JavaScript
前端三要素:
1.HTML(结构):Hyper Text Markup Language 超文本标记语言,决定网页的结构和内容
2.CSS(表现):Cascading Style Sheets 层叠样式表,设定网页的表现形式
3.JavaScript(行为):是一种弱类型脚本语言,其源代码不需要经过编译,而是由浏览器解释运行,用于控制网页的行为。
ECMAScript可以理解为JavaScript的一个标准,最新版本已经到es6版本,但是大部分浏览器还只是停留在支持es5版本上。导致开发环境和线上环境,版本不一致。
快速入门:
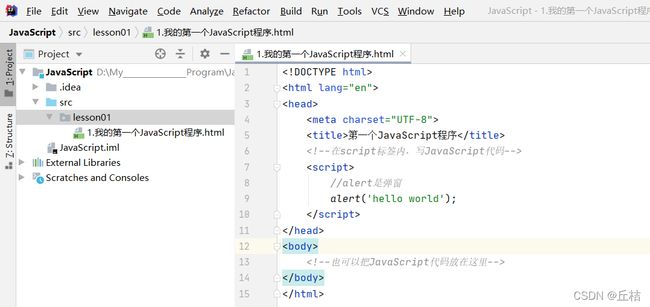
第一个JavaScript程序:
显示结果:
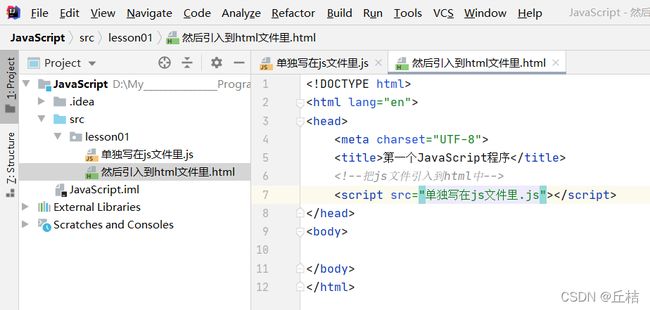
也可以单独写在一个js文件里:
然后再引入到html文件里:
注意点:
1、不能写成自闭合标签,不然运行不出来。
2、不需要手动定义成,默认就是javascript
基本语法入门:
数据类型:
1、数值:JS不区分小数和整数,统一用number。
123 //整数
123.1 //浮点数。会存在精度的损失。比如 1/3 === 1- 2/3 结果为false。
尽量避免使用浮点数进行运算。
解决方法:使用绝对值。Math.abs(1/3 - (1-2/3)) < 0.000001
1.23e4 //科学记数法
-123 //负数
NaN // Not a Number
infinity //无穷大
2、字符串:'abc'、"abc"
3、布尔值:true、false
4、逻辑运算:&& || !
5、比较运算符:
= 赋值
== 等于(类型不一样,值一样,也会判断为true)
=== 绝对等于(类型一样,值一样,才会判断为true)
注意:NaN === NaN 结果为false。NaN与所有的数值都不相等,包括自己。只能通过 isNaN(NaN) 来判断这个数是不是NaN。
6、null 和 undefined:
null 空
undefined 未定义
7、数组:Java中是一系列相同类型的对象,但是JavaScript中不需要,因为都是var
var array = [1, 2, 3, 'hello', null, true]; //保证代码可读性,尽量使用这种
new Array(1, 2, 3, 'hello', null, true);
取 array[6],数组下标越界了,就是undefined。
8、对象:
var person = {
name: "张三",
age: 3,
tags: ['懒狗', '不想学习']
}
严格检查模式:
在前面添加 'use strict'; 变成了严格检查模式,可以预防JavaScript的随意性产生的一些问题
注意:只有 'use strict'; 添加在JavaScript第一行,出了问题,浏览器才会报错
字符串类型详解:
1、正常的字符串我们使用单引号或者双引号包裹
2、注意转义字符
3、多行字符串编写
4、模板字符串
5、字符串长度
str.length
6、 字符串不可变
7、大小写转换
//注意:这里是方法,不是属性了
str.toUpperCase();
str.toLowerCase();
8、str.indexOf('a');
9、substring()
str.substring(1) //从下标1开始,截取到最后一个
str.substring(1,3) //左闭右开[1,3)
数组类型详解:
Array可以包含任意的数据类型。
var array = [1,2,3,4,5,6,"1","2"];
1、长度
array.length
注意:假如给 array.length 赋值,数组大小会发生变化。
2、indexOf 通过元素获得下标索引
array.indexOf(1);
返回结果是0【数字1和字符串"1"是不一样的】
3、slice() 截取Array的一部分,返回一个新数组,左闭右开,类似于Striing中的substring()
4、push() pop() 在尾部添加或弹出元素
5、unshift() shift() 在头部添加或弹出元素
6、sort() 排序
7、reverse() 元素反转
8、concat() 返回一个新的拼接数组,但是不会改变原来的数组
9、join() 使用指定的连接符,将数组中的每个元素连接,返回结果是一个字符串
array.join("_");
'1_2_3_4_5_6_1_2'
10、多维数组
array = [ [1,2], [3,4], ["5", "6"] ];
对象类型详解:
JavaScript中所有的键都是字符串,值是任意对象。
1、对象赋值
person.name = "张三";
2、使用一个不存在的对象属性,不会报错
person.sb
undefined
3、通过delete动态地删除属性
delete person.name
4、动态地添加,直接给新的属性赋值即可
person.sb = "傻逼";
5、判断属性值是否在这个对象中
'age' in person
true
6、 判断一个对象是否是自身拥有这个属性/方法,而不是从父类继承的
person.hasOwnProperty('toString');
流程控制:
if判断、while循环、do...while循环、for循环、forEach循环、for...in循环
//forEach循环:
var age = [1,2,3,4,5,6];
age.forEach(function(value){
console.log(value);
});
//for in循环
//for(var index in object){}
for(var num in age){
console.log(age[num]);
}
Map和Set集合:
Map:
var map = new Map([ ['tom',100], ['jack',90], ['haha',80] ]);
var score = map.get('tom'); //通过key获得value
map.set('旺财', 50); //新增或修改
map.delete('jack'); //删除
Set:
var set = new Set([1,1,1,1,3]);
set.add(2); //新增
set.delete(1); //删除
console.log(set.has(3)); //判断是否存在某个元素
遍历:
遍历数组:
var array = [5,6,7];
for(var x of array){ // for...of遍历的是元素
console.log(x);
}
for(var index in array){ // for...in遍历的是下标
console.log(array[index]);
}
遍历map:
var map = new Map([ ['tom',100], ['jack',90], ['haha',80] ]);
for(var x of map){
console.log(x);
}
遍历set:
var set = new Set([1,1,1,1,3]);
for(var x of set){
console.log(x);
}
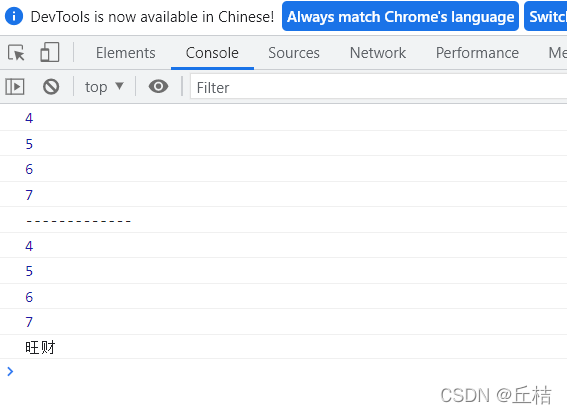
一个bug:
显示结果:
函数:
1、定义函数:
1.1、定义方式一:
绝对值函数:
function abs(x){
if(x >= 0){
return x;
}else{
return -x;
}
}
一旦执行到return代表函数结束,返回结果。如果没有执行return,函数执行完也会返回结果,结果就是undefined。
1.2、定义方式二:
var abs = function(x){
if(x >= 0){
return x;
}else{
return -x;
}
}
function(x){...}这是一个匿名函数。但是可以把结果赋值给abs,通过abs就可以调用函数。
方式一和方式二等价。
2、调用函数
abs(10) //结果:10
abs(-10) //结果:10
参数问题:JavaScript可以传递任意个参数,也可以不传递参数
abs() //结果:NaN
abs(10, 20, 30, -40) //结果:10
参数进来是否存在的问题?
假设参数不存在,如何规避?
function abs(x){
if (typeof x !== 'number'){
throw 'Not a Number'; //手动抛出异常
}
if (x >= 0){
return x;
}else{
return -x;
}
}
假设参数存在多个:用arguments关键字
arguments代表传递进来的所有的参数,是一个数组。
function abs(x){
for(var i = 0; i < arguments.length; i++){
console.log(arguments[i]);
}
if(x >= 0){
return x;
}else{
return -x;
}
}
arguments:所有参数
rest:获取除了已经定义的参数之外的所有参数
function aaa(a, b, ...rest) { //注意:rest参数只能写在最后面,并且前面有3个点
console.log("a -->" + a);
console.log("b -->" + b);
console.log(rest); //rest是个数组
}
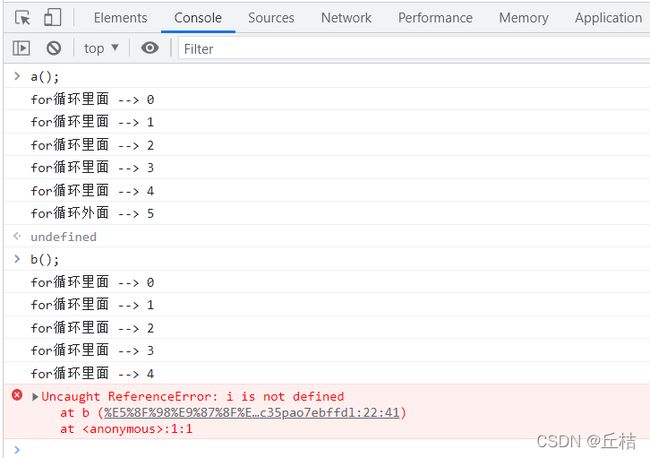
变量的作用域:
在JavaScript中,var定义的变量实际上是有作用域的。如果在函数体中声明,就只能在函数体中使用,想要使用函数体外的,只能【闭包】。
function a(){
var x = 1;
x = x++;
}
x = x + 10; //Uncaught ReferenceError: x is not defined
如果两个函数使用了相同的变量名,只要在函数内部,就不冲突。
function a(){
var x = 1;
x = x++;
}
function b() {
var x = "张三";
x = x + "李四";
}
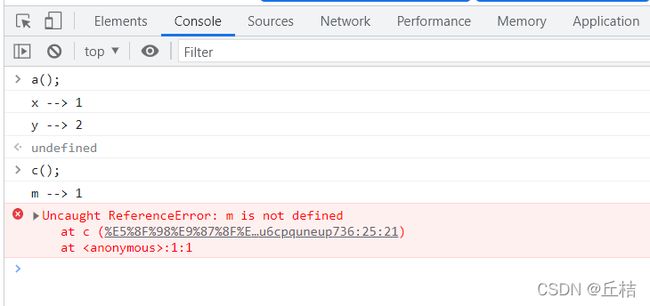
内部函数可以访问外部函数的变量,反之则不行。
如果内部函数变量和外部函数的变量重名:在JavaScript中,函数查找变量会先从里面开始找,找到了就直接用,没找到再找外面的。
JavaScript执行引擎,自动提升了y的声明,但是不会提升变量y的赋值。
等价于:
function a(){
var y;
var x = "张三" + y;
console.log(x);
y = "李四";
}
全局变量:
全局对象window:
 由于我们所有的全局变量都会绑定到我们的window上,如果不同的js文件,使用了相同的全局变量,就会冲突,怎么解决?把自己的代码,全部放入自己定义的唯一空间名字中,降低全局命名冲突的问题。
由于我们所有的全局变量都会绑定到我们的window上,如果不同的js文件,使用了相同的全局变量,就会冲突,怎么解决?把自己的代码,全部放入自己定义的唯一空间名字中,降低全局命名冲突的问题。
局部作用域 let:
常量 const:
方法:
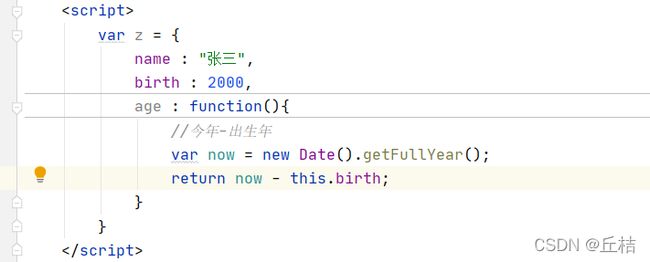
1、定义方法:方法就是把函数放在对象里面。对象只有两个东西:属性和方法。
2、调用方法:调用方法的时候,一定要带括号
3、apply:在JavaScript中可以控制this的指向。
刚才定义的那个方法,等价于:
其中,this是无法指向的,默认指向调用它的那个对象。
但是,在js中,apply可以控制this的指向。
// getAge.apply(指向的对象, 要传入的参数); getAge.apply(z,[]); //等价于 z.age()
内部对象:
1、Date
var now = new Date(); //当前时间
now.getFullYear(); //年
now.getMonth(); //月 0~11月
now.getDate(); //日
now.getDay(); //星期几
now.getHours(); //时
now.getMinutes(); //分
now.getSeconds(); //秒
now.getTime(); //时间戳,全世界统一。表示从1970年1月1日 0:00:00 到现在的毫秒数
转换:
now = new Date(1650014675760); //把时间戳变成日期格式
//显示结果:Fri Apr 15 2022 17:24:35 GMT+0800 (中国标准时间)
now.toLocaleString(); //显示结果:'2022/4/15 17:24:35'
2、JSON对象
JSON是什么?一种轻量级的数据交换格式。
在JavaScript中,一切皆为对象,任何JS支持的类型都可以用JSON来表示。
格式:
①对象、Map都用 {}
②数组、List都用 []
③所有的键值对都使用 key : value
注意:JSON的key和value都是字符串,整个JSON也是字符串
面向对象编程:
1、原型:
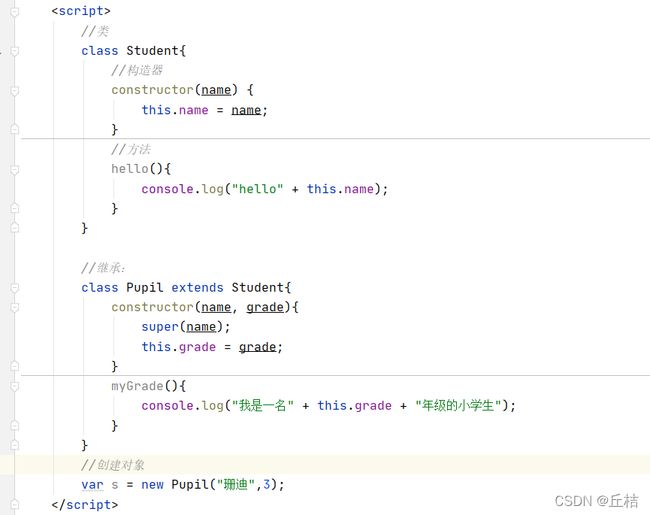
2、class继承:
2.1、定义一个类:
本质:查看对象原型
3、原型链:
Pupil ------(原型)------> Sudent ------(原型)------> Object ------(原型)---->……
操作BOM对象(重点):
JavaScript和浏览器的关系?JavaScript的诞生,就是为了让它能够在浏览器中运行。
BOM:Browser Object Model 浏览器对象模型。
window:代表浏览器窗口
window.innerHeight
window.outerHeight
window.innerWidth
window.outerWidth
navigator(不建议使用):封装了浏览器的信息
大多数时候,我们不会使用navigator对象,因为会被认为修改。
navigator.appName
navigator.appVersion
navigator.userAgent
navigator.platform
screen:代表屏幕尺寸
screen.height
screen.width
location(重要):代表当前页面的URL信息
host: "localhost:63342"
href: "http://localhost:63342/JavaScript/lesson02/BOM.html?_ijt=e3sbarntq9i5o5rh6fa666p9ks"
protocol: "http:"
reload: ƒ reload() //刷新网页
//设置新的地址:
location.assign("https://www.baidu.com");
document:代表当前的页面
document.title = "海绵宝宝";
可以获取具体的文档树节点:
document.cookie //获取cookie
/*
劫持cookie原理:恶意人员获取你的cookie上传到他的服务器。
服务端可以设置cookie:httpOnly
*/
history(不建议使用):代表浏览器的历史记录
history.back(); //后退
history.forward(); //前进
操作DOM对象(重点):
DOM:Document Object Model 文档对象模型。
1、核心:
浏览器网页就是一个DOM树形结构:
①更新:更新DOM节点
②遍历:得到DOM节点
③删除:删除DOM节点
④添加:添加DOM节点
要操作一个DOM节点,就必须要获得这个DOM节点。
2、获得DOM节点:
这是原生代码,之后我们会学 jQuery。
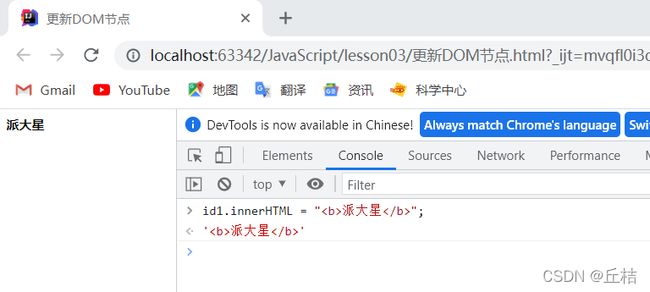
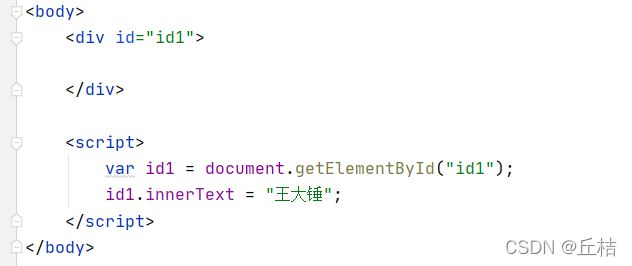
3、更新DOM节点:
操作文本:
① id1.innerText 只能修改文本的值
② id1.innerHTML 可以解析HTML
操作JS:
注意:①属性使用字符串 ②驼峰命名
4、删除DOM节点:
步骤:先获取父节点,再根据父节点删除自己(子节点)
注意:
①是按id删的
②删除多个节点的时候,children的下标是时刻变化的。比如有3个子节点,对应下标 0 1 2,把下标为0的元素删除了之后,剩下的2个子节点的下标又变成了新的 0 1。
5、插入DOM节点
当我们获得了某个DOM节点,如果这个DOM节点是空的,我们可以通过innerText或者innerHTML增加一个元素;但是如果这个DOM节点已经存在元素了,就不能这么干了,会覆盖。
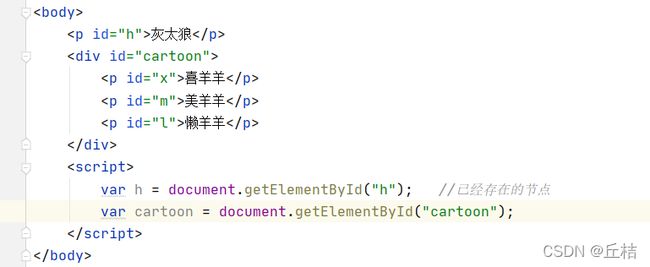
(1)、追加
使用 cartoon.appendChild(h); 会把灰太狼追加到后面。我的理解是因为id是唯一的,所以之前的那个 id="h" 的标签必须要被干掉。
注意:
①id不要设置成name,我之前用 name.appendChild(h); 的时候,报错了。因为name这个属性,已经被JS内置了。就算没有设置name属性,name打印出来也是空字符串,而不是undefined。
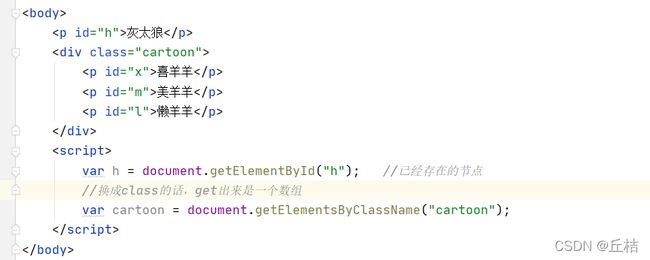
②也可以换成class,get出来是一个数组:
(2)、创建一个新的节点:
f.id = "f"; 等价于 f.setAttribute("id", "f");
也可以修改body节点:
(3)、insert
操作表单(验证):
1、表单是什么?form DOM树
| 文本框 | text |
| 下拉框 | select |
| 单选框 | radio |
| 多选框 | checkbox |
| 隐藏域 | hidden |
| 密码框 | password |
表单的目的:提交信息
2、获得要提交的信息
3、提交表单和MD5加密