element-ui的el-table和el-form嵌套使用表单校验的用法及可能出错的情况及解决方法
el-form套el-table并校验
-
- element-ui的el-table和el-form嵌套使用表单校验
- element-ui动态删除表单项后导致表单验证报错"please transfer a valid prop path to form item!"
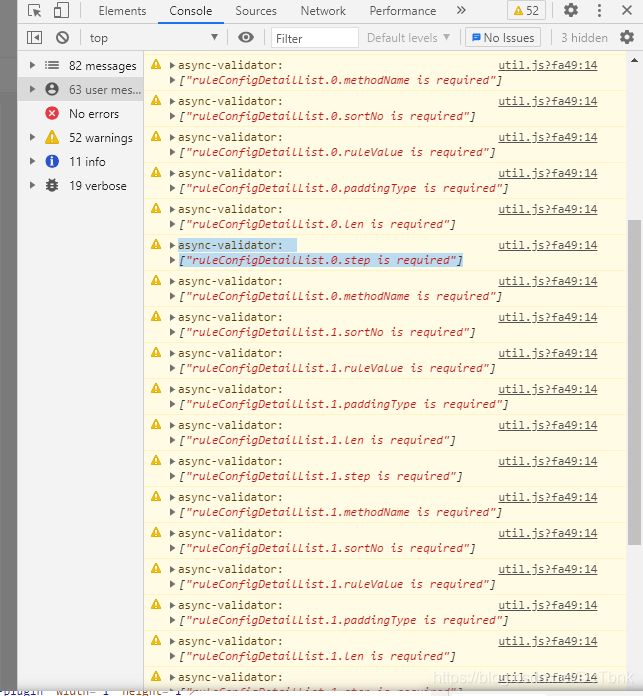
- 隐藏浏览器控制台输出async-validator验证警告
element-ui的el-table和el-form嵌套使用表单校验
→ element-ui的el-table和el-form嵌套使用表单校验
→ element el-form表单验证 解决rules中引用不到form或者data值的问题


<edcDialog :show.sync="codeDialogShow" :title="workDiaTitle" width='1000px'>
<div class="formBox">
<el-form :inline="true" :rules="dialogRules" ref="addform" :model="addForm" label-width="100px">
<el-row>
<el-col :span="12" style="margin-bottom: 15px;">
<el-button type="primary" @click="codeSave" size="mini">保存el-button>
<el-button type="primary" @click="codeClose" size="mini">关闭el-button>
el-col>
el-row>
<el-row>
<el-col :span="12">
<el-form-item label="方案编码" prop="ruleCode">
<el-input v-model="addForm.ruleCode" placeholder="请输入">el-input>
el-form-item>
el-col>
<el-col :span="12">
<el-form-item label="方案名称" prop="ruleName">
<el-input v-model="addForm.ruleName" placeholder="请输入">el-input>
el-form-item>
el-col>
el-row>
<el-row>
<el-col :span="12">
<el-form-item label="所属业务表" prop="tableName">
<el-input type="text" v-model="addForm.tableName" clearable placeholder="" />
el-form-item>
el-col>
el-row>
<el-row>
<el-col :span="24" class="dialogRules">
<el-form-item label="规则" prop="ruleConfigDetailList">
<div style="width:100%;">
<el-button type="primary" @click="addRow1" size="mini" :disabled='admidisable'>添加el-button>
<edc-table :showpage="false" @size-change="handleSizeChange1" @current-change="handleCurrentChange1" :total="totalCou1" :page-size="pageSize1" @row-click="clickTableRow1" @cell-click="clickCell1" ref="tableData1" :data="addForm.ruleConfigDetailList" :height="tableheight1" style="width:100%;margin:0 auto 5px;font-size:0.8rem;margin-top:10px" highlight-current-row>
<el-table-column show-overflow-tooltip prop="sortNo" label="序号" width="110" type="string">
<template slot-scope="scope">
<el-form-item
:prop="'ruleConfigDetailList.' + scope.$index + '.sortNo'"
:rules="dialogRules.sortNo">
<el-input placeholder="填数字!" v-model="scope.row.sortNo" clearable style="width:100%">el-input>
el-form-item>
template>
el-table-column>
<el-table-column show-overflow-tooltip prop="ruleType" label="规则类型" width="160" type="string">
<template slot-scope="scope">
<el-form-item
:prop="'ruleConfigDetailList.' + scope.$index + '.ruleType'"
:rules="dialogRules.ruleType">
<el-select v-model="scope.row.ruleType" filterable placeholder="请选择" style="width:100%">
<el-option
v-for="item in ruleTypeOptions"
:key="item.value"
:label="item.label"
:value="item.value">
el-option>
el-select>
el-form-item>
template>
el-table-column>
<el-table-column show-overflow-tooltip prop="ruleValue" label="值" width="280" type="string">
<template slot-scope="scope">
<el-form-item
:prop="'ruleConfigDetailList.' + scope.$index + '.ruleValue'"
:rules="dialogRules.ruleValue">
<el-input style="width:100%" v-if="scope.row.ruleType=='1' || scope.row.ruleType=='4'|| scope.row.ruleType=='5'" :placeholder="scope.row.ruleType=='1'?'请输入字符':'请输入数字!'" v-model="scope.row.ruleValue" clearable>el-input>
<el-select style="width:100%" v-else-if="scope.row.ruleType=='2'" v-model="scope.row.ruleValue" filterable placeholder="请选择">
<el-option
v-for="item in timestampOptions"
:key="item.value"
:label="item.label"
:value="item.value">
el-option>
el-select>
<el-select style="width:100%" v-else-if="scope.row.ruleType=='3'" v-model="scope.row.ruleValue" filterable placeholder="请选择">
<el-option
v-for="item in customPlacementOptions"
:key="item.value"
:label="item.label"
:value="item.value">
el-option>
el-select>
el-form-item>
template>
el-table-column>
<el-table-column show-overflow-tooltip prop="paddingType" label="补齐方式" width="150" type="string">
<template slot-scope="scope">
<el-form-item
:prop="'ruleConfigDetailList.' + scope.$index + '.paddingType'"
:rules="dialogRules.paddingType">
<el-select style="width:100%" v-if="scope.row.ruleType=='5'" v-model="scope.row.paddingType" filterable placeholder="请选择">
<el-option
v-for="item in swallowTheWayOptions"
:key="item.value"
:label="item.label"
:value="item.value">
el-option>
el-select>
<el-input v-else v-model="scope.row.paddingType" clearable style="width:100%">el-input>
el-form-item>
template>
el-table-column>
<el-table-column show-overflow-tooltip prop="len" label="初始长度" width="110" type="string">
<template slot-scope="scope">
<el-form-item
:prop="'ruleConfigDetailList.' + scope.$index + '.len'"
:rules="dialogRules.len">
<el-input v-model="scope.row.len" clearable placeholder="填数字!" style="width:100%">el-input>
el-form-item>
template>
el-table-column>
<el-table-column show-overflow-tooltip prop="step" label="步长" width="110" type="string">
<template slot-scope="scope">
<el-form-item
:prop="'ruleConfigDetailList.' + scope.$index + '.step'"
:rules="dialogRules.step">
<el-input v-model="scope.row.step" clearable placeholder="填数字!" style="width:100%">el-input>
el-form-item>
template>
el-table-column>
<el-table-column show-overflow-tooltip prop="methodName" label="自定义方法" width="220" type="string">
<template slot-scope="scope">
<el-form-item
:prop="'ruleConfigDetailList.' + scope.$index + '.methodName'"
:rules="dialogRules.methodName">
<el-input v-model="scope.row.methodName" clearable style="width:100%">el-input>
el-form-item>
template>
el-table-column>
<el-table-column label="操作" align="center" min-width="150" fixed="right">
<template slot-scope="scope">
<el-button size="mini" type="danger" icon="el-icon-delete" @click="handleDialogDelete(scope.$index, scope.row)">删除
el-button>
template>
el-table-column>
edc-table>
div>
el-form-item>
el-col>
el-row>
el-form>
div>
edcDialog>
<script>
export default {
name: 'programCode',
data () {
return {
addForm: {
ruleConfigDetailList: [{ ruleType: '1' }], // 弹窗内表格数据
ruleCode: '',
ruleName: '',
tableName: ''
}, // 弹框内的输入框条件
dialogRules: {
ruleCode: [{ required: true, message: '请输入方案编码', trigger: 'blur' }],
ruleName: [{ required: true, message: '请输入方案名称', trigger: 'blur' }],
tableName: [{ required: true, message: '请输入所属业务表', trigger: 'blur' }],
sortNo: [{ required: true, message: '请输入', trigger: 'blur' }],
ruleType: [{ required: true, message: '请输入', trigger: 'blur' }],
ruleValue: [{ required: true, message: '请输入', trigger: 'blur' }],
paddingType: [{ required: true, message: '请输入', trigger: 'blur' }],
len: [{ required: true, message: '请输入', trigger: 'blur' }],
step: [{ required: true, message: '请输入', trigger: 'blur' }],
methodName: [{ required: true, message: '请输入', trigger: 'blur' }]
},
......
}
}
}
element-ui动态删除表单项后导致表单验证报错"please transfer a valid prop path to form item!"
→ element-ui动态删除表单项后导致表单验证报错"please transfer a valid prop path to form item!"