"name": "info", //模式名称
"path": "pages/info/info", //启动页面,必选
"query": "newsid=5310906" //启动参数,在页面的onLoad函数里面得到。
}
]
}
六.发行打包h5到前端网页托管
Hbuilder>发行>网站-pc>新建
阿里云,百度云都可自行申请空间

七.uniCloud
1.简介
uniCloud 是 DCloud 联合阿里云、腾讯云,为开发者提供的基于 serverless 模式和 js 编程的云开发平台。
uniCloud 的 web控制台地址:https://unicloud.dcloud.net.cn
项目根目录>右键创建云服务空间>关联云服务空间或项目>(cloudfunctions)该目录右键新建云函数(test)>(test)该目录右键本地运行>调试完毕上传并运行>云函数列表刷新就有了刚刚创建的云函数
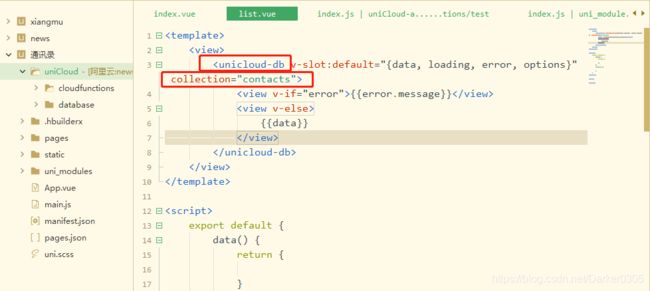
2.uniCloud-db
创建项目,关联云服务空间,创建数据表

添加记录

直接使用uniCloud-db组件,关联表名contacts,data为数据

八.uni-app组件通讯
1.父传子
//父组件
子组件
data(){
title:'Hello'
}
子组件
{{title}}
export default{
props:['title']
}
2.子传父
//子组件
data(){
return{
num:3
}
}
methods:{
sendNum(){
this.$emit('myEven',this.num)}
}
//父组件
3.兄弟通讯
//a组件要改变b组件的数据
//b组件
这是b组件的数据{{num}}
data() {
return {
num:0
};
},
create(){
uni.$on('updateNum',num=>{
this.num+=num
})
}
//a组件
问题整理
[email protected]在小程序中不好使
@click.native在vue中是给组件绑定原生事件
在小程序中
@click.native //阻止组件事件冒泡
@click.stop //阻止元素时间冒泡
@click.prevent // 阻止默认事件(form、a等标签)
@click.native.stop //uni-app阻止组件默认事件
- 解决方案:设置:clickable="true"即可,不使用.native写法
2.navigator无法跳转至tab页面
刚开始学习,并没有仔细查看官网文档,使用navigator跳转至tab页面时,需要设置open-type为switchTab
声明式导航
跳转
编程式导航
uni.switchTab({
url: '/pages/index/index'
});
还有一些跳转可以关闭当前页面,就是没有返回按钮,更多跳转方式还是去官网api中查看

