【计算机专业毕业设计】基于微信小程序的家庭理财系统
精彩专栏推荐订阅:在 下方专栏
作者主页:计算机毕设木哥
文章目录
- 一、项目介绍
- 二、开发环境
- 三、项目展示
- 四、代码展示
- 五、项目总结
- 大家可以帮忙点赞、收藏、关注、评论啦
一、项目介绍
1、背景
随着社会经济的发展和人们生活水平的提高,家庭财务管理变得越来越重要。传统的家庭财务管理方式存在着很多问题,例如:难以记录每笔收支、无法实时查询账户余额、缺乏投资规划和风险控制等。因此,开发一款智能化、便捷的家庭财务管理软件势在必行。
2、现有解决方案存在的问题
目前,市场上的家庭财务管理软件种类繁多,但普遍存在以下问题:
操作繁琐:很多软件功能复杂,操作繁琐,使用起来不够人性化,难以满足不同用户的需求。
数据不安全:部分软件在数据传输和存储过程中缺乏足够的安全保障,存在数据泄露和被篡改的风险。
投资风险高:一些软件盲目追求高收益,忽视了投资风险,导致用户资金损失。
用户体验差:部分软件界面设计不合理,交互效果不佳,用户体验差。
3、课题能够实现什么
本课题基于微信小程序平台,开发一款智能化、便捷的家庭财务管理软件,旨在解决现有解决方案存在的问题。具体实现如下:
便捷性:通过微信小程序平台,用户可以随时随地查看家庭财务状况,无需安装其他应用。
智能化:系统可以根据用户的消费习惯和投资偏好,智能推荐合适的投资方案,帮助用户实现资产最大化。
安全性:系统采用多重加密技术和备份机制,确保用户信息的安全性和稳定性。
用户友好性:系统界面设计简洁明了,操作简便,具有良好的用户体验。
4、研究目的
本课题的研究目的是开发一款基于微信小程序的家庭理财系统,解决现有解决方案存在的问题,提高家庭财务管理的效率和安全性,为用户提供更好的投资规划和风险控制方案。通过本课题的研究,可以推动家庭财务管理领域的创新和发展,提高人们的生活质量。
二、开发环境
- 开发语言:Java
- 数据库:MySQL
- 系统架构:B/S
- 后端:SpringBoot / SSM(Spring+SpringMVC+Mybatis)
- 前端:微信小程序+uniapp+Vue
- 工具:IDEA或者Eclipse、JDK1.8、Maven
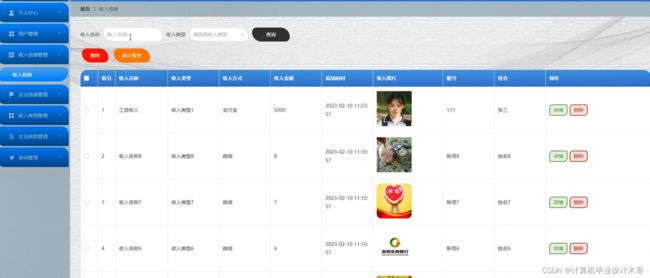
三、项目展示
管理员模块:
四、代码展示
@RequestMapping("/page")
public R page(@RequestParam Map<String, Object> params,ShixunfenpeiEntity shixunfenpei, HttpServletRequest request){
String tableName = request.getSession().getAttribute("tableName").toString();
if(tableName.equals("xueshengxinxi")) {
shixunfenpei.setXuehao((String)request.getSession().getAttribute("username"));
}
EntityWrapper<ShixunfenpeiEntity> ew = new EntityWrapper<ShixunfenpeiEntity>();
PageUtils page = shixunfenpeiService.queryPage(params, MPUtil.sort(MPUtil.between(MPUtil.likeOrEq(ew, shixunfenpei), params), params));
return R.ok().put("data", page);
}
/**
* 前端列表
*/
@RequestMapping("/list")
public R list(@RequestParam Map<String, Object> params,ShixunfenpeiEntity shixunfenpei, HttpServletRequest request){
EntityWrapper<ShixunfenpeiEntity> ew = new EntityWrapper<ShixunfenpeiEntity>();
PageUtils page = shixunfenpeiService.queryPage(params, MPUtil.sort(MPUtil.between(MPUtil.likeOrEq(ew, shixunfenpei), params), params));
return R.ok().put("data", page);
}
/**
* 列表
*/
@RequestMapping("/lists")
public R list( ShixunfenpeiEntity shixunfenpei){
EntityWrapper<ShixunfenpeiEntity> ew = new EntityWrapper<ShixunfenpeiEntity>();
ew.allEq(MPUtil.allEQMapPre( shixunfenpei, "shixunfenpei"));
return R.ok().put("data", shixunfenpeiService.selectListView(ew));
}
/**
* 查询
*/
@RequestMapping("/query")
public R query(ShixunfenpeiEntity shixunfenpei){
EntityWrapper< ShixunfenpeiEntity> ew = new EntityWrapper< ShixunfenpeiEntity>();
ew.allEq(MPUtil.allEQMapPre( shixunfenpei, "shixunfenpei"));
ShixunfenpeiView shixunfenpeiView = shixunfenpeiService.selectView(ew);
return R.ok("查询实训分配成功").put("data", shixunfenpeiView);
}
/**
* 后端详情
*/
@RequestMapping("/info/{id}")
public R info(@PathVariable("id") String id){
ShixunfenpeiEntity shixunfenpei = shixunfenpeiService.selectById(id);
return R.ok().put("data", shixunfenpei);
}
/**
* 前端详情
*/
@RequestMapping("/detail/{id}")
public R detail(@PathVariable("id") String id){
ShixunfenpeiEntity shixunfenpei = shixunfenpeiService.selectById(id);
return R.ok().put("data", shixunfenpei);
}
/**
* 后端保存
*/
@RequestMapping("/save")
public R save(@RequestBody ShixunfenpeiEntity shixunfenpei, HttpServletRequest request){
//ValidatorUtils.validateEntity(shixunfenpei);
shixunfenpeiService.insert(shixunfenpei);
return R.ok();
}
/**
* 前端保存
*/
@RequestMapping("/add")
public R add(@RequestBody ShixunfenpeiEntity shixunfenpei, HttpServletRequest request){
//ValidatorUtils.validateEntity(shixunfenpei);
shixunfenpeiService.insert(shixunfenpei);
return R.ok();
}
/**
* 修改
*/
@RequestMapping("/update")
public R update(@RequestBody ShixunfenpeiEntity shixunfenpei, HttpServletRequest request){
//ValidatorUtils.validateEntity(shixunfenpei);
shixunfenpeiService.updateById(shixunfenpei);//全部更新
return R.ok();
}
/**
* 删除
*/
@RequestMapping("/delete")
public R delete(@RequestBody Long[] ids){
shixunfenpeiService.deleteBatchIds(Arrays.asList(ids));
return R.ok();
}
五、项目总结
《基于微信小程序的家庭理财系统》项目通过开发一款方便、易用的家庭财务管理软件,旨在满足现代家庭对于财务管理的需求。通过使用该系统,用户可以更好地规划家庭财务,提高财务管理效率,同时更好地了解家庭财务状况,及时发现并解决潜在的财务问题。该项目的成功实施,为家庭财务管理提供了新的解决方案,也为微信小程序的开发和应用提供了有益的探索和实践。