第十一节HarmonyOS 常用容器组件2-List和Grid
一、List列表组件的使用
1、简介
List是很常见的滚动类容器组件,一般和子组件ListItem一起使用,List列表中每一个列表项对应一个ListItem组件。
2、List组件使用ForEeach渲染列表
一个列表往往由多个相似的Item项组成,所以一个List组件中包含多个子组件ListItem来构成,这样会导致。所以,使用循环渲染ForEeach遍历数组的方式来构建列表,这样就可以大大减少重复代码。以下是简单是示例代码:
@Entry
@Component
struct Control_list {
private listArr: string[] = ["苹果", "香蕉", "哈密瓜", "葡萄", "草莓", "桃子"]
build() {
Row() {
Column() {
List({ space: 10 }) {
ForEach(this.listArr, (item: string) => {
ListItem() {
Text(item)
.width('100%')
.height(100)
.fontSize(20)
.fontColor(Color.White)
.textAlign(TextAlign.Center)
.borderRadius(10)
.backgroundColor(0x007DFF)
}
}, item => item)
}
}
.width('100%')
.height('100%')
}
.height('100%')
.padding(12)
.height('100%')
.backgroundColor(0xF1F3F5)
}
}
效果如如下:
3、设置列表分割线
List组件中子组件ListItem之间默认是没有分割线的,但是又有一些场景需要在两个子组件之间设置分割线,这时候您可以使用List组件的divider属性,
Divider属性包含四个参数:
- StrokeWidth:分割线的线宽。
- Color:分割线的颜色。
- StartMargin:分割线距离列表侧边起始端的距离。
- EndMargin:分割线距离列表侧边结束的距离。
List({ space: 10 }) {
ForEach(this.listArr, (item: string) => {
ListItem() {
Text(item)
.width('100%')
.height(100)
.fontSize(20)
.fontColor(Color.White)
.textAlign(TextAlign.Center)
.borderRadius(10)
.backgroundColor(0x007DFF)
}
}, item => item)
}
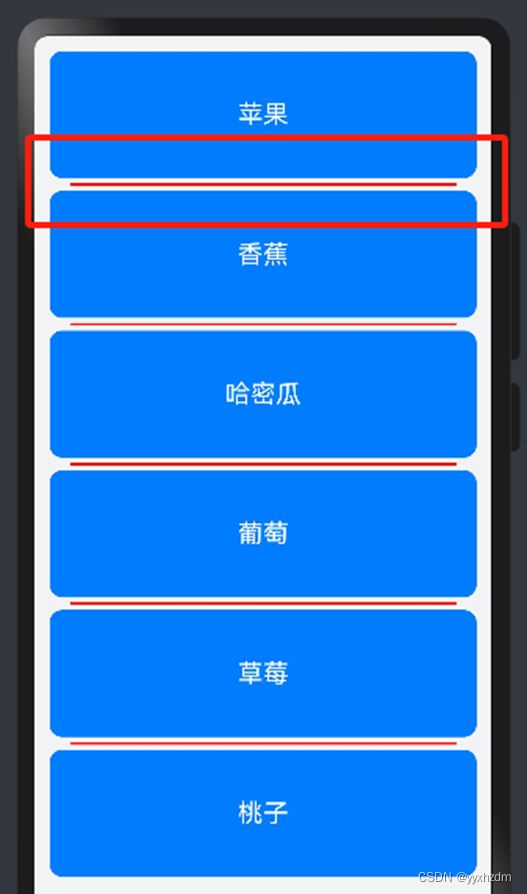
.divider({ strokeWidth: 2, color: Color.Red, startMargin: 16, endMargin: 16 })
4、List组件的滚动事件监听
List组件提供了一系列的事件方法来监听列表的滚动,你可以根据业务的具体需要来监听某些事件。
- onScroll:列表滑动时触发,返回值scrollOffSet为滑动偏移量,scrollState为当前滑动状态。
- onScrollIndex:列表滑动时触发,返回值分别为滑动起始位置索引值与滑动结束位置索引值。
- onReachStart:列表到达起始位置时触发。
- onReachEnd:列表到达末尾位置时触发。
- onScrollStop:列表滑动停止时触发。
示例代码:
@Entry
@Component
struct Control_list {
private listArr: string[] = ["苹果", "香蕉", "哈密瓜", "葡萄", "草莓", "桃子", "西瓜", "凤梨", "菠萝", "荔枝"]
build() {
Row() {
Column() {
List({ space: 10 }) {
ForEach(this.listArr, (item: string) => {
ListItem() {
Text(item)
.width('100%')
.height(100)
.fontSize(20)
.fontColor(Color.White)
.textAlign(TextAlign.Center)
.borderRadius(10)
.backgroundColor(0x007DFF)
}
}, item => item)
}
.divider({ strokeWidth: 2, color: Color.Red, startMargin: 16, endMargin: 16 })
.onScroll((scrollOffset: number, scrollState: ScrollState) => {
console.info('zdm 滑动偏移量 scrollOffset' + scrollOffset)
console.info('zdm 当前滑动状态 scrollState' + scrollState)
})
.onScrollIndex((start: number, end: number) => {
console.info('zdm 滑动起始位置索引值 start' + start)
console.info('zdm 滑动结束位置索引值 end' + end)
})
.onReachStart(() => {
console.info('zdm 列表到达起始位置时触发 onReachStart')
})
.onReachEnd(() => {
console.info('zdm 列表到达末尾位置时触发 onReachEnd')
})
.onScrollStop(() => {
console.info('zdm 列表滑动停止时触发 onScrollStop')
})
}
.width('100%')
.height('100%')
}
.height('100%')
.padding(12)
.height('100%')
.backgroundColor(0xF1F3F5)
}
}
刚运行显示出页面时效果图:
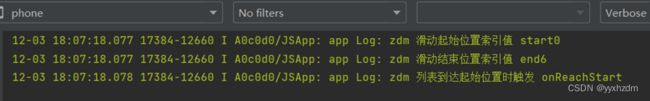
此时打印日志:
列表向下滑动到底时,此期间日志:
……
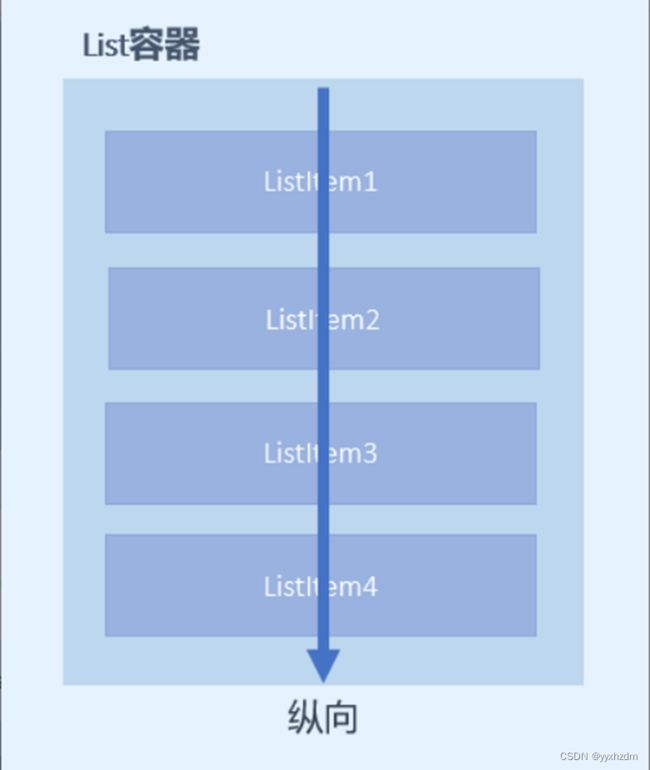
五、设置List排列方向
List组件里列表默认是按垂直方向(从上到下)排列的,如果这时您想让列表水平排列,您可以将list组件中listDirection属性设置为“Axis.Horizontal”。
.listDirection(Axis.Horizontal)
.listDirection(Axis.Vertical)listDirection参数类型是Axis,定义了以下两种类型:
- Vertical(默认):子组件ListItem在组件List中呈纵向排列。
- Horizonal:子组件ListItem在组件List中呈横向排列。
二、Grid网格组件使用
1、简介
Grid组件为网格容器,是一种网格列表;由“行”和“列”分割的单元格所组成,通过指定“项目”所在的单元格做出各种各样的布局。Grid组件一般和子组件GridItem一起使用,Grid列表中的每一个条目对应一个GridItem组件。
2、使用ForEeach渲染网格布局
和List组件一样,Grid组件也可以使用ForEach来渲染多个列表项GridItem,我们通过下面的这段示例代码来介绍Grid组件的使用。
示例代码:
@Entry
@Component
struct ControlGrid {
private listArr: string[] = ["苹果", "香蕉", "哈密瓜", "葡萄", "草莓", "桃子", "西瓜", "凤梨", "菠萝", "荔枝"]
build() {
Row() {
Column() {
Grid() {
ForEach(this.listArr, (item: string) => {
GridItem() {
Text(item)
.width('100%')
.height('100%')
.fontSize(20)
.fontColor(Color.White)
.textAlign(TextAlign.Center)
.borderRadius(10)
.backgroundColor(0x007DFF)
}
}, item => item)
}
.columnsTemplate('1fr 1fr 1fr 1fr')
.rowsTemplate('1fr 1fr')
.columnsGap(10)
.rowsGap(10)
.height(300)
.backgroundColor(Color.Gray)
}
.width('100%')
.height('100%')
}
.height('100%')
.padding(12)
.height('100%')
.backgroundColor(0xF1F3F5)
}
}
效果图:
注意:示例代码中创建了10个GridItem列表项。同时设置columnsTemplate的值为'1fr 1fr 1fr 1fr',表示这个网格为4列,将Grid允许的宽分为4等分,每列占1份;rowsTemplate的值为'1fr 1fr',表示这个网格为2行,将Grid允许的高分为2等分,每行占1份。这样就构成了一个2行4列的网格列表,然后使用columnsGap设置列间距为10vp,使用rowsGap设置行间距也为10vp。(由于设置2行4列固定网格,这就导致只能显示出来8条,上述代码且不能滚动)。
上面构建的网格布局使用了固定的行数和列数,所以构建出的网格是不可滚动的。然而有时候因为内容较多,我们通过滚动的方式来显示更多的内容,就需要一个可以滚动的网格布局。我们只需要设置rowsTemplate和columnsTemplate中的一个即可。
将示例代码中owsTemplate属性删除,由于高度已经是固定值了,所以就可以实现Grid列表的滚动:
上述是代码变动处。
修改后效果如:
此外 -- Grid像List一样也可以使用onScrollIndex来监听列表的滚动