vue挂载
一个人能力太小,聚沙成塔,抱团取火,分享知识,帮助学习,
有愿意或者有问题一起钻研,新人也好,老手也好,希望在这个寒冬下,尽力生活,
欢迎 一起 qq群,306671879。学习前端

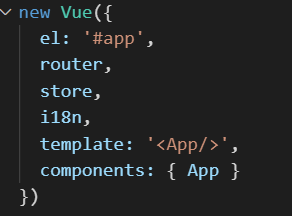
上图:

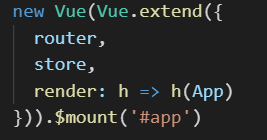
如图所示:vue挂载的方法有两种,编译模板的方法有三种但最终都会变为虚拟节点成为渲染函数
render>template>el 挂载的位置是el或mount来获取节点 进行替换内容
经过了什么从生命周期开始
beforecreated:执行了生命周期函数 把全局api挂载到vue的原型上面,这个原型的绝大部分都被组件实例得到了实现,只有一些特殊的api比如一些配置vue.config vue.use vue.errorhangler performance 等等作为全局特有的
created:递归组件合并内容然后形成uid 也就是依赖数组 细粒度的实例化api也就是为什么是以组件为核心的 也是为啥你能改变内容 vue不用很复杂的diff对比来寻找组件 而是直接定位 递归编译的时候 就是在过滤静态与动态数据的时候 但凡涉及指令 模板{{}} 这些动态的地方 都会用正则去匹配然后通常使用 "vue-template-compiler"转化模板内容;
合并了组件的props watch data provide inject computed methods components 等等组件实例的属性
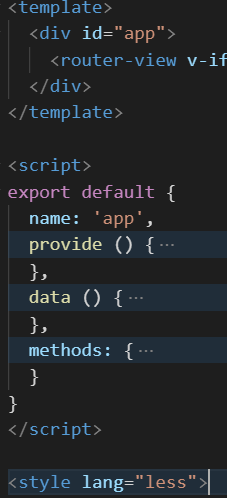
beforemouted: 给vue的核心来收集依赖把组件关系建立虚拟节点的树形成虚拟节点通过compile形成真实dom树 ,然后每一个cssom树,vue-style-loader 也会在组件编译的时候去处理
处理如下 通常是style-loader预编译 然后是各种less-loader node-sass 然后是css-loader 形成css虚拟树 建立比如真实cssom树的关系 由于uid的定位关系,所以也能确定样式是属于哪个组件
拓展:有scoped组件私有化样式 通常使用这个没办法覆盖 比如element样式 采用样式导入的 import来加载 使用import来加载样式
mounted 最终渲染页面 可以拿到真实页面属性
组件:有render函数实现的页面 有template模板实现的页面,也有el挂载的页面 虽然实现的方法不同,但是实质上却都一样;
从new Vue开始这个就是第一个子组件 u_id为1 也就是Vue.extend这个方法
这个方法做了什么?
如上实现组件页面的方法 都需要它来编译 合并内容 协调父子组件 来拼接模块内容
比如 a b c b是组件 a是父组件 c是子组件
然后a对应new vue b是一个简单组件 c是b的子组件
我们是不是需要先编译a然后在编译的过程中
我们会遇见原生的标签虚拟节点 与组件 原生的标签节点是正则匹配处理
组件就是如下面图的样子 这是模板的实现方法
我们需要把这样的组件进行编译 转化 成虚拟节点树,
就好比 dom树 一层层的子节点包含一样一层套一层的递归化一
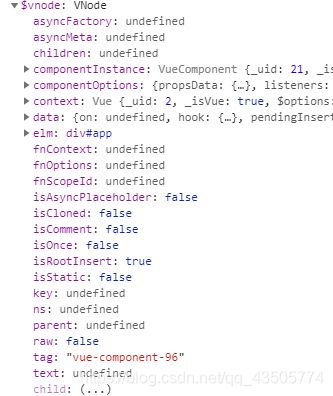
在最终的遍历结果你会看见虚拟节点

就是如下所示的递归嵌套,所以编译的时候是从上到下
而挂载是从下到上 找到对应的父级 uid一层一层的去渲染建立关系
挂载的插件 比如vuex vue-router vue的组件库 等等
都是使用全局的方法来挂载使用 或者是按需导入的方法
之所以能够在组件实例里面用 是因为组件实例就是vue
而这些方法是挂载与原型上面 所以自然可以调用
你可能会有疑问?
this.$set Vue.set区别在哪
如果你用过class 就明白了 通常原型什么的东西我们都可以用自己去拿
而实例化的构造函数却要new 一个对象 创建一个this来获取自己的属性
this是自己本身的 Vue是原型的 我的理解
路由插件是全局注册的组件 而方法是原型挂载的
vuex也是 属于在new vue的时候 走的生命周期 也就是第一个组件创建的时候挂载与原型上面的东西 从而让vue实例化的this可以直接获取
你们可能会说 原型上面写这么多 好不好 其实js只有在获取自己本身不用寻着原型链去找 那是最快的
这个就好比 react15.x的时候 类型判断 到16的剥离出来
所以vue在3.0也采用了配置来统一
webpack启动脚手架 搭建 项目 起到承上启下的构建作用
上面说vue的执行
下面说说webpack做了什么
时代永远不变的就是变化
webpack配置默认文件是入口 src目录下的index.js index.html
打包成dist的文件
入口执行index.js 就是new vue 将涉及的依赖 文件 全部处理 变为浏览器认识的内容 比如 es6 7 8 9 10 通过babel转化 兼容浏览器 通过预编译配置让vue组件文件 less sass 图片 视频 音频 等等字体资源全部都处理 预编译其实就是函数 把对应的内容 webpack传入然后经过 预编译处理输出到对应的模块里面 通过import来知道哪些资源的引用 然后形成依赖树 打包成独立模块 形成最终的匿名函数
比如路由文件 与首页文件 在vue脚手架里面就是比较关键的
通过我们import资源文件的引用 可以得知 文件的关系 哪些与哪些模块需要打包在一起 哪些需要提出来 哪些不需要 哪些资源要经过特殊的处理
vue最终的打包文件 出现static里面包含了很多目录与内容 比如图片如果比规定的小就不会打包处理 而是base64包含在js文件里面 样式也是形成cssom文件,等你需要的时候使用style创建节点放在head上面渲染
所以首页的资源文件js采用perload 路由是perfetch link导入 as说明文件类型
@import只能加载css还需要等待页面加载完成 异步操作
link是同步的会阻塞页面 但是不阻塞dom 但是如果引入的js就会阻塞dom