前端基础(JavaScript)——基础语法(变量,分支...)& Json对象【重要】& 函数定义 & 事件
目录
- 引出
- JS是啥,能干啥
- 基础语法
-
- 0.数据类型
- 1.变量----let
- 2.怎么打印---console
- 3.if条件分支--啥都可以是条件
- 例子:输入框,打印输入和未输入
- 4.数组push 和 splice
-
- (2)splice,3个参数,索引开始、删除几个,添加啥
- 5.循环语句---数组的打印
- 函数定义&值的比较
-
- 1.函数定义---啥都能传
-
- (2)把方法定义成一个常量【常用】
- 2.值的比较---字符串和数字可以比较,===
- JSON对象【重要】---{} + []
- js操作标签---控制html元素
-
- 案例:让选择框 都变成未选择的状态:
- 常用事件
-
- 1.鼠标单击事件--onclick--eat.innerText
- 1.案例:开灯关灯案例---light.src.includes("off.gif")
- 2.鼠标失去焦点时间--onblur
- 3.两个textarea同步--oninput
- 3.案例:两个框同步,类似百度翻译
- 4.案例:按钮弹框window.alert() + 二次确定confirm("确定删除");
- 5.案例:操作页面---控制浏览器window.open(),close()
- 6.案例:刷新页面---location.reload()
- 7.案例:10s后跳转到百度---location.href = "https://www.baidu.com";
- 8.案例:购物网站首页图自动切换--setInterval(fun,1000)
- 应用案例
-
- 1.支付完成后5,4,3,2,1,0跳转到界面
- 2.做一个多选框效果
- 3.js网络请求初步案例:简体繁体转换---axios
- 总结
引出
JS是啥,基础语法是啥,常用的有啥;
JS能干啥,语言的特点和应用;
JS是啥,能干啥
1.JS 是一门前端语言,也是前端框架(VUE Angular React)的基础;
2.JS 能干啥:
(1)控制标签,操作元素;
(2)控制浏览器,前提是浏览器允许被控制;
(3)访问网络;
3.写在哪里?
内部的js:
<script>
alert("Hello World");
script>
外部的js:
<script src="/day06/js/axios.min.js">script>
基础语法
0.数据类型
原始数据类型
1、number 数字 整数,小数,NaN
2、String 字符和字符串一样 “”和’'都可以
3、boolean true false
4、null:一个对象为空的占位符
5、undefined:从null演变过来的,未定义,如果一个变量没有初始化值,默认就是这个
var num = 123;
var num1 = "123";
var num3 = NaN;
var num4 = 123.321;
var num2 = null;
alert(num5);
1.变量----let
let用的多:
<script>
var s = "who i am"; // 作用域,重复定义
const i = 100; // 常量 final
let j = "123"; // 类似于java
script>
2.怎么打印—console
console用的多:浏览器的控制台;还有alert:弹出窗口
<script>
let i = 999*999;
// // 弹出窗口
alert("999*999"+i);
// // 输出到页面上
document.write("999*999"
+i+"")
// 控制台
console.log("999*999="+i)
script>
3.if条件分支–啥都可以是条件
如果是变量,0表示false,其他都为true;
如果变量不赋值,默认为false;
空字符串为false,其他正常对象都是true;
let i = 10;
if(i>=10){
console.log("i大于等于10");
}else{
console.log("i小于10");
}
// 可以把变量传入if
// 0表示false,其他都是true
let j = -9
if(j){
console.log("i大于等于10");
}
// 如果没有赋值,默认为false
let k;
if(!k){
console.log("hh")
}
// 空字符串为false,其他正常的对象都是true
if("bac"){
console.log("abc")
}
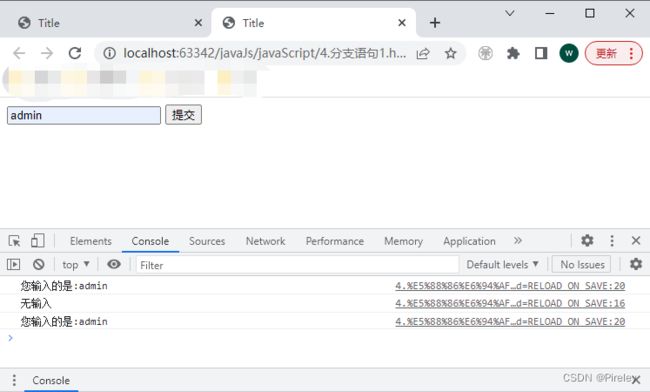
例子:输入框,打印输入和未输入
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<input type="text" id="username">
<button id="btn">提交</button>
<script>
let btn = document.getElementById("btn");
btn.onclick = function (){
let username = document.getElementById("username");
if (!username.value)
{
console.log("无输入")
}
else
{
console.log("您输入的是:" + username.value)
}
}
</script>
</body>
</html>
4.数组push 和 splice
数组,自动扩容,未定义是undefined
let arr = ['a','b','c','d','e'];
(1)push方法:往最后添加元素
// 数组常用操作 push,splice
console.log('数组长度:'+arr.length);
// 1.push,数组放元素,默认往最后一个添加
arr.push('g');
console.log(arr);
console.log(arr.length);
(2)splice,3个参数,索引开始、删除几个,添加啥
2.1 进行添加,可以多个
// 2.1 往最前面添加1个元素---添加
arr.splice(0,0,'a1','a2');
console.log(arr);
// 2.2 往索引为xx加
arr.splice(3,0,'b','a');
console.log(arr)
// 2.3 往最后加1个元素
arr.splice(arr.length,0,'last');
console.log(arr);
2.2 删除元素
// 删除元素
// 2.1 删除头部2个元素
arr.splice(0,2);
console.log(arr);
// 2.2 删除最后1个元素
arr.splice(arr.length-1,1);
console.log(arr)
2.3 修改元素
// 修改元素
arr.splice(2,1,'ccc');
console.log(arr);
5.循环语句—数组的打印
fori,forin,forof,foreach,
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<script>
// 用索引的方式
let arr = ['a','b','c','d','e'];
for (let i = 0; i < arr.length; i++) {
console.log(arr[i]);
}
console.log("~~~~~~~~~~~~~~~~~~~~~~")
// 用增强型
for (const s of arr) {
console.log(s);
}
console.log("~~~~~~~~~~~~~~~~~~~~~~")
// 用forin
for (const arrKey in arr) {
console.log(arrKey+': '+arr[arrKey]);
}
console.log("~~~~~~~~~~~~~~~~~~~~~~")
// foreach
arr.forEach(s=>console.log(s))
</script>
</body>
</html>
函数定义&值的比较
1.函数定义—啥都能传
不传的话,返回值为NaN,not a number
(1)方式一:function add(){}
// 定义一个方法,返回值类型可不写
function add(a,b) {
return a+b;
}
console.log(add());// NaN,not a number
console.log(add(1,2))
console.log(add(1,2,3))
console.log('aa','bb'); // 字符串也行
console.log('1',2)
(2)把方法定义成一个常量【常用】
// 定义添加方法,方法定义成一个变量
// 常用,函数是一个对象
let add1 = function (a,b) {
return a+b;
}
console.log(add1(3,5))
2.值的比较—字符串和数字可以比较,===
===可以排除类型不同的情况,
// 字符串和数字是可以比较的
console.log('1'==1); // true
console.log(1==1);
// 排除类型相等的问题
console.log('1'===1); // false
JSON对象【重要】—{} + []
s和其他语言通讯 用JSON对象:数组对象[] 和 普通对象{},可以互相嵌套,甚至套本身
{} ====对应java中的实体类,或者map;
[] ====对应java中的List 和 数组;
{}表示一个对象,用键值对定义,用. 就可以获得— JSON对象
// js和其他语言通讯 用JSON对象:数组对象[] 和 普通对象{},可以互相嵌套,甚至套本身
// {} ====对应java中的实体类,或者map;
// [] ====对应java中的List 和 数组;
// {}表示一个对象,用键值对定义,用. 就可以获得--- JSON对象
let person = {
"name":"peter","age":28,"gender":"男",
"address":[{"1001":'南京'},{"1002":'背景'}]
}
console.log(person.name)
// 获得第一套房子
console.log(person.address[0])
// 表示多个人
let persons = [{"name":"p"},{"name":"s"}];
console.log(persons);
js操作标签—控制html元素
| 方法 | 函数 |
|---|---|
| 根据id获取元素 | document.getElementById(“username”) |
| 用选择器获取 | document.querySelector(“#username”) |
| 用name获取–多个 | ddocument.getElementsByName(“hobby”) |
案例:让选择框 都变成未选择的状态:
// 3.用name获取--多个
let h = document.getElementsByName("hobby");
h.forEach(ho=>ho.checked=false);
完整代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<input type="text" id="username" value="peter">
<input type="checkbox" name="hobby" value="game">游戏
<input type="checkbox" name="hobby" value="foot">足球
<input type="checkbox" name="hobby" value="code">编程
<script>
// // 1.根据id获取一个元素
let usernameInput = document.getElementById("username");
console.log(usernameInput.value);
// // 1.2 修改 也可以再控制台
// usernameInput.value = "Sh";
// 2.用选择器获取
let u = document.querySelector("#username");
console.log(u.value);
// 3.用name获取--多个
let h = document.getElementsByName("hobby");
console.log(h);
// 让三个框全选中
for (const hKey of h) {
hKey.checked = true;
}
// 用箭头函数
h.forEach(ho=>ho.checked=false);
</script>
</body>
</html>
常用事件
1.鼠标单击事件–onclick–eat.innerText
鼠标单击一下,增加一个apple,eat.innerText
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<span id="apple">peter eat Apple </span><br>
<button id="close">add</button>
<script>
// 获取一个按钮
let addBtn = document.getElementById("close");
let eat = document.getElementById("apple");
document.querySelector("#apple"); // 选择器
// 给按钮注册一个点击事件
// 如果按钮被鼠标单击,触发该函数
addBtn.onclick = function (){
console.log("hello~~~~~~~~~~~~");
eat.innerText += " apple ";
}
</script>
</body>
</html>
1.案例:开灯关灯案例—light.src.includes(“off.gif”)
思路,本质是监测鼠标单击,如果单击了就换一下图片
方法一:用includes方法,不能用==,猜测是对比引用指向同一对象?
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<img src="imgs/on.gif" id="img">
<script>
let light = document.getElementById("img");
light.onclick = function () {
if (light.src.includes("off.gif")){ // 可以实现
// if (light.src=="imgs/off.gif"){ // 未实现
console.log("if")
light.src = "imgs/on.gif"
}else {
console.log("else");
light.src = "imgs/off.gif"
}
}
</script>
</body>
</html>
方案二:顶一个Boolean类型的flag,每次取反
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<img src="imgs/on.gif" id="img">
<script>
let light = document.getElementById("img");
let flag = true;
light.onclick = function () {
if (flag){
light.src = "imgs/off.gif";
}else {
light.src = "imgs/on.gif";
}
flag=!flag;
}
</script>
</body>
</html>
2.鼠标失去焦点时间–onblur
usernameInput.onblur
3.两个textarea同步–oninput
jianInput.oninput
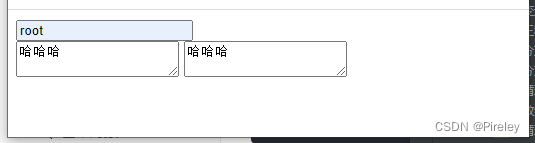
3.案例:两个框同步,类似百度翻译
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<input type="text" id="username">
<br>
<textarea id="jian"></textarea>
<textarea id="fan"></textarea>
<script>
// 实现鼠标挪走,如果框失去焦点,就输出一句话
let usernameInput = document.getElementById("username");
usernameInput.onblur = function () {
// 一个失去焦点的事件
console.log(usernameInput.value);
}
// 两个框同步,类似百度翻译
let jianInput = document.getElementById("jian");
let fanInput = document.getElementById("fan");
jianInput.oninput = function () {
fanInput.value = jianInput.value;
}
</script>
</body>
</html>
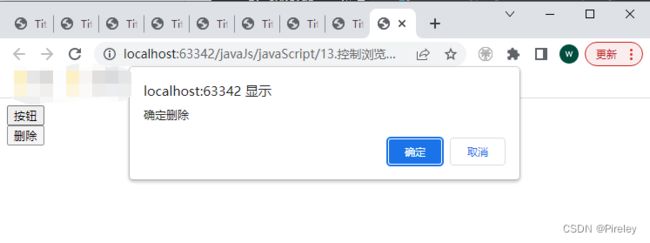
4.案例:按钮弹框window.alert() + 二次确定confirm(“确定删除”);
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<button id="btn">按钮</button>
<br>
<button id="del">删除</button>
<script>
// window代表的是整个浏览器,windows可省略
let btn = document.querySelector("#btn");
let delBtn = document.querySelector("#del");
btn.onclick = function(){
window.alert();
}
delBtn.onclick = function(){
// 进行操作的二次确定,返回true,false
let flag = confirm("确定删除");
console.log(flag);
}
</script>
</body>
</html>
5.案例:操作页面—控制浏览器window.open(),close()
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<button id="open">访问百度</button>
<button id="close">关闭百度</button>
<br>
<script>
let openBtn = document.querySelector("#open");
let closeBtn = document.querySelector("#close");
let openW
openBtn.onclick = function () {
console.log("open~~~~~~~~");
openW = window.open("https://baidu.com")
}
closeBtn.onclick = function (){
console.log("close~~~~~~~~");
openW.close();
}
</script>
</body>
</html>
6.案例:刷新页面—location.reload()
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<button id="open">跳转到百度</button>
<button id="reload">刷新页面</button>
<br>
<script>
let openBtn = document.querySelector("#open");
let reload = document.querySelector("#reload");
openBtn.onclick = function () {
console.log("open~~~~~~~~");
location.href = "https://baidu.com";
}
reload.onclick = function () {
console.log("reload");
location.reload();
}
</script>
</body>
</html>
7.案例:10s后跳转到百度—location.href = “https://www.baidu.com”;
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<span id="span" style="color: red">10</span>秒后跳转到百度
<script>
window.onload = function(){
let element = document.querySelector("#span");
function fun(){
element.innerText--;
if(element.innerText==0)
{
location.href = "https://www.baidu.com";
}
}
setInterval(fun,1000)
}
</script>
</body>
</html>
8.案例:购物网站首页图自动切换–setInterval(fun,1000)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<img id="img" src="imgs/1.jpg">
<script>
let img = document.getElementById("img");
let i = 0;
let imgList = ["imgs/1.jpg","imgs/2.jpg","imgs/3.jpg"]
let fun = function () {
if (i>2){
i=0;
}
img.src = imgList[i];
i++;
}
// 第一个参数,准备循环执行的方法,第二个参数,间隔的毫秒数
setInterval(fun,1000);
</script>
</body>
</html>
应用案例
1.支付完成后5,4,3,2,1,0跳转到界面
要点:
(1)setInterval(fun,1000);要放在后面;
(2)用document.write不好看,一行一行打印,要用span
document.write("支付完整后"
+i+"s后跳转");
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<button id="btn">支付完成</button><br>
<span id="msg" style="color:red;"></span>
<script>
let btn = document.getElementById("btn");
let msg = document.getElementById("msg");
let i = 5;
btn.onclick = function (){
let fun = function (){
if (i<=0){
alert("pay success!");
}else{
// document.write("支付完整后"+i+"s后跳转
");
// alert("after"+i+"s,while response");
msg.innerText = " after "+i+"s, will response to alert";
i--;
}
}
// 第一个参数,准备循环执行的方法,第二个参数,间隔的毫秒数
setInterval(fun,1000);
}
</script>
</body>
</html>
2.做一个多选框效果
要点:
(1)如果下面的全选,上面的要自动勾选;
(2)如果全部勾选,则全部勾选,此时一个不勾选,全选就变成不勾选;

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<input type="checkbox" name="all" id="selectAll">全选
<hr>
<input type="checkbox" name="hobby" value="game">游戏<br>
<input type="checkbox" name="hobby" value="foot">足球<br>
<input type="checkbox" name="hobby" value="code">编程<br>
</body>
<script>
// 1.如果点了全选,让下面的全选
let selectAll = document.querySelector("#selectAll");
let h = document.getElementsByName("hobby");
// 一个点击事件
selectAll.onclick = function () {
console.log("selectAll: "+selectAll.checked)
if (selectAll.checked){
h.forEach(ho=>ho.checked=true);
}else {
h.forEach(ho=>ho.checked=false);
}
}
// 如果有一个function能够统计选中几个
function check(h) {
let result = 0;
for (const ho of h) {
if (ho.checked){
result+=1;
}
}
return result;
}
// 2.如果下面的全选,上面自动勾选
for (const ho of h) {
ho.onclick = function () {
// 如果选中的数量等于框的数量
if (h.length==check(h)){
console.log("全选");
selectAll.checked = true;
}else{
selectAll.checked = false;
}
}
}
</script>
</html>
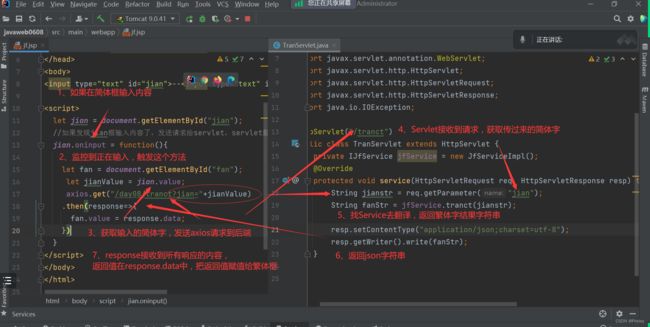
3.js网络请求初步案例:简体繁体转换—axios
ZhChangeServlet.java的代码如下,
易错点:
(1)req.getParameter(“jian”); 这里的参数,容易搞错;是前端get的/day06/zh/change?jian=中的jian;
(2)String jianStrs = req.getParameter(“jian”);只有这个输入不为null的时候才能进行简体繁体转换;
知识点:
(1)@Test注解的使用,把方法转成直接运行版;
(2)IOUtils.readLines()方法,更详细的参考下面博客:
Java基础(maven)——maven新建项目 & 常用IO工具 & Durid数据库工具 & 案例
package com.tianju.servlet;
import com.tianju.util.StringUtils;
import org.apache.commons.io.IOUtils;
import org.junit.Test;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.FileInputStream;
import java.io.FileNotFoundException;
import java.io.IOException;
import java.io.InputStreamReader;
import java.util.HashMap;
import java.util.List;
/**
* 简体中文转成繁体中文的servlet
*/
@WebServlet("/zh/change")
public class ZhChangeServlet extends HttpServlet {
@Override
protected void service(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
// 1.调用方法获得hasMap;
HashMap<String,String> map = zhMap();
// 2.进行简体繁体转换,如果没有找到,为null,则用原来的简体
// 获取前端传的值
String jianStrs = req.getParameter("jian");
System.out.println(jianStrs);
if (!StringUtils.isBlank(jianStrs)){
StringBuilder fanStrs = new StringBuilder();
for (int i = 0; i < jianStrs.length(); i++) {
String fan = map.get(jianStrs.charAt(i)+"");
if (fan==null){
fanStrs.append(jianStrs.charAt(i));
}else{
fanStrs.append(fan);
}
}
// 3.resp到前端
resp.getWriter().write(String.valueOf(fanStrs));
}
}
private HashMap<String,String> zhMap() throws IOException {
// 1.读取简体繁体对应的文件,转换成hasMap
List<String> stringList = IOUtils.readLines(
new FileInputStream("D:\\Myprogram\\idea-workspace\\javaweb0606\\javaweb0606\\src\\main\\resources\\jf_map_utf8.txt"),
"UTF-8");
HashMap<String,String> map = new HashMap<>();
for(String s:stringList){
map.put(s.split(":")[0],s.split(":")[1]);
}
return map;
}
// @Test
// public void testZhDemo() throws IOException {
// // 1.读取简体繁体对应的文件,转换成hasMap
// List stringList = IOUtils.readLines(
// new FileInputStream("D:\\Myprogram\\idea-workspace\\javaweb0606\\javaweb0606\\src\\main\\resources\\jf_map_utf8.txt"),
// "UTF-8");
// HashMap map = new HashMap<>();
// for(String s:stringList){
// map.put(s.split(":")[0],s.split(":")[1]);
// }
// System.out.println(map.get("万"));
// System.out.println(map.get("wang"));
// String strs = "我是一只小柯基";
// StringBuilder fanStrs = new StringBuilder();
// for (int i = 0; i < strs.length(); i++) {
// String fan = map.get(strs.charAt(i)+"");
// if (fan==null){
// fanStrs.append(strs.charAt(i));
// }else{
// fanStrs.append(fan);
// }
// }
// System.out.println(fanStrs);
// }
}
zhChange.jsp代码如下:
易错点:
(1)相比jsp通过name在后端获取值不同,这里获取值用axios.get(“/day06/zh/change?jian=”+jianInput.value),后端用req.getParameter(“jian”);来获取值;
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>Title</title>
<script src="/day06/js/axios.min.js"></script>
</head>
<body>
简体:
<textarea id="jian" name="input" style="width: 200px;height: 50px"></textarea><br>
<hr>
繁体:
<textarea id="fan" name="output" style="width: 200px;height: 50px"></textarea><br>
<script>
// 两个框同步,类似百度翻译
let jianInput = document.getElementById("jian");
let fanInput = document.getElementById("fan");
// 监听一个输入的事件
jianInput.oninput = function () {
console.log(jianInput.value);
// 发送ajax请求
axios.get("/day06/zh/change?jian="+jianInput.value)
.then(response=>{
// 获得繁体字
console.log(response);
console.log(response.data);
fanInput.value = response.data;
})
}
</script>
</body>
</html>
总结
JS是啥,基础语法是啥,常用的有啥;
JS能干啥,语言的特点和应用;