oops-framework框架 之 Excel转Json
引擎: CocosCreator 3.8.0
环境: Mac
Gitee: oops-plugin-excel-to-json
注: 作者
dgflash的oops-framework框架QQ群: 628575875
配置
作者dgflash在oops-framework的框架中,提供了关于Excel数据表转换为Json和TypeScript的插件。
大概步骤:
- 通过终端命令进入项目目录内
- 运行命令:
./update-oops-plugin-excel-to-json.sh
-
下载成功后,在项目目录的 extensions 中会出现一个 oops-plugin-excel-to-json 的文件夹
-
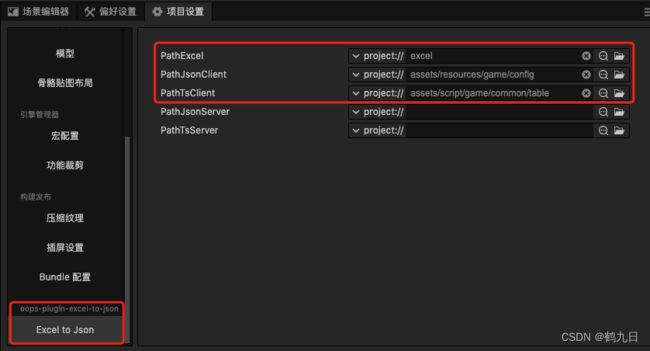
打开项目设置, 左侧标签选择 Excel to Json, 配置Excel目录、Json输出目录、TypeScript输出目录

注: Excel数据表,一般不在编译器中使用,故此放在assets目录以外
-
编译器中,点击: 扩展 --> Oops Framework Excel to Json 会开始进行转换, 转换成功后,控制台会生成类似日志:
客户端数据 生成成功 ../oopsFrameworkDemo/assets/resources/game/config/Language.json
- 在配置的Json和TypeScript的目录下,生成Language.json 和 TableLanguage.ts ,至此配置结束。
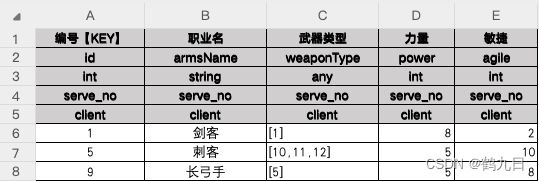
Excel表配置规则
主要规则如下:
- 第一行为字段中文名
- 第二行为字段英文名,会生成为json数据的字段名
- 第三行为字段数据类型,只支持number、string类型,数组和对象类型可自行扩展
- 第四行标记输出服务器数据时,是否存在这个字段"server"为显示字段,"server_no"为删除字段
- 第五行标记输出客户端数据时,是否存在这个字段"client"为显示字段,"client_no"为删除字段
生成的Json字段:
{
"1": {
"armsName": "剑客",
"weaponType": [1],
"power": 8,
"agile": 2
},
"5": {
"armsName": "刺客",
"weaponType": [10, 11, 12],
"power": 5,
"agile": 10
},
"9": {
"armsName": "长弓手",
"weaponType": [5],
"power": 5,
"agile": 8
}
}
生成的TypeScript脚本:
export class TableRoleJob {
static TableName: string = "RoleJob";
private data: any;
init(id: number) {
var table = JsonUtil.get(TableRoleJob.TableName);
this.data = table[id];
this.id = id;
}
/** 编号【KEY】 */
id: number = 0;
/** 职业名 */
get armsName(): string {
return this.data.armsName;
}
/** 武器类型 */
get weaponType(): any {
return this.data.weaponType;
}
/** 力量 */
get power(): number {
return this.data.power;
}
/** 敏捷 */
get agile(): number {
return this.data.agile;
}
}
注: TypeScript并非获取所有的数据,而是通过
id获取Json配置表中的指定ID字段数据
JsonUtil
cocosCreator引擎支持对Json配置表的动态加载,主要示例代码:
resources.load('gameGiftJson', (err: any, res: JsonAsset) => {
if (err) {
return console.error(err.message);
}
// 获取到 Json 数据
const jsonData: object = res.json!;
})
在 oops-framework的框架中,封装了Json数据表工具: JsonUtil,主要接口有:
| 接口 | 说明 |
|---|---|
| load(name, callback) | 通过名字加载Json数据表,资源加载完成调用回调 |
| loadAsync(name) | 通过名字异步加载Json数据表 |
| get(name) | 通过名字从缓存中获取Json数据 |
| release(name) | 通过名字释放资源 |
注:
load或loadAsync的实现跟resources.load实现类似。
在框架将Excel表通过插件导出Json和TypeScript表后,获取的指定字段就是通过JsonUtil中获取的:
// TableRoleJob.ts
init(id: number) {
var table = JsonUtil.get(TableRoleJob.TableName);
this.data = table[id];
this.id = id;
}
示例
应用Excel表中的数据,框架提供了多种的支持,以RoleJob表生成的Json和TypeScript为例:
// 引用
import { JsonUtil } from "../../../../../extensions/oops-plugin-framework/assets/core/utils/JsonUtil";
import { TableRoleJob } from "../../common/table/TableRoleJob";
- 方式1: 通过
JsonUtil.load获取
let tableName = TableRoleJob.TableName;
JsonUtil.load(tableName, (jsonData) => {
console.log("表数据:", jsonData);
})
- 方式2: 先在Loading页面进行异步加载,然后通过
JsonUtil或者配合TableRoleJob的方式使用
// 在Loading页面提前加载, 参考LoadingViewComp.ts
private loadCustom() {
return new Promise(async (resolve, reject) => {
await JsonUtil.loadAsync(TableRoleJob.TableName);
resolve(null);
});
}
let roleJobId = "1";
// 使用JsonUtil的get方式获取
let data = JsonUtil.get(roleJobId);
// 使用生成的TypeScript来构建
let tableRole = new TableRoleJob();
tableRole.init(id);
注:如果觉得以上不符合自己的需求,可以在作者提供的插件上 oops-plugin-excel-to-json进行修改补充,后续再说…
感谢作者dgflash的分享,作者CSDN博客: dgflash CSDN
最后,祝大家学习和生活愉快!