1.4_29 Axure RP 9 for mac 高保真原型图 - 案例28【中继器-后台管理系统6】功能-原位修改数据
相关链接
- 目录
- Axure中文学习网
- AxureShop
- AxureShop-QA
1. 了解使用中继器,弹窗修改数据的实现方式
一、成品效果
Axure Cloud 案例28【中继器 - 后台管理系统6】功能-原位修改数据
一、修改功能
1.1 文本框:点击数据位置,进入编辑状态(设备名称、规格型号、生产厂商、购置价格)
1.2 文本框:失去焦点或键盘按下enter后,更新数据
1.3 文本框:购置价格会对数据进行校验,需要符合规范才会更新数据,否则弹出提示
1.4 下拉框:点击数据位置,进入编辑状态(设备类型、所属部门、使用情况)
1.5 下拉框:失去焦点后,更新数据
历史版本:Axure Cloud 案例27【中继器 - 后台管理系统5】功能-弹窗修改数据
一、修改功能
1.1 点击修改按钮,标记该条数据,出现弹窗
1.2 弹窗:鼠标点击清空(Shift+C),清空所有输入框
1.3 弹窗:鼠标点击更新(Enter),关闭弹窗,并取消标记
1.4 弹窗:键盘按下Shift+C键,清空(Shift+C) 按钮变为按下的样式,松开Shift+C键,删除被标记的数据数据
1.5 弹窗:键盘按下Enter键,更新(Enter) 按钮变为按下的样式,松开Enter键,关闭弹窗,并取消标记
历史版本:Axure Cloud 案例26【中继器 - 后台管理系统4】功能-删除数据
一、删除功能
1.1 点击删除按钮,标记该条数据,出现弹窗
1.2 弹窗:鼠标点击确认(Y),删除被标记的数据数据
1.3 弹窗:鼠标点击取消(N),关闭弹窗,并取消标记
1.4 弹窗:键盘按下Y键,确认(Y) 按钮变为按下的样式,松开Y键,删除被标记的数据数据
1.5 弹窗:键盘按下N键,取消(N) 按钮变为按下的样式,松开N键,关闭弹窗,并取消标记
历史版本:Axure Cloud 案例25【中继器 - 后台管理系统3】优化- 3D按钮、键盘操作
一、简介
1.1 与上一版本相比,无新增功能。但在页面交互,颜色,键盘快捷操作上做了很多改进,使用体验上有了很大的提升。
二、背景
2.1 背景调整为米黄色
三、按钮
3.1 增加了立体效果(渐变色 + 外部阴影)
3.2 增加了鼠标悬停效果(背景变色 + 外部阴影)
3.3 增加了鼠标点击效果(背景变色 + 外部阴影 + 内部阴影)
3.4 增加了键盘交互效果(同鼠标点击)
历史版本:Axure Cloud 案例24【中继器 - 后台管理系统2】新增数据
一、简介
1.1 除了基本的新增功能,还额外添加了很多快捷操作,都是符合用户操作习惯的。比如:点击弹窗外部,退出弹窗;点击esc退出弹窗;点击enter提交数据等。但输入框中使用tab键切换功能Axure并不能实现,这里我使用alt、shift+alt键代替tab、shift+tab的快捷操作。
二、共 x 条记录
2.1 新增数据后 实时显示 当前数据量(使用富文本框 + [[This.itemCount]]函数)。
三、信息设备列表
3.1 点击 新增 按钮,新增数据弹窗 显示。
3.2 点击 新增 按钮,信息设备列表部分置灰。
四、弹窗相关快捷操作
4.1 当前无弹窗时,键盘点击enter -> 新增数据弹窗 显示。(效果等于点击新增按钮)
4.2 当前有弹窗时,键盘点击esc -> 新增数据弹窗 隐藏。
4.3 当前有弹窗时,鼠标单击弹窗以外部分 -> 新增数据弹窗 隐藏。
4.4 当前有弹窗时,键盘点击enter -> 进行 提交 操作。(效果等于点击提交按钮)
4.5 当前有弹窗时,键盘点击alt -> 光标焦点进入下一文本框,并选中文本框中的文本。
4.6 当前有弹窗时,键盘点击shift+alt -> 光标焦点进入上一文本框,并选中文本框中的文本。
五、弹窗内部
5.1 点击 提交 按钮,将填入信息新增到设备信息列表中。
5.2 输入信息时,无需输入设备编号,编号逻辑为 自增。
5.3 点击 提交 按钮,新增数据弹窗 隐藏。
5.4 点击 提交 按钮,更新当前记录条数(共x条记录)。
5.5 点击 提交 按钮,当前输入信息保留,不清空。
5.6 点击 清空 按钮,所有输入框内容清空,下拉框变为默认选项。
六、弹窗内部校验
6.1 校验:设备名称、规格型号、生产厂商 不能为空。
a) 以上三者之一为空,并执行 提交动作 时,输入框上方提示 字体变红色。
b) 三个(必填)至多有一个处于红色状态。(选项组+选中状态)
6.2 校验:购置价格必须为 >0的数字。
a) 上方校验不通过则 出现提示: >0的数字。等待5000ms后,隐藏提示。
b) 校验不合法输入时,除了提示信息,还要将光标放入该输入框。(获取焦点,获取焦点时选中元件上的文本)
历史版本:Axure Cloud 案例23【中继器 - 后台管理系统1】框架搭建
一、框架搭建
1.1 按照 视频 -> 【中继器实战 xxx】 搭建即可,内容较琐碎。页面基本无任何交互功能,仅设计布局及界面。
二、素材准备
使用Axure自带元件。
完成 案例23【中继器 - 后台管理系统1】框架搭建
完成 案例24【中继器 - 后台管理系统2】新增数据
完成 案例25【中继器 - 后台管理系统3】优化- 3D按钮、键盘操作
完成 案例26【中继器 - 后台管理系统4】功能-删除数据
三、制作方法
制作方法分为三类
1.文本输入框(普通):设备名称、规格型号、生产厂商
2.下拉框:设备类型、所属部门、使用情况
3.文本输入框(校验功能):购置价格
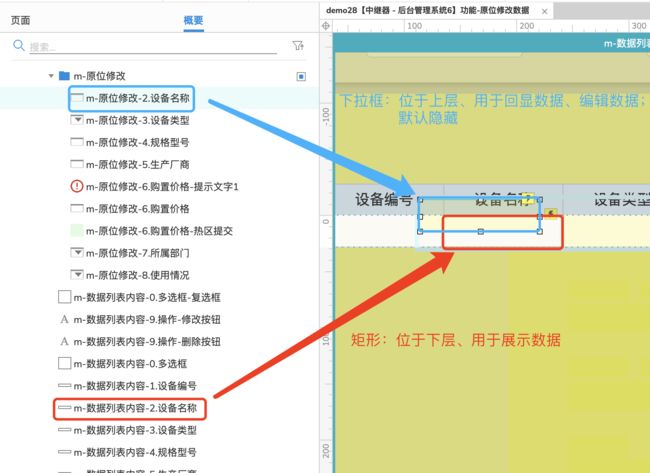
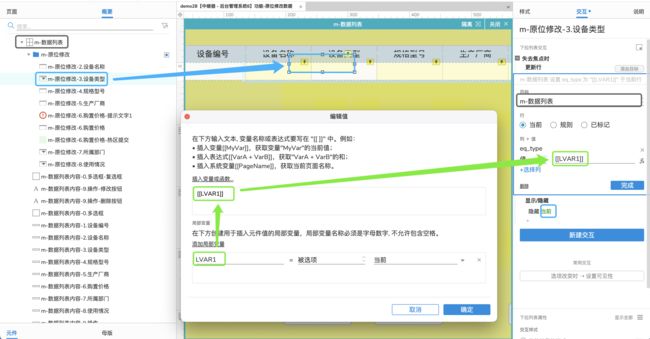
3.1 文本输入框
注意:文本框、矩形的大小、坐标相同,为了演示,下图中暂时将两者分开
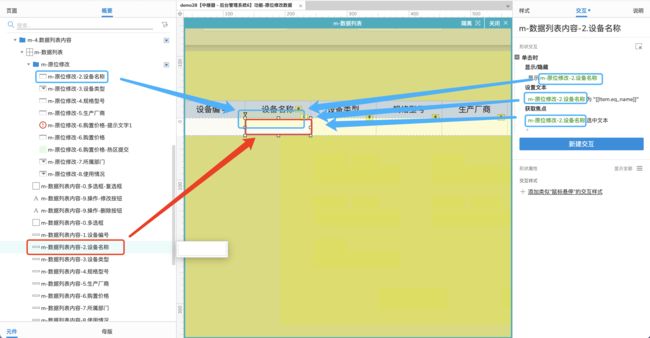
矩形交互:点击矩形后,显示文本框、回显数据、获取焦点(鼠标光标)
文本框交互:失去焦点、或按下Enter键后,设置当前行的设备名称的值为 [[This.text]] (文本框文字内容)
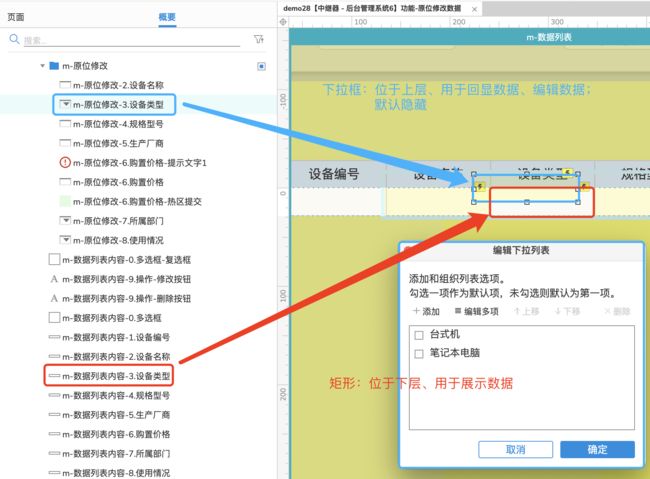
3.2 下拉框
注意:文本框、矩形的大小、坐标相同,为了演示,下图中暂时将两者分开
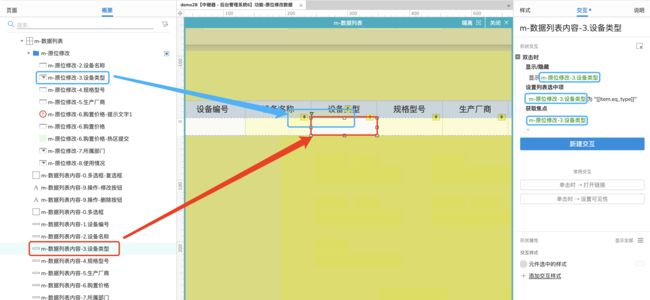
矩形交互:点击矩形后,显示下拉框、回显数据、获取焦点(仅为触发失去焦点动作)
下拉框交互:失去焦点后,设置当前行的设备类型的值为 [[LVAR1]](设置局部变量值LVAR1 = 当前下拉框的被选项)
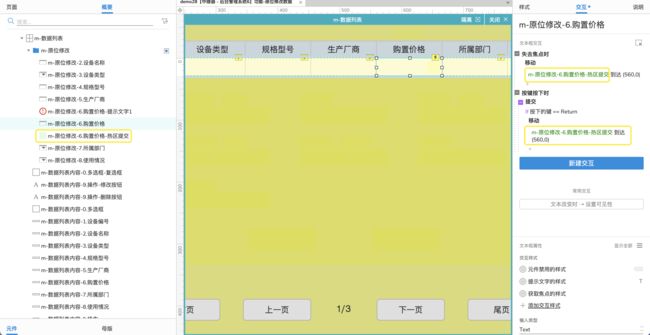
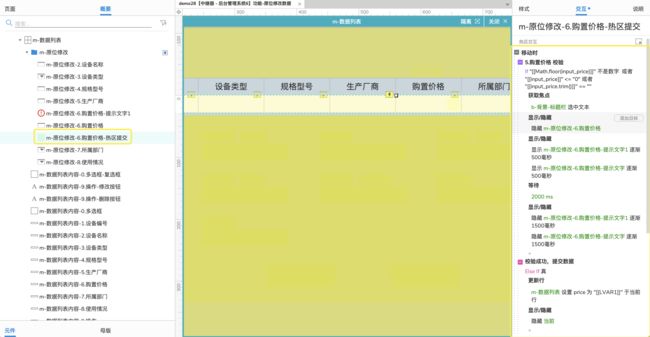
3.3 购置价格(校验)
按照 3.1 文本输入框 配置后,再添加校验的逻辑
首先,由于校验逻辑比较复杂,所以统一由热区移动方式提交
这里校验规则和新增、修改数据时的一致
22/11/17
M