DOM..
文章目录
- DOM
-
- 1.获取一个元素
- 操作元素属性
- 操作元素文本内容
- 操作元素样式(一次只能操作一个)
- 操作元素类名(实现批量操作)
- DOM节点
-
- 元素节点
- 属性节点
- 文本节点
- 获取节点
- 操作DOM节点
-
- 创建一个节点
- 节点属性
- 获取元素尺寸
- 获取元素偏移量
- 获取可视窗口的尺寸
- 懒加载案例***
-
- 案例[懒加载](https://editor.csdn.net/md/?articleId=134384045)
起名字例如:obox,前面的o表示object(对象),表示一个div的对象,这样命名的好处是:可以一眼看出这个变量的数据类型和大概用途
DOM
DOM(Doucment Object Model):文档对象模型- 其实就是操作
html中的标签的一些能力 - 我们可以操作哪些内容
- 获取一个元素
- 移除一个元素
- 创建一个元素
- 向页面里添加一个元素
- 给元素绑定一些事件
- 获取元素的属性
- 给元素添加一些
css样式
DOM的核心对象就是document对象document对象是浏览器内置的一个对象,里面存储着专门用来操作元素的各种方法DOM:页面中的标签,我们通过js获取以后,就把这个对象叫做DOM对象
1.获取一个元素
- 通过
js代码来获取页面中的标签 - 因为在一个页面中的
id是唯一的,所以获取到的就是一个元素- 获取到的就是页面中的那个id为box的div标签
<body>
<div id="box">div>
<script>
var box=document.getElementById('box')
console.log(box)//
script>
body>
div id="box">div>
<ul>
<li class="newsitem">111li>
<li class="newsitem">111li>
<li class="newsitem">111li>
<li class="newsitem">111li>
<li class="newsitem">111li>
<li class="newsitem">111li>
<li class="newsitem">111li>
ul>
<script>
//console.log(box)
//box.innerHTML = "1111"
/*标准的获取节点的方式,分为两大类
html,head,body 非常规
常规=>id,class,tag....
*/
//非常规
console.log(document.documentElement)// rem
console.log(document.head)//获取head部分
console.log(document.body)//获取body
//常规
//getElementById
var obox=document.getElementById("box")
obox.innerHTML="111111"//执行结果如下第一张图
/*根据class名字获取点,getElementsByClassName(意
思是通过class的名字获取节点)*/
var items = document.getElementsByClassName("newsitem")
conosle.log(items)//伪数组
//以上代码链接下面的①/②/③/④/⑤
//法①:取元素
items[0].innerHTML="news-1111"//拿到items的第0个元素,对第0个的innerHTML设置成那news-1111
//执行结果为下面第二张图
/*法②:因为是伪数组,只有长度的,所以可以进行for循
环,对每一个进行处理,而不是一个个的*/
for(var i=0;i<items.length;i++){
items[i].innerHTML="new-"+i
}
//执行结果为下面第三张图
/*Set =>Array.from 把伪数组或类似于伪数组的转化
成一个真数组*/
var newitems = Array.form(items)
console.log(newitems.filter)
/*法③:直接获取标签名getElementsByTagName(通过
标签名获取节点)*/
var items = document.getElementsByTagName("li")
console.log(items)
//通过name找元素,适用于input
<input name="username" type="text"/>
<input name="password" type="password"/>
var item = document.getElementsByName("username")
console.log(item[0])
item[0].value = "zxy"
//执行结果如下面第四张图
/*法④:querySelector 只会返回一个对象,如果遇到
多个,只会返回遇到的第一个,如ul li中的多个li,只
会返回第一个li*/
var item = document.querySelector("#box")
console.log(item)
var item = document.querySelector("ul li")
console.log(item)
//法⑤:querySelectorAll
var item = document.querySelectorAll("ul li")
console.log(item)
script>
操作元素属性
<div id="box" zxy="hello">hellodiv>
<input type="text" value="hello" id="username">
<input type="checkbox" checked id="rember"/>
<img src="" alt="" id="photo">
<ul>
<li zxyindex="1">1111li>
<li zxyindex="2">2222li>
<li zxyindex="3">3333li>
ul>
<div id="box2" data-zxy="hello">div>
<script>
/*元素自带(原生)属性
自定义属性
*/
//操作原生属性
box.innerHTML=22222"
username.type = "password"
//console.log(rember.checked)
rember.checked = false
photo.src=""
//自定义属性 setAttribute getAttribute removerAttributr
box.setAttribute("tiechui","222222")
console.log(box.getAttributr("tiechui"))
box.removeAttribute("tiechui")
box.removeAttribute("zxy")
var oitems = ducument.getElementByTagName("li")
for(var i=0;i<oitems.length;i++){
oitems[i].setAttribute("zxyindex",i)
}
//data-***** .dataset,会显示所有带有data-的东西
console.log(box2.dataset)//获取
box2.dataset.xiaoming//设置
delete box2.dataset.xiaoming//删除
var oitems = document.getElementsByTagName("li")
for(var i = 0;i<oitems.length;i++){
oitems[i].dataset.index=i//通过oitems里面的每一个项,操作dataset,加的内容是index,设置成i
script>
案例密码可视;购物车选项
操作元素文本内容
<head>
head>
<body>
<div id="box">
hello word
<div>zxydiv>
div>
<input type="text" id="username" value="hello">
<select name="" id="select">
<option value="1">11111option>
<option value="2" selected>22222option>
//标上selected,列表中就会先选中22222
<option value="3">33333option>
select>
<script>
//innerHTML
//innerText
//value 用于表单元素的设置和获取
console.log(box.innerHTML)//能解析html
box.innerHTML="1111111"//赋值后,box里面的内容就只剩下1111111了
conosle.log(box.innerText)//拿到的是所有纯文本
box.innerText="1111111
"
/*执行出来还是1111111
,应为它不解析
html*/
console.log(username.value)
username.value="222222"//将文本框中的文本赋值为222222
conosole.log(select.value)
select.value="3"
//把select赋值成3,那么就会优先显示3即33333
script>
body>
已经能够操作元素文本内容:做一个简单的渲染页面的功能页面渲染
操作元素样式(一次只能操作一个)
获取和操作元素的样式
<head>
<style>
#box{
height:100px;
background-color:yellow;
}
style>
head>
<body>
<div id="box" style="width:100px;color:black;background-color:yellow;">
111111
div>
<script>
//只能获取行内样式的方法 style:id名+style+样式名
console.log(box.style.width)
console.log(box.style["background-color"])//要用大括号
console.log(box.style.backgroundColor)//或者用驼峰式写法
box.style.width = "200px"//也可以设置样式,直接赋值就可以了
box.style["background-color"]="red"
box.style.backgroundColor="red"
/*内部样式和外部样式,都可以通过
getComputedStyle这个方法来进行获取,其实这个
方法,不但适用于内外部,同时也适用与行内,但
是只能获取样式,不能赋值写样式*/
var obox = document.getElementById("obox")
/*如果想更严格一点的话,这个box就先用
document.getElementById这样准确的来获
取,再把获取的节点放大下面的var res里面
当参数*/
var res = getComputedStyle(obox).height
//传入box这个节点
console.log(res)
//console.log(getComputedStyle())
/*如果觉得敲getComputedStyle这个函数不
方便。可以用var调用*/
getComputedStyle(obox).width="10px"//设置宽度
//getComputedStyle 标准
//IE 低版本非标准浏览器obox.currentStyle.backgroundColor
script>
body>
操作元素类名(实现批量操作)
<head>
<style>
.item{
width:100px;
height:100px;
background-color:red;
color:black;
border-radius:10px;
}//定义一个样式
style>
head>
<body>
<div id="box calss="item item1 item2"">div>
<button id="btn">clickbutton>
<script>
// .className这个属性
console.log(box.className)//能直接读取这个box中的数据
box.className="item item2"//直接命名覆盖,执行后只剩item和item2了
box.className += " item3"//添加
// 。classList这个属性
conosle.log(box.classList)
//增加
box.classList.add("item3")//如果手都,写了重复的,比如写了“item2”,那么它回自动去除。不会重复添加
//删除
box.classsList.remove("item2")
//切换:toggle
//box.classList.toggle("item")
btn.onclick = function(){
box.classList.toggle("item")
}//删除某一元素或添加回来
script>
<?body>
案例:选项卡简易选项卡
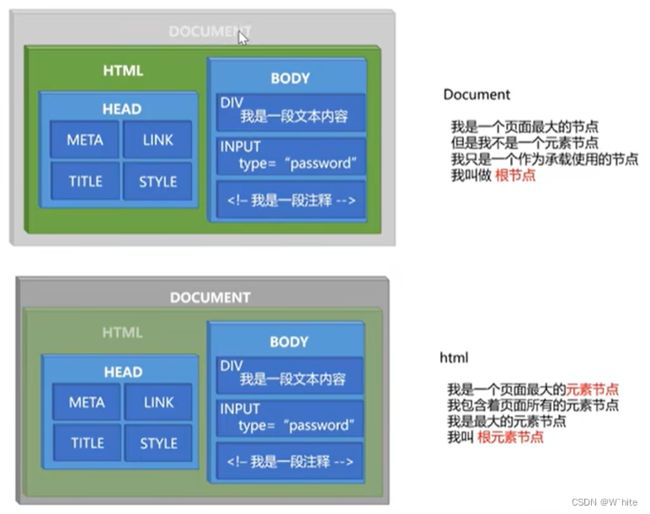
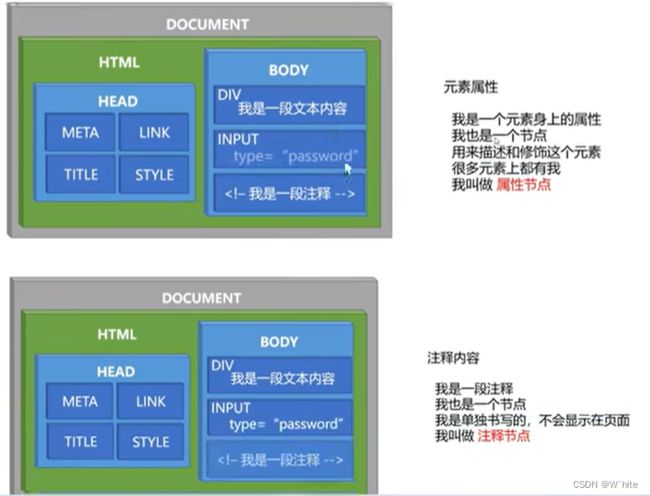
DOM节点
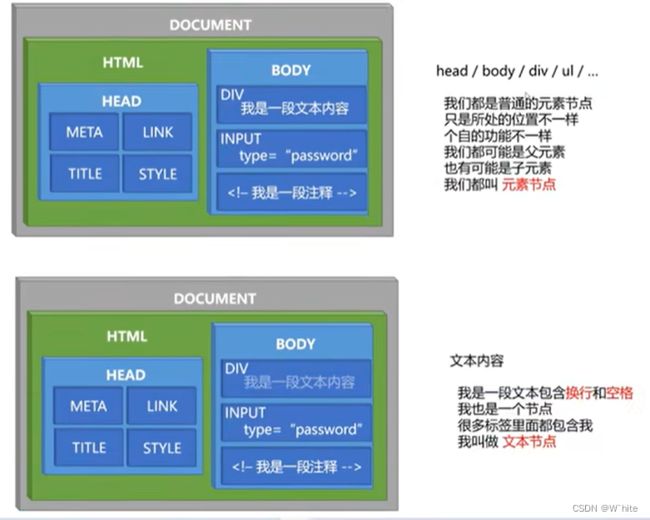
DOM的节点我们一般分为常用的三大类元素节点/文本节点/属性节点- 什么是分类,比如我们在获取元素的时候,通过各种方法获取到我们叫做元素的节点(标签节点)
- 比如我们标签里面的文字,那么就是文本节点
- 写在每一个标签上的属性,就是属性节点
元素节点
- 我们通过
getEle,entBy...获取到的都是元素节点
属性节点
- 我们通过
getAttribute获取的就是元素的属性节
文本节点
<head>
head>
<body>
<div>
kerwin
<p>1111111<p>
div>
//这个div中有五个亲儿子节点1~5
<script>
/*
1. \n
kerwin
\n
2.1111111
3. \n
4.
5. \n
*/
script>
body>
获取节点
childNodesL获取某一个节点下所有的子一级的元素
<head>
head>
<body>
<div>hellodiv>1111
<div id="box">
kerwin
<p>1111111<p>
div>
<div>tiechuidiv>
//这个div中有五个亲儿子节点1~5
<script>
/*
1. \n
kerwin
\n
2.1111111
3. \n
4.
5. \n
*/
//childNodes属性 vs children
console.log(box.childNodes)//获取,box中所有的节点孩子全部找到(所有节点)
console.log(box.childNodes)//获取所有元素节点(所有元素)
//firstChild firstElementChild
console.log(box.firstChild)//第一个节点(文本kerwin)
console.log(box.lastElementChild)//第一个元素节点(p标签)
//firstChild firstElementChild
console.log(box.lastChild)//(最后一个节点
console.log(box.lastElementChild)//最后一个元素节点
// previousSibling previousElementSibling(上一个兄弟节点 哥哥节点)
console.log(box.previousSibling)//上一个兄弟111·
console.log(box.previousElementSibling)//上一个div
box.previousElementSibling.innerHTML="world"//把上一个div节点内容改成world
// nextSibling nextElementSibling(下一个兄弟节点 哥哥节点)
console.log(box.nextSibling)//下一个兄弟111·
console.log(box.nextElementSibling)//下一个div
box.nextElementSibling.dataset.index=1//把下一个div节点加上index属性
//parentNode(元素) vs parentElement
console.log(box.parentNode.parentNode.parentNode)//后面的两个就是第一个找到的父元素的父元素的父元素
console.log(box.parentElement.parentElement.parentElement)//同上
console.log(box.getAttributr("index"))
console.loh(box.getAttributrs[0])
vue <div v-for="">{{myhtml}}</div>
script>
body>
操作DOM节点
- 我们所说操作无非就是增删改查(CRUD)
- 创建一个节点(因为页面中增加之前,我们需要先创建一个节点出来)
- 向页面中增加一个节点
- 删除页面中的某个节点
- 修改页面中的某个节点
- 获取页面中某个节点
创建一个节点
createElement:用于创建一个元素节点
<script>
//创建一个div元素节点
var oDiv = document.createElement('div')
console.log(oDiv)//
script>
<div id="box">
<div id="child">1111111div>
div>
<script>
//创建
var odiv=document.creatElement("div")
odiv.className="aaaa"
odiv.id="aaa"
odiv.innerHTML="我是新创建的节点"
console.log(odiv)
//插入节点
box.appendChild(odiv)//给script外面的box追加一个孩子--odiv
/*insertBefore:只要找到之前的第一个,这样的话,
只要在他之前插入,那就是第一个节点:
insertBefore(要插入的节点,谁的前面)*/
box.insertBefore(odiv,child)
//删除节点(节点对象)
box.removeChild(child)
box.remove()//删除自己以及后代
//替换节点 replaceChild(新的节点,老的节点)
var odiv2=document.createElement("div")
odiv2.innerHTML="2222"
box.replaceChild(odiv2,child)
/*克隆节点() 默认的情况下,不写参数,他就是
一个false,就是不会克隆后代。
那么,true就是克隆后代*/
var oCloneBox=box.cloneNode()//不克隆后代
console.log(oCloneBox)
oCloneBox.id="box2"//因为克隆的完全一样,所以可以给克隆的东西的id名改一下
document.body.appendChild(oCloneBox)//克隆后代
script>
—— 创建出来的就是一个可以使用的div元素
createTextNode:用于创建一个文本节点
案例动态删除
节点属性
- 我们已经知道节点分为很多种,而且我们也能获取到各种不同的节点
- 了解各种节点之间属性的区别
- 代码
<body>
<ul test="我是ul的一个属性">
<li>helloli>
ul>
<script>
//闲获取ul
var oUl=document.querySelector('ul')
//获取到ul下的第一个子元素节点,是一个元素节点
var eleNode = oUl.firstElementChild
//获取到ul的属性节点组合,因为是个组合,我们要拿到结点的话要用索引
var attrNode = oUl.attributes[0]
//获取到ul下的第一个子节点,是一个文本节点
var textNode = oUl.firstChild
script>
body>
<body>
<div class="box">
hello world
<div>11111div>
div>
<script>
var obox = document.querySelector(".box")
console.log(obox.childNodes)
/*其实现在可以for循环这个结构,通过判断一个东
西,就能够找出那个特殊的标签*/
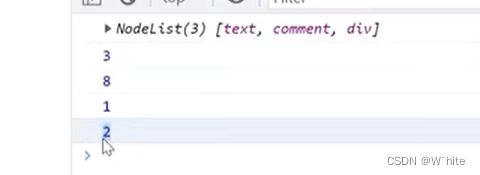
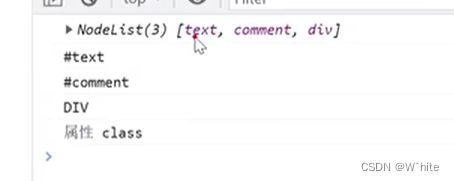
for(var i = 0;i<obox.childNodes.length;i++)//这是个数组,长度为length,拿到其中的每一个
console.log(obox.childNodes[i].nodeType)
if(obox.childNodes[i].nodeType==1){
console.log(obox.childNodes[i])
}
console.log("属性",obox.sttributes[0].nodeType)
script>
body>
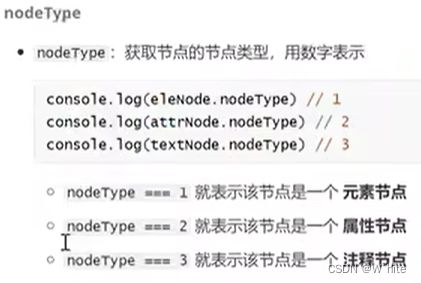
nodeType区别(属性节点)
获取元素尺寸
- 就是元素的“占地面积”
offsetWidth和offerHeight
offsetWidth:获取内容是元素 内容+padding+border的宽度offsetHeight:获取的是元素 内容+padding+border的高度
clientWidth和clientHeight
clientWidth:获取的是元素 内容+padding的宽度clientHeight:获取的是元素 内容+padding的高度
注意:
- 获取到的尺寸是没有单位的数字
- 当元素在页面中不占位置的时候,获取到的是0
<head>
<style>
div{
width:100px;
height:100px;
padding:10px;
border:5px solid red;
background-color:yellow;
box-sizing:border-box;
display:none;
}
style>
head>
<body>
<div id="bx">
div>
<script>
//console.log(getComputedStyle(box).width)//只能拿到内容的
//console.log(box.style.width)//只能拿行内的
//offset* (border+padding+content)
console.log(box.offsetWidth,box.offsetHeight)
//注意:
/*
1.单位,数字
2.box-sizing(border+padding+content)
3.display:none 拿不到这个值
*/
//client* (padding+content)
console.log(box.clientWidth,box.clientHeight)
script>
body>
获取元素偏移量
<head>
<style>
*{
margin:0;
padding:0;
}
#box{
width:500px;
height:500px;
bacground-color:yellow;
overfloat:hidden;
}
#myparent{
width:300px;
height:300px;
bacground-color:bule;
overfloat:hidden;
position:relative;
}
#child{
width:100px;
height:100px;
bacground-color:red;
}
div{
margin:50px;
}
ul{
width:200px;
height:200px;
padding:20px;
border:10px solid black;
background:red;
margin:50px;
border-left-width:50px;
border-top-wodth:50px;
style>
head>
<body>
<div id="box">
<div id="myparent">
<div id="child">div>
div>
div>
<ul id="list">
ul>
<script>
//offsetLeft
//offsetTop
console.log(child.offsetLeft,child.offsetTop)
console.log(myparent.offsetLeft,myparent.offsetTop)
console.log(box.offsetLeft,box.offsetTop)
/*
参考点:是定位父级
如果父级元素没有定位,偏移量相对于body
*/
//clientLeft
//clientTop
console.log(list.clientLeft,list.clientTop)
//计算了距离自己左上角的
script>
body>
获取可视窗口的尺寸
<head>
<style>
*{
margin:0;
padding:0;
}
html,body{
height:2000px;
}
style>
head>
<body>
<script>
//BOM计算方法(算上滚动条)
console.log(window.innerHeight,innerHeight)
console.log(window.innerWidth,innerWidth)//这个会算上右边滚动条的宽度
//DOM计算方法(不算滚动条)
console.log(document.documentElement.clientWidth)
console.log(document.documentElement.clientHeight)//这个不会算上侧边滚动条的宽度
script>
body>