小程序选择框
由于本篇文章收藏人数多,但本篇内容有些小问题,后续使用uniapp重新开发并优化了选择框,具体可参考新文章,链接如下:uniapp下拉框组件_WeiflR10的博客-CSDN博客_uniapp下拉框组件
一、选择框基础功能
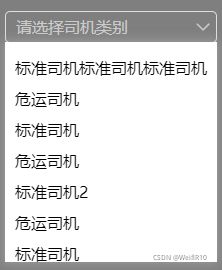
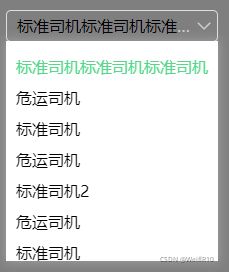
效果图:
wxml
{{value}}
请选择司机类别
{{item.name}}
wxss
.inputPlaceholder{
width: 360rpx;
height: 45rpx;
border: 1px solid #DEDEDE;
padding: 8rpx 40rpx 8rpx 20rpx;
margin-left: 16rpx;
color: #CBCBCB;
border-radius: 10rpx;
position: relative;
overflow:hidden;
text-overflow: ellipsis;
white-space:nowrap;
}
.jiantou1{
position: absolute;
right: 10rpx;
top: 8rpx;
}
.content{
width: 384rpx;
max-height: 400rpx;
position: absolute;
top: 62rpx;
left: 16rpx;
background: #FFFFFF;
box-shadow: 0px 0px 10px 1px rgba(209, 209, 209, 0.35);
padding: 20rpx;
overflow-x: hidden;
overflow-y: scroll;
}
.content>view{
padding: 10rpx 0;
}
.active{
color: #56D88A;
}js
Page({
data: {
isjiantou:true, //箭头切换
selectcontent:[
{id:1,name:"标准司机标准司机标准司机"},
{id:2,name:"危运司机"},
{id:3,name:"标准司机"},
{id:4,name:"危运司机"},
{id:5,name:"标准司机2"},
{id:6,name:"危运司机"},
{id:7,name:"标准司机"},
{id:8,name:"危运司机"},
{id:9,name:"标准司机"},
{id:10,name:"危运司机"}
],
value:undefined, //选中的值
valueid:undefined, //选中的id
},
// 下拉框收起和下拉
changejiantou(){
this.setData({
isjiantou:!this.data.isjiantou
})
},
// 选择数据后回显
changecontent(e){
this.setData({
value:e.currentTarget.dataset.datavalue.name,
valueid:e.currentTarget.dataset.datavalue.id,
isjiantou:true
})
}
})二、选择框搜索+选择
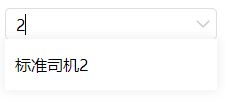
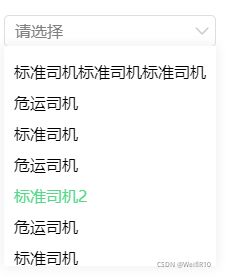
效果图:
wxml
{{item.name}}
wxss
.inputPlaceholder{
width: 360rpx;
height: 45rpx;
border: 1px solid #DEDEDE;
padding: 8rpx 40rpx 8rpx 20rpx;
margin-left: 16rpx;
border-radius: 10rpx;
position: relative;
overflow:hidden;
text-overflow: ellipsis;
white-space:nowrap;
}
.jiantou1{
position: absolute;
right: 10rpx;
top: 8rpx;
color: #CBCBCB;
}
.content{
width: 384rpx;
max-height: 400rpx;
position: absolute;
top: 62rpx;
left: 16rpx;
background: #FFFFFF;
box-shadow: 0px 0px 10px 1px rgba(209, 209, 209, 0.35);
padding: 20rpx;
overflow-x: hidden;
overflow-y: scroll;
}
.content>view{
padding: 10rpx 0;
}
.active{
color: #56D88A;
}js
onLoad: function () {
this.setData({
selectcontents:this.data.selectcontent
})
},
// 下拉框收起和下拉
changejiantou(e){
this.setData({
isjiantou:!this.data.isjiantou,
inputVal:this.data.value
})
},
// 选择数据后回显
changecontent(e){
this.setData({
value:e.currentTarget.dataset.datavalue.name,
valueid:e.currentTarget.dataset.datavalue.id,
isjiantou:true
})
// 每次输入的值都应该等于搜索后选中的值
this.setData({
inputVal:this.data.value
})
},
// 搜索功能
search(e){
var val = e.detail.value
var arr = [];
for (var i = 0; i < this.data.selectcontents.length; i++) {
if (this.data.selectcontents[i].name.indexOf(val) >= 0) {
arr.push(this.data.selectcontents[i]);
}
}
this.setData({
selectcontent: arr
})
}