ASP.NET实现简单的聊天室,主要是Application对象
用ASP.NET做一个最简单的聊天室,逻辑清晰简单,能帮你了解Application的用法。
第一步我们先构想我们需要的页面,应该也就是两个吧,第一个登陆页面Login.aspx,第二个聊天室主页面default.aspx。
我们还需要加一个全局变量文件Global.asax。用来初始化我们要用到的Application对象。
这样做,在Application_Start和Application_End事件里添加如下代码:
void Application_Start(object sender,EventArgs e)
{
// 在应用程序启动时运行的代码
//建立用户列表
string user = "";//用户列表
Application["user"] = user;
Application["userNum"] = 0;
string chats = "";//聊天记录
Application["chats"] = chats;
//当前的聊天记录数
Application["current"] = 0;
}
void Application_End(object sender,EventArgs e)
{
// 在应用程序关闭时运行的代码
Application["user"] ="";
Application["chats"] ="";
}
现在我们先做个登陆页面,不用复杂,一个TextBox,我们把它的id设为nameTextBox,用来输入昵称,一个Button按钮,用来登录。好吧就这么简单。
接下来我们来给Login.aspx.cs加些后台文件,来处理登录的过程。
首先在页面的加载事件里添加如下代码:
protected void Page_Load(object sender,EventArgs e)
{
int judge = 0;
judge = Convert.ToInt32(Request["value"]);
if (!IsPostBack)
{
if (judge == 1)
Response.Write("");
}
}
这样我们事先来定义一个judge来判断该用户是否已经登录
然后在Button的点击事件里添加:
protected void Button1_Click(object sender,EventArgs e)
{
Application.Lock();//锁定Application对象
int num; //在线人数
string name; //登录用户
string zs_name; //已在线的用户名
string[] user; //在线用户的数组
num = int.Parse(Application["userNum"].ToString());
if (nameTextBox.Text == "")
{
Response.Write("");
nameTextBox.Focus(); //获得TextBox1的焦点,也就是相当于鼠标自动点到那里
}
else
{
name = nameTextBox.Text.Trim();
zs_name = Application["user"].ToString();
user = zs_name.Split(',');
for (int i = 0; i <= num - 1; i++)
{
if (name == user[i].Trim())
{
int judge = 1;
Response.Redirect("Login.aspx?value=" + judge);
}
}
if (num == 0)
Application["user"] =name.ToString();
else
Application["user"] =Application["user"] + "," + name.ToString();
num += 1;
Application["userNum"] = num;
Session["userName"] = nameTextBox.Text.Trim();
Application.UnLock();
Response.Redirect("Default.aspx");
}
}
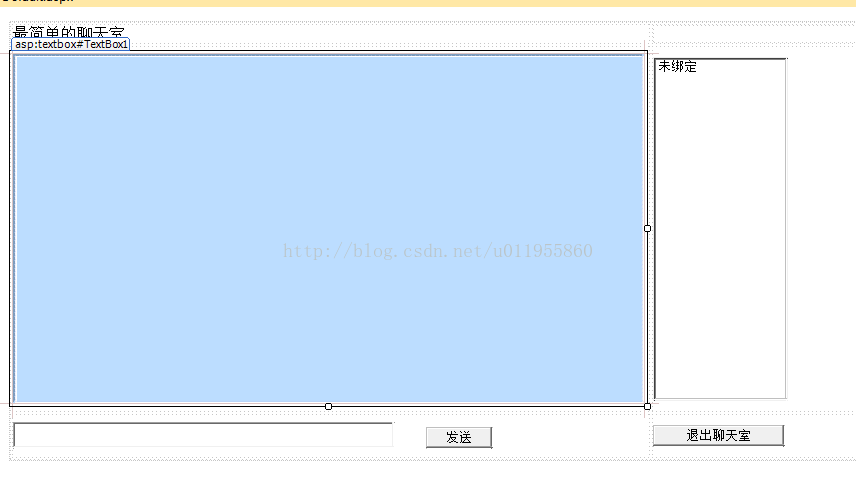
这样登录页面就做完了,接下来的就是聊天室页面,我们也是怎么简单怎么来,让我想一下需要什么呢,一个聊天内容显示的contentTextBox,一个显示在线用户的ListBox1,还一个用来输入聊天消息的messageTextBox,一个提交聊天消息的Button1,还需要一个退出的exitButton。好吧就这样吧。我们用一个
Table表来分部一下格局,然后把这些控件拉进去:
最后这样就差不多了:
接下来我们就差在Default.aspx.cs里加入后台代码这最后一道工序啦!
现在页面加载的事件里添加如下代码:
protected void Page_Load(object sender,EventArgs e)
{
Application.Lock();
string[] messages=Application["chats"].ToString().Split(',');//把Application里的聊天记录拿出来,用,号分隔成数组
for (int i = 0; i <= messages.Length - 1; i++)
{
contentTextBox.Text += messages[i]+"\n";
}
int current = Convert.ToInt32(Application["current"]);
ArrayList ItemList = new ArrayList();
string zs_name; //已在线的用户名
string[] user; //在线用户的数组
int num = Convert.ToInt32(Application["userNum"]);
zs_name = Application["user"].ToString();
user = zs_name.Split(',');
for (int i = (num - 1); i >= 0; i--)
{
if (user[i].ToString() != "")
ItemList.Add(user[i].ToString());
}
ListBox1.DataSource = ItemList;
ListBox1.DataBind();
Application.UnLock();
}
再添加点击Button1(就是发送消息的Button)的代码:
protected void Button1_Click(object sender,EventArgs e)
{
contentTextBox.Text = "";
int current = Convert.ToInt32(Application["current"]);
Application["chats"] =Application["chats"].ToString() + "," +Session["userName"].ToString() + "说:" + messageTextBox.Text.Trim() + "(" +DateTime.Now.ToString() + ")";
current += 1;
Application["current"] = current;
string chats = Application["chats"].ToString();
string[] chat = chats.Split(',');//定义一个存放消息的数组,用,号分隔开
for (int i = chat.Length - 1; i >= 0; i--)
{
if (current == 0)
{
contentTextBox.Text =chat[i].ToString();
}
else
{
contentTextBox.Text =chat[i].ToString() + "\n" + contentTextBox.Text;
}
}
Application.UnLock();
messageTextBox.Text = "";
messageTextBox.Focus();
}
最后添加点击exitButton的代码:
protected voidexitButton_Click(object sender, EventArgs e)
{
Application.Lock();
string userName =Application["user"].ToString();
Application["user"] = userName.Replace(Session["userName"].ToString(),"");
Application.UnLock();
Response.Write("");
}
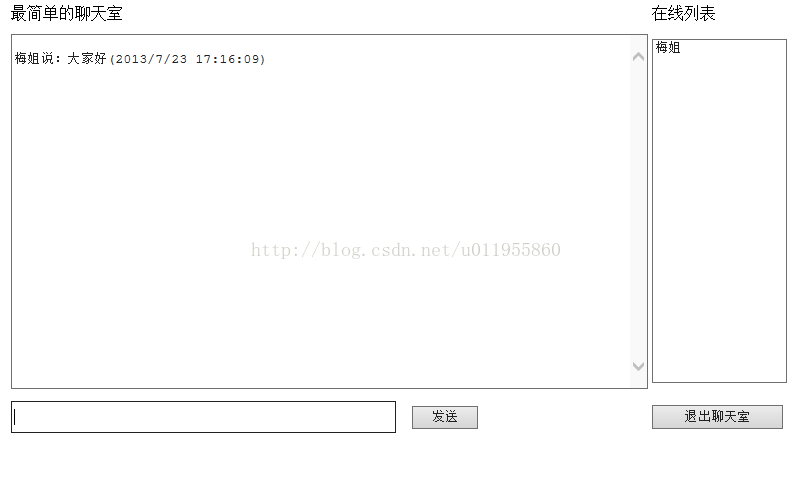
我想做到这里就应该可以实现我们最简单的聊天室了,让我们运行程序试试看:
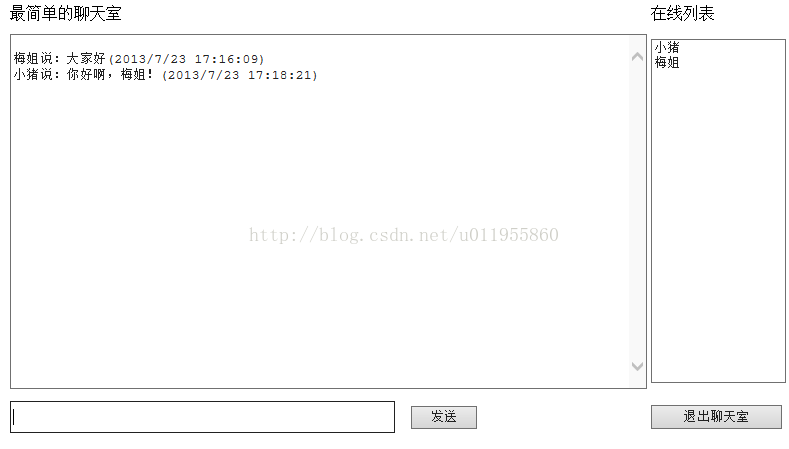
再开一个网页,登录另一个昵称试一试:
嗯,还行,打到了预期的目标。任务完成!
本次做的聊天室比较简单,主要是用来学习巩固Application对象的用法和后台代码的逻辑关系,希望对大家有所帮助。至于界面的美观和其他功能的扩展我们可以继续在这个基础上完善,比如说添加背景图案,还有在线列表里的昵称,我们可以链接到用户的个人信息页面,等等很多方面我们可以自己动手试试。
谢谢!