- JavaScript窗口大小变化事件:window.resize
星际编程喵
探索Spring的奇妙世界javascript前端htmlvue.jsreact.js前端框架html5
1.前言在Web开发中,JavaScript是一种强大的脚本语言,它可以与HTML和CSS一起使用,为用户提供交互性和动态性的体验。其中,window.addEventListener("resize")事件是一个常用的事件之一,用于在浏览器窗口大小发生变化时触发相应的操作。本文将深入介绍这个事件的相关内容。2.简介window.resize事件是浏览器提供的一种事件,用于监听窗口大小的改变。这意
- js考核第三题
2401_88560642
javascript前端java
题三:随机点名要求:分为上下两个部分,上方为显示区域,下方为控制区域。显示区域显示五十位群成员的学号和姓名,控制区域由开始和结束两个按钮组成。点击开始按钮,显示区域里的内容开始滚动,点击结束按钮,内容滚动停止,随机显示一位成员的学号和姓名。html部分开始结束css部分body{margin:0;padding:0;display:flex;flex-direction:column;height
- linux4.0内核编译步骤,Ubuntu20.04linux内核(5.4.0版本)编译准备与实现过程-编译过程(2) -Go语言中文社区...
Up酱彡
linux4.0内核编译步骤
前面因为博客园维修,所以内核编译过程一直没有发出来,现在把整个内核过程分享出来。本随笔给出内核的编译实现过程,在编译前需要参照我前面一篇随笔:Ubuntu20.04linux内核(5.4.0版本)编译准备与实现过程-编译前准备(1):https://www.cnblogs.com/iFrank/p/14556664.html切记:注意一点需要参照前一篇随笔,不然编译过程十有八九出问题。开发环境Ub
- 基于JavaSpringmvc+myabtis+html的鲜花商城系统设计和实现
网顺技术团队
成品程序项目html前端课程设计java开发语言mybatis
基于JavaSpringmvc+myabtis+html的鲜花商城系统设计和实现作者主页网顺技术团队欢迎点赞收藏⭐留言文末获取源码联系方式查看下方微信号获取联系方式承接各种定制系统精彩系列推荐精彩专栏推荐订阅不然下次找不到哟Java毕设项目精品实战案例《1000套》感兴趣的可以先收藏起来,还有大家在毕设选题,项目以及论文编写等相关问题都可以给我留言咨询,希望帮助更多的人文章目录基于JavaSpri
- PyQt5控件大小获取
qq_29278863
anacondapythonpip
这里写自定义目录标题欢迎使用Markdown编辑器新的改变功能快捷键合理的创建标题,有助于目录的生成如何改变文本的样式插入链接与图片如何插入一段漂亮的代码片生成一个适合你的列表创建一个表格设定内容居中、居左、居右SmartyPants创建一个自定义列表如何创建一个注脚注释也是必不可少的KaTeX数学公式新的甘特图功能,丰富你的文章UML图表FLowchart流程图导出与导入导出导入欢迎使用Mark
- (十)PyQt5项目实战
qxdll
Pythonqtpythonwindows
参考白月黑羽教程https://www.byhy.net/tut/py/gui/qt_01/csdn的seniorwizard专栏https://blog.csdn.net/seniorwizard/category_1653109_3.html程序要发布给客户使用,建议使用32位的Python解释器,这样打包发布的exe程序可以兼容32位的Windows虽然教程建议使用pyside2但是,安装了
- 网页设计与制作成品——蛋糕甜品店铺(HTML+CSS+JavaScript)
二挡起步
web前端期末大作业web设计网页规划与设计htmlcssjavascriptHTML学生个人网页设计课程设计网页设计与制作成品
静态网站的编写主要是用HTMLDIV+CSSJS等来完成页面的排版设计,常用的网页设计软件有Dreamweaver、EditPlus、HBuilderX、VScode、Webstorm、Animate等等,用的最多的还是DW,当然不同软件写出的前端Html5代码都是一致的,本网页适合修改成为各种类型的产品展示网页,比如美食、旅游、摄影、电影、音乐等等多种主题,希望对大家有所帮助。精彩专栏推荐❤
- 【HTML5网页设计成品】基于HTML+CSS+JavaScript网上订餐系统(23个页面)
二挡起步
web前端期末大作业web设计网页规划与设计htmlhtml5css课程设计HTML学生个人网页设计javascript网页设计作业
文章目录二、✍️网站描述三、网站介绍四、网站演示五、⚙️网站代码HTML结构代码六、如何让学习不再盲目七、更多干货❤【作者主页——获取更多优质源码】❤【学习资料/简历模板/面试资料/网站设计与制作】❤【web前端期末大作业——毕设项目精品实战案例】#一、网站题目学生管理系统网页设计、OA管理系统、后台管理模板、智能停车系统、等网站的设计与制作。二、✍️网站描述️HTML网页设计,采用DIV+C
- wps js宏表格也智能起来
HuangTeacher810
wpsjs宏wpsjavascript开发语言excel自动化
我们身边有很多小工具小软件能实现我们生活工作中的一些实际需求,作为业余爱好者,很难追求高雅的代码,高深的学问,用个小聪明,也玩一玩智能化,办公自动化,来实现一些小功能。我试着用wps宏也一样实现了小小的智能化。先上代码再来说说:function身份证身份证填充表格(){Sheets("数据表").Activate();rngArr=Range('a1',Range('zz1').End(xlToL
- LangChain开发【NL2SQL】应用(few-shot优化)
向羿燃
LangChain开发及生态langchainai人工智能数据分析
前言之前发布的博客LangGraph开发Agent智能体应用【NL2SQL】-CSDN博客,留了一个问题,对于相对复杂的sql(leetcode中等难度的sql题),gpt4o就力不从心了。这篇文章来讲一下优化什么是few-shot使用这些少量的、调整后的样本对预训练模型进行微调其实就是给LLM少量示例关于few-shot的研究:https://medium.com/ubiai-nlp/step-
- Day 51 图论三
weixin_44647325
图论
第十一章:图论part03基础题目可以自己尝试做一做。https://www.programmercarl.com/kamacoder/0101.%E5%AD%A4%E5%B2%9B%E7%9A%84%E6%80%BB%E9%9D%A2%E7%A7%AF.html和上一题差不多,尝试自己做做https://www.programmercarl.com/kamacoder/0102.%E6%B2%8
- HTML+CSS+JSP的不同注释
宁酱醇
JSP基础(尚学堂_笔记)htmlcssjavascript前端
1.HTML注释2.CSS注释/**/3.JSP注释1)单行://2)多行:/**/4.打印1)1.1页面打印:CSSh3{font-size:30px;color:red;}被css控制显示在界面上1.2主页打印:JSdocument.write("显示在主界面")2)控制台打印:JS里varnum=10;console.log(num);3)弹窗打印:JSalert("弹窗");5.注释快捷键
- localStorage实现本地信息存储
半旧夜夏
前端javascript
基于HTML,CSS,JS代码,利用localStorage本地存储实现学生信息添加的综合小案列效果图:本地存储格式:HTML代码:学生信息管理新增学员姓名:年龄:性别:男女薪资:就业城市:北京上海广州深圳曹县录入学生就业统计表共有数据0条学号姓名年龄性别薪资就业城市录入时间操作CSS代码:*{/*外边距*/margin:0;/*内边距*/padding:0;}h1{/*使元素内的文本居中对齐*/
- 阿里云IOT-SDK源码历程分析
One Piece&
linux实战项目linux物联网阿里云
文件路径:src/mqtt/examples/mqtt_example.c阿里云快速体验手册:https://help.aliyun.com/document_detail/96624.html?spm=a2c4g.11186623.2.15.69a27165DXIxEK我们使用“以MQTTTopic编程方式接入设备”直接使用MQTTTOPIC与物联网平台通信的流程示意图如下:1、创建产品和设备参
- jQuery.ajax
weixin_48357623
前端jqueryajax前端
下面是关于FetchAPI、umi-request、jQuery.ajax和axios的对比表格:FetchAPIumi-requestjQuery.ajaxaxios技术基础基于Promise的现代浏览器API基于fetch的封装,提供统一API和请求层治理原生JavaScript中的XMLHttpRequest封装基于Promise的HTTP客户端,封装XMLHttpRequest使用场景适用
- 【ElementUI实现table表格行拖拽切换顺序】
电竞蒋劲夫
ElementUIelementui前端javascriptvue.js
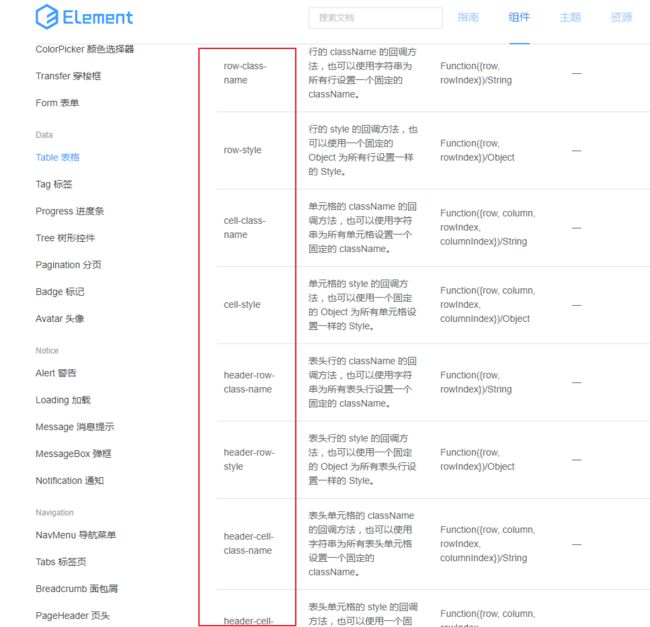
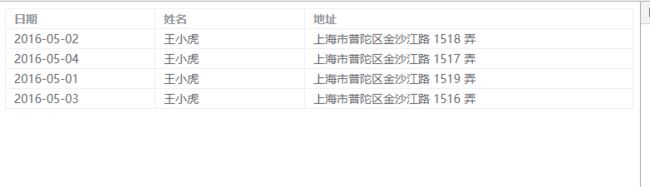
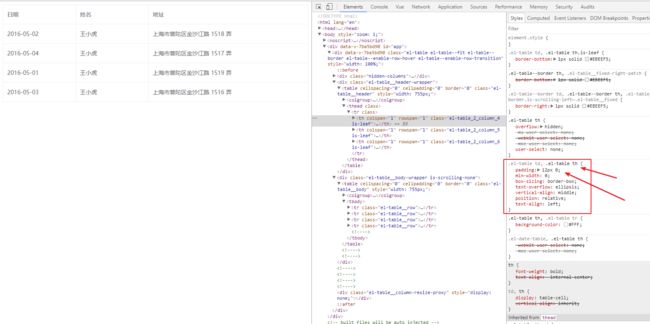
实现效果逻辑思路通过el-table的row-class-name设置行的自定义class类名.在mounted和updated生命周期钩子中调用this.$nextTick,确保DOM元素渲染完成后,使用document.querySelectorAll获取所有.drag-row元素。设置dom的draggable(用于标识元素是否允许使用浏览器原生行为或HTML拖放操作API拖动。)为true
- 京东测试用例管理系统V1.0
Roda的博客
最佳实践
京东测试用例管理系统V1.0目录TestCaseTestCase的优势TestCase实现的功能一、case管理:二、服务化系统对接:TestCase系统特点TestCase系统目标TestCase登录创建应用创建目录树创建测试用例Excel导入测试用例导出Excel表格测试用例导入Xmind格式用例(版本升级中,灰度用户可见)创建用户和分配角色创建测试计划TestCase数据统计TestCase
- Conda添加新的Kernel
_TFboy
condapython开发语言
官方说明:https://ipython.readthedocs.io/en/stable/install/kernel_install.html要向Conda添加一个新的内核(kernel),你可以按照以下步骤进行操作:确保你已经激活了你想要添加内核的Conda环境。运行以下命令激活环境:condaactivateyour_environment_name将“your_environment_n
- 30分钟学会HTML
奇偶变不变
html前端
HTML基本语法HTML(HyperTextMarkupLanguage)是构成网页内容的基础。它使用一系列的标签来描述网页的结构,包括文本、图片、链接等元素。浏览器会解析这些标签并渲染成我们看到的网页。在线体验一下CodePen(在线HTML编辑器)。千万不要被「超文本」、「标记语言」吓到,HTML的语法非常直观,常用的标签结构并不复杂,用于构建基础网页已经足够,稍微了解一下就能上手。就是这些基
- 一款好看的UI美化赞赏单页HTML源码
CSDN专家-微编程
HTML项目uihtml前端
源码介绍一款好看的UI美化赞赏单页HTML源码,可以当成组件放到网站项目里,源码由HTML+CSS+JS组成,记事本打开源码文件可以进行内容文字之类的修改,双击html文件可以本地运行效果效果预览源码获取一款好看的UI美化赞赏单页HTML源码
- Amaze UI web mobile 前端框架
iteye_20240
ui前端框架移动开发
目录结构index.html-空白HTML模板;blog.html-博客页面模板(预览);landing.html-LandingPage模板(预览);login.html-登录界面模板(预览);sidebar.html-带边栏的文章模板(预览);在app.css中编写CSS;在app.js中编写JavaScript;移动端首选Zepto,桌面端选jQuery,这应该是大多数开发者的共识。那对于跨
- Intellij IDEA快捷键大全汇总
harryptter
javajavaintellijidea
转载自:http://www.jb51.net/softjc/261714.htmlAlt+回车导入包,自动修正Ctrl+N查找类Ctrl+Shift+N查找文件Ctrl+Alt+L格式化代码Ctrl+Alt+O优化导入的类和包Alt+Insert生成代码(如get,set方法,构造函数等)Ctrl+E或者Alt+Shift+C最近更改的代码Ctrl+R替换文本Ctrl+F查找文本Ctrl+Shi
- 不坑盒子Office插件:全能助手,办公效率的革命性提升
不坑老师
microsoftwordexcelpowerpointwps
在快节奏的办公环境中,时间就是金钱,效率就是生命。不坑盒子Office插件,一款专为Word、Excel、PPT和WPS三件套设计的全能办公助手,致力于让办公工作变得更加轻松、高效。一键式自动化,让复杂工作变简单自动排版:快速设置正文、标题格式,告别手动调整。OCR文字识别:图片文字快速转换,需要腾讯云OCR接口支持。化学公式编辑:自动排版化学方程式,让科学文档更专业。表格智能填充:一键编号填充,
- Http响应头之Date与Age
yzpyzp
参考:http://www.xuebuyuan.com/1496558.htmlhttp://blog.csdn.net/xifeijian/article/details/46460631HTTP没有为用户提供一种手段来区分响应是缓存命中的(比如响应是来自代理服务器的),还是访问原始服务器得到的。客户端有一种方法能判断响应是否来自缓存,就是使用Date首部。将响应中Date首部的值与当前时间进行
- web第二次作业
mbx0715
tensorflow人工智能python
一、小鹅通首页开发二、代码:index.html:小鹅通-首页style.css:*{margin:0;padding:0;box-sizing:border-box;}html,body{width:100%;height:100%;font-family:"微软雅黑";font-size:16px;}index.css:.bg{width:100%;}.header{background-im
- 解决CSS中设置<span>标签失效的方法
学技术的翻译小白
前端csshtmlhtml5
引用原文:https://www.jb51.net/css/112384.html‘’’spanid=‘span_slide_container’style=‘display:block;overflow-y:auto;overflow-x:auto;height:500px;’‘’’此处display:block;一定要加上,否则,span不起作用如果要定义span居中,必须先让span成块级元
- 华为OD最新机试真题-最小的调整次数-C++-OD统一考试(E卷)
ai因思坦
华为odc++算法华为开发语言面试
最新华为OD机试考点合集:华为OD机试2024年真题题库(E卷+D卷+C卷)_华为od机试题库-CSDN博客每一题都含有详细的解题思路和代码注释,精选c++、JAVA、Python三种语言解法。帮助每一位考生轻松、高效刷题。订阅后永久可看,发现新题及时跟新。题目描述:有一个特异性的双端队列,该队列可以从头部或尾部添加数据,但是只能从头部移出数据。小A依次执行2n个指令往队列中添加数据和移出数据。其
- Web第三次作业
mbx0715
css前端css3
Document*{margin:0;padding:0;box-sizing:border-box;}html,body{width:100%;height:100%;}.container{width:100%;height:100%;background-color:#f2f1f2;}header{width:1200px;height:50px;background-color:#fff;
- 登录弹窗效果
TiAmo808
css前端javascript
1,要求点击登录按钮,弹出登录窗口提示1:登录窗口display:none隐藏状态;提示2:登录按钮点击后,触发事件,修改display:block显示状态提示3:登录窗口中点击关闭按钮,触发事件,修改display:none隐藏状态代码演示登录窗口*{margin:0;padding:0;box-sizing:border-box;}html,body{width:100%;height:100
- Golang 基础库之Strconv
家了叭叭
Golanggolangc语言开发语言
Strconv参考资料:http://c.biancheng.net/view/vip_7305.htmlhttps://vimsky.com/examples/list/code-usage-page-1.html标准库中文文档:https://studygolang.com/pkgdocstrconv包实现了基本数据类型和其字符串表示的相互转换。实现了基本数据类型与其字符串表示的转换,主要有以
- PHP,安卓,UI,java,linux视频教程合集
cocos2d-x小菜
javaUIPHPandroidlinux
╔-----------------------------------╗┆
- 各表中的列名必须唯一。在表 'dbo.XXX' 中多次指定了列名 'XXX'。
bozch
.net.net mvc
在.net mvc5中,在执行某一操作的时候,出现了如下错误:
各表中的列名必须唯一。在表 'dbo.XXX' 中多次指定了列名 'XXX'。
经查询当前的操作与错误内容无关,经过对错误信息的排查发现,事故出现在数据库迁移上。
回想过去: 在迁移之前已经对数据库进行了添加字段操作,再次进行迁移插入XXX字段的时候,就会提示如上错误。
&
- Java 对象大小的计算
e200702084
java
Java对象的大小
如何计算一个对象的大小呢?
- Mybatis Spring
171815164
mybatis
ApplicationContext ac = new ClassPathXmlApplicationContext("applicationContext.xml");
CustomerService userService = (CustomerService) ac.getBean("customerService");
Customer cust
- JVM 不稳定参数
g21121
jvm
-XX 参数被称为不稳定参数,之所以这么叫是因为此类参数的设置很容易引起JVM 性能上的差异,使JVM 存在极大的不稳定性。当然这是在非合理设置的前提下,如果此类参数设置合理讲大大提高JVM 的性能及稳定性。 可以说“不稳定参数”
- 用户自动登录网站
永夜-极光
用户
1.目标:实现用户登录后,再次登录就自动登录,无需用户名和密码
2.思路:将用户的信息保存为cookie
每次用户访问网站,通过filter拦截所有请求,在filter中读取所有的cookie,如果找到了保存登录信息的cookie,那么在cookie中读取登录信息,然后直接
- centos7 安装后失去win7的引导记录
程序员是怎么炼成的
操作系统
1.使用root身份(必须)打开 /boot/grub2/grub.cfg 2.找到 ### BEGIN /etc/grub.d/30_os-prober ### 在后面添加 menuentry "Windows 7 (loader) (on /dev/sda1)" {
- Oracle 10g 官方中文安装帮助文档以及Oracle官方中文教程文档下载
aijuans
oracle
Oracle 10g 官方中文安装帮助文档下载:http://download.csdn.net/tag/Oracle%E4%B8%AD%E6%96%87API%EF%BC%8COracle%E4%B8%AD%E6%96%87%E6%96%87%E6%A1%A3%EF%BC%8Coracle%E5%AD%A6%E4%B9%A0%E6%96%87%E6%A1%A3 Oracle 10g 官方中文教程
- JavaEE开源快速开发平台G4Studio_V3.2发布了
無為子
AOPoraclemysqljavaeeG4Studio
我非常高兴地宣布,今天我们最新的JavaEE开源快速开发平台G4Studio_V3.2版本已经正式发布。大家可以通过如下地址下载。
访问G4Studio网站
http://www.g4it.org
G4Studio_V3.2版本变更日志
功能新增
(1).新增了系统右下角滑出提示窗口功能。
(2).新增了文件资源的Zip压缩和解压缩
- Oracle常用的单行函数应用技巧总结
百合不是茶
日期函数转换函数(核心)数字函数通用函数(核心)字符函数
单行函数; 字符函数,数字函数,日期函数,转换函数(核心),通用函数(核心)
一:字符函数:
.UPPER(字符串) 将字符串转为大写
.LOWER (字符串) 将字符串转为小写
.INITCAP(字符串) 将首字母大写
.LENGTH (字符串) 字符串的长度
.REPLACE(字符串,'A','_') 将字符串字符A转换成_
- Mockito异常测试实例
bijian1013
java单元测试mockito
Mockito异常测试实例:
package com.bijian.study;
import static org.mockito.Mockito.mock;
import static org.mockito.Mockito.when;
import org.junit.Assert;
import org.junit.Test;
import org.mockito.
- GA与量子恒道统计
Bill_chen
JavaScript浏览器百度Google防火墙
前一阵子,统计**网址时,Google Analytics(GA) 和量子恒道统计(也称量子统计),数据有较大的偏差,仔细找相关资料研究了下,总结如下:
为何GA和量子网站统计(量子统计前身为雅虎统计)结果不同?
首先:没有一种网站统计工具能保证百分之百的准确出现该问题可能有以下几个原因:(1)不同的统计分析系统的算法机制不同;(2)统计代码放置的位置和前后
- 【Linux命令三】Top命令
bit1129
linux命令
Linux的Top命令类似于Windows的任务管理器,可以查看当前系统的运行情况,包括CPU、内存的使用情况等。如下是一个Top命令的执行结果:
top - 21:22:04 up 1 day, 23:49, 1 user, load average: 1.10, 1.66, 1.99
Tasks: 202 total, 4 running, 198 sl
- spring四种依赖注入方式
白糖_
spring
平常的java开发中,程序员在某个类中需要依赖其它类的方法,则通常是new一个依赖类再调用类实例的方法,这种开发存在的问题是new的类实例不好统一管理,spring提出了依赖注入的思想,即依赖类不由程序员实例化,而是通过spring容器帮我们new指定实例并且将实例注入到需要该对象的类中。依赖注入的另一种说法是“控制反转”,通俗的理解是:平常我们new一个实例,这个实例的控制权是我
- angular.injector
boyitech
AngularJSAngularJS API
angular.injector
描述: 创建一个injector对象, 调用injector对象的方法可以获得angular的service, 或者用来做依赖注入. 使用方法: angular.injector(modules, [strictDi]) 参数详解: Param Type Details mod
- java-同步访问一个数组Integer[10],生产者不断地往数组放入整数1000,数组满时等待;消费者不断地将数组里面的数置零,数组空时等待
bylijinnan
Integer
public class PC {
/**
* 题目:生产者-消费者。
* 同步访问一个数组Integer[10],生产者不断地往数组放入整数1000,数组满时等待;消费者不断地将数组里面的数置零,数组空时等待。
*/
private static final Integer[] val=new Integer[10];
private static
- 使用Struts2.2.1配置
Chen.H
apachespringWebxmlstruts
Struts2.2.1 需要如下 jar包: commons-fileupload-1.2.1.jar commons-io-1.3.2.jar commons-logging-1.0.4.jar freemarker-2.3.16.jar javassist-3.7.ga.jar ognl-3.0.jar spring.jar
struts2-core-2.2.1.jar struts2-sp
- [职业与教育]青春之歌
comsci
教育
每个人都有自己的青春之歌............但是我要说的却不是青春...
大家如果在自己的职业生涯没有给自己以后创业留一点点机会,仅仅凭学历和人脉关系,是难以在竞争激烈的市场中生存下去的....
&nbs
- oracle连接(join)中使用using关键字
daizj
JOINoraclesqlusing
在oracle连接(join)中使用using关键字
34. View the Exhibit and examine the structure of the ORDERS and ORDER_ITEMS tables.
Evaluate the following SQL statement:
SELECT oi.order_id, product_id, order_date
FRO
- NIO示例
daysinsun
nio
NIO服务端代码:
public class NIOServer {
private Selector selector;
public void startServer(int port) throws IOException {
ServerSocketChannel serverChannel = ServerSocketChannel.open(
- C语言学习homework1
dcj3sjt126com
chomework
0、 课堂练习做完
1、使用sizeof计算出你所知道的所有的类型占用的空间。
int x;
sizeof(x);
sizeof(int);
# include <stdio.h>
int main(void)
{
int x1;
char x2;
double x3;
float x4;
printf(&quo
- select in order by , mysql排序
dcj3sjt126com
mysql
If i select like this:
SELECT id FROM users WHERE id IN(3,4,8,1);
This by default will select users in this order
1,3,4,8,
I would like to select them in the same order that i put IN() values so:
- 页面校验-新建项目
fanxiaolong
页面校验
$(document).ready(
function() {
var flag = true;
$('#changeform').submit(function() {
var projectScValNull = true;
var s ="";
var parent_id = $("#parent_id").v
- Ehcache(02)——ehcache.xml简介
234390216
ehcacheehcache.xml简介
ehcache.xml简介
ehcache.xml文件是用来定义Ehcache的配置信息的,更准确的来说它是定义CacheManager的配置信息的。根据之前我们在《Ehcache简介》一文中对CacheManager的介绍我们知道一切Ehcache的应用都是从CacheManager开始的。在不指定配置信
- junit 4.11中三个新功能
jackyrong
java
junit 4.11中两个新增的功能,首先是注解中可以参数化,比如
import static org.junit.Assert.assertEquals;
import java.util.Arrays;
import org.junit.Test;
import org.junit.runner.RunWith;
import org.junit.runn
- 国外程序员爱用苹果Mac电脑的10大理由
php教程分享
windowsPHPunixMicrosoftperl
Mac 在国外很受欢迎,尤其是在 设计/web开发/IT 人员圈子里。普通用户喜欢 Mac 可以理解,毕竟 Mac 设计美观,简单好用,没有病毒。那么为什么专业人士也对 Mac 情有独钟呢?从个人使用经验来看我想有下面几个原因:
1、Mac OS X 是基于 Unix 的
这一点太重要了,尤其是对开发人员,至少对于我来说很重要,这意味着Unix 下一堆好用的工具都可以随手捡到。如果你是个 wi
- 位运算、异或的实际应用
wenjinglian
位运算
一. 位操作基础,用一张表描述位操作符的应用规则并详细解释。
二. 常用位操作小技巧,有判断奇偶、交换两数、变换符号、求绝对值。
三. 位操作与空间压缩,针对筛素数进行空间压缩。
&n
- weblogic部署项目出现的一些问题(持续补充中……)
Everyday都不同
weblogic部署失败
好吧,weblogic的问题确实……
问题一:
org.springframework.beans.factory.BeanDefinitionStoreException: Failed to read candidate component class: URL [zip:E:/weblogic/user_projects/domains/base_domain/serve
- tomcat7性能调优(01)
toknowme
tomcat7
Tomcat优化: 1、最大连接数最大线程等设置
<Connector port="8082" protocol="HTTP/1.1"
useBodyEncodingForURI="t
- PO VO DAO DTO BO TO概念与区别
xp9802
javaDAO设计模式bean领域模型
O/R Mapping 是 Object Relational Mapping(对象关系映射)的缩写。通俗点讲,就是将对象与关系数据库绑定,用对象来表示关系数据。在O/R Mapping的世界里,有两个基本的也是重要的东东需要了解,即VO,PO。
它们的关系应该是相互独立的,一个VO可以只是PO的部分,也可以是多个PO构成,同样也可以等同于一个PO(指的是他们的属性)。这样,PO独立出来,数据持
 上图中只审查了表头th,至于表格行td大家自己也可以审查看看
上图中只审查了表头th,至于表格行td大家自己也可以审查看看