- 为AI聊天工具添加一个知识系统 之135 详细设计之76 通用编程语言 之6
一水鉴天
人工智能开发语言架构
本文要点要点通用编程语言设计本设计通过三级符号系统的动态映射与静态验证的有机结合,实现了从文化表达到硬件优化的全链路支持。每个设计决策均可在[用户原始讨论]中找到对应依据,包括:三级冒号语法→提升文化符号可读性圣灵三角形验证→确保逻辑正确性神经符号优化→实现硬件级性能提升本项目的需求设计本文还给出本项目“为AI聊天工具添加一个知识系统”的完整需求设计。需求覆盖:知识动态管理:通过记忆矩阵和自更新流
- Java学习之面向对象 - 接口
困成一只狗
java前端servlet
目录接口为什么有接口?接口的定义和使用接口中成员的特点接口和类之间的关系JDK8开始接口中新增的方法接口的应用适配器设计模式接口为什么有接口?接口:就是一种规则接口的定义和使用接口用关键字interface来定义publicinterface接口名{}接口不能实例化接口和类之间是实现关系,通过implements关键字表示publicclass类名implements接口名{}接口的子类(实现类)
- Django生成Docx文件
WikiLeake
djangosqlitepython
在Django项目中生成.docx文件,你可以使用python-docx库,这是一个非常强大的库,用于创建和更新MicrosoftWord文档。以下是如何在Django项目中生成.docx文件的步骤:安装python-docx首先,你需要安装python-docx库。可以通过pip安装:pipinstallpython-docx创建.docx文件在你的Django视图中,你可以创建一个.docx文
- 华为OD-E卷 - 最大矩阵和 100分(java)
敲击Time
华为od矩阵线性代数
题目给定一个二维整数矩阵,要在这个矩阵中选出一个子矩阵,使得这个子矩阵内所有的数字和尽量大,我们把这个子矩阵称为和最大子矩阵,子矩阵的选取原则是原矩阵中一块相互连续的矩形区域输入描述输入的第一行包含2个整数n,m(1maxList=newArrayList(){@Overridepublicintcompare(Integerarg0,Integerarg1){returnarg1-arg0;}}
- VSCode 配置优化指南:打造极致高效的前端开发环境
超级小狗
vscodeide编辑器
VSCode配置优化指南:打造极致高效的前端开发环境一、基础环境配置:让开发更流畅1.性能优化设置//settings.json{"files.autoSave":"afterDelay",//自动保存(延迟1秒)"files.exclude":{//隐藏非必要文件"**/.git":true,"**/.DS_Store":true,"**/node_modules":true//大型项目建议保留
- 百万架构师第二十二课:源码分析:Spring 源码分析:Spring经典面试答疑|JavaGuide
大雄野比
spring面试java
Spring面试解答上半节:面试中需要注意的细节动脑子,面试是一种交流面试的时候,要用心去感受当时面试场景了解自己,自己的长处、自己的短处(巧妙地扬长避短)了解1.公司的业务场景2.你是去面试什么岗位的?Java高级工程师实际工作经验是1年(如实填写)1、请描述SpringIOC的工作原理答:定位加载注册BeanFactoryBeanDefintion...1-3年1+ApplicationCon
- vue3+vite+ts项目中使用vue-router
枫叶&情缘
Vuevue.js前端javascript
vite.config.ts:import{defineConfig}from'vite';importvuefrom'@vitejs/plugin-vue';importpathfrom"path";exportdefaultdefineConfig({plugins:[vue()],resolve:{alias:{"@":path.resolve(__dirname,"src"),}},});
- react项目中使用react-router-dom实现路由集中管理和跳转
Beiyux
Reactnode.jsreact.jsjavascript
前言在react后台管理系统中使用router相关插件完成路由的集中管理和跳转,在这里记录一下实现过程下载react-router-domcnpmi-Dreact-router-dom在nav组件中去写功能代码//nav的index.js中import{Link}from'react-router-dom'{item.title}
- 大模型的实践应用30-大模型训练和推理中分布式核心技术的应用
微学AI
大模型的实践应用分布式人工智能大模型
大家好,我是微学AI,今天给大家介绍一下大模型的实践应用30-大模型训练和推理中分布式核心技术的应用。本文深入探讨了大模型训练和推理中分布式核心技术的应用。首先介绍了项目背景,阐述了大模型发展对高效技术的需求。接着详细讲解了分布式技术的原理,包括数据并行、模型并行等。通过实际应用实例代码,展示了分布式技术在大模型训练和推理中的具体实现。最后展望了未来发展趋势,如更高的性能、更好的兼容性等。总之,本
- Spring Boot整合Thymeleaf模板引擎实战——从静态页面到动态表单处理全流程解析
Sendingab
零基础7天精通SpringBootSpringboot从入门到精通springboot后端javatomcatspringspringcloudxml
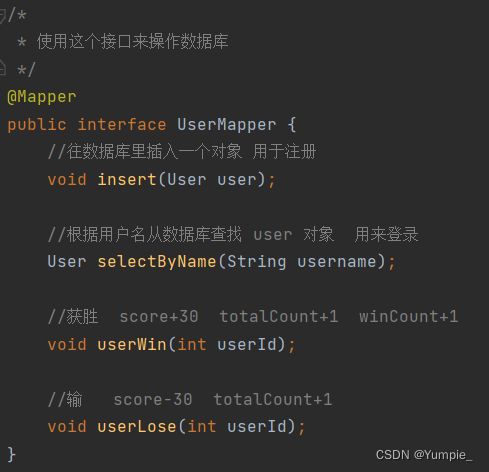
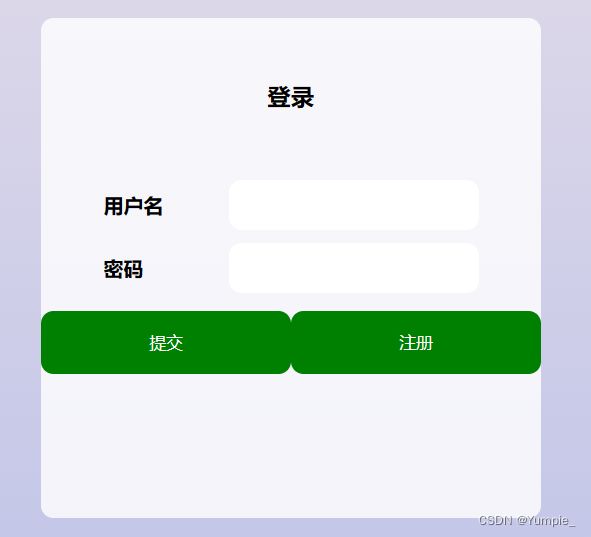
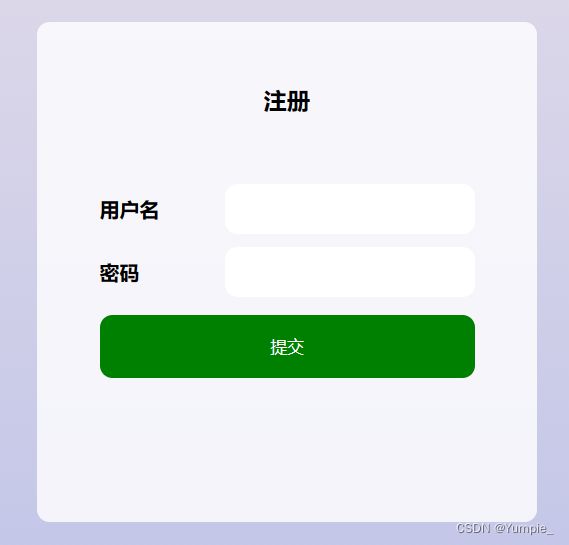
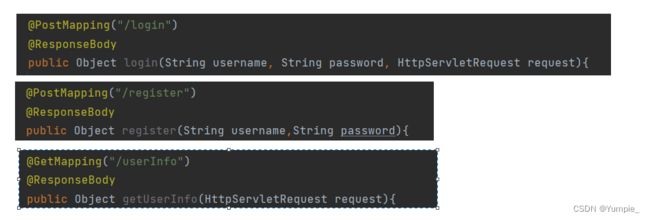
https://example.com/thymeleaf-spring-demo前言在前后端不分离的传统Web项目中,Thymeleaf凭借自然的HTML语法与强大的表达式功能成为SpringBoot官方推荐的模板引擎。本文将带你从零实现用户注册功能,涵盖表单验证、页面碎片化、国际化等核心场景,并分享性能调优实战经验。一、快速整合Thymeleaf1.1添加基础依赖 xmlorg.springf
- 【Linux】自动化构建工具make/Makefile
凛音Rinne
Linux操作系统考研408王道408
文章目录一、介绍make/makefile1.创建makefile文件2.确认依赖关系和方法3.项目清理4.特殊符号一、介绍make/makefilemake是一条指令makefile是一个文件两个搭配使用,可以根据文件与文件的依赖关系和依赖方法形成可秩序文件1.创建makefile文件touchmakefilevimmakefile2.确认依赖关系和方法依赖关系需要test.c生成,test可执
- 智能云图库项目实战(4)---空间模块
rain雨雨编程
项目实战权限管理锁机制事务云图库Spring
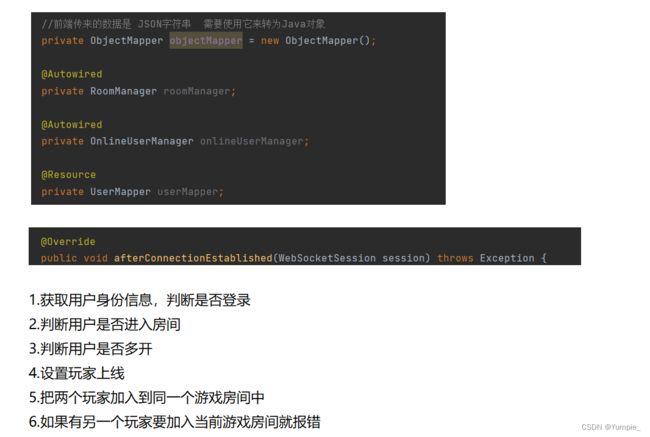
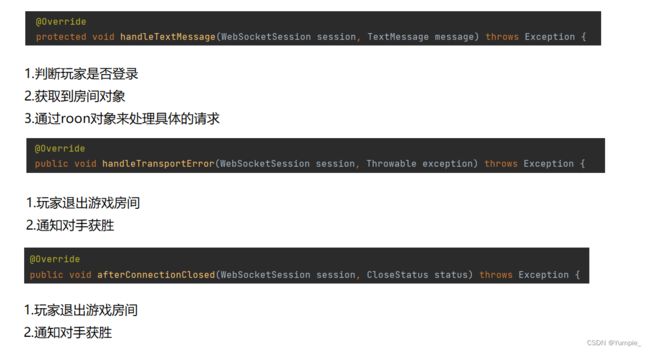
♂️个人主页:@rain雨雨编程微信公众号:rain雨雨编程✍作者简介:持续分享机器学习,爬虫,数据分析希望大家多多支持,我们一起进步!如果文章对你有帮助的话,欢迎评论点赞收藏加关注+目录本节重点一、需求分析二、方案设计空间的必要性空间库表设计1.空间表2、图片表公共图库和空间的关系三、后端开发空间管理1、数据模型2、基础服务开发3、接口开发用户创建私有空间1、创建空间流程2、创建空间服务扩展知
- Redis-分布式锁
左灯右行的爱情
redis分布式数据库
分布式锁为什么需要分布式锁核心场景举例技术原理简述项目中需要注意的优化和思考小结分布式锁的本质Redis分布式锁的实现原理?什么是Redlock算法工作流程实现Redis分布式锁的方式分布式锁实现的要点分布式锁完全可靠吗?如何安全地释放Redis分布式锁?为什么需要这样做?分布式锁如何解决锁过期问题?请设计一个可重入的分布式锁使用Redis实现一个分布式锁,包括获取锁和释放锁的逻辑为什么需要分布式
- React项目开发过程中需要注意避免re-render——React性能优化方案
winne雪
React前端性能优化React性能优化useMemomemoreacthook
前言下面相关测试例子我都写在了仓库中,可以直接拿来调试。首先我们要知道哪些方法会触发react组件的重新渲染(默认情况下)?1、setState方法被调用(hook中是useState中的setXXXX方法被调用)组件就会触发render,除了设置state为null的情况不会触发render。注意注意!!上面说的是方法被调用就会re-render,而不指的是state数据发生改变才会re-ren
- 微服务概览与治理详解
头顶假发
Java程序员编程微服务架构云原生
基本上在产品的最开始阶段,为了快速构建产品,都是单体架构,尽快我们也会按照业务划分模块,但是这个样子始终最终部署的时候还是单体式应用。如我们早期可以使用Python的Django快速迭代一个web应用,我们会在Django中划分不同的模块,也就是Django中的app。而随着业务的迭代发展,项目越来越复杂,可能就会导致应用的扩展,可靠性越来越低,最终导致敏捷开发和自动化部署变得无法完成。微服务定义
- 标题:打造现代Web体验:React-Swipeable深度解析与应用指南
邬筱杉Lewis
标题:打造现代Web体验:React-Swipeable深度解析与应用指南项目地址:https://gitcode.com/gh_mirrors/re/react-swipeable项目介绍React-Swipeable是一个由FormidableLabs开发的出色开源库,它提供了一个基于React的钩子函数,用于处理滑动事件。这个库特别适用于创建交互式的移动应用或网站,让用户通过滑动手势进行操作
- 使用指南:react-facebook-pixel开源项目深度探索
梅研芊
使用指南:react-facebook-pixel开源项目深度探索react-facebook-pixelReactJSwrapperforFacebook'sPixel项目地址:https://gitcode.com/gh_mirrors/re/react-facebook-pixel1.项目目录结构及介绍react-facebook-pixel是一个专为React应用程序设计的库,用于轻松集成
- 每日OJ_牛客_游游的字母串_枚举_C++_Java
GR鲸鱼
哈希算法算法javac++数据结构
目录牛客_游游的字母串_枚举题目解析C++代码Java代码牛客_游游的字母串_枚举游游的字母串描述:对于一个小写字母而言,游游可以通过一次操作把这个字母变成相邻的字母。'a'和'b'相邻,'b'和'c'相邻,以此类推。特殊的,'a'和'z'也是相邻的。可以认为,小写字母的相邻规则为一个环。游游拿到了一个仅包含小写字母的字符串,她想知道,使得所有字母都相等至少要多少次操作?输入描述:一个仅包含小写字
- 每日OJ_牛客_合唱队形_DP_C++_Java
GR鲸鱼
c++java算法数据结构
目录牛客_合唱队形_DP题目解析C++代码Java代码牛客_合唱队形_DP合唱队形_牛客题霸_牛客网描述:N位同学站成一排,音乐老师要请其中的(N-K)位同学出列,使得剩下的K位同学排成合唱队形。合唱队形是指这样的一种队形:设K位同学从左到右依次编号为1,2…,K,他们的身高分别为T1,T2,…,TK,则他们的身高满足t1ti+1>...>tk−1>tk(1≤i≤k)你的任务是,已知所有n位同学的
- 基于opencv答题卡识别判卷
深度学习乐园
深度学习实战项目opencv人工智能计算机视觉
项目源码获取方式见文章末尾!回复暗号:13,免费获取600多个深度学习项目资料,快来加入社群一起学习吧。**《------往期经典推荐------》**项目名称1.【基于DDPG算法的股票量化交易】2.【卫星图像道路检测DeepLabV3Plus模型】3.【GAN模型实现二次元头像生成】4.【CNN模型实现mnist手写数字识别】5.【fasterRCNN模型实现飞机类目标检测】6.【CNN-LS
- Python爬虫利器Scrapy:小白也能轻松入门的保姆级教程
Serendipity_Carl
爬虫进阶python爬虫pycharmscrapy
Scrapy是纯Python开发的一个高效,结构化的抓取框架异步协程cpu为什么选择Scrapy?框架优势:高性能、模块化设计、内置数据管道(Pipeline)、自动重试机制等。适用场景:大规模数据抓取、结构化数据提取、自动化测试等。对比其他工具:相比Requests+BeautifulSoup,Scrapy更适合工程化项目Scrapy的工作原理图:引擎驱动调度器管理请求队列,下载器获取页面后由S
- hdfs HA 机制, 一台 namenode 宕机了, joualnode , namenode , edit.log fsimage 的 变 化?思维导图 代码示例(java 架构)
用心去追梦
hdfsjava架构
HDFS(HadoopDistributedFileSystem)的高可用性(HA,HighAvailability)机制旨在解决单点故障问题,确保即使在NameNode出现故障的情况下,文件系统仍然可以继续正常工作。在HA配置中,有两个或多个NameNode:一个处于活动状态(Active),另一个作为备用(Standby)。JournalNodes用于同步编辑日志(EditLog),以确保两个
- Java 包:组织代码与管理项目的高效工具
小志开发
JAVAjava开发语言
在Java编程中,“包”(package)是一个强大的概念,它帮助我们组织代码、避免重复声明并简化项目结构。无论是大型企业级应用程序还是个人项目,了解如何使用包都能提升开发效率。什么是Java包?定义包是一组具有相同命名空间的类或接口。每个包都有一个唯一的名称,通常是多个单词首字母大写的缩写(如com.example.MyClass)。包帮助组织代码、确保类之间的正确引用,并在大型项目中避免冲突。
- React Native 源码分析(一)——启动流程
薛瑄
ReactNativereactnative源码分析
本系列文章,是分析Android的ReactNative的源码,主要包括以下文章,和以往的源码系列一样,分析主流程的代码,不会细致到每一行(但相比上一篇的Gradle源码分析,要细致很多),会涉及到java、C++、js等源码。前三篇RN版本是0.64.0,后面是0.72.01、ReactNative源码分析(一)——启动流程2、ReactNative源码分析(二)——NativeModules桥
- JVM虚拟机内存配置详解
wtsoftware
jvm虚拟机算法javacms服务器
内容转自:http://www.dev26.com/blog/article/419前段时间在一个项目的性能测试中又发生了一次OOM(Outofswapsapce),情形和以前网店版的那次差不多,比上次更奇怪的是,此次搞了几天之后啥都没调整系统就自动好了,死活没法再重现之前的OOM了!问题虽然蹊跷,但也趁此机会再次对JVM堆模型、GC垃圾算法等进行了一次系统梳理;基本概念堆/HeapJVM管理的内
- 数据处理神器!一款强大的数据处理命令行工具!
大家好,我是Java陈序员。我们在日常开发中,经常会操作使用一些JSON、YAML、XML等格式的数据,对数据进行增删改查和转换操作。今天,给大家分享一款强大的数据处理命令行工具,一行命令搞定数据操作!关注微信公众号:【Java陈序员】,获取开源项目分享、AI副业分享、超200本经典计算机电子书籍等。项目介绍dasel——一款用于处理和操作多种数据格式的命令行工具,支持对JSON、YAML、TOM
- 【JAVA面试题】Spring、Spring MVC、Spring Boot、Spring Cloud的区别与联系
今天你慧了码码码码码码码码码码
JAVA面试题javaspringmvc
在Java生态中,Spring框架及其衍生技术(如SpringMVC、SpringBoot、SpringCloud)是开发企业级应用的核心工具。它们在功能、定位和使用场景上各有侧重,但又紧密联系。本文将详细解析它们的区别与联系,帮助你在面试中更好地回答相关问题。1.Spring框架定义:Spring是一个轻量级的控制反转(IoC)和面向切面编程(AOP)的容器框架。它提供了一种全面的编程和配置模型
- SpringBoot 同时可以处理多少个请求?
missterzy
JAVA框架springbootjava
SpringBoot作为Java开发中必备的框架,它为开发者提供了高效且易用的开发工具。因此,和它相关的面试题也非常重要。今天我们就来看一道经典的面试题:SpringBoot同时可以处理多少个请求?1.什么是SpringBoot?SpringBoot是Spring框架的一个子项目,它的设计目的是简化Spring应用的创建、配置和部署。通过SpringBoot,开发者可以轻松地创建独立运行的、生产级
- react精简面试题
懒人村杂货铺
react.js前端前端框架
一、React基础1.React的核心特性是什么?答案:组件化开发:将UI拆分为独立可复用的组件。虚拟DOM(VirtualDOM):通过内存中的轻量级DOM结构优化真实DOM操作。单向数据流:数据通过props从父组件传递到子组件,状态变化可预测。JSX:允许在JavaScript中编写类似HTML的语法,增强代码可读性。2.类组件和函数组件的区别?答案:类组件:使用class定义,继承Reac
- HarmonyNext实战:基于ArkTS的分布式任务调度系统开发
harmonyos-next
HarmonyNext实战:基于ArkTS的分布式任务调度系统开发引言在HarmonyNext生态系统中,分布式任务调度是一个关键且复杂的领域。本文将深入探讨如何使用ArkTS语言开发一个高效的分布式任务调度系统,涵盖从任务分配到负载均衡的完整流程。我们将通过一个实战案例,详细讲解如何利用HarmonyNext的分布式能力,结合ArkTS的现代语法,构建一个高效、可靠的分布式任务调度系统。1.项目
- ios内付费
374016526
ios内付费
近年来写了很多IOS的程序,内付费也用到不少,使用IOS的内付费实现起来比较麻烦,这里我写了一个简单的内付费包,希望对大家有帮助。
具体使用如下:
这里的sender其实就是调用者,这里主要是为了回调使用。
[KuroStoreApi kuroStoreProductId:@"产品ID" storeSender:self storeFinishCallBa
- 20 款优秀的 Linux 终端仿真器
brotherlamp
linuxlinux视频linux资料linux自学linux教程
终端仿真器是一款用其它显示架构重现可视终端的计算机程序。换句话说就是终端仿真器能使哑终端看似像一台连接上了服务器的客户机。终端仿真器允许最终用户用文本用户界面和命令行来访问控制台和应用程序。(LCTT 译注:终端仿真器原意指对大型机-哑终端方式的模拟,不过在当今的 Linux 环境中,常指通过远程或本地方式连接的伪终端,俗称“终端”。)
你能从开源世界中找到大量的终端仿真器,它们
- Solr Deep Paging(solr 深分页)
eksliang
solr深分页solr分页性能问题
转载请出自出处:http://eksliang.iteye.com/blog/2148370
作者:eksliang(ickes) blg:http://eksliang.iteye.com/ 概述
长期以来,我们一直有一个深分页问题。如果直接跳到很靠后的页数,查询速度会比较慢。这是因为Solr的需要为查询从开始遍历所有数据。直到Solr的4.7这个问题一直没有一个很好的解决方案。直到solr
- 数据库面试题
18289753290
面试题 数据库
1.union ,union all
网络搜索出的最佳答案:
union和union all的区别是,union会自动压缩多个结果集合中的重复结果,而union all则将所有的结果全部显示出来,不管是不是重复。
Union:对两个结果集进行并集操作,不包括重复行,同时进行默认规则的排序;
Union All:对两个结果集进行并集操作,包括重复行,不进行排序;
2.索引有哪些分类?作用是
- Android TV屏幕适配
酷的飞上天空
android
先说下现在市面上TV分辨率的大概情况
两种分辨率为主
1.720标清,分辨率为1280x720.
屏幕尺寸以32寸为主,部分电视为42寸
2.1080p全高清,分辨率为1920x1080
屏幕尺寸以42寸为主,此分辨率电视屏幕从32寸到50寸都有
适配遇到问题,已1080p尺寸为例:
分辨率固定不变,屏幕尺寸变化较大。
如:效果图尺寸为1920x1080,如果使用d
- Timer定时器与ActionListener联合应用
永夜-极光
java
功能:在控制台每秒输出一次
代码:
package Main;
import javax.swing.Timer;
import java.awt.event.*;
public class T {
private static int count = 0;
public static void main(String[] args){
- Ubuntu14.04系统Tab键不能自动补全问题解决
随便小屋
Ubuntu 14.04
Unbuntu 14.4安装之后就在终端中使用Tab键不能自动补全,解决办法如下:
1、利用vi编辑器打开/etc/bash.bashrc文件(需要root权限)
sudo vi /etc/bash.bashrc
接下来会提示输入密码
2、找到文件中的下列代码
#enable bash completion in interactive shells
#if
- 学会人际关系三招 轻松走职场
aijuans
职场
要想成功,仅有专业能力是不够的,处理好与老板、同事及下属的人际关系也是门大学问。如何才能在职场如鱼得水、游刃有余呢?在此,教您简单实用的三个窍门。
第一,多汇报
最近,管理学又提出了一个新名词“追随力”。它告诉我们,做下属最关键的就是要多请示汇报,让上司随时了解你的工作进度,有了新想法也要及时建议。不知不觉,你就有了“追随力”,上司会越来越了解和信任你。
第二,勤沟通
团队的力
- 《O2O:移动互联网时代的商业革命》读书笔记
aoyouzi
读书笔记
移动互联网的未来:碎片化内容+碎片化渠道=各式精准、互动的新型社会化营销。
O2O:Online to OffLine 线上线下活动
O2O就是在移动互联网时代,生活消费领域通过线上和线下互动的一种新型商业模式。
手机二维码本质:O2O商务行为从线下现实世界到线上虚拟世界的入口。
线上虚拟世界创造的本意是打破信息鸿沟,让不同地域、不同需求的人
- js实现图片随鼠标滚动的效果
百合不是茶
JavaScript滚动属性的获取图片滚动属性获取页面加载
1,获取样式属性值
top 与顶部的距离
left 与左边的距离
right 与右边的距离
bottom 与下边的距离
zIndex 层叠层次
例子:获取左边的宽度,当css写在body标签中时
<div id="adver" style="position:absolute;top:50px;left:1000p
- ajax同步异步参数async
bijian1013
jqueryAjaxasync
开发项目开发过程中,需要将ajax的返回值赋到全局变量中,然后在该页面其他地方引用,因为ajax异步的原因一直无法成功,需将async:false,使其变成同步的。
格式:
$.ajax({ type: 'POST', ur
- Webx3框架(1)
Bill_chen
eclipsespringmaven框架ibatis
Webx是淘宝开发的一套Web开发框架,Webx3是其第三个升级版本;采用Eclipse的开发环境,现在支持java开发;
采用turbine原型的MVC框架,扩展了Spring容器,利用Maven进行项目的构建管理,灵活的ibatis持久层支持,总的来说,还是一套很不错的Web框架。
Webx3遵循turbine风格,velocity的模板被分为layout/screen/control三部
- 【MongoDB学习笔记五】MongoDB概述
bit1129
mongodb
MongoDB是面向文档的NoSQL数据库,尽量业界还对MongoDB存在一些质疑的声音,比如性能尤其是查询性能、数据一致性的支持没有想象的那么好,但是MongoDB用户群确实已经够多。MongoDB的亮点不在于它的性能,而是它处理非结构化数据的能力以及内置对分布式的支持(复制、分片达到的高可用、高可伸缩),同时它提供的近似于SQL的查询能力,也是在做NoSQL技术选型时,考虑的一个重要因素。Mo
- spring/hibernate/struts2常见异常总结
白糖_
Hibernate
Spring
①ClassNotFoundException: org.aspectj.weaver.reflect.ReflectionWorld$ReflectionWorldException
缺少aspectjweaver.jar,该jar包常用于spring aop中
②java.lang.ClassNotFoundException: org.sprin
- jquery easyui表单重置(reset)扩展思路
bozch
formjquery easyuireset
在jquery easyui表单中 尚未提供表单重置的功能,这就需要自己对其进行扩展。
扩展的时候要考虑的控件有:
combo,combobox,combogrid,combotree,datebox,datetimebox
需要对其添加reset方法,reset方法就是把初始化的值赋值给当前的组件,这就需要在组件的初始化时将值保存下来。
在所有的reset方法添加完毕之后,就需要对fo
- 编程之美-烙饼排序
bylijinnan
编程之美
package beautyOfCoding;
import java.util.Arrays;
/*
*《编程之美》的思路是:搜索+剪枝。有点像是写下棋程序:当前情况下,把所有可能的下一步都做一遍;在这每一遍操作里面,计算出如果按这一步走的话,能不能赢(得出最优结果)。
*《编程之美》上代码有很多错误,且每个变量的含义令人费解。因此我按我的理解写了以下代码:
*/
- Struts1.X 源码分析之ActionForm赋值原理
chenbowen00
struts
struts1在处理请求参数之前,首先会根据配置文件action节点的name属性创建对应的ActionForm。如果配置了name属性,却找不到对应的ActionForm类也不会报错,只是不会处理本次请求的请求参数。
如果找到了对应的ActionForm类,则先判断是否已经存在ActionForm的实例,如果不存在则创建实例,并将其存放在对应的作用域中。作用域由配置文件action节点的s
- [空天防御与经济]在获得充足的外部资源之前,太空投资需有限度
comsci
资源
这里有一个常识性的问题:
地球的资源,人类的资金是有限的,而太空是无限的.....
就算全人类联合起来,要在太空中修建大型空间站,也不一定能够成功,因为资源和资金,技术有客观的限制....
&
- ORACLE临时表—ON COMMIT PRESERVE ROWS
daizj
oracle临时表
ORACLE临时表 转
临时表:像普通表一样,有结构,但是对数据的管理上不一样,临时表存储事务或会话的中间结果集,临时表中保存的数据只对当前
会话可见,所有会话都看不到其他会话的数据,即使其他会话提交了,也看不到。临时表不存在并发行为,因为他们对于当前会话都是独立的。
创建临时表时,ORACLE只创建了表的结构(在数据字典中定义),并没有初始化内存空间,当某一会话使用临时表时,ORALCE会
- 基于Nginx XSendfile+SpringMVC进行文件下载
denger
应用服务器Webnginx网络应用lighttpd
在平常我们实现文件下载通常是通过普通 read-write方式,如下代码所示。
@RequestMapping("/courseware/{id}")
public void download(@PathVariable("id") String courseID, HttpServletResp
- scanf接受char类型的字符
dcj3sjt126com
c
/*
2013年3月11日22:35:54
目的:学习char只接受一个字符
*/
# include <stdio.h>
int main(void)
{
int i;
char ch;
scanf("%d", &i);
printf("i = %d\n", i);
scanf("%
- 学编程的价值
dcj3sjt126com
编程
发一个人会编程, 想想以后可以教儿女, 是多么美好的事啊, 不管儿女将来从事什么样的职业, 教一教, 对他思维的开拓大有帮助
像这位朋友学习:
http://blog.sina.com.cn/s/articlelist_2584320772_0_1.html
VirtualGS教程 (By @林泰前): 几十年的老程序员,资深的
- 二维数组(矩阵)对角线输出
飞天奔月
二维数组
今天在BBS里面看到这样的面试题目,
1,二维数组(N*N),沿对角线方向,从右上角打印到左下角如N=4: 4*4二维数组
{ 1 2 3 4 }
{ 5 6 7 8 }
{ 9 10 11 12 }
{13 14 15 16 }
打印顺序
4
3 8
2 7 12
1 6 11 16
5 10 15
9 14
13
要
- Ehcache(08)——可阻塞的Cache——BlockingCache
234390216
并发ehcacheBlockingCache阻塞
可阻塞的Cache—BlockingCache
在上一节我们提到了显示使用Ehcache锁的问题,其实我们还可以隐式的来使用Ehcache的锁,那就是通过BlockingCache。BlockingCache是Ehcache的一个封装类,可以让我们对Ehcache进行并发操作。其内部的锁机制是使用的net.
- mysqldiff对数据库间进行差异比较
jackyrong
mysqld
mysqldiff该工具是官方mysql-utilities工具集的一个脚本,可以用来对比不同数据库之间的表结构,或者同个数据库间的表结构
如果在windows下,直接下载mysql-utilities安装就可以了,然后运行后,会跑到命令行下:
1) 基本用法
mysqldiff --server1=admin:12345
- spring data jpa 方法中可用的关键字
lawrence.li
javaspring
spring data jpa 支持以方法名进行查询/删除/统计。
查询的关键字为find
删除的关键字为delete/remove (>=1.7.x)
统计的关键字为count (>=1.7.x)
修改需要使用@Modifying注解
@Modifying
@Query("update User u set u.firstna
- Spring的ModelAndView类
nicegege
spring
项目中controller的方法跳转的到ModelAndView类,一直很好奇spring怎么实现的?
/*
* Copyright 2002-2010 the original author or authors.
*
* Licensed under the Apache License, Version 2.0 (the "License");
* yo
- 搭建 CentOS 6 服务器(13) - rsync、Amanda
rensanning
centos
(一)rsync
Server端
# yum install rsync
# vi /etc/xinetd.d/rsync
service rsync
{
disable = no
flags = IPv6
socket_type = stream
wait
- Learn Nodejs 02
toknowme
nodejs
(1)npm是什么
npm is the package manager for node
官方网站:https://www.npmjs.com/
npm上有很多优秀的nodejs包,来解决常见的一些问题,比如用node-mysql,就可以方便通过nodejs链接到mysql,进行数据库的操作
在开发过程往往会需要用到其他的包,使用npm就可以下载这些包来供程序调用
&nb
- Spring MVC 拦截器
xp9802
spring mvc
Controller层的拦截器继承于HandlerInterceptorAdapter
HandlerInterceptorAdapter.java 1 public abstract class HandlerInterceptorAdapter implements HandlerIntercep