黑马程序员 vue3小兔鲜电商项目笔记 一、项目初始化
目录
一、创建项目
二、创建项目所需的文件夹
三、使用Git管理项目
四、联想路径设置
五、引入ElementPlus
六、主题色定制
1.安装scss
2.准备定制样式文件
3.对ElementPlus样式进行覆盖
七、axios基础配置
1.安装axios
2.配置基础实例(统一接口配置)
八、项目整体路由设计
1.一级路由
2.二级路由
九、静态资源引入和Error Lens安装
十、scss自动导入
一、创建项目
使用win+r,输入cmd打开终端,或者在文件录入下输入cmd打开终端,输入命令
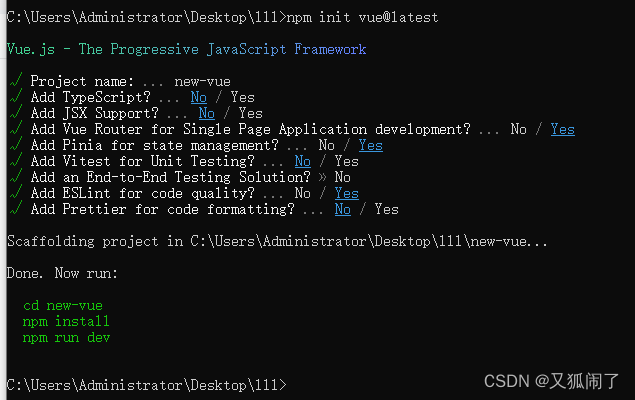
npm init vue@latest之后选择如下图:
完成后使用vscode打开项目,在项目中点击左上角导航栏查看功能,打开终端,在终端中输入如下命令:
npm install如下图即显示安装成功
之后使用如下命令将项目跑起来
npm run dev这样子我们的项目就创建好啦,点击链接就可以看到我们的页面了
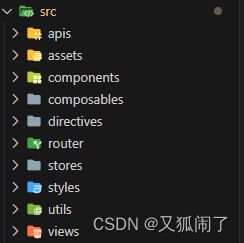
二、创建项目所需的文件夹
需要在src目录下创建apis文件夹用来写api接口,创建composables文件夹来写组合函数,创建directives文件夹来写全局指令,创建styles文件夹来写全局样式,创建utils文件夹写工具函数
三、使用Git管理项目
在终端输入如下两条命令提交
git add .git commit -m "init"四、联想路径设置
在主文件目录下创建一个名为 jsconfig.json 的文件夹
在文件夹中添加如下代码
{
"compilerOptions" : {
"baseUrl" : "./",
"paths" : {
"@/*":["src/*"]
}
}
}
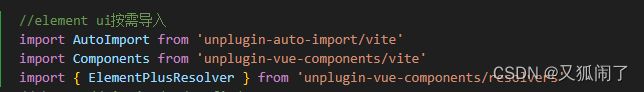
//提示路径转化这样子我们输入@/就会出现src下的路径,非常好用,这段代码中实际起作用的是paths里面的内容,当然实际使@/起作用的在我们的vite.jsconfig.js中的代码,如下图:
接下来我们就把他提交,输入如下指令:
git add .
git commit -m "联想路径转换"五、引入ElementPlus
Element-plus 官网:https://element-plus.org/zh-CN/
安装
首先我们在项目终端中输入如下指令进行安装
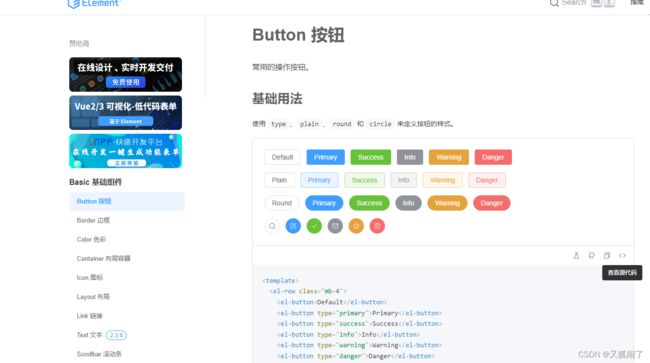
npm install element-plus --save安装成功之后我们查看官网文件中的快速开始部分
 里面有很多导入方式,因为我们所需的组件并不是他全部的,所以我们选择按需导入,接着我们在终端中输入如下命令安装
里面有很多导入方式,因为我们所需的组件并不是他全部的,所以我们选择按需导入,接着我们在终端中输入如下命令安装
npm install -D unplugin-vue-components unplugin-auto-import因为我们用的是vite,所以安装成功后我们需要添加代码到我们的vite.config.js中
代码如下:
import AutoImport from 'unplugin-auto-import/vite'
import Components from 'unplugin-vue-components/vite'
import { ElementPlusResolver } from 'unplugin-vue-components/resolvers'还需要在plugins中添加如下两行代码:
AutoImport({
resolvers: [ElementPlusResolver()],
}),
Components({
resolvers: [ElementPlusResolver()],
}),保存之后我们重启一遍我们的按需导入就完成啦,那么接下来我们进行一下试验,我们来到官网,打开组件,我们选择按钮
点击右下角的<>可以查看源代码哦,我们复制一行代码
Primary 将代码导入vue.app中,如下图:
之后我们在终端执行 npm run dev 指令启动项目,我们就可以看到页面 中有一个小按钮啦
这一部分我们就完成啦!我们把它提交:
git add .
git commit -m "elementPlus按需导入配置"六、主题色定制
elementPlus提供了定制方案,如下三部分:
1.安装scss
在终端中输入如下命令进行安装
npm i sass -D2.准备定制样式文件
在styles中创建element文件夹,在element中创建index.scss在这里面写入我们需要的样式即可
代码如下:
/* 只需要重写你需要的即可 */
@forward 'element-plus/theme-chalk/src/common/var.scss' with (
$colors: (
'primary': (
// 主色
'base': #27ba9b,
),
'success': (
// 成功色
'base': #1dc779,
),
'warning': (
// 警告色
'base': #ffb302,
),
'danger': (
// 危险色
'base': #e26237,
),
'error': (
// 错误色
'base': #cf4444,
),
)
)
3.对ElementPlus样式进行覆盖
通知Element采用scss语言——>导入定制scss文件覆盖
首先通知修改vite.config.js中的plugins代码:
plugins: [
vue(),
//element ui
AutoImport({
resolvers: [ElementPlusResolver()],
}),
// 1.配置 elementPlus 采用 sass 样式配色系统
Components({
resolvers: [ElementPlusResolver({ importStyle: "sass" })],
}),
],之后导入定制scss文件覆盖,写在跟resolve同级下面即可:
css: {
preprocessorOptions: {
scss: {
// 2.自动导入定制化样式文件进行样式覆盖
additionalData: `
@use "@/styles/element/index.scss" as *;
`,
}
}
}那我们重启一遍项目看看发生变化没
我们看到了颜色变成我们设置的主题色,那我们就成功啦,接着我们提交一下
git add .git commit -m '主题色定制'这一部分就结束啦
七、axios基础配置
1.安装axios
输入命令
npm install axios2.配置基础实例(统一接口配置)
首先在utils中创建名为http.js的文件,在文件中对axios进行基础封装,代码如下
//axios基础封装
import axios from 'axios'
const httpInstance =axios.create({
baseURL:'http://pcapi-xiaotuxian-front-devtest.itheima.net',
timeout:5000//超时
}) //创建实例接受
//拦截器
// axios请求拦截器
httpInstance.interceptors.request.use(config => {
return config
}, e => Promise.reject(e))
// axios响应式拦截器
httpInstance.interceptors.response.use(res => res.data, e => {
return Promise.reject(e)
})
export default httpInstance//导出这时我们就把基础封装好了,我们接下来看看能不能接受请求
我们在apis文件夹下创建名为test.js的测试文件,里面输入以下代码
import httpInstance from "@/utils/http";//引入
//获取种类
export function getCategory(){
return httpInstance({
url:'home/category/head'
})
}接下来我们在main.js文件中调用
代码如下:
import{ getCategory} from '@/apis/testAPI'
getCategory().then(res=>{
console.log(res);
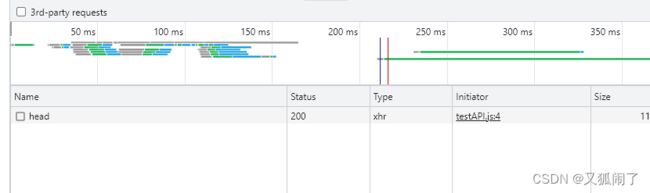
})用then来尝试获取结果,那我们保存之后重新打开项目,按下F12,点击network中的Fetch/XHR然后我们刷新一下页面,会显示如下图
点击head后就可以看到我们获取的内容啦
那么我们就基础配置完毕啦,还是老样子我们继续提交
git add .git commit -m 'axios基础配置'八、项目整体路由设计
1.一级路由
首页和登录页(如果页面是整体切换,那么我们称他为一级路由)
首先我们在src目录下的view文件夹下创建两个文件夹分别是Login和Layout,并给他们每个中创建名同为index.vue的文件里面添加如下代码:
这是Layout页面的
我是登录页
这是Login页面的
我是首页
接下来我们来到src目录下的router文件夹下的index.js进行路由配置
首先删去原来的路由,之后引入我们刚刚创建的路由
import Login from '@/views/Login/index.vue'
import Layout from '@/views/Layout/index.vue'接下来我们需要去routes中配置一下path和component的位置具体代码如下
routes: [
{
path:'/',
component:Layout
},
{
path:'/login',
component:Login
}
]这样子我们就配置好啦,当然我们知道肯定要有路由出口,那我们回到APP.vue中,发现中装的还是我们的初始按钮,并没有路由出口接下来我们就给他添加一下,代码如下:
然后我们启动项目,可以看到如下图
然后我们将下图的网址后添加/login就可以跳转到我们写的login页面啦,如下图:
那么到这里我们的一级路由就配置完成啦!
2.二级路由
二级路由跟一级路由是一样的配置方法,但是二级路由是在同一个页面内切换而不是整体切换
同样的方法我们在src目录下的views文件夹中创建两个名为Home和Category的文件夹,并给他俩都创建一个名为index.vue的文件,里面分别添加如下代码
我是Home页我是category页
添加好了之后,我们回到router中的index.js中配置一下,我们首先把他俩引入进来
import Home from '@/views/Home/index.vue'
import Category from '@/views/Category/index.vue'那么紧接着就是在routes中配置了,二级路由我们只需要添加一个children属性即可,我们知道他们都是在/目录下切换的所以我们添加的代码如下:
routes: [
{
path:'/',
component:Layout,
children:[
{
path:'',//默认空,当我们访问/时,默认页的组件也会得到渲染
component:Home
},{
path:'category',
component:Category
}
]
},
{
path:'/login',
component:Login
}
]这样子我们的路由也配置完成啦,我们还需要去给他添加一下出口,我们来到Layout文件夹下的index.vue文件中进行如下修改即可:
template>
我是首页
这样子我们就配置完成啦我们启动项目查看一下,我们的主页变成了如下
之后在网址后加/category就可以看到我们的种类页面啦
他们都是在同一个页面内切换哦,到这里就结束了!
九、静态资源引入和Error Lens安装
首先我们先在src目录下的assets文件夹下加入imges文件夹,这些素材可以去他们公众号获取,
然后将common.scss放入styles中,紧接着我们去main.js中引入,代码如下:
import '@/styles/common.scss'我们需要去安装一个插件用于警示信息,名为Error Lens,安装成功后我们重启一下就好啦
十、scss自动导入
可以不用手动导入直接使用内部变量,配置如下:
我们需要在styles中创建一个名为var.scss的文件里面存放以下颜色代码
$xtxColor: #27ba9b;
$helpColor: #e26237;
$sucColor: #1dc779;
$warnColor: #ffb302;
$priceColor: #cf4444;
紧接着我们需要去vite.config.js中进行配置一下让他自动导入
修改代码如下:
scss: {
// 自动导入定制化样式文件进行样式覆盖
additionalData: `
@use "@/styles/element/index.scss" as *;
@use "@/styles/var.scss" as *;
`,
}此时就已经自动配置完成啦,我们测试一下,在APP.vue中写入如下代码:
之后在style中修改样式,代码如下:
我们可以直接引用var.scss里面的颜色,之后我们启动项目,会发现字体颜色变化啦,那么我们就成功了