实战篇:带着大家用鸿蒙HarmonyOS做项目
前言
本文将会带着大家做一个完整的项目,但是不包含后端,如果需要后端云开发的话,后期再给大家补上
本来最开始是想带着大家做鸿蒙官方的CodeLabs的,但是我看现在网上已经出了很多教程,尤其是机构,他们到时候应该会以视频教学的方式带着大家做,所以我就不做CodeLabs了,决定自己做一个单出的Demo,因为自己做的话需要设计等因素,所以拖了蛮长时间的
登陆页面
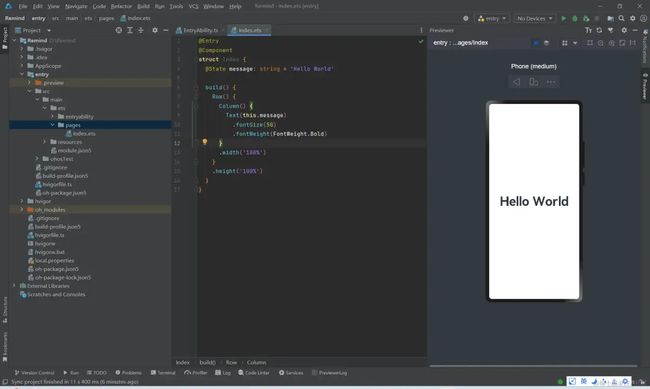
我们新建项目,选择空模板就行了,创建完是这个样子的
我现在需要添加一个登录页和注册页,就直接新建两个Page
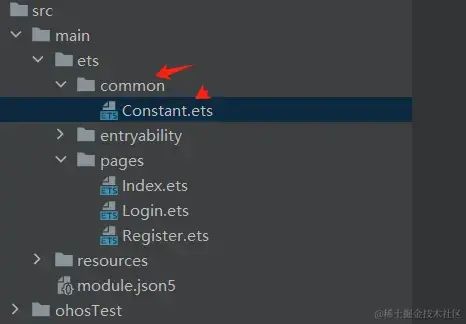
我现在想新建一个常量的文件,用来存放一些常量,例如一些文字大小,颜色等等
于是新建一个common并且新建一个Constant.ets
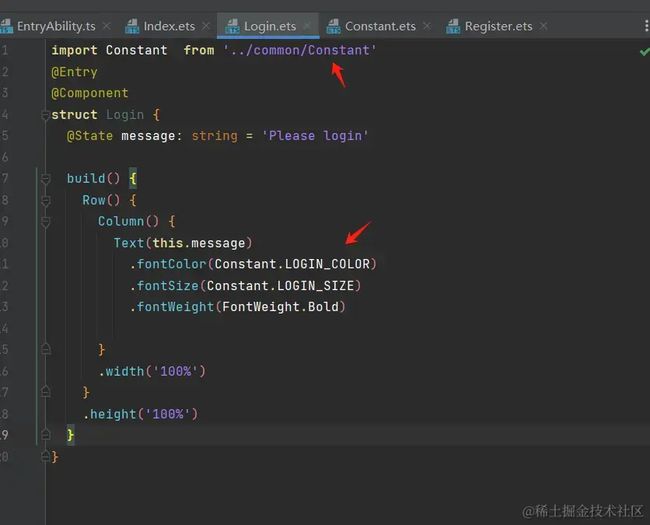
然后我先定义一下我登陆页面标题的内容数据,这种数据的格式推荐是大写,然后多个单词用_进行分割
然后在登陆页面使用
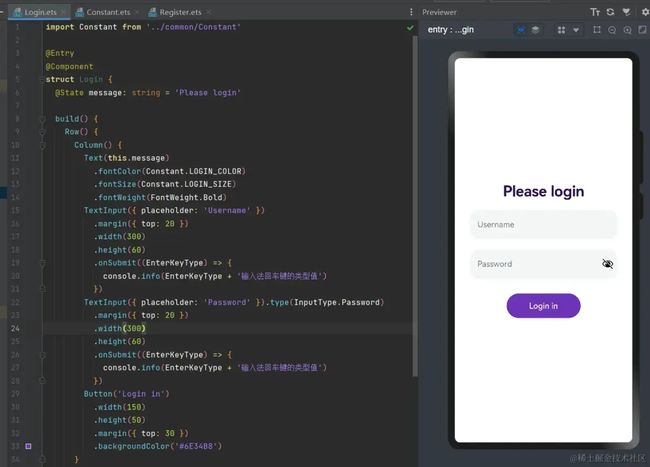
然后输入框我们用TextInput组件来完成
我们先简单做成这种效果,然后我们把一些别的地方也会用到的公共的常量拿出来
然后我们在Login中使用
这里可能有人会说,为什么不封装一个Form组件呢?其实我最开始也是这么想的,因为登陆和注册都需要一个表单,但是在写的过程中我发现其实也并不怎么省事,而且我设想的后期的登陆和注册页面可能区别较大
当然,如果这里你想封装一个Form组件的话是完全可以的~
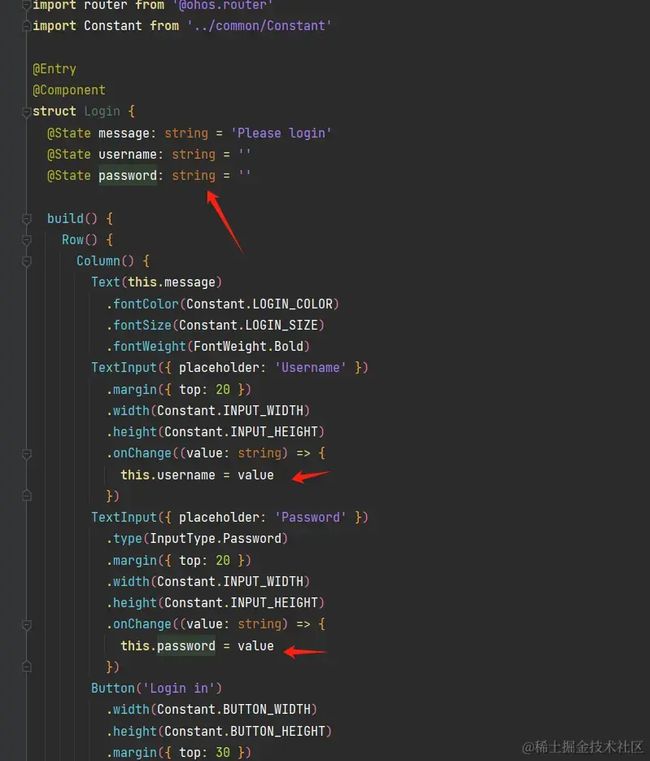
现在我们想获取到输入框的值,并且希望点击Button进行页面跳转,跳转到Index
这里顺便传了个参数,其实这个用户名密码应该存在应用里的,但是这里就当是复习一下传参吧
然后Index接收
现在的效果是这样的
然后我们同样的逻辑,搞一下注册页面
注册页面
我们先在这里加一行,可以跳转到注册
然后页面和Login一个逻辑
import router from '@ohos.router'
import Constant from '../common/Constant'
@Entry
@Component
struct Register {
@State message: string = 'Please Register'
@State username: string = ''
@State password: string = ''
@State email: string = ''
build() {
Row() {
Column() {
Text(this.message)
.fontColor(Constant.LOGIN_COLOR)
.fontSize(Constant.LOGIN_SIZE)
.fontWeight(FontWeight.Bold)
TextInput({ placeholder: 'Username' })
.margin({ top: 20 })
.width(Constant.INPUT_WIDTH)
.height(Constant.INPUT_HEIGHT)
.onChange((value: string) => {
this.username = value
})
TextInput({ placeholder: 'Email' })
.margin({ top: 20 })
.width(Constant.INPUT_WIDTH)
.height(Constant.INPUT_HEIGHT)
.onChange((value: string) => {
this.email = value
})
TextInput({ placeholder: 'Password' })
.type(InputType.Password)
.margin({ top: 20 })
.width(Constant.INPUT_WIDTH)
.height(Constant.INPUT_HEIGHT)
.onChange((value: string) => {
this.password = value
})
Button('Register')
.width(Constant.BUTTON_WIDTH)
.height(Constant.BUTTON_HEIGHT)
.margin({ top: 30 })
.backgroundColor(Constant.BUTTON_COLOR)
.onClick(() => {
router.pushUrl({
url: 'pages/Login',
params: {
username: this.username,
password: this.password,
email: this.email
}
})
})
}
.width('100%')
}
.height('100%')
}
}
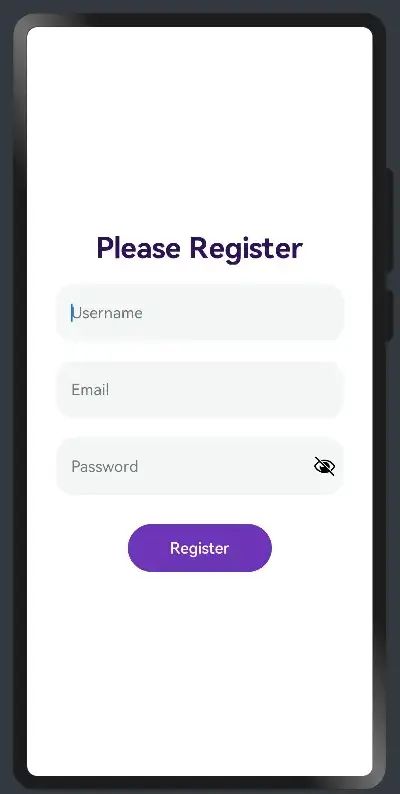
这是最后效果,最终调到Login页面
目前较为简洁哈,后面会改善一下
Index
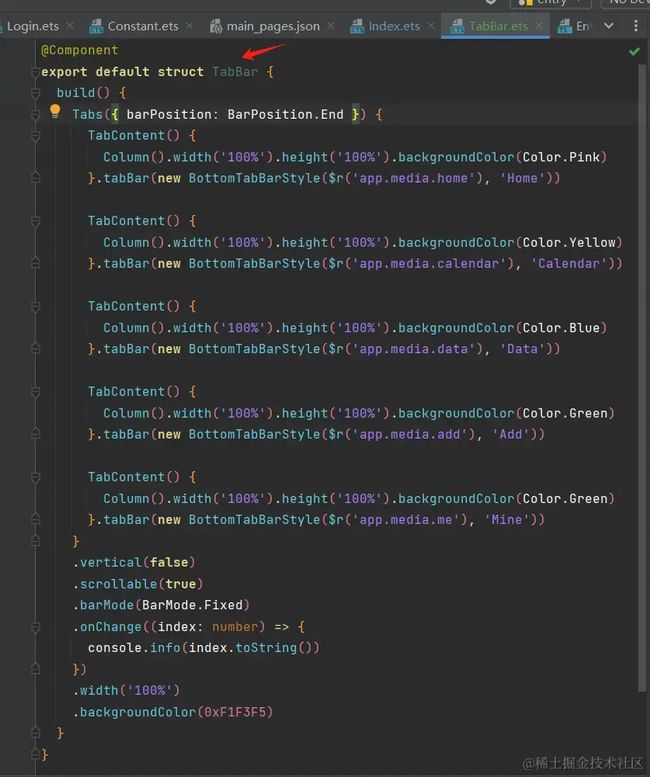
我们首先先通过Tabs将底部导航栏搞出来
现在代码太乱了,我们希望Index干净一些,所以需要封装一下
我们先将Tabs的内容封装成一个组件,叫做TabBar
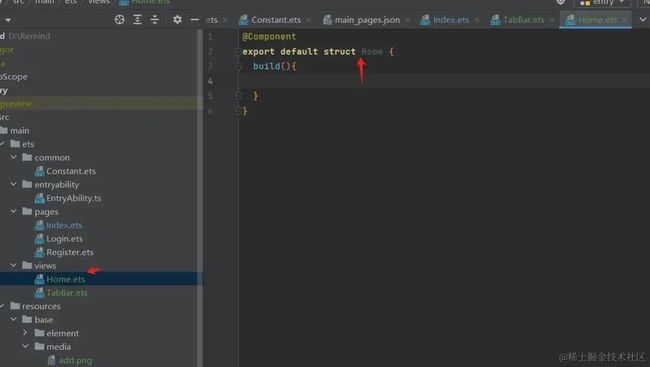
ets下新建一个views文件夹用来存放组件,然后新建一个TabBar.ets
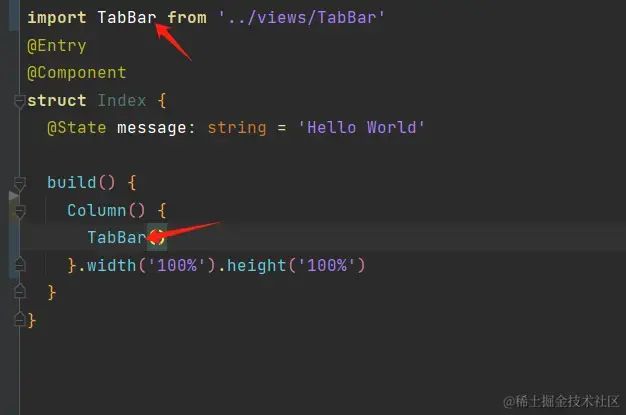
然后在Index中引入并使用
效果是一样的
然后我们关注每个TabContent即可
首页Home
先从我们的首页开始
我们把首页的内容也做成一个组件,叫做Home
然后在TabBar引入并使用
OK,好的,我们开始专心开发Home的内容吧
Search搜索框
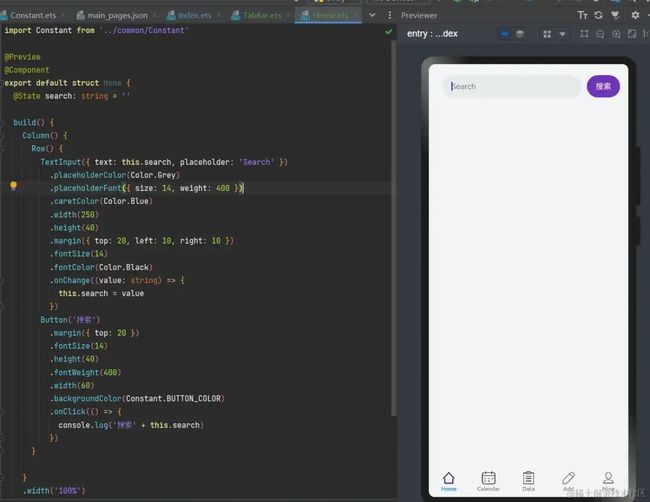
首先在顶部,我想有一个搜索框
现在搜索框完事了,但是代码也有点冗余了,所以我把这部分也抽出去,万一以后别的地方会用呢
这里的@Preview是我为了能够单独预览组件用的
OK,效果是一样的,我们继续往下了
这里注意,你完全可以去用自带的Search组件
但是对我来说,其实写的没差太多,而且我想更自由化一点,具体选择看你的场景即可
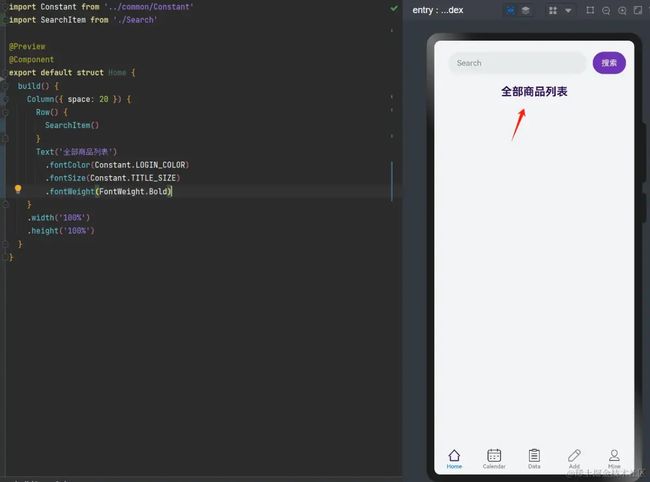
我先加上一个标题
List
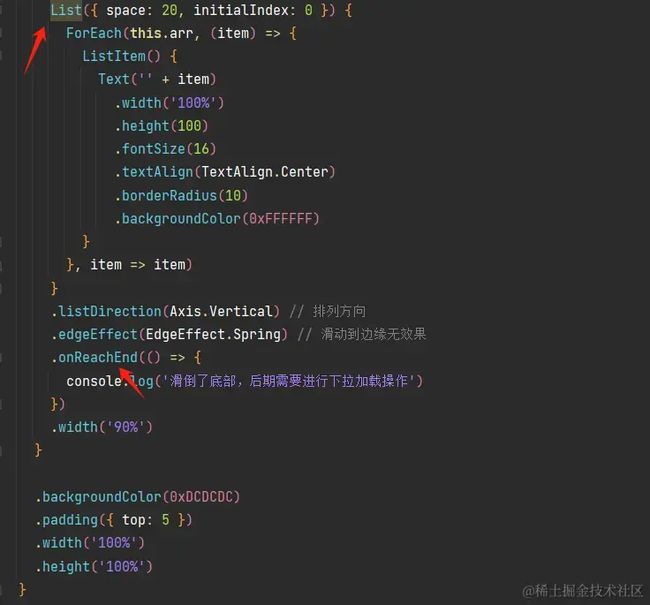
然后下面是一个列表,那我就要去用List组件了
List是一个容器组件,它里面的内容需要用ListItem进行填充,同时又需要多个ListItem,这就用到了之前学过的列表的循环渲染ForEach
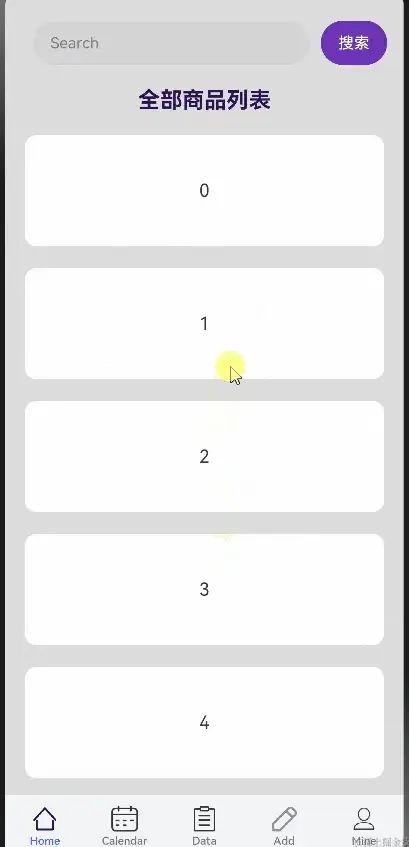
现在的效果是这样的
同时拉到最底部的时候会触发onReachEnd事件,可以用来做一些操作
显然,我们这个List不能直接放在这里,于是封装一个ProductList组件
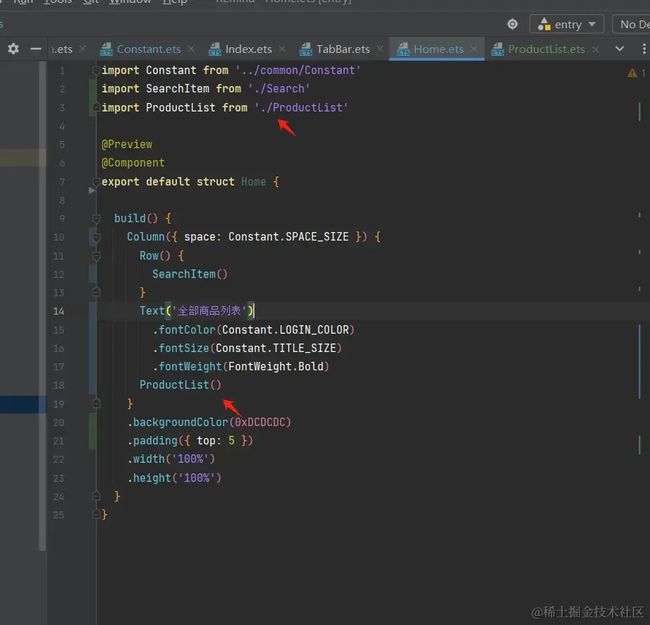
在Home中引用
效果是一样的
刷新Refresh
然后正常的列表应该是可以下拉刷新的,下拉刷新我们有两种方式
- 封装一个刷新组件
- 用ArcUI的组件
这里我们就用Arc提供给我们的组件了,之后我看看优化的时候可以考虑封装一个
其实在官网的CodeLabs中就有一个封装的刷新组件了,大家可以看看
链接给大家 自定义下拉刷新动画(ArkTS) (huawei.com)
好的,那我们这里用自带的刷新组件Refresh
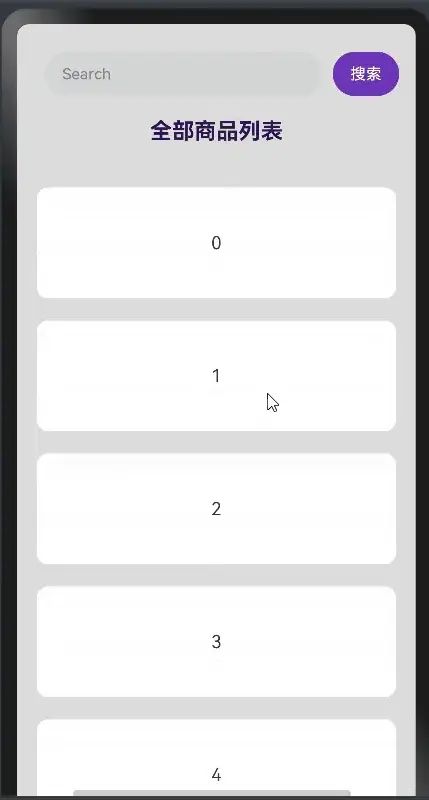
这是效果
ListItem
好的,现在我们专注于ListItem的内容
我们先看看效果,显然,里面有很多数据,这时候我们就需要去写数据了
我们在ets下新建一个viewModel文件夹,用来存放数据
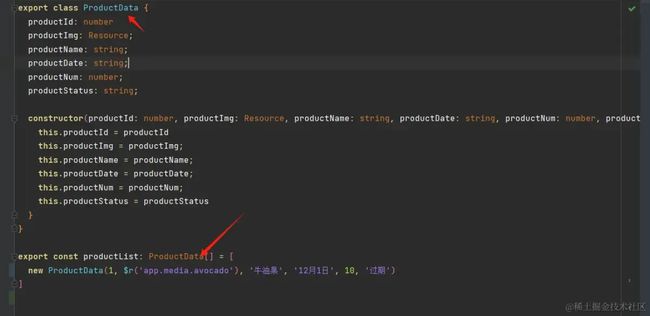
然后我们新建一个ProductData.ets用来放商品数据
这里的Resource是指去拿资源里的数据,这里我拿的是图片,其实一些数据名或者是颜色在element里面都可以进行设置
这里大家知道就好,并不是什么难的东西,目前我先不放在这里
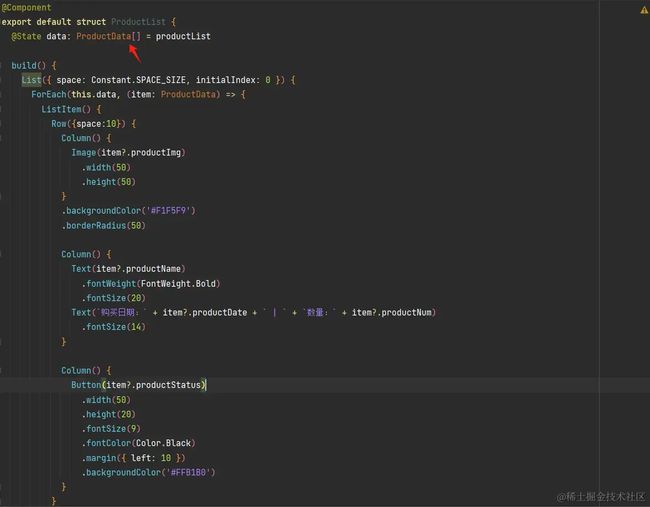
然后我进行使用,并设计一下每个ListItem
目前的效果是这样的
这里的过期提示我设置的是一个Button,因为我打算后期加一些功能
然后过期、新鲜两种状态我设置了不同的颜色,我现在想要做一个判断,用来让按钮显示不同的颜色,那么就需要用条件渲染了
这样就可以进行动态的判断了
我的页面
现在我们来做Mine模块
OK,我们新建了一个Mine.ets并且在TabBar里面进行引用,现在我们专注于Mine模块即可
我现在想要这种类型的输入框,但是Arc原生并没有提供,所以需要我们封装一下
然后我们通过传参的形式在Mine给TextPro赋值
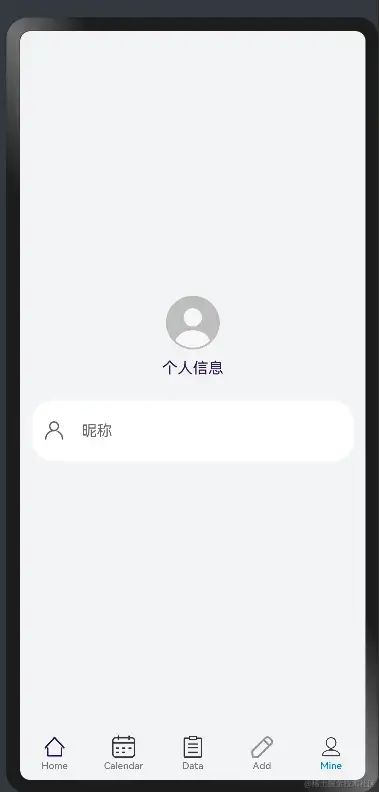
OK,效果出来了
然后我们再加上一行个性签名
现在我们需要功能更加复杂的输入框
然后可以点击弹出弹出框
OK,我们来搞一下
我们这回封装一个TextPlus组件
大部分和之前的都一样,不过是多了一个箭头,然后多出了一个事件,这个事件将会用来触发弹窗
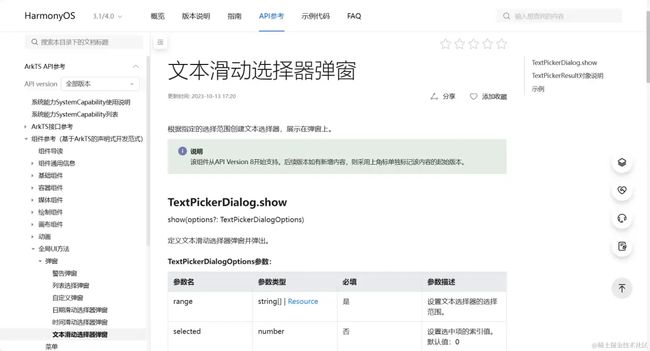
然后我们来做弹窗部分
这里我们需求和官方的文本滑动选择器弹窗大体是一致的,于是我们就采用这种方案
然后我们写一下
现在的效果就是这样了
为了能让大家更好的学习鸿蒙 (Harmony OS) 开发技术,这边特意整理了《鸿蒙 (Harmony OS)开发学习手册》(共计890页),希望对大家有所帮助:https://qr21.cn/FV7h05
《鸿蒙 (Harmony OS)开发学习手册》
入门必看:https://qr21.cn/FV7h05
- 应用开发导读(ArkTS)
- 应用开发导读(Java)
![]()
HarmonyOS 概念:https://qr21.cn/FV7h05
- 系统定义
- 技术架构
- 技术特性
- 系统安全
![]()
如何快速入门:https://qr21.cn/FV7h05
- 基本概念
- 构建第一个ArkTS应用
- 构建第一个JS应用
- ……
![]()
开发基础知识:https://qr21.cn/FV7h05
- 应用基础知识
- 配置文件
- 应用数据管理
- 应用安全管理
- 应用隐私保护
- 三方应用调用管控机制
- 资源分类与访问
- 学习ArkTS语言
- ……
![]()
基于ArkTS 开发:https://qr21.cn/FV7h05
- Ability开发
- UI开发
- 公共事件与通知
- 窗口管理
- 媒体
- 安全
- 网络与链接
- 电话服务
- 数据管理
- 后台任务(Background Task)管理
- 设备管理
- 设备使用信息统计
- DFX
- 国际化开发
- 折叠屏系列
- ……
![]()